目录
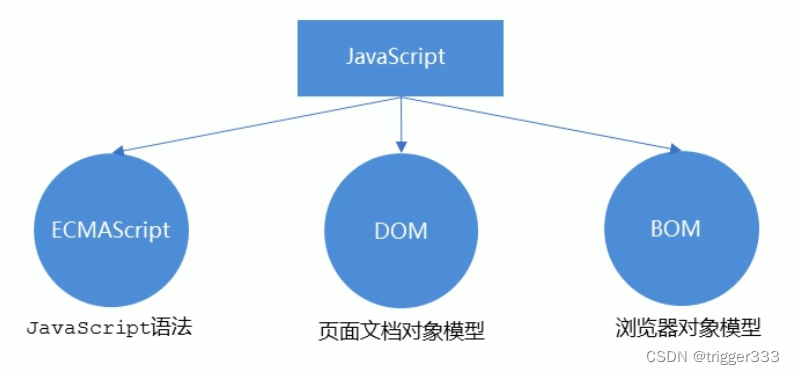
JavaScript
JS基础
JS数据类型
函数
变量的作用域
作用域链
预解析
DOM
DOM树
获取元素的方法
事件高级
注册和解绑事件
DOM事件流
BOM
和DOM的区别
window 对象的常见事件
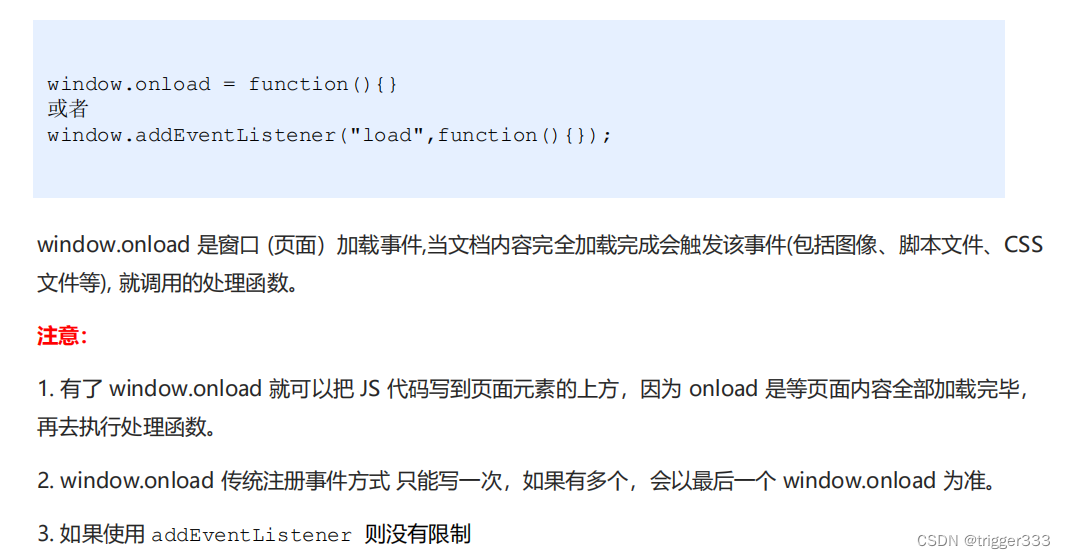
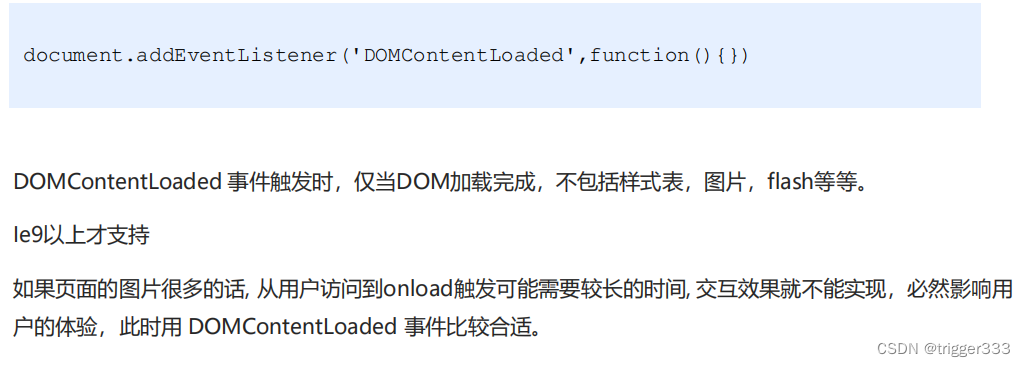
window.onload
JS执行机制
具体的执行流程
例子
JavaScript

