1.使用双向绑定,以及angular的表单提交功能
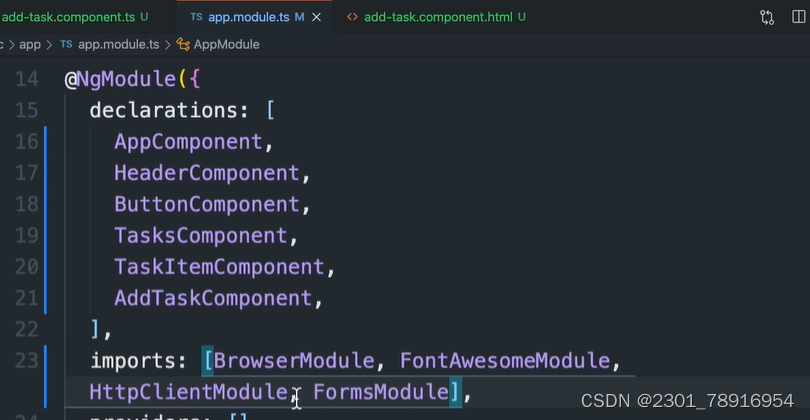
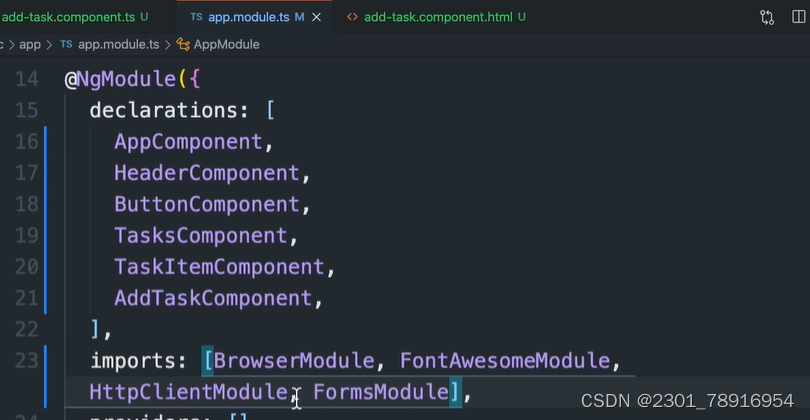
- app.moudle中引入


