目录
一、www简介
1、什么是www
2、www所用的协议
3、WEB服务器
4、主要数据
5、浏览器
二、 网址及HTTP简介
1、HTTP协议请求的工作流程
三、www服务器的类型(静态网站(HTML), 动态网站(jsp python,php,perl))
1、 仅提供用户浏览的单向静态网页
2、 提供用户互动接口的动态网站
搭建动态网站的需求:
四、www服务器的基本配置
第一步:挂载
第二步:编辑配置文件
第三步:安装软件包
第四步:启动httpd
查看配置文件:
主配置文件内容:
注:如果没有apache能否正常运行(源码安装常见问题)
删除apache:
解决方法:添加apache用户
第五步:设置防火墙状态:
重启服务:
查看状态:
查看是否启动成功:
或者可以用:
测试:
一、www简介
1、什么是www
www是world wide web的缩写,也就是全球信息广播的意思。通常说的上网就是使用www来查询用户所需要的信息。www可以结合文字、图形、影像以及声音等多媒体,并通过可以让鼠标单击超链接的方式将信息以Internet传递到世界各处去。
2、www所用的协议
HTTP超文本传输协议(HyperText Transfer Protocal),是互联网上最广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。它是建立在TCP上一种的无状态连接,整个基本的工作流程是客户端发送一个HTTP请求,说明客户端想要访问的资源和请求的动作,服务端收到请求之后,服务端开始处理请求,并根据请求做出相应的动作访问服务器资源,最后通过发送HTTP响应把结果返回给客户端。其中一个请求的开始到一个响应的结束称为事务,当一个事物结束后还会在服务端添加一条日志条目。
3、WEB服务器
www web http apache http server tomcat nginx IIS
指网站服务器,是指驻留与因特网上某种类型计算机的程序,可以向浏览器等WEB客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。
目前最主流的三个WEB服务器是Apache和Microsoft和Internet-信息服务器(Internet Information Services,IIS)unix nginx。
4、主要数据
服务器所提供的最主要数据是超文本标记语言(Hyper Text Markup Language,HTML)、多媒体文件(图片、影像、声音、文字等,都属于多媒体或称为超媒体),HTML只是一些纯文本数据,通过所谓的标记来规范所要显示的数据格式。
5、浏览器
客户端收到服务器的数据之后需要软件解析服务器所提供的数据,最后将效果呈现在用户的屏幕上。那么著名的浏览器就有内建在Windows操作系统内的IE浏览器了,还有Firefox浏览器和Google的chrome浏览器
二、 网址及HTTP简介
web服务器提供的这些数据大部分都是文件,那么我们需要在服务器端先将数据文件写好,并且放置在某个特殊的目录下面,这个目录就是我们整个网站的首页,在redhat中,这个目录默认在 /var/www/html 。浏览器是通过你在地址栏中输入你所需要的网址来取得这个目录的数据的
- URL:Uniform Resource Locator,统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。
- 网址格式:<协议>://<主机或主机名>[:port]/<目录资源,路径>
- 浏览器常支持的协议有:http、https、ftp等
- 主机地址或者主机名:主机地址就是服务器在因特网所在的IP地址。如果是主机名的话,那么就需要域名解析了
- 端口号(port):http为80/8080,https为443 (IANA:互联网数字分配机构)
- 41952-60000:客户端程序随机使用的端口,动态端口,或私有端口
- 1024-41951:亦为注册端口,但要求不是特别严格,分配给程序注册为某应用使用:3306/TCP、
- 0-1023:众所周知,永久地分配给固定的应用程序使用,特权端口(只有管理员有权限启用并让进程监听)
-
http请求方法:在http通信中,每个http请求报文都包含一个方法,用以告诉web服务器端需要执行哪些具体的动作,这些动作包括:获取指定web页面、提交内容到服务器、删除服务器上资源文件等。
-
状态代码:由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
-
1xx:指示信息 —— 表示请求已接收,继续处理
-
2xx:成功 —— 表示请求已被成功接收、理解、接受
-
3xx:重定向 —— 要完成请求必须进行更进一步的操作
-
4xx:客户端错误 —— 请求有语法错误或请求无法实现
-
5xx:服务器端错误 —— 服务器未能实现合法的请求
-
常见状态代码、状态描述的说明如下:
-
200 OK:客户端请求成功
-