JS基础
JS数据类型
JS 把数据类型分为两类:
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
let、const和var的区别(涉及块级作用域)_拖拉机本拉基的博客-CSDN博客_let const var区别
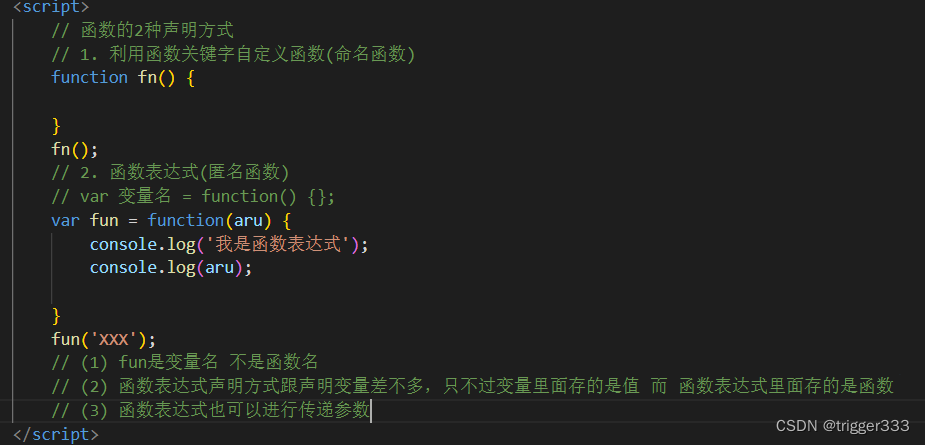
函数

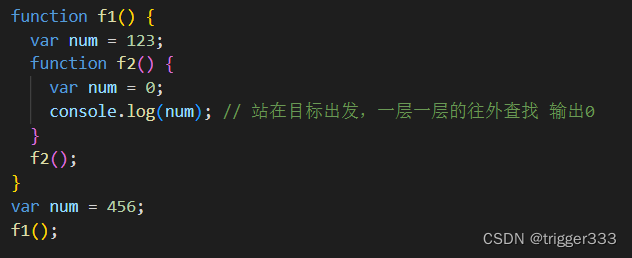
变量的作用域
和Java基本一致,不同的是 js中在不同的作用域中可以定义重复的变量名。
js的作用域主要是全局作用域和局部作用域。
如果在函数内部 没有声明直接赋值的变量也属于全局变量。
从执行效率来看全局变量和局部变量
(1) 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
(2) 局部变量 当我们程序执行完毕就会销毁, 比较节约内存资源
作用域链

预解析
js引擎运行js 分为两步: 预解析 + 代码执行
(1). 预解析 js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面
(2). 代码执行 按照代码书写的顺序从上往下执行
2. 预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
(1) 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
(2) 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
// 2问
console.log(num); // undefined 坑 1
var num = 10;
// 相当于执行了以下代码
// var num;
// console.log(num);
// num = 10;
fn();
// 3问
function fn() {
console.log(11);
}
// 4问
fun(); // 报错 坑2
var fun = function () {
console.log(22);
};
// 函数表达式 调用必须写在函数表达式的下面
// 相当于执行了以下代码
// var fun;
// fun();
// fun = function() {
// console.log(22);
// }DOM
DOM树


