Vue3快速入门学习
初始化项目
# 创建项目
npm create vite@latest my-vue-app -- --template vue
# 安装依赖
npm i
# 运行
npm run dev模板语法
文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustache”语法 (即双大括号):
<span>Message: {{ msg }}</span>双大括号标签会被替换为相应组件实例中 msg 属性的值。同时每次 msg 属性更改时它也会同步更新。
原始 HTML
双大括号会将数据解释为纯文本,而不是 HTML。若想插入 HTML,你需要使用 v-html 指令:
<template>
{{ num }}
<span>Message: {{ msg }}</span>
<p>Using text interpolation: {{ html }}</p>
<p>Using v-html directive: <span v-html="html"></span></p>
</template>
<script setup>
let num = 123
let msg = "(*´▽`)ノノ"
let html = '<span style="color: red">This should be red.</span>'
</script>Attribute 绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令
<div v-bind:id="dynamicId"></div>
<input v-bind:value="dynamicId">
let dynamicId=1v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicId 属性保持一致。如果绑定的值是 null 或者 undefined,那么该 attribute 将会从渲染的元素上移除。
简写
因为 v-bind 非常常用,我们提供了特定的简写语法:
<div :id="dynamicId"></div>
<input v-bind:value="dynamicId"><br>
<input :value="dynamicId">开头为 : 的 attribute 可能和一般的 HTML attribute 看起来不太一样,但它的确是合法的 attribute 名称字符,并且所有支持 Vue 的浏览器都能正确解析它。此外,他们不会出现在最终渲染的 DOM 中。简写语法是可选的,但相信在你了解了它更多的用处后,你应该会更喜欢它。
接下来的指引中,我们都将在示例中使用简写语法,因为这是在实际开发中更常见的用法。
布尔型 Attribute
布尔型 attribute 依据 true / false 值来决定 attribute 是否应该存在于该元素上。disabled 就是最常见的例子之一。
v-bind 在这种场景下的行为略有不同:
<button :disabled="isButtonDisabled">Button</button>
<button :disabled="!isButtonDisabled">Button</button>当 isButtonDisabled 为真值或一个空字符串 (即 <button disabled="">) 时,元素会包含这个 disabled attribute。而当其为其他假值时 attribute 将被忽略。
动态绑定多个值
如果你有像这样的一个包含多个 attribute 的 JavaScript 对象:
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}
通过不带参数的 v-bind,你可以将它们绑定到单个元素上:
<div v-bind="objectOfAttrs"></div>
<div v-bind="objectOfAttrs">
233
</div>使用 JavaScript 表达式
至此,我们仅在模板中绑定了一些简单的属性名。但是 Vue 实际上在所有的数据绑定中都支持完整的 JavaScript 表达式:
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>
let number = 1
let ok = 1
let message = '如何快速进行多任务切换:多任 务切换的关键在 于能不能在一 段 时间内集 中火力, 把一件事做好,再去做下一件事。如果已经定下具 体的目标,一切的工具都只是辅助 ,必要时可以全都 舍弃掉。 '
let id = 1
这些表达式都会被作为 JavaScript ,以当前组件实例为作用域解析执行。
在 Vue 模板内,JavaScript 表达式可以被使用在如下场景上:
-
在文本插值中 (双大括号)
-
在任何 Vue 指令 (以
v-开头的特殊 attribute) attribute 的值中
仅支持表达式
每个绑定仅支持单一表达式,也就是一段能够被求值的 JavaScript 代码。一个简单的判断方法是是否可以合法地写在 return 后面。
因此,下面的例子都是无效的:
<!-- 这是一个语句,而非表达式 -->
{{ var a = 1 }}
<!-- 条件控制也不支持,请使用三元表达式 -->
{{ if (ok) { return message } }}调用函数
可以在绑定的表达式中使用一个组件暴露的方法:
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>TIP
绑定在表达式中的方法在组件每次更新时都会被重新调用,因此不应该产生任何副作用,比如改变数据或触发异步操作。
受限的全局访问
模板中的表达式将被沙盒化,仅能够访问到有限的全局对象列表。该列表中会暴露常用的内置全局对象,比如 Math 和 Date。
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。然而,你也可以自行在 app.config.globalProperties 上显式地添加它们,供所有的 Vue 表达式使用。
指令 Directives
指令是带有 v- 前缀的特殊 attribute。Vue 提供了许多内置指令,包括上面我们所介绍的 v-bind 和 v-html。
指令 attribute 的期望值为一个 JavaScript 表达式 (除了少数几个例外,即之后要讨论到的 v-for、v-on 和 v-slot)。一个指令的任务是在其表达式的值变化时响应式地更新 DOM。以 v-if 为例:
<p v-if="seen">Now you see me</p>这里,v-if 指令会基于表达式 seen 的值的真假来移除/插入该 <p> 元素。
参数 Arguments
某些指令会需要一个“参数”,在指令名后通过一个冒号隔开做标识。例如用 v-bind 指令来响应式地更新一个 HTML attribute:
<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
这里 href 就是一个参数,它告诉 v-bind 指令将表达式 url 的值绑定到元素的 href attribute 上。在简写中,参数前的一切 (例如 v-bind:) 都会被缩略为一个 : 字符。
另一个例子是 v-on 指令,它将监听 DOM 事件:
<a v-on:click="doSomething"> ... </a>
<!-- 简写 -->
<a @click="doSomething"> ... </a>这里的参数是要监听的事件名称:click。v-on 有一个相应的缩写,即 @ 字符。我们之后也会讨论关于事件处理的更多细节。
动态参数
同样在指令参数上也可以使用一个 JavaScript 表达式,需要包含在一对方括号内:
<!--
注意,参数表达式有一些约束,
参见下面“动态参数值的限制”与“动态参数语法的限制”章节的解释
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- 简写 -->
<a :[attributeName]="url"> ... </a>这里的 attributeName 会作为一个 JavaScript 表达式被动态执行,计算得到的值会被用作最终的参数。举例来说,如果你的组件实例有一个数据属性 attributeName,其值为 "href",那么这个绑定就等价于 v-bind:href。
相似地,你还可以将一个函数绑定到动态的事件名称上:
<a v-on:[eventName]="doSomething"> ... </a>
<!-- 简写 -->
<a @[eventName]="doSomething">在此示例中,当 eventName 的值是 "focus" 时,v-on:[eventName] 就等价于 v-on:focus。
动态参数值的限制
动态参数中表达式的值应当是一个字符串,或者是 null。特殊值 null 意为显式移除该绑定。其他非字符串的值会触发警告。
动态参数语法的限制
动态参数表达式因为某些字符的缘故有一些语法限制,比如空格和引号,在 HTML attribute 名称中都是不合法的。例如下面的示例:
<!-- 这会触发一个编译器警告 -->
<a :['foo' + bar]="value"> ... </a>如果你需要传入一个复杂的动态参数,我们推荐使用计算属性替换复杂的表达式,也是 Vue 最基础的概念之一,我们很快就会讲到。
当使用 DOM 内嵌模板 (直接写在 HTML 文件里的模板) 时,我们需要避免在名称中使用大写字母,因为浏览器会强制将其转换为小写:
<a :[someAttr]="value"> ... </a>上面的例子将会在 DOM 内嵌模板中被转换为 :[someattr]。如果你的组件拥有 “someAttr” 属性而非 “someattr”,这段代码将不会工作。单文件组件内的模板不受此限制。
修饰符 Modifiers
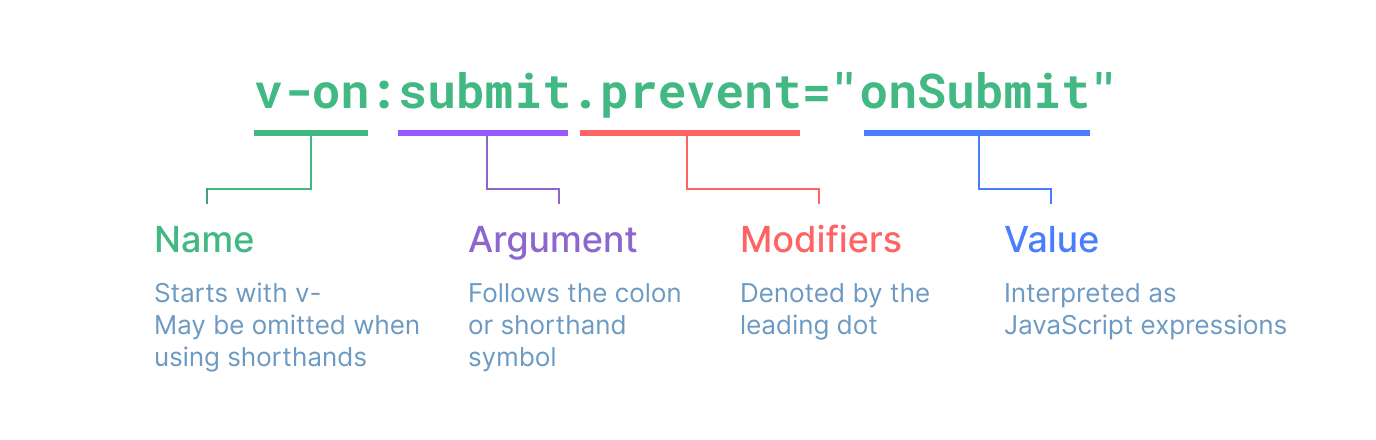
修饰符是以点开头的特殊后缀,表明指令需要以一些特殊的方式被绑定。例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
<form @submit.prevent="onSubmit">...</form>之后在讲到 v-on 和 v-model 的功能时,你将会看到其他修饰符的例子。
最后,在这里你可以直观地看到完整的指令语法:

