写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
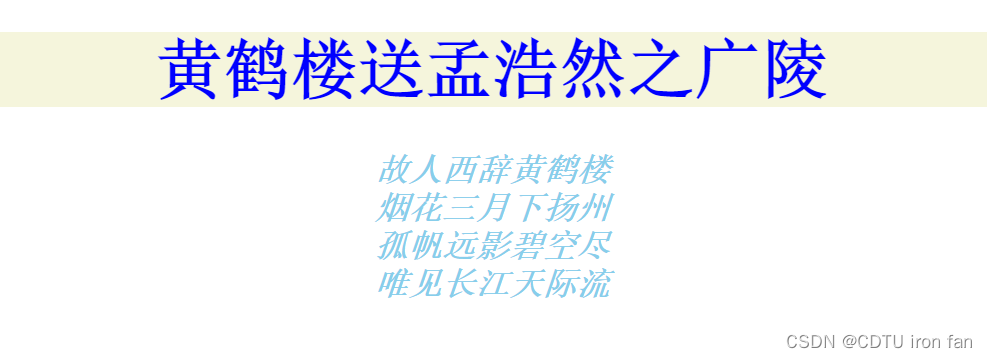
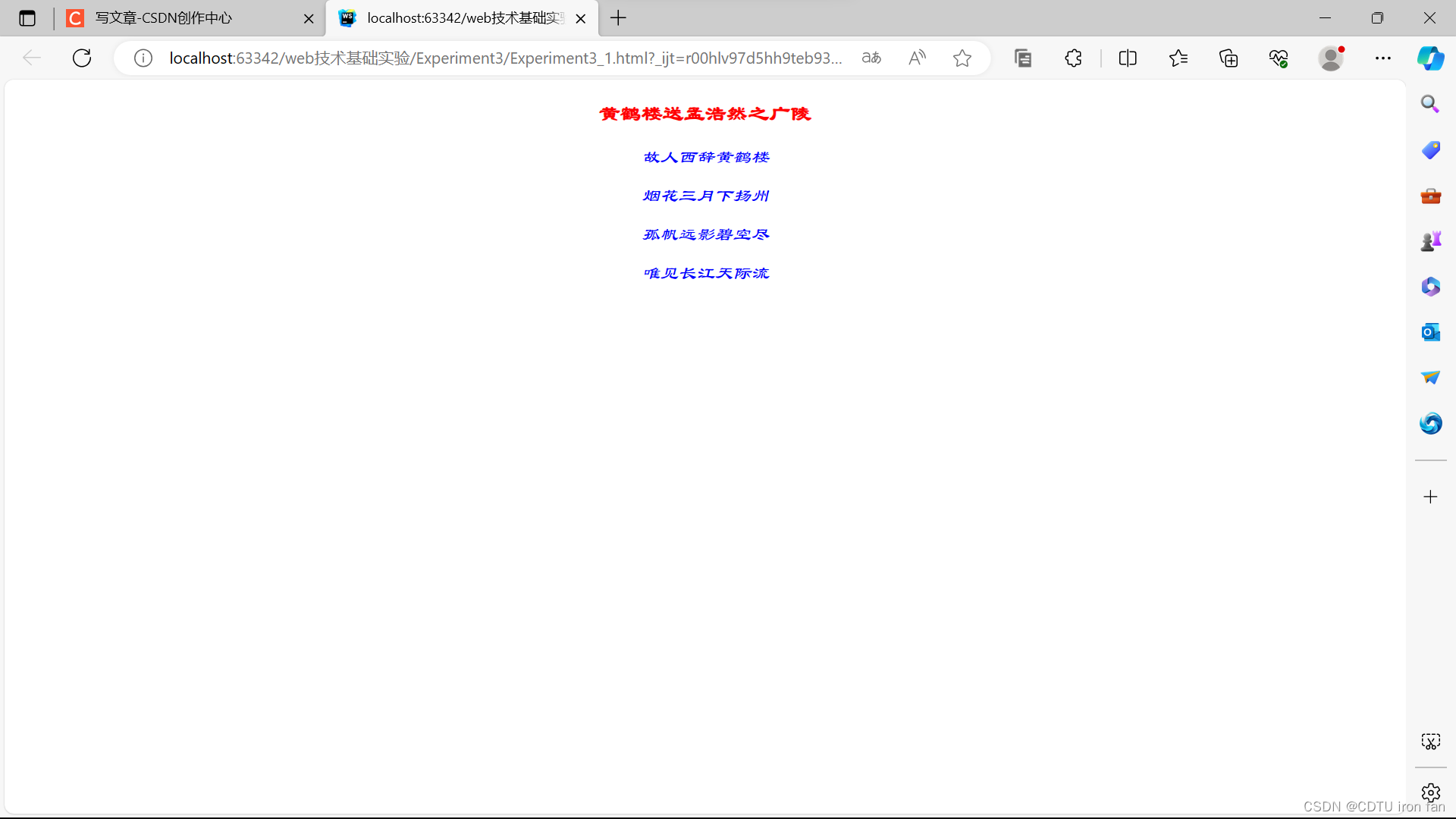
1、采用HBuilder编写代码,实现图3-1所示的页面效果,要求:
① 结构与样式相分离,分别采用内嵌、引入等多种方式实现。
② 古诗标题为隶书、红色,正文文字为隶书、斜体、蓝色、16px。