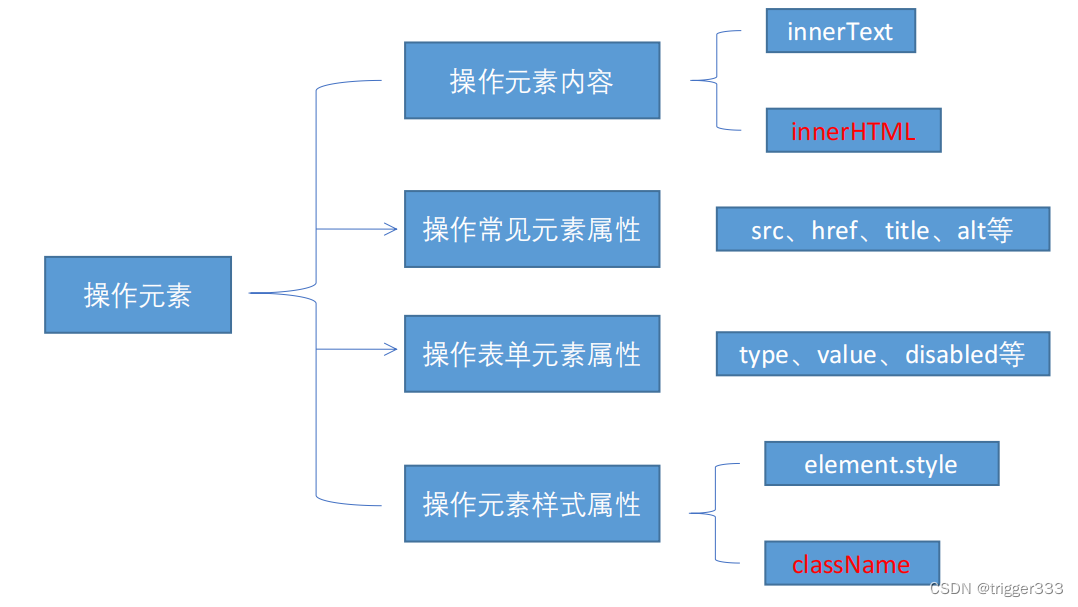
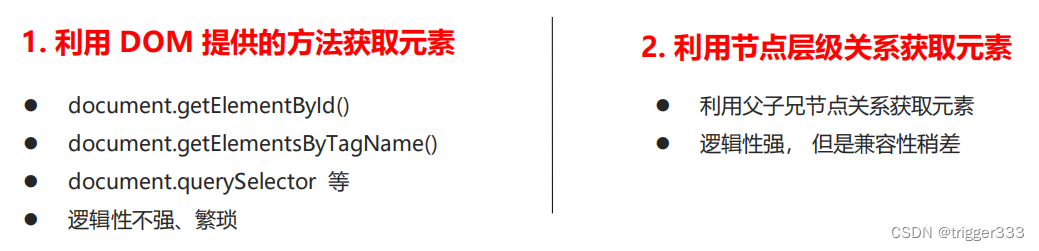
获取元素的方法


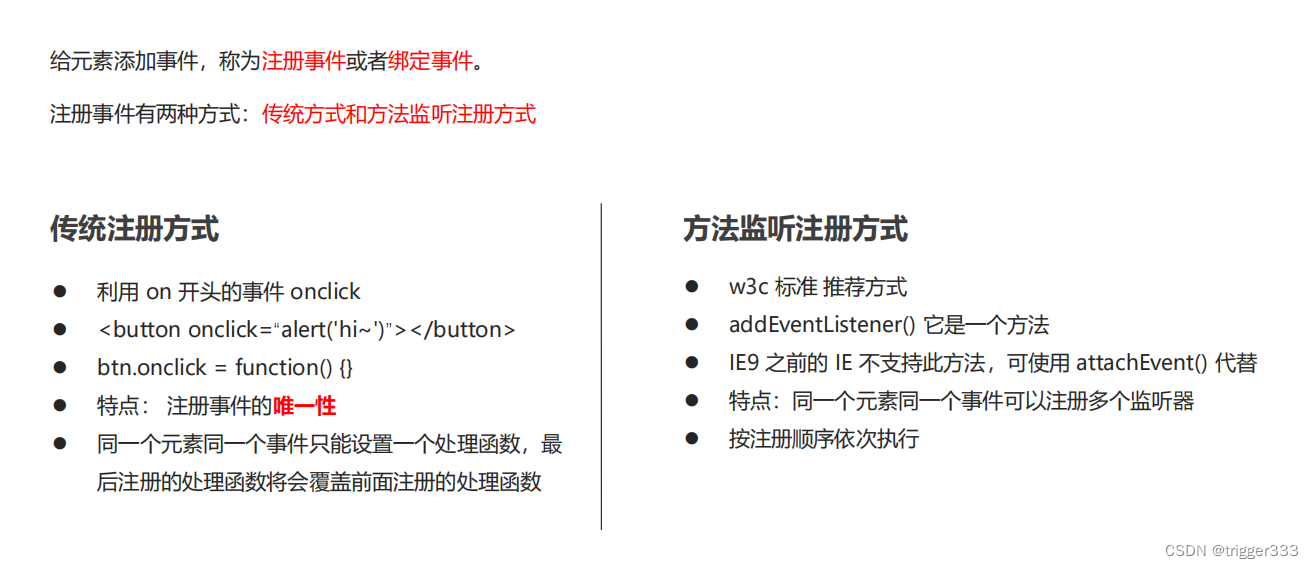
事件高级
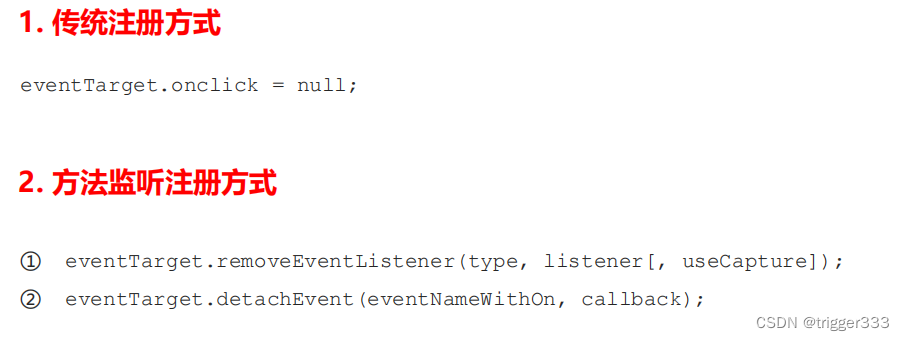
注册和解绑事件


