写在前面
完成大气渲染之后,接下来就是考虑云渲染了。因为我想做的天空盒本身是想跟着这位大佬Unity 卡通渲染 程序化天空盒 - 知乎里叙述的进程来的,里面云实现的是原神里的云,原神又是在崩3的基础上加上了消散效果。但现在能找到的一些教程or展示的视频里,很多天空盒的云都是通过贴图+noise map实现的,如何实现类似原神那种云伴随着太阳光的消散效果少有涉及,因此打算写一篇文章简单的记录一下学习过程,然后亲自实现一下~
1 原神的消散云
首先是原神里的消散的云效果,在玩的时候蛮好看的,既然原神是在崩坏3的基础上加上了消散效果,那先来看看崩坏3是如何实现云的:
1.1 崩坏3如何实现云
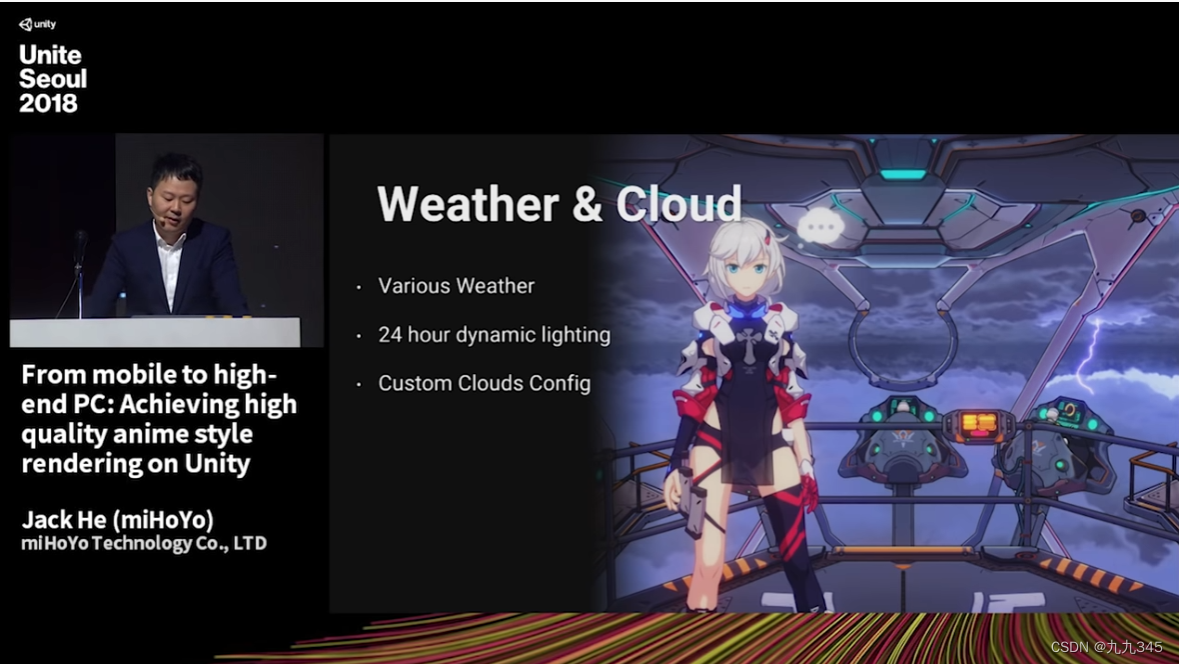
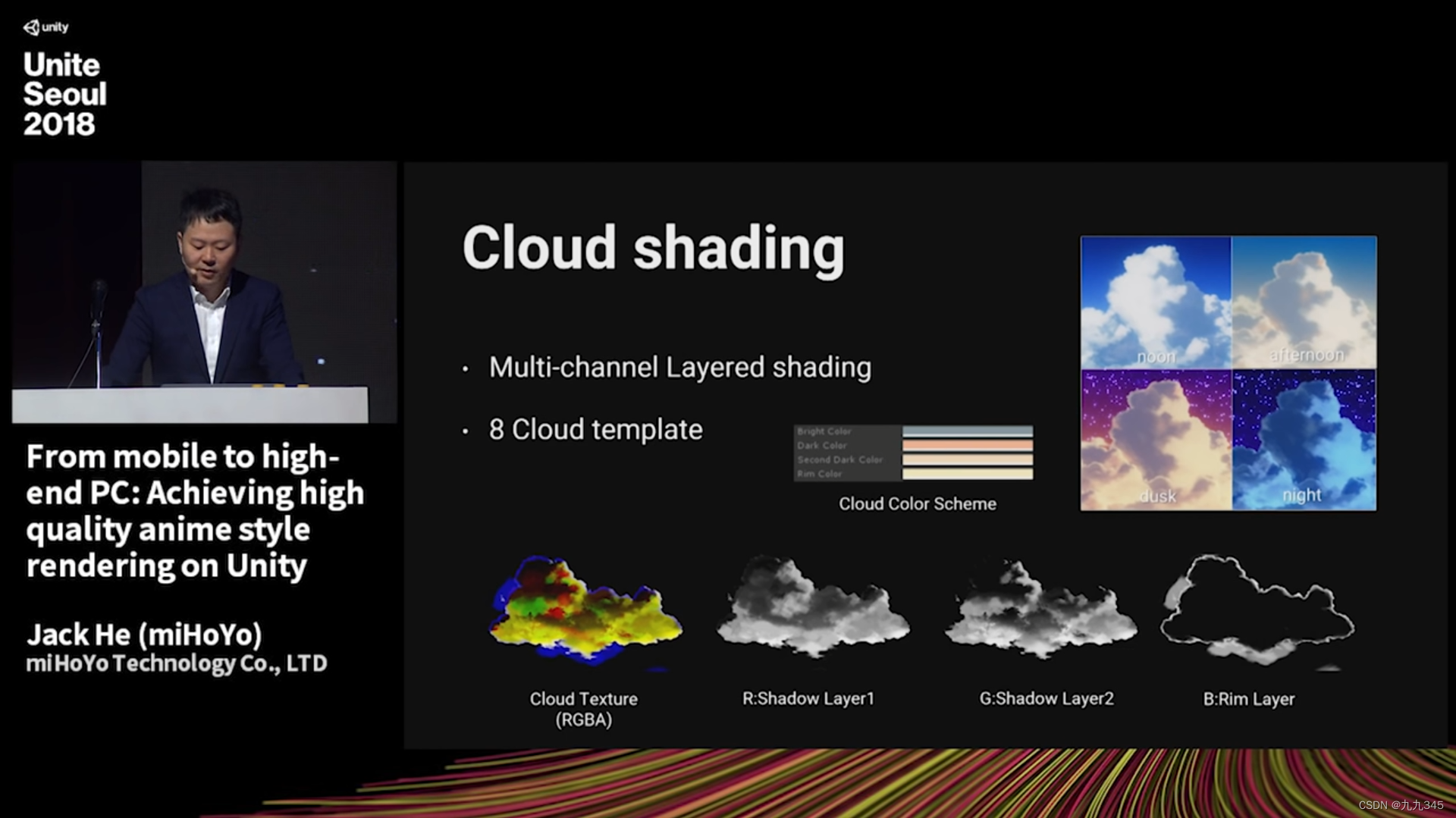
指路崩坏3的技术分享From mobile to high-end PC: Achieving high quality anime style rendering on Unity
跳过前面的(有时间可以看完!收获很大!!1),直接重点看这一部分:

重点:多层着色
为了让玩家感受到纵深、具有各种丰富形态以及动态光照变化的云渲染系统,游戏中实现了24小时动态变化的云,但并没有直接储存庞大数量的贴图,而是选择多层着色实现这个目的。
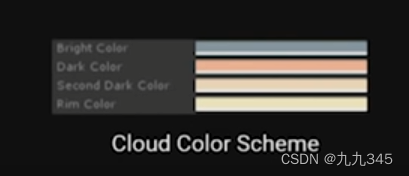
使用了4个通道来表示云的光照及阴影,如下图所示,从左到右依次为:基础照明、阴影1、阴影2和边缘光层。


1.2 原神的云贴图
上面提到的文章的做法:


以及评论区有人说:

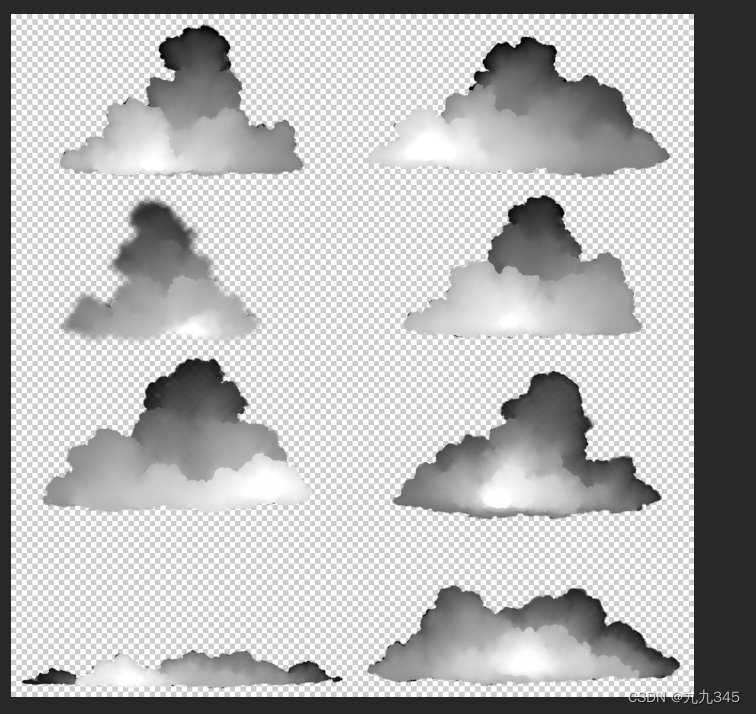
那么我们拿到原神的云贴图,看看它每个通道是不是这样的。
RGBA

R
嗯,阴影,Shadow Layer。

G
G是边缘光,对应上面崩坏3里的Rim Layer。

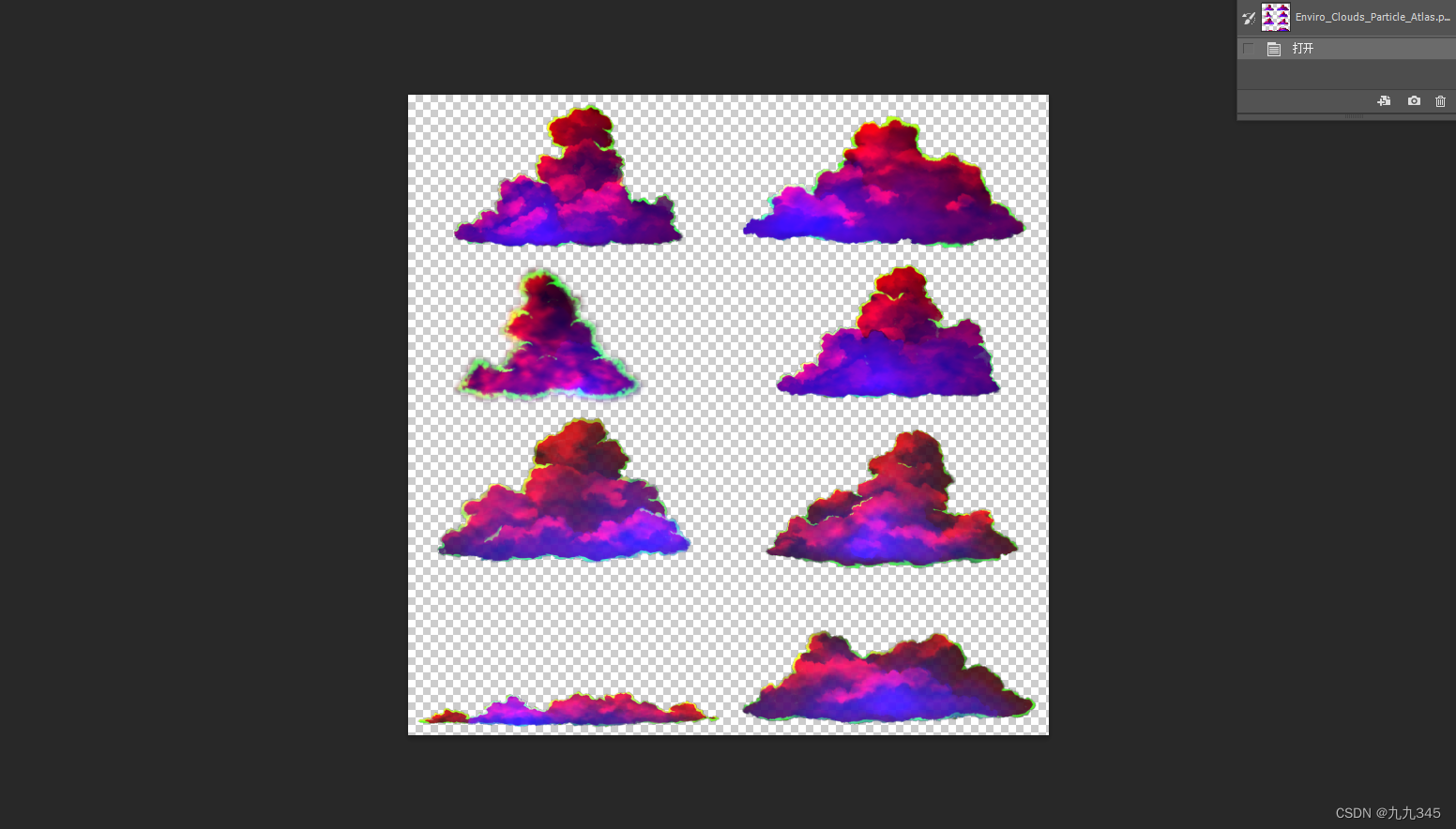
B
B通道就是上面评论区提到的SDF!

