员工管理系统
- 完整项目地址:
- 一、首页实现(注意的点)
- 二、国际化
- 三、乱码解决
- 四、登录功能实现(注意的点)
- 五、登录拦截器(注意的点)
- 六、展示员工列表(注意的点)
- 1、前端页面抽取 th:fragment
- 2、前端页面抽取进阶 th:replace
- 3、前端页面侧边栏选择高亮 active传递参数判断
- 4、日期
- 七、添加员工(注意的点)
- 1、时间格式问题
- 2、参数问题
- 3、循环遍历 th:each 设置值 th:value
- 八、修改员工(注意的点)
- 1、form表单action传值
- 2、+ 号拼接参数,a标签也是可以提交的
- 3、th:checked 复选框
- 4、部门回显问题
- 九、删除及404处理(注意的点)
- ————————
- 创作不易,如觉不错,随手点赞,关注,收藏(* ̄︶ ̄),谢谢~~
完整项目地址:
链接:https://pan.baidu.com/s/1M4puhYCUMJsRdO3o2uUrqg
提取码:2muh
–来自百度网盘超级会员V1的分享
thymeleaf语法:
#{} 国际化
th:text=“ m s g " t h : i f = " {msg}" th:if=" msg"th:if="{not #strings.isEmpty(msg)}” 登录功能实现
th:fragment=“topbar” 展示员工列表
th:replace=“~{commons/commons::topbar}” 展示员工列表
th:replace=“~{commons/commons::sidebar(active=‘main.html’)}” 展示员工列表
th:each 添加员工
th:value 添加员工
th:checked 修改员工
一、首页实现(注意的点)

配置了,就要加上chenjiangang才可以访问了

二、国际化
1、创建配置文件

2、配置好

3、主页显示

4、自定义区域信息对象解析器

5、注入到bean中

6、运行看一下


三、乱码解决
package com.chenjiangang.config;
import com.fasterxml.classmate.Filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
//字符编码过滤器
@WebFilter(urlPatterns = "/*",filterName = "CharacterEncodingFilter")
public class CharacterEncodingFilter implements Filter {
public void init(FilterConfig filterConfig) throws ServletException {
}
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException, IOException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
filterChain.doFilter(request , response);
}
public void destroy() {
}
@Override
public boolean include(Object o) {
return false;
}
}
四、登录功能实现(注意的点)
1、thymeleaf 语法
2、访问路径

看一下:

五、登录拦截器(注意的点)
写一个拦截器

配置拦截器,所有请求都拦截,首页,登录页,静态资源不拦截

六、展示员工列表(注意的点)
1、前端页面抽取 th:fragment
这两个页面公共部分,进行抽取
侧边栏和顶部导航栏

在dashboard页面 用 th:fragment 进行抽取 ,就相当于取了一个名字

在list页面,进行插入,页面::组件名字,XXX页面的XXXX

2、前端页面抽取进阶 th:replace
创建一个commons文件夹,和一个commons.html页面,用来存放list和dashboard页面的公共内容
顶部导航栏 和 侧边栏

th:replace 就是替换的意思
目录 / 页面 ::组件名

3、前端页面侧边栏选择高亮 active传递参数判断
dashboard页面传递参数

list页面传递参数

commons页面判断显示高亮


看一下效果

4、日期

七、添加员工(注意的点)
1、时间格式问题
一旦配置了

在页面这里

2、参数问题

3、循环遍历 th:each 设置值 th:value

八、修改员工(注意的点)
1、form表单action传值

2、+ 号拼接参数,a标签也是可以提交的

拼接了参数,那就要用到 RestFul 风格

3、th:checked 复选框

4、部门回显问题

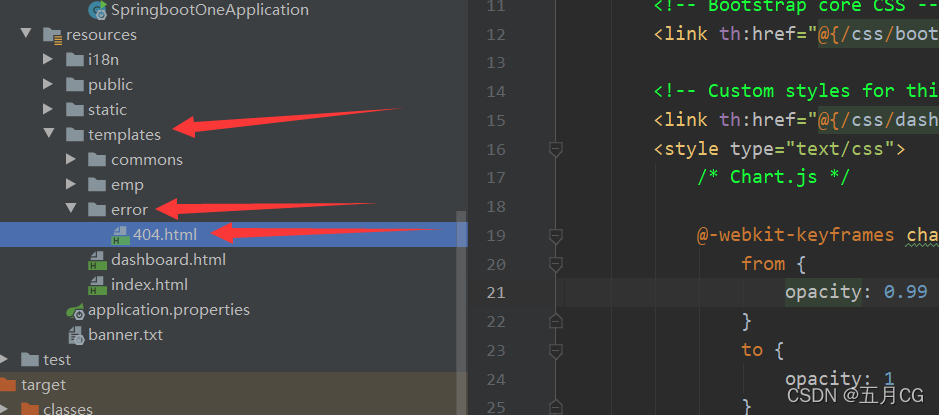
九、删除及404处理(注意的点)
404非常简单,只需要在我们的templates文件夹下创建一个error文件夹存放404页面即可,也可以存放500的