

HTML5
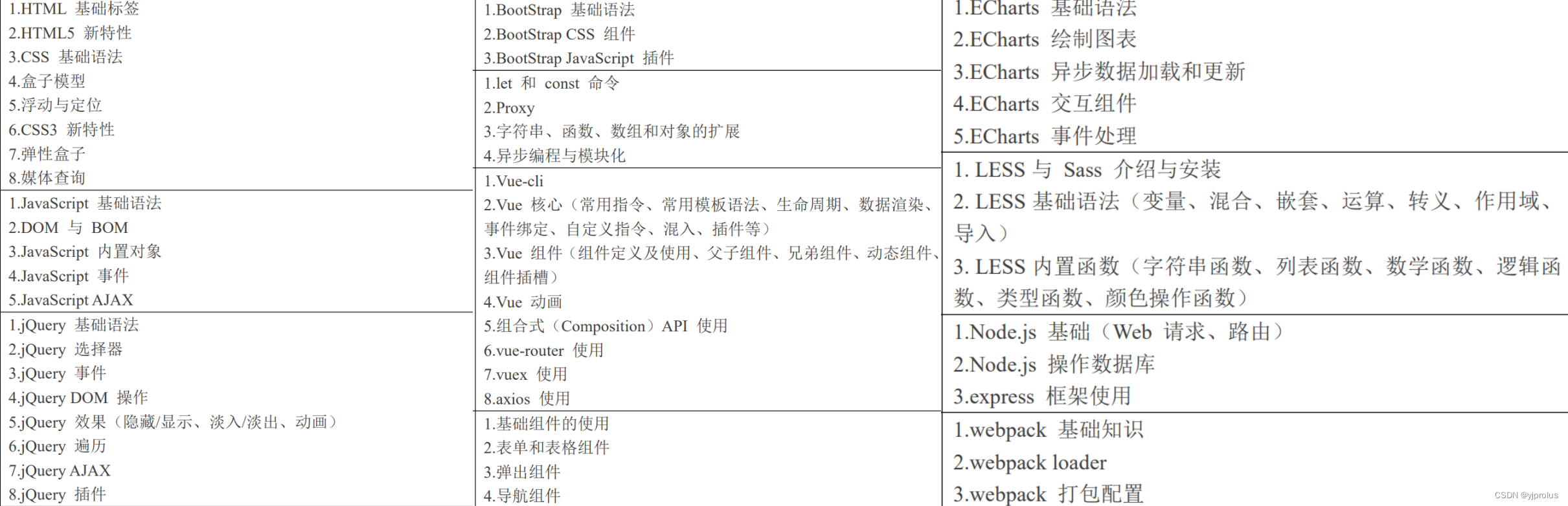
HTML 基础标签
HTML5 标签列表
HTML5 新特性
HTML5都有哪些新特性?
CSS3
CSS 基础语法
CSS参考手册
盒子模型
CSS Box Model (盒子模型)
浮动与定位??
CSS 浮动(float)与定位(position)
CSS布局之浮动和定位
CSS3 新特性
面试官:CSS3新增了哪些新特性?