400 Bad Request:客户端请求有语法错误,不能被服务器所理解
-
401 Unauthorized:请求未经授权,这个状态代码必须和 WWW-Authenticate 报头域一起使用
-
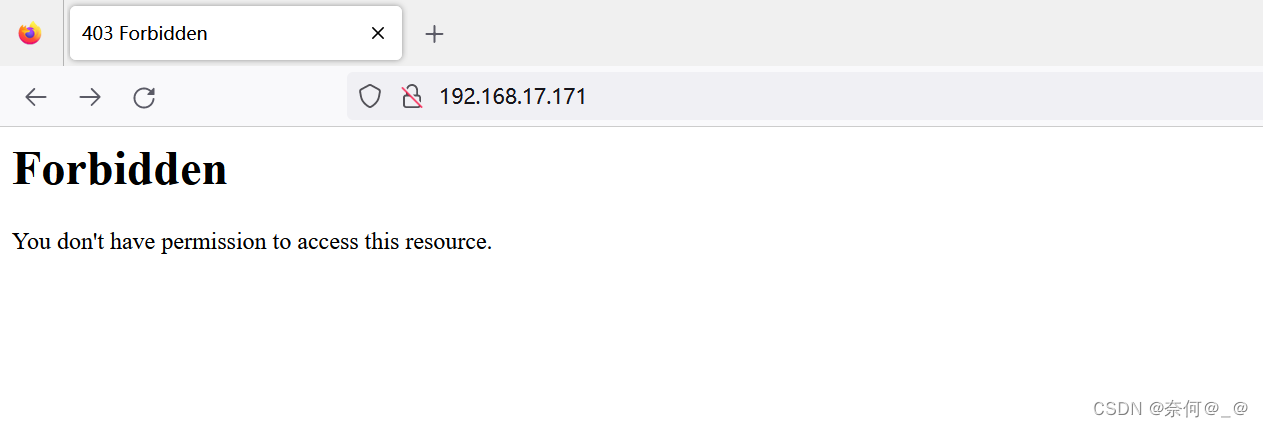
403 Forbidden:服务器收到请求,但是拒绝提供服务
-
404 Not Found:请求资源不存在,举个例子:输入了错误的URL
-
500 Internal Server Error:服务器发生不可预期的错误
-
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常
-
505
-
-
-
HTTP报文:http报文中有很多行内容,这些行的字段内容都是由一些ASCII码串组成,但各个字段的长度是不同的。http报文可分为两种,一种是从web客户端发往web服务器的http报文,称为请求报文。另外一种是从web服务器发往web客户端的报文,称为响应报文
-
http请求报文:
http请求报文由请求行、请求头部、空行和请求报文主体几个部分组成:
MIME(Multipurpose Internet Mail Extension,多用途因特网邮件扩展)最初是为了解决在不同的电子邮件系统之间搬移报文时存在的问题。后来http也支持了这个功能,用它来描述数据并标记不同的数据内容类型。
当web服务器响应http请求时,会为每一个http对象数据加一个MIME类型。当web浏览器获取到服务器返回的对象时,会去查看相关的MIME类型,并进行相应的处理。
MIME类型存在于HTTP响应报文的响应头部信息里,它是一种文本标记,表示一种主要的对象类型和一个特定的子类型。常见的MIME类型:
| MIME类型 | 文件类型 |
|---|---|
| text/html | html、htm、shtml文本类型 |
| text/css | css文本类型 |
| text/xml | xml文本类型 |
| image/gif | gif图像类型 |
| image/jpeg | jpeg、jpg图像类型 |
| application/javascript | js文本类型 |
| text/plain | txt文本类型 |
| application/json | json文本类型 |
| video/mp4 | mp4视频类型 |
| video/quicktime | mov视频类型 |
| video/x-flv | flv视频类型 |
| video/x-ms-wmv | wmv视频类型 |
| video/x-msvideo | avi视频类型 |
1、HTTP协议请求的工作流程
(1)终端客户在web浏览器地址栏输入访问地址http://www.ceshi.com:80/index.html
(2)web浏览器请求DNS服务器把域名www.ceshi.com解析成web服务器的IP地址
(3)web浏览器将端口号(默认是80)从访问地址(URL)中解析出来
(4)web浏览器通过解析后的ip地址及端口号与web服务器之间建立一条TCP连接
(5)建立TCP连接后,web浏览器向web服务器发送一条HTTP请求报文
(6)web服务器响应并读取浏览器的请求信息,然后返回一条HTTP响应报文。
(7)web服务器关闭HTTP连接,关闭TCP连接,web浏览器显示访问的网站内容到屏幕上。
三、www服务器的类型(静态网站(HTML), 动态网站(jsp python,php,perl))
1、 仅提供用户浏览的单向静态网页
单纯是由服务器单向提供数据给客户端,Server不需要与client端有互动,所以你可以到该网站上去浏览,但是无法进行数据的上传。
2、 提供用户互动接口的动态网站
这种类型的网站可以让服务器与用户互动,常见的例如留言板,博客。这种类型的网站需要通过“网页程序语言”来实现与用户互动的行为。常见的例如:PHP网页程序语言,配合数据库系统来进行数据的读、写。当你在向服务器请求数据时,其实是通过服务器端同一个网页程序在负责将数据读出或写入数据库,变动的是数据库的内容,网页程序并没有任何改变。
另外一种交互式的动态网页主要是在客户端实现。服务端将可执行的程序代码(JavaScript)传送给客户端,客户端的浏览器如果提供JavaScript的功能,那么该程序就可以在客户端的计算机上面工作了;另外一种可在客户端执行的就是flash动画格式,在这种动画格式内还可以进行程序设计。
搭建动态网站的需求:
1. 可支持的操作系统:让所有需要的软件都能够进行安装。
2. 可运行的www服务器:例如Apache。
3. 网页程序语言:Perl(Practical Extraction and Report Language,实用报表提取语言)、PHP(Hypertext Preprocessor,超文本预处理器,是一种通用开源脚本语言)、JSP(Java Server Pages,java服务器页面)、CGI(Common Gateway Interface,公共网关接口)、ASP(Active Server Pages,动态服务器页面)。