可喜可贺,我们知道了云贴图每个通道对应的内容是什么,那接下来就是如何拿着这个帖图去实现效果了。
2 别人是怎么做的
2.1 两个案例
搜刮遍了只能找到两位大佬做出来我想要的效果:
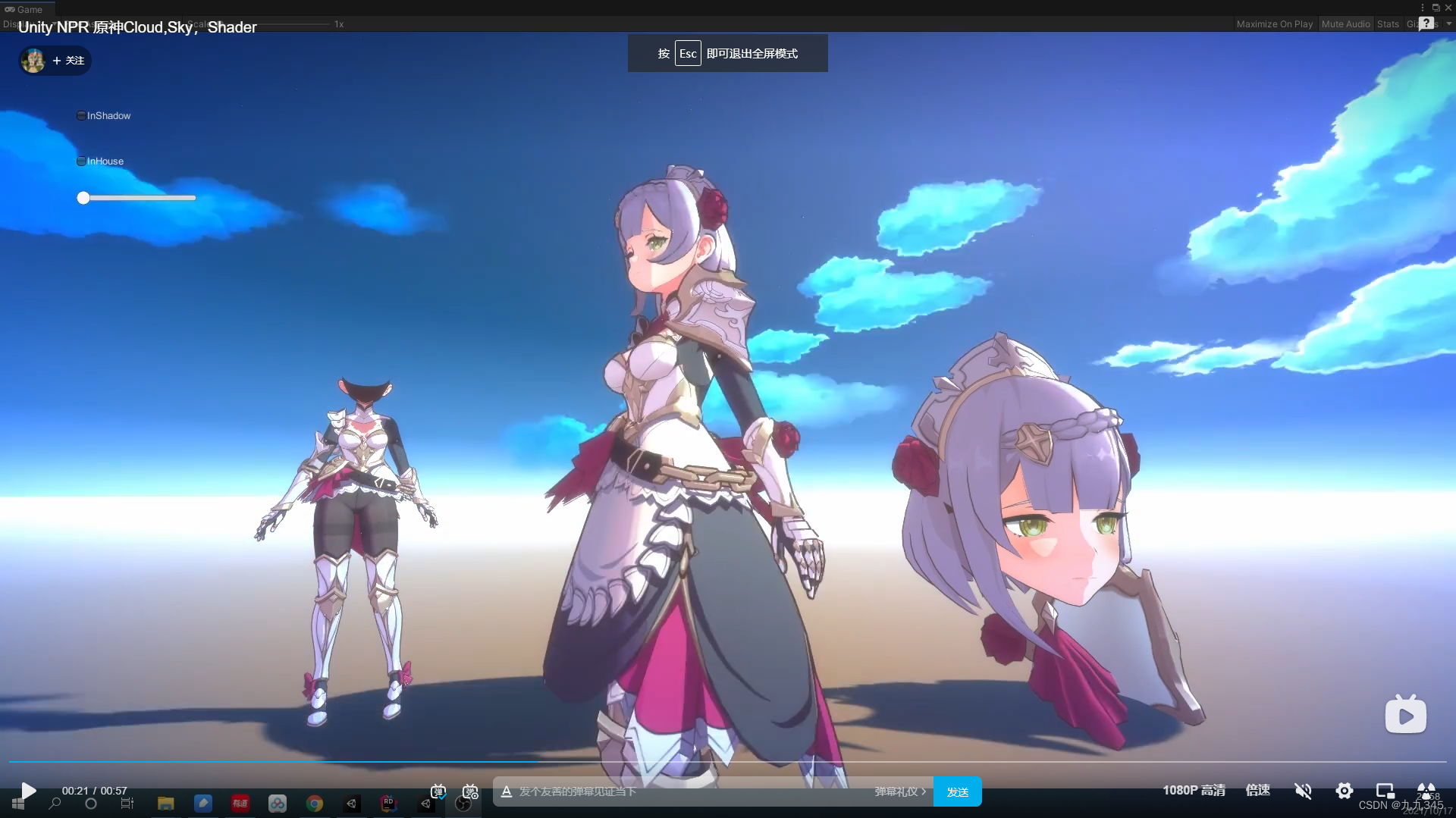
Unity NPR 原神Cloud,Sky,Shader

Unity 卡通渲染 程序化天空盒 昼夜变化

2.2 简单分析
看看会发现,两位大佬实现的效果都有一种伴随着太阳光消散的感觉。第一位大佬没有具体说明该怎么做这个云,但是这个时候又要善于看评论区了!