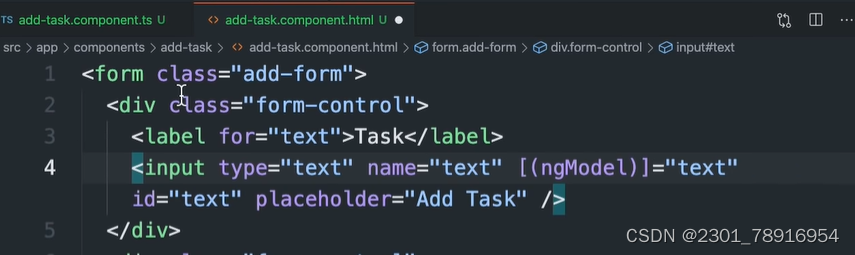
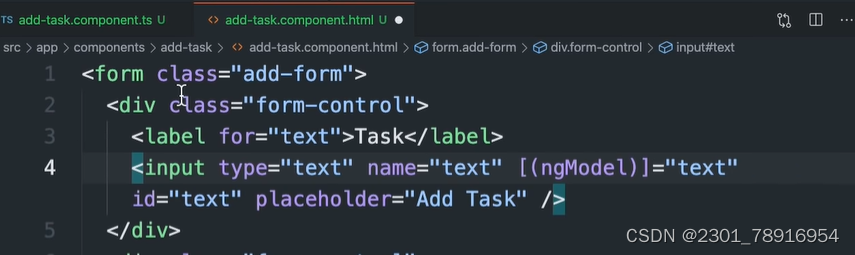
- 双向绑定 [(ngModel)]="text"
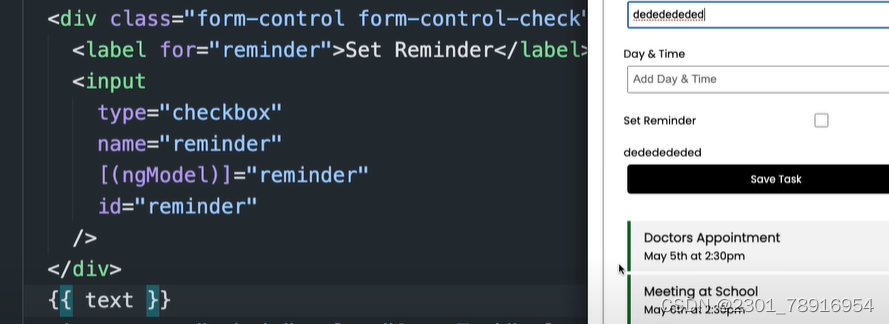
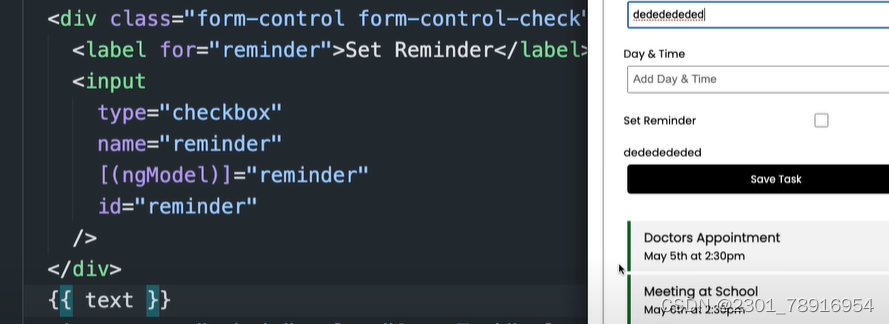
 效果
效果

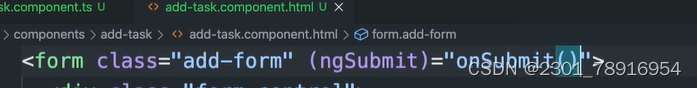
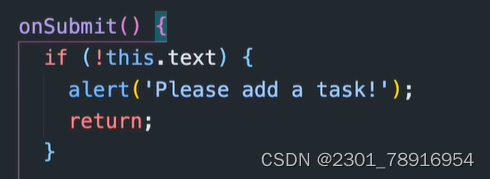
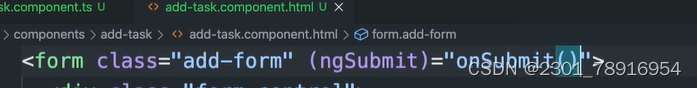
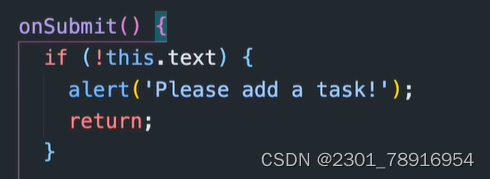
- 提交表单


2.反应式表单
- 在app.module.ts中引入

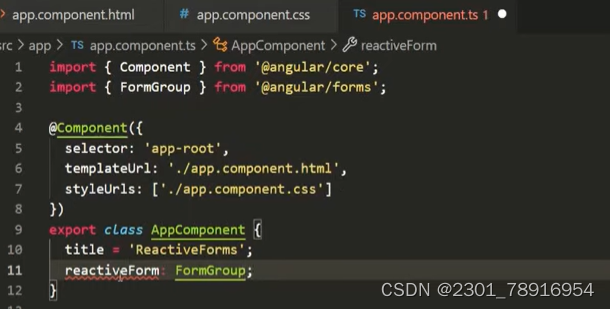
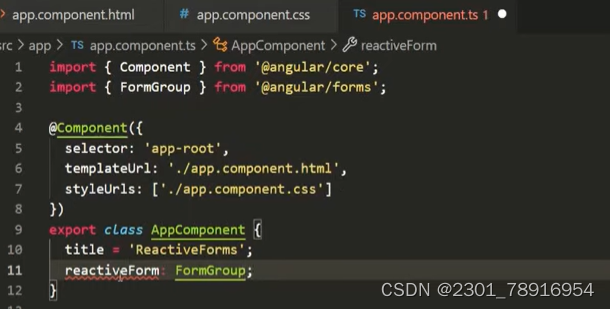
- 在组件中引入,并放在一个变量里