4. 数据存储的数据库系统 :MySQL、MSSQL、Oracle等。
LAMP(linux+Apache+MySQL+PHP)
- Apache主要提供www的服务器平台
- MySQL:传统的文件读取是很麻烦的,如果你只要读取该文件当中的一小部分,系统还是会将整个文件读出来,若又有人同时读取同一个文件时,那就会造成效率与系统上的问题,所以才会有数据库系统的推出。数据库其实是一种特殊格式的文件,这种文件要通过特殊接口(数据库软件)来进行读写。由于这个特殊接口已经针对数据的查询、写入做过优化设计,因此很适合多人同时写入与查询工作。
- PHP:PHP可以被用来建立动态网页,PHP程序代码可以直接在HTML网页当中嵌入,就像编辑HTML网页一样简单。PHP是一种“程序语言”,这种程序语言可以直接在网页当中编写,不需要经过编译即可执行。
四、www服务器的基本配置
服务器端:在linux上面实现网页服务器需要Apache这套服务器软件,httpd提供Apache主程序 http://httpd.apache.org/docs/2.4/ 安装软件:httpd
-
服务端:192.168.17.171
-
客户端:主机
第一步:挂载
[root@localhost node1]# mount /dev/sr0 /mnt/第二步:编辑配置文件
[root@localhost node1]# vim /etc/yum.repos.d/web.repo[BaseOS]
name=BaseOS
baseurl=file:///mnt/BaseOS
gpgcheck=0
[AppStream]
name=AppStream
baseurl=file:///mnt/AppStream
gpgcheck=0第三步:安装软件包
[root@localhost node1]# dnf install httpd -y[root@localhost ~]# rpm -ql httpd[root@localhost httpd]# tree /etc/httpd
/etc/httpd
├── conf
│ ├── httpd.conf
│ └── magic
├── conf.d
│ ├── autoindex.conf
│ ├── README
│ ├── userdir.conf
│ └── welcome.conf
├── conf.modules.d
│ ├── 00-base.conf
│ ├── 00-dav.conf
│ ├── 00-lua.conf
│ ├── 00-mpm.conf
│ ├── 00-proxy.conf
│ ├── 00-systemd.conf
│ └── 01-cgi.conf
├── logs -> ../../var/log/httpd
├── modules -> ../../usr/lib64/httpd/modules
└──
run -> /run/httpd
第四步:启动httpd
[root@localhost node1]# systemctl start httpd.service
注:
1、启动用start,再次启动用restart,
2、.service后缀可加可不加查看配置文件:
[root@localhost node1]# rpm -ql httpd | grep etc
主配置文件内容:
-
主要的配置文件 /etc/httpd/conf/httpd.conf 。
-
额外的参数文件 /etc/httpd/conf.d/*.conf 。
如果你不想要修改原始配置文件httpd.conf的话,那么你可以将你自己的额外参数文件独立出来,例如你想要有自己的额外设置值, 可以将它写入 /etc/httpd/conf.d/zhuji.conf (注意,扩展名一定是.conf),而启动Apache时,这个文件就会被读入主要配置文件当 中了。 - 默认的首页所在目录 /var/www/html/ ,当输入网址时所显示的数据,就是放在这个目录当中的首页文件(默认为index.html)。
-
默认给一些可执行的CGI(网页程序)程序放置的目录 /var/www/cgi-bin/ ,当输入网址/cgi-bin/时所显示的数据所在。
-
默认的Apache日志文件都放在 /var/log/httpd/ ,对于流量比较大的网站来说,一个星期的日志文件的数据可以达到1GB左右
主配置文件内容:
[root@localhost ~]# vim /etc/httpd/conf/httpd.conf
31 ServerRoot "/etc/httpd" #http服务的顶级目录为/etc/httpd
42 Listen 80 #监听在80端口,80为web服务器的默认端口
56 Include conf.modules.d/*.conf #包括/etc/httpd/conf.modules.d/*.conf的所有文件 66