弹性盒子
CSS3 弹性盒子 | 菜鸟教程 (runoob.com)
媒体查询
CSS 媒体查询 (w3school.com.cn)
CSS @media 规则
JavaScript
JavaScript 基础语法
JavaScript基本语法_w3cschool
DOM 与 BOM
简易版:深入了解JavaScript中的DOM与BOM-js教程-PHP中文网
详细版:Javascript之BOM与DOM讲解-晨港飞燕的博客-CSDN博客_bom和dom
JavaScript 内置对象
详细目录版:JavaScript 标准内置对象 - JavaScript | MDN (mozilla.org)
精华版:JavaScript 内置对象 - 燕归楼 - 博客园 (cnblogs.com)
JavaScript 事件
实现:JavaScript 事件 | 菜鸟教程 (runoob.com)
手册:HTML DOM 事件对象 | 菜鸟教程 (runoob.com)
JavaScript AJAX
JavaScript AJAX_w3cschool
jQuery
jQuery 基础语法
$ (selector).action ()
jQuery 语法 (w3school.com.cn)
jQuery 选择器
jQuery 选择器 (w3school.com.cn)
jQuery 参考手册 - 选择器 (w3school.com.cn)
jQuery 事件
jQuery 事件 (w3school.com.cn)
jQuery DOM 操作
超详细的jQuery的 DOM操作,一篇就足够! - 知乎 (zhihu.com)
jQuery 效果(隐藏/显示、淡入/淡出、动画)
jQuery 效果 (w3school.com.cn)
jQuery 参考手册 - 效果 (w3school.com.cn)
jQuery 遍历
jQuery 参考手册 - 遍历 (w3school.com.cn)
jQuery AJAX
jQuery ajax - ajax() 方法 (w3school.com.cn)
jQuery 参考手册 - Ajax (w3school.com.cn)
jQuery 插件
靠自己的积累,没有标准的文档
jQuery插件 - jQuery插件 - 开源软件 - Gitee.com
10个比较有用的jQuery插件_尚硅谷铁粉的博客-CSDN博客_jquery常用插件
BootStrap
Bootstrap 教程_w3cschool
BootStrap 基础语法
(30条消息) bootstrap5.x基础语法(一)_jayLog的博客-CSDN博客_bootstrap语法
BootStrap CSS 组件
(30条消息) bootstrap5.x 基础二(组件)_jayLog的博客-CSDN博客
(30条消息) bootstrap5.x 基础三(通用类,终篇)_jayLog的博客-CSDN博客
BootStrap JavaScript 插件
JavaScript · Bootstrap v5 中文文档 v5.1 | Bootstrap 中文网 (bootcss.com)
ES6
ES6 入门教程 - ECMAScript 6入门 (ruanyifeng.com)
let 和 const 命令
let 和 const 命令 - ECMAScript 6入门 (ruanyifeng.com)
Proxy??
Proxy - ECMAScript 6入门 (ruanyifeng.com)
字符串、函数、数组和对象的扩展 // TODO
异步编程与模块化 // TODO
Vue.js
Vue-cli
介绍 | Vue CLI (vuejs.org)
Vue 核心(常用指令、常用模板语法、生命周期、数据渲染、事件绑定、自定义指令、混入、插件等)
介绍 — Vue.js (vuejs.org)
Vue 组件(组件定义及使用、父子组件、兄弟组件、动态组件、组件插槽)
组件基础 — Vue.js (vuejs.org)
插槽 — Vue.js (vuejs.org)
Vue 动画
进入/离开 & 列表过渡 — Vue.js (vuejs.org)
组合式(Composition)API 使用??
API 手册 | Vue 组合式 API (vue3js.cn)
vue3进阶-组合式API - 掘金 (juejin.cn)
vue-router 使用
起步 | Vue Router (vuejs.org)
vuex 使用
开始 | Vuex (vuejs.org)
axios 使用
起步 | Axios 中文文档 | Axios 中文网 (axios-http.cn)
ElementUI
基础组件的使用
组件 | Element
表单和表格组件
表单组件 | Element
表格组件 | Element
弹出组件
弹出组件 | Element
导航组件
导航组件 | Element
ECharts
ECharts 基础语法
ECharts 绘制图表
ECharts 异步数据加载和更新
ECharts 交互组件
ECharts 事件处理
LESS
LESS 与 Sass 介绍与安装
Less 教程_w3cschool
Less 安装_w3cschool
LESS 基础语法(变量、混合、嵌套、运算、转义、作用域、导入)
Less 嵌套规则_w3cschool
学习Less-看这篇就够了 - 掘金 (juejin.cn)
LESS 内置函数(字符串函数、列表函数、数学函数、逻辑函数、类型函数、颜色操作函数)
学习Less-看这篇就够了 - 掘金 (juejin.cn)
Node.js
Node.js 基础(Web 请求、路由)
Node.js 教程 | 菜鸟教程 (runoob.com)
Node.js 操作数据库
Node.js 连接 MySQL | 菜鸟教程 (runoob.com)
Nodejs-操作数据库_这个程序猿有点迷的博客-CSDN博客_nodejs操作数据库
Node.js 连接 MongoDB | 菜鸟教程 (runoob.com)
express 框架使用
一小时:手把手教你入门express【建议收藏】_贪吃ღ大魔王的博客-CSDN博客_express教程
Express.js 中文教程——迹忆客 (jiyik.com)
webpack
webpack 基础知识
Webpack 教程 - 姜瑞涛的官方网站 (jiangruitao.com)
webpack loader
webpack 打包配置
参考
蓝桥web_jayLog的博客-CSDN博客