摘 要
在新冠肺炎疫情的影响下,大学生的就业问题已经变成了一个引起人们普遍重视的社会焦点问题。在这次疫情的冲击之下,大学生的就业市场的供求双方都受到了不同程度的影响,大学生的就业情况并不十分乐观。目前,各种招聘平台上纷繁混乱的信息对于大学生们寻找到合适的工作而言,无疑是一种妨碍。本文主要运用 Spark大数据技术原理,来设计和构建一个大学生就业推荐系统,从而推动高校毕业生的精准就业。第一步,运用网络爬虫技术,对网上的招聘信息展开了爬取,并对爬取的文本展开了预处理与分布式存储。其次,采用协作筛选的方法,实现对职位的精确推送;在此基础上,完成了对高校毕业生求职情况的监控和分析。
关键词: spark;数据分析;就业网站
文档目录结构:
目 录
摘 要
Abstract
引言
1、绪论
1.1课题内容
1.2选题背景
1.3选题意义
2、相关技术
2.1Hadoop框架
2.2Scrapy爬虫框架概述
2.2.1Spark技术概述
3、就业系统设计
3.1设计思想
3.2需求分析
3.3系统可行性分析
3.4功能设计
3.4.1系统功能结构
3.4.2系统数据获取设计
4、系统实现
4.1职位信息获取模块设计
4.2对数据进行预处理
4.3Hadoop数据处理
5、系统页面展示
5.1登录界面
5.2主页面
5.3学生管理页面
5.4招聘信息页面
6、总结
参考文献
致谢
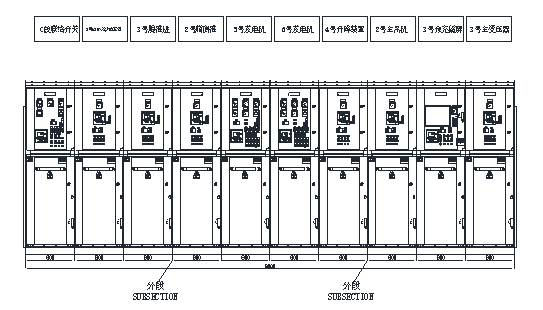
系统功能架构

系统页面展示
1登录界面
用户名和密码输入框:用户需要在该页面输入其注册的用户名和相应的密码。这些输入框通常会有明确的标签并且进行格式验证,以确保用户提供正确的凭据。
登录按钮:用户在输入用户名和密码后,可以点击登录按钮提交表单进行身份验证。该按钮可以带有醒目的颜色和标识,以吸引用户的注意。
注册链接:对于尚未注册的用户,登录页面通常会提供一个注册链接或按钮,以便用户可以轻松地创建新账户。
忘记密码链接:如果用户忘记了密码,登录页面通常会提供一个忘记密码的链接或按钮,点击后用户可以通过提供其他验证信息来重置密码。
错误提示:如果用户提供的用户名或密码不正确,登录页面通常会显示错误提示,告知用户出现了什么问题,并提供帮助或重试的选项。,如图1所示.

图1登录界面
主要代码实现:
function login() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
// 在这里添加验证逻辑,例如与后端进行身份验证
// 假设用户名和密码都为"admin"
if (username === "admin" && password === "admin") {
alert("登录成功!");
// 在此处进行页面跳转或其他操作
} else {
alert("用户名或密码不正确!");
}
2主页面
主页面展示了首页,个人中心,学生管理,导师管理,企业管理等等,用户可以更具自己的需求点击相应的操作按钮。

图2系统主页面
主要实现代码:
jobs.forEach(function(job) {
var jobItem = document.createElement("li");
jobItem.className = "job-item";
jobItem.textContent = job.title + " - " + job.company;
jobList.appendChild(jobItem);
});
}
</script>
</head>
<body οnlοad="displayJobs()">
<div class="container">
<h1>就业信息管理系统 - 主页</h1>
<ul id="job-list" class="job-list"></ul>
3学生管理页面
点击学生管理里面的学生页面,可以查看到学生的信息,同时可在线修改学生的信息。