User apache #服务的用户(ps -ef | grep httpd,先以root用户把/usr/sbin/httpd服务启动起来)。启动服务后转换的身份,在启动服务时通常以root身份,然后转换身份,这样增加系统安全 67
Group apache
86 ServerAdmin root@localhost #你的邮箱,有事的时候给你发邮件
95 #ServerName www.example.com:80 ServerName 0.0.0.0:80匹配任意IP地址,监听端口在80端口
注:默认是不需要指定的,服务器通过名字解析过程来获得自己的名字,但如果解析有问题(如反向解析不正确),或者没有DNS名字,也可以在这里指定ip地址,当这项不正确的时候服务器不能正常启动。解决办法就是启动该项把www.example.com:80修改为自己的域名或者直接修改为localhost
102 <Directory /> #目录为根,<>为起始标志,</>为结束标志
103 AllowOverride none #不允许这个目录下的访问控制文件来改变这里的配置,这也意味着不用查看这个目录下的访问控制文件。
104 Require all denied #拒绝访问根
105 </Directory> #和<Directory />是一组标签,目录控制容器
119 DocumentRoot "/var/www/html" #网页文件存放的目录
124 <Directory "/var/www">
125 AllowOverride None
126 # Allow open access:
127 Require all granted
128 </Directory>
131 <Directory "/var/www/html">
144 Options Indexes FollowSymLinks #索引,跟踪软链接
151 AllowOverride None
156 Require all granted
157 </Directory>
163 <IfModule dir_module> #加载一个目录模块
164 DirectoryIndex index.html
165 </IfModule>
171 <Files ".ht*"> #不能访问
172 Require all denied
173 </Files>
182 ErrorLog "logs/error_log"
189 LogLevel warn
191 <IfModule log_config_module>
#日志配置模块 /var/log/httpd,日志模块:通过时间节点去记录(man date)
196 LogFormat "%h %l %u %t \"%r\" %>s %b \"%{ Referer}i\" \"%{UserAgent}i\"" combined
197 LogFormat "%h %l %u %t \"%r\" %>s %b" com mon
198
199 <IfModule logio_module>
201 LogFormat "%h %l %u %t \"%r\" %>s %b \" %{Referer}i\" \"%{UserAgent}i\" %I %O" combi nedio
202 </IfModule>
217 CustomLog "logs/access_log" combined
218 </IfModule>
220 <IfModule alias_module> #别名模块
247 ScriptAlias /cgi-bin/ "/var/www/cgi-bin/"
248
249 </IfModule>
cgi(通用网关接口)是web服务器运行时外部程序的规范,按cgi编写的程序可以扩展服务器的功能。cgi应用程序能与浏览器进行交互,还可通过数据库API与数据库服务器等外部数据源进行通信,从数据库服务器中获取数据
255 <Directory "/var/www/cgi-bin">
256 AllowOverride None
257 Options None
258 Require all granted
259 </Directory>
261 <IfModule mime_module> #多用途互联网邮件扩展模块
266 TypesConfig /etc/mime.types
283 AddType application/x-compress .Z
284 AddType application/x-gzip .gz .tgz
305 AddType text/html .shtml
306 AddOutputFilter INCLUDES .shtml
307 </IfModule>
mime多用途互联网邮件扩展类型,是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问时,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