总结
<template>
<h3>{{ text }}</h3>
<h3>{{ user }}</h3>
<!--
指令 v-
v-model 数据双向绑定
v-if 判断表达式的值,true则显示,false则隐藏 -- 控制dom元素的创建和销毁,应避免频繁切换状态
v-show 和v-if区别 -- 始终会被渲染并保留在dom中,只是css被隐藏了 "display: none;" 一次性的
v-for 循环
v-bind 绑定属性或对象
v-on 注册事件
-->
<input v-model="user.age" />
<span v-if="user.age == 18">成年人:{{ user.age }}</span>
<span v-else-if="user.age < 18">未成年</span>
<span v-else>长大了...</span>
<span v-show="user.age >= 18">
和v-if区别:始终会被渲染并保留在dom中,只是css被隐藏了 "display: none;"
</span>
<!-- <button v-bind:disabled="true">v-bind</button> -->
<button :disabled="true">v-bind</button>
<h6
v-for="(friends,index) in user.friends"
:key="index"
style="color: rgb(70, 238, 146)"
>
{{ friends.name }} - {{ friends.age }} - {{ index }}
</h6>
<!-- <button v-on:click="addFriend">添加好友</button> -->
<button @click="addFriend">添加好友</button>
<button @click="deleteFriend">删除</button>
<p :class="{ active: isActive }">Class 与 Style 绑定</p>
<div v-for="i in 5">{{i}}</div>
</template>
<script setup>
import { ref, reactive } from "vue";
const text = ref("HelloWorld");
const isActive = ref(true);
const user = reactive({
name: "小郑",
age: 18,
friends: [
{
name: "小张",
age: 18,
},
{
name: "小李",
age: 20,
},
{
name: "张三",
age: 201,
},
],
});
function addFriend() {
user.friends.push({
name: "哈基米",
age: 18,
});
}
function deleteFriend() {
user.friends.pop()
}
</script>
<style scoped>
.active {
color: rgb(134, 17, 250);
}
</style>