图3-1 HTML中引入CSS的多种方法运行效果示意图
1)文档命名为exp3-1.html。
2)古诗标题采用<h3>标记实现。
3)文字颜色设置采用的css属性为color。
4)字号设置:font-size;斜体设置:font-style;字体系列:font-family。 字体粗细:font-weight 文本水平居中:text-align
5)文本换行采用<br/>实现。
6)使用标签选择器、类选择器或id选择器实现相应效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<style>
h3 {
font-family: '隶书';
color: red;
text-align: center;
}
p {
font-family: '隶书';
font-style: italic;
color: blue;
font-size: 16px;
text-align: center;
}
</style>
<h3 style="color: red; font-family: '隶书'; text-align: center;">
黄鹤楼送孟浩然之广陵
</h3>
<p style="font-family: '隶书'; font-style: italic;
color: blue; font-size: 16px; text-align: center;">
故人西辞黄鹤楼
</p>
<p>烟花三月下扬州</p>
<p>孤帆远影碧空尽</p>
<p>唯见长江天际流</p>
</body>
</html>
2、编写代码,实现图3-2所示的文字阴影效果,要求:
① 结构和样式相分离(html和CSS相分离)。
② P元素边框绿色,圆角半径25px,宽度400px,高度150px。
③ P元素内部文字颜色红色,字体大小20px,内部文字水平居中、垂直居中。
④ 文字阴影为蓝色,在x方向和y方向分别偏移2px;模糊半径2px。

图3-2 实验内容2效果示意图
1)新建html文档ex3-2.html,css文件。采用<link>标签将css文件导入html文档。
2)元素水平居中:text-align:center;
3)块级元素垂直居中:line-height = height。
4)文字阴影:text-shadow:x偏移 y偏移 模糊半径 颜色
边框:border:边框大小 边框样式 边框颜色,圆角边框:border-radius:px|%;
背景图片:background-image:url();
Experiment3_2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Experiment3_2.css">
<title></title>
</head>
<body>
<div class="container">
<p class="text-box">文字水平居中,垂直居中,由阴影效果</p>
</div>
</body>
</html>Experiment3_2.css
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
text-align: center;
background-image: url(../1.jpg');
background-size: cover;
}
.text-box {
width: 400px;
height: 150px;
border: 2px solid green;
border-radius: 25px;
line-height: 150px;
font-size: 20px;
color: red;
text-shadow: 2px 2px 2px blue;
}