图3学生信息页面
主要实现代码:
<form>
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" id="name" placeholder="请输入姓名" required>
</div>
<div class="form-group">
<label for="major">专业:</label>
<input type="text" id="major" placeholder="请输入专业" required>
</div>
<div class="form-group">
<label for="grade">年级:</label>
<input type="text" id="grade" placeholder="请输入年级" required>
</div>
<button>保存</button>
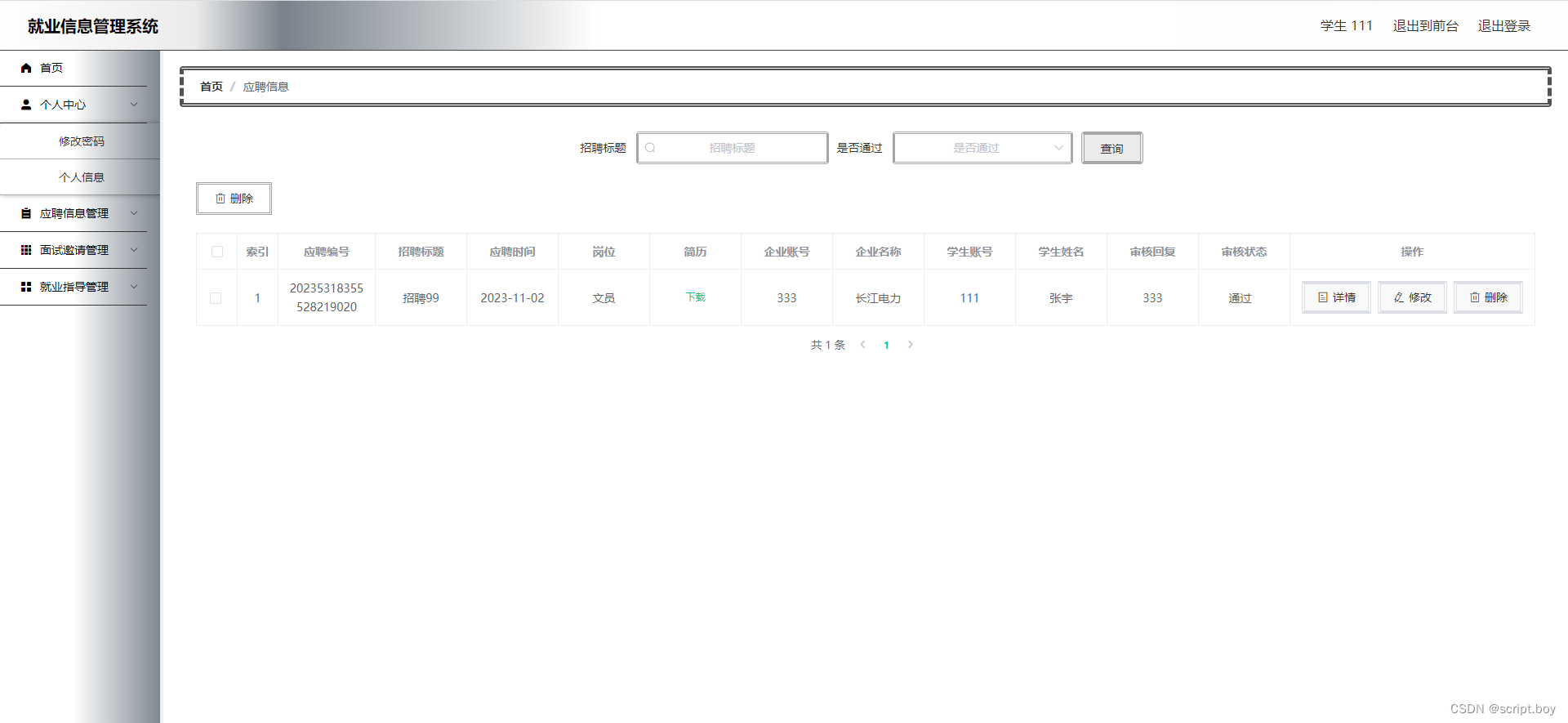
4招聘信息页面
招聘信息页面是一个展示各种岗位的页面,提供了详细的职位描述、薪资待遇、工作地点等信息,帮助学生找到适合自己的就业机会。用户可以浏览不同的岗位,并获取相关信息来做出更好的职业选择。

图4招聘信息页面
首页
























![[基础IO]文件描述符{C库函数\系统接口\初识fd}](https://img-blog.csdnimg.cn/direct/7246717108ce4d36ae9990d16f3b1b8d.png)