ref 和 reactive 是 Vue 3 中用于管理数据的两个方法。
ref 用于创建一个可响应的指针。指针可以指向任何值,包括原始值、对象或数组。当指针指向的值发生变化时,Vue 会自动更新指针的值。
reactive 用于创建一个响应式的对象。对象的所有属性都将成为响应式变量。当对象的属性发生变化时,Vue 会自动更新该属性的值。
- text 是一个 ref 对象,指向字 符串 "HelloWorld"。当字符串发生变化时,text 的值也会发生变化。
- isActive 也是一个 ref 对象,指向布尔值 true。当布尔值发生变化时,isActive 的值也会发生变化。
- user 是一个 reactive 对象,包含三个属性:
name、age和friends。当这些属性发生变化时,user 对象的值也会发生变化。
使用场景
ref 通常用于以下场景:
- 需要在组件中使用原始值、对象或数组时。
- 需要监听值的变化时。
reactive 通常用于以下场景:
- 需要在组件中使用对象时。
- 需要监听对象属性的变化时。
导入其他vue组件
<template>
<HelloWorld />
</template>
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
</script>vue-element-admin介绍
vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
目录结构
一上来就看到那么多文件夹确实头疼,咱先不管别的,主要先了解标注部分文件
├── build # 构建相关
├── config # 配置相关
├── mock # 项目mock 模拟数据
├── plop-templates
├── public # 静态资源
│ ├── favicon.ico
│ └── index.html
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 布局相关
│ ├── mock # 项目mock 模拟数据
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # view
│ ├── App.vue # 入口页面
│ ├── main.js # 入口 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests
├── static # 第三方不打包资源
│ └── Tinymce # 富文本
├── .babelrc # babel-loader 配置
├── eslintrc.js # eslint 配置项
├── .gitignore # git 忽略项
├── favicon.ico # favicon图标
├── index.html # html模板
├── .env.xxx
├── .eslintrc.js
├── .travis.yml
├── vue.config.js # vue-cli 配置
└── package.json
安装
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 安装依赖
npm install
# 本地开发 启动项目
npm run dev

参考资料:手摸手,带你用vue撸后台 系列一(基础篇) - 掘金
快速上手 | Vue.js










![[GPT]Andrej Karpathy微软Build大会GPT演讲(下)--该如何使用GPT助手](https://img-blog.csdnimg.cn/direct/32759e9a7505413288c238fdcb1b2e12.png)





![neuq-acm预备队训练week 8 P8794 [蓝桥杯 2022 国 A] 环境治理](https://img-blog.csdnimg.cn/direct/43785a940137489782bd5a1d0d37d845.png)