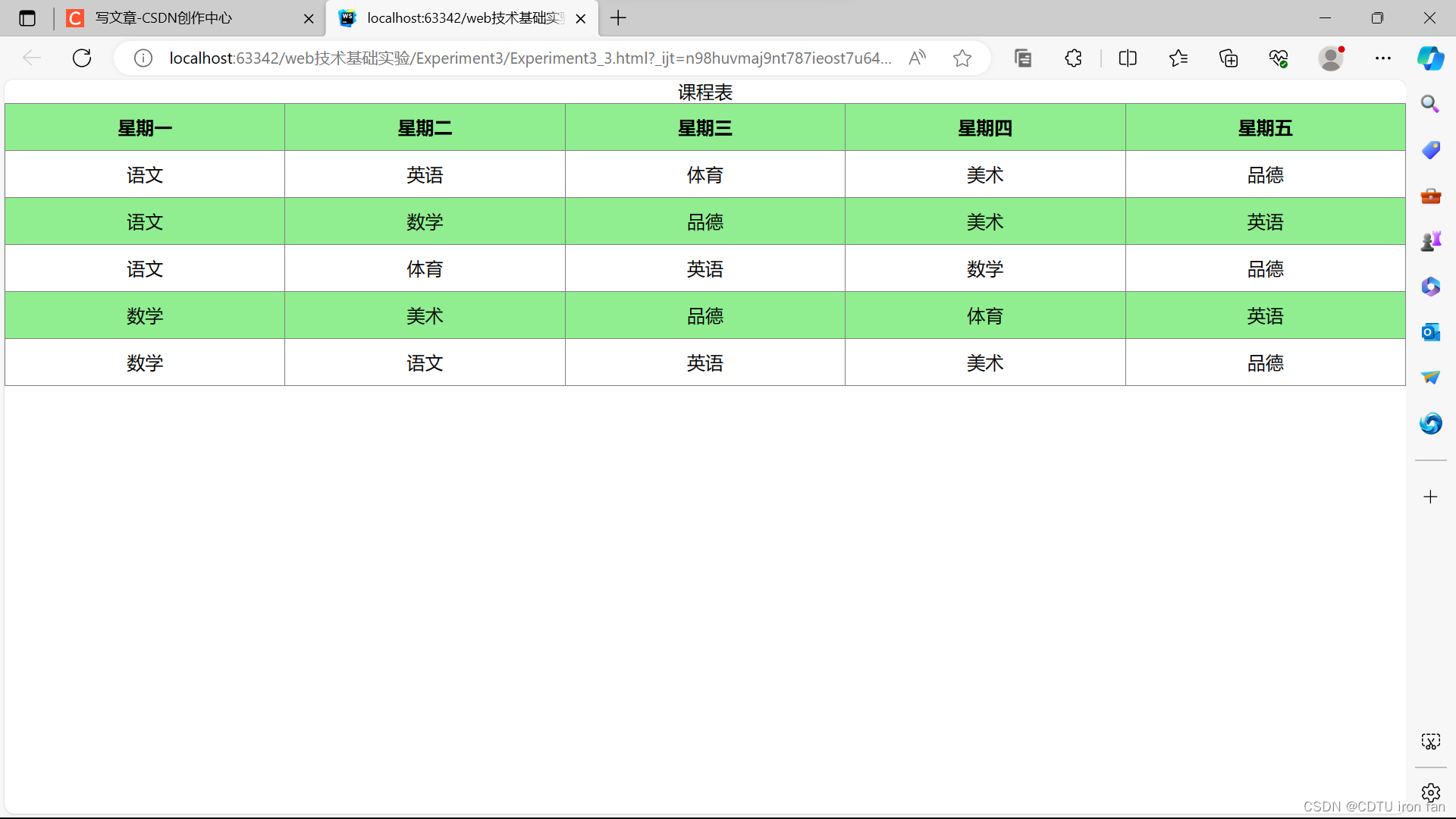
3、实现图3-3所示的页面效果,要求:
① 结构和样式相分离(html和CSS相分离)。
② 表格文字:表头/主体:20px/16px;居中加粗,文字颜色:表头/主体:白色/黑色
③ 表格实现隔行变色。

图3-3 实验内容2效果示意图
1)新建html文档。
2)通过<table>标签创建表格结构。
3)创建css文件,采用<link>标签将css引入html文件。
4)采用表格CSS属性设置表格样式。常用表格CSS属性如下所示。
| 属性 | 描述 |
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacinq | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位署。 |
| empty-cells | 设罴是否显示表格中的空单元格。 |
| table-layout | 设需显示单元、行和列的算法。 |
5) 文本居中对齐:text-align:center。
6) 第一行加粗显示:用<th>代替<td>。
7) 隔行变色实现:在需要变色的行上设置class属性,通过css控制class修
饰行的颜色。
border:边框大小 边框样式 边框颜色;border:1px solid green;
tr:nth-child(odd) {} 奇数行 tr:nth-child(even){} 偶数行
Experiment3_3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="Experiment3_3.css">
<title></title>
</head>
<body>
<p align="center">课程表</p>
<table border="1">
<tr>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td>语文</td>
<td>英语</td>
<td>体育</td>
<td>美术</td>
<td>品德</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>品德</td>
<td>美术</td>
<td>英语</td>
</tr>
<tr>
<td>语文</td>
<td>体育</td>
<td>英语</td>
<td>数学</td>
<td>品德</td>
</tr>
<tr>
<td>数学</td>
<td>美术</td>
<td>品德</td>
<td>体育</td>
<td>英语</td>
</tr>
<tr>
<td>数学</td>
<td>语文</td>
<td>英语</td>
<td>美术</td>
<td>品德</td>
</tr>
</table>
</body>
</html>Experiment3_3.css
body, h1, h2, h3, p, ul, li {
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: center;
color: black;
}
tr:nth-child(1),tr:nth-child(3),tr:nth-child(5){
background-color: lightgreen;
}
tr:nth-child(2),tr:nth-child(4),tr:nth-child(6) {
background-color: white;
}


















![[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-2稳定性分析Stability](https://img-blog.csdnimg.cn/direct/53a1bb1cc76c4762a1150bb4d2c4b407.png#pic_center)