316 AddDefaultCharset UTF-8 默认字符集
318 <IfModule mime_magic_module>
324 MIMEMagicFile conf/magic
325 </IfModule>
348 EnableSendfile on #全局生效
353 IncludeOptional conf.d/*.conf
注:如果没有apache能否正常运行(源码安装常见问题)
删除apache:
[root@localhost node1]# cd /var/www/html
[root@localhost html]# id apache
uid=48(apache) gid=48(apache) groups=48(apache)
[root@localhost html]# userdel -r apache
userdel: user apache is currently used by process 43605
[root@localhost html]# systemctl stop httpd
[root@localhost html]# userdel -r apache
userdel: apache mail spool (/var/spool/mail/apache) not found
userdel: /usr/share/httpd not owned by apache, not removing
[root@localhost html]# id apache
id: ‘apache’: no such user
[root@localhost html]# systemctl restart httpd
Job for httpd.service failed because the control process exited with error code.
See "systemctl status httpd.service" and "journalctl -xe" for details.此时无法正常访问网站:

解决方法:添加apache用户
[root@localhost node1]# cd /var/www/html
[root@localhost html]# useradd -r apache
[root@localhost html]# systemctl restart httpd
[root@localhost html]# id apache
uid=975(apache) gid=974(apache) groups=974(apache)第五步:设置防火墙状态:
[root@localhost ~]# systemctl status firewalld
[root@localhost ~]#systemctl stop firewalld
#可不用
[root@localhost ~]#systemctl disable firewalld注意: systemctl start/restart/enable/disable/stop/status/reload 的区别
重启服务:
[root@localhost ~]# systemctl restart httpd查看状态:
查看是否启动成功:
[root@localhost node1]# systemctl is-active httpd
active
##测试状态代码
[root@localhost node1]# systemctl stop httpd.service
[root@localhost node1]# systemctl is-active httpd
inactive
或者可以用:
[root@localhost node1]# systemctl status httpd
[root@localhost ~]# systemctl status httpd | less
Aug 31 03:35:09 localhost.localdomain httpd[7374]: AH00558: httpd: Could not
reliably determine the server's fully qualified domain name, using
localhost.localdomain. Set the 'ServerName' directive globally to suppress this
message
#httpd:无法使用localhost.localdomain可靠地确定服务器的完全限定域名。 全局设
置“ServerName”指令以禁止显示此消息
**排错**:
- 编辑httpd的主配置文件:`vim /etc/httpd/conf/httpd.conf`
- 将ServerName 改成0.0.0.0:80
- 重启服务
- 看状态显示正常
测试:
-
在客户端:curl http://ip地址, curl -I 可以查看http报文信息
-
通过浏览器访问http://ip地址