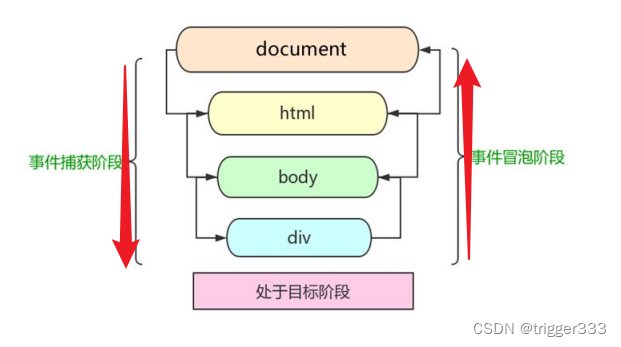
DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
1. 捕获阶段 由外往内
2. 当前目标阶段
3. 冒泡阶段 由内往外
事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。

注意
1. JS 代码中只能执行捕获或者冒泡其中的一个阶段。
2. onclick 和 attachEvent 只能等到冒泡阶段。
3. addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕
获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
4. 实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5. 有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
和DOM的区别

BOM 比 DOM 更大,它包含 DOM。

window 对象的常见事件
window.onload


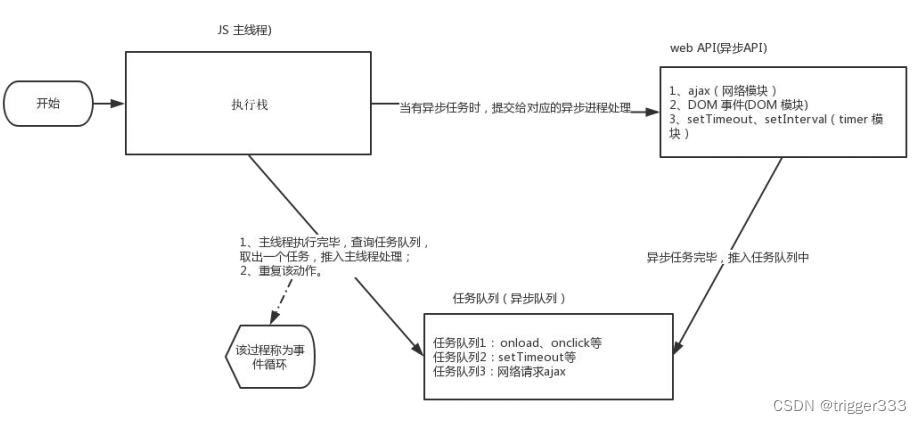
JS执行机制
JavaScript 语言的一大特点就是单线程,单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如 click、resize 等
2、资源加载,如 load、error 等
3、定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
具体的执行流程
1. 先执行执行栈中的同步任务。
2. 异步任务(回调函数)放入任务队列中。
3. 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

彻底理解js是单线程的_前端精髓的博客-CSDN博客_js单线程
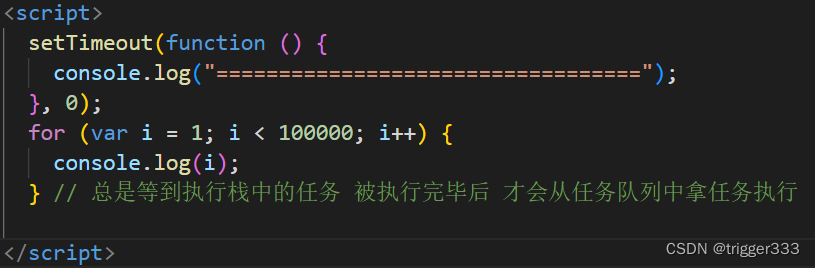
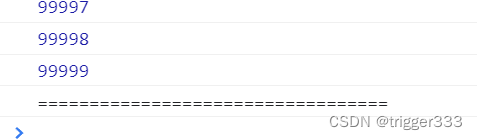
例子
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);实际执行流程:
console.log(1);
console.log(2);
setTimeout(function () {
console.log(3);
}, 0);


资料来源:黑马