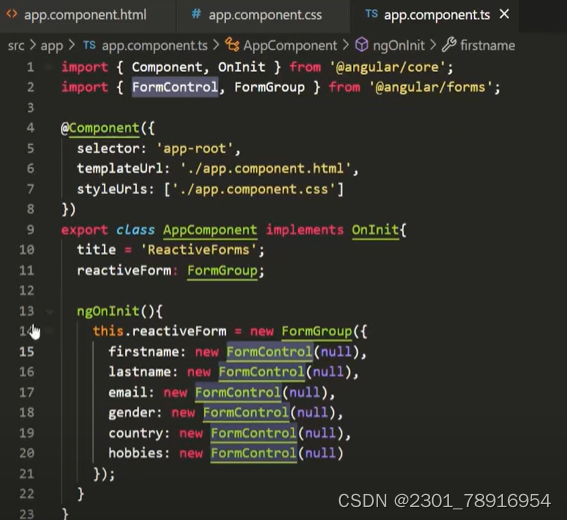
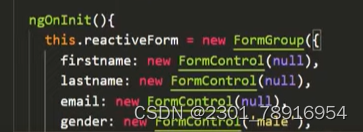
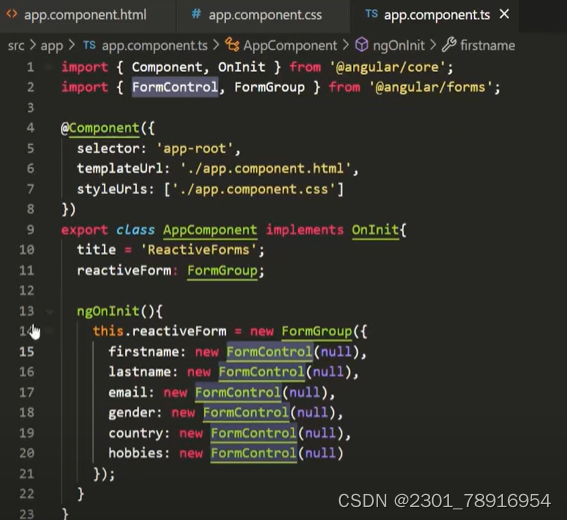
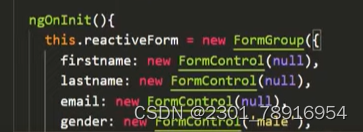
- 在初始化时实列化这个module

- 定义规则

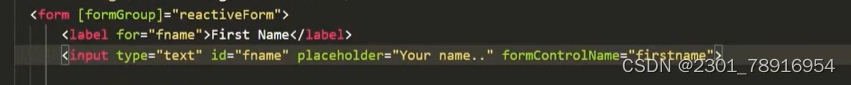
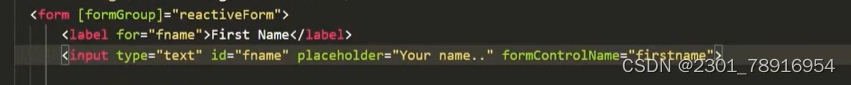
- 在html中使用 定义的规则

使用formControl指令
- 使用默认值

- 引入验证

1.使用双向绑定,以及angular的表单提交功能


 效果
效果



2.反应式表单





使用formControl指令


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1301764.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!