写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
1、编写代码实现图5-1所示变换效果,要求:
① 原始效果效果如图5-1a所示,在一个div中包裹3个子div,每个子div包裹一个图像,所有图像居中排列,父div得宽度为1000px、高度为180px、有边框阴影(阴影尺寸5px、模糊距离15px、颜色#F4E4D4)。每个子div得宽度为300px、高度为180px、过渡时间为3秒。
② 鼠标移动到子div1元素时,div元素X轴方向移动665px、Y轴方向移动200px,效果如5-2b所示。
③ 鼠标移动到子div2元素时,扭曲210°、在所有属性上过渡3秒,效果如5-2b所示。
④ 鼠标移动到子div3元素时,在Y轴上旋转50°、在所有属性上过渡3秒,效果如5-2b所示。

图5-1a 未变换前的图形展示示意图

图5-1b 子div1变换后的图形展示示意图

图5-1c 子div2变换后的图形展示示意图

图5-1d 子div3变换后的图形展示示意图
提示:
1.box-shadow语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
2.CSS transform属性的方法:
translate():从其当前位置移动元素(根据为 X 轴和 Y 轴指定的参数)。
rotate(n deg):旋转N度。
skew(x deg,y deg)是将元素沿X轴和Y轴方向同时倾斜给定的角度.
3.过度属性语法格式
transition: 属性名称 过渡时间 速度曲线 延迟时间;
Experiment5_1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Experiment5_1.css">
<title></title>
</head>
<body>
<div class="parent-div">
<div class="child-div">
<img src="../1.jpg">
</div>
<div class="child-div">
<img src="../2.jpg">
</div>
<div class="child-div">
<img src="../3.jpg">
</div>
</div>
</body>
</html>Experiment5_1.css
.parent-div {
width: 1000px;
height: 180px;
border: 1px solid #F4E4D4;
box-shadow: 0 0 15px 5px #F4E4D4;
display: flex;
justify-content: space-around;
align-items: center;
}
.child-div {
width: 300px;
height: 180px;
transition: all 3s;
overflow: hidden;
}
.child-div:hover:nth-child(1) {
transform: translate(665px, 200px);
}
.child-div:hover:nth-child(2) {
transform: rotate(210deg);
}
.child-div:hover:nth-child(3) {
transform: rotateY(50deg);
}原始效果

鼠标移动到子div1元素时

鼠标移动到子div2元素时

鼠标移动到子div3元素时

2、编写代码实现图5-2所示心跳效果,要求:
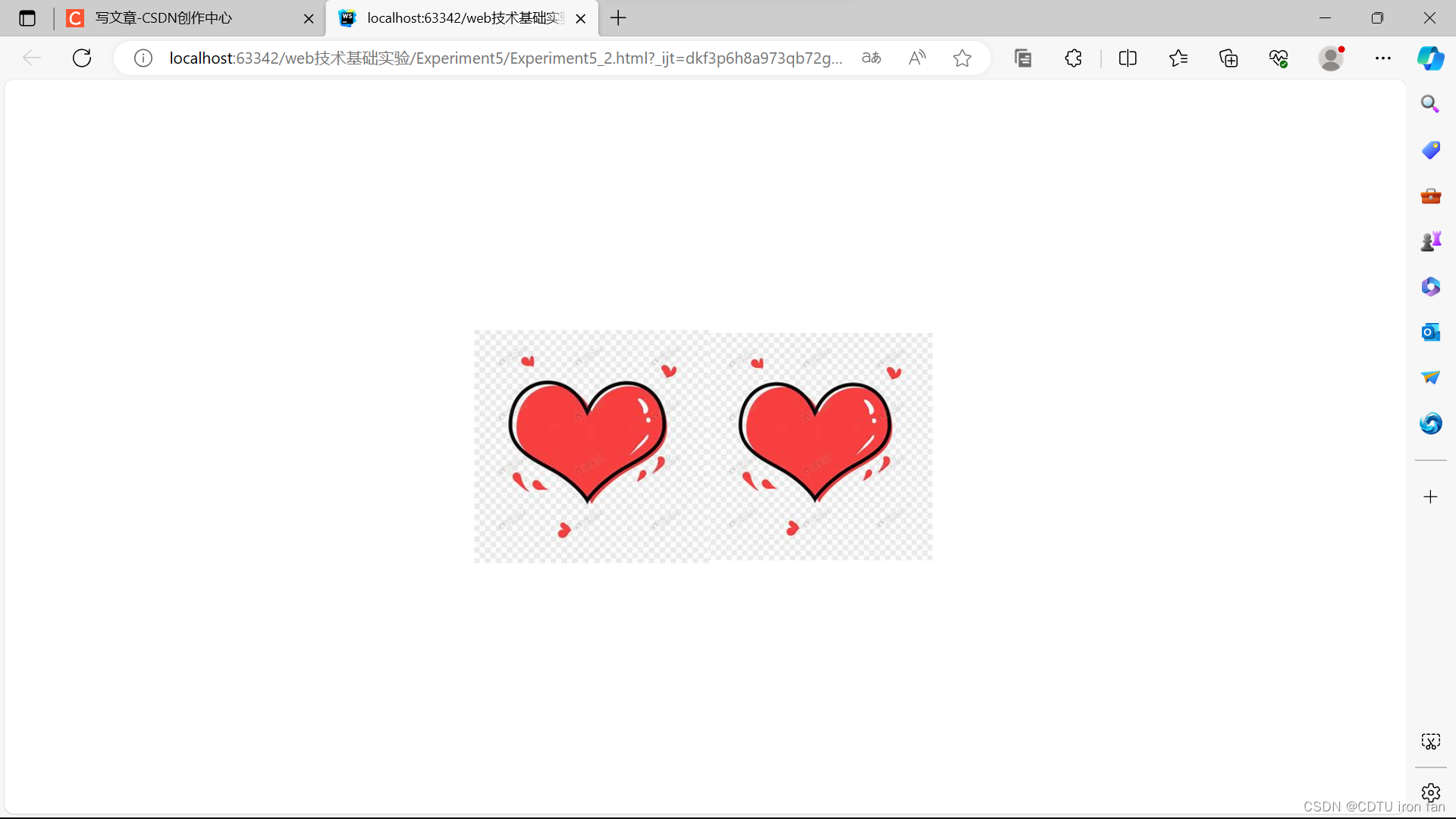
① 打开网页文档,心形闪烁,实现心跳效果。
② 图片宽度为200px,高度为自动。
③ 采用animation实现动画效果,动画完成时间为0.5s。
④ tansform:scale()实现图形伸缩,比例为1.1倍。

图5-2 心跳效果
提示:
1)animation语法格式:
animation:动画名称 花费时间 运动曲线 何时开始 播放次数 是否反方向;
2)animation设置为三种状态:0% 50% 100%,并设置为无限次循环。
Experiment5_2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Experiment5_2.css">
<title></title>
</head>
<body>
<img src="../6.jpg" class="heart">
<img src="../6.jpg" height="200px" width="200px">
</body>
</html>Experiment5_2.css
@keyframes heartbeat {
0%, 100% {
transform: scale(1);
}
50% {
transform: scale(1.1);
}
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.heart {
width: 200px;
height: auto;
animation: heartbeat 0.5s ease-in-out infinite;
}