!解决了,这个生长数据(灰度图),就是上面展示的贴图里通道B的“灰度图”。
再看看第二位大佬的方法,很开心,知乎文章Unity 卡通渲染 程序化天空盒里最后一部分介绍了云如何实现的,思路跟第一位大佬几乎一致!
接下来就是跟着文章里面介绍的实现思路来复刻一遍。
3 学习安排
3.1 获得灰度图
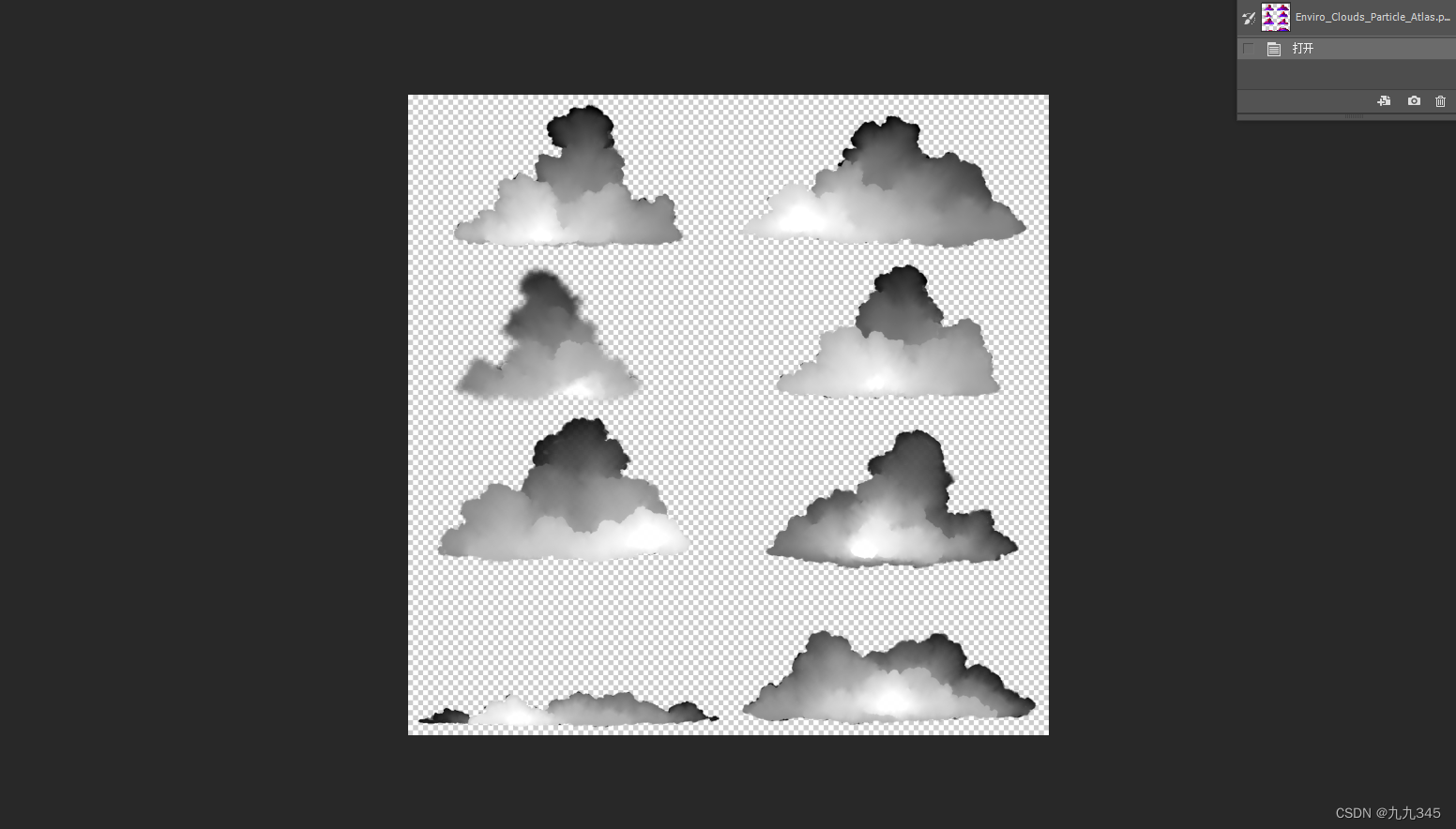
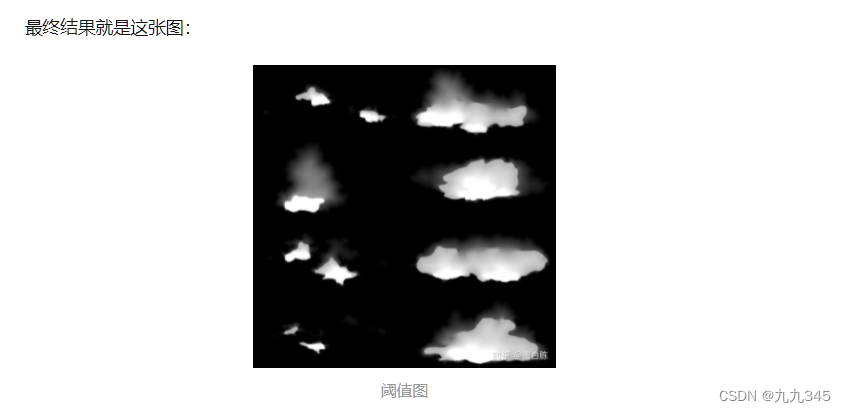
好的,现在已知方法,就差如何实践了,手上已经有了现成的云贴图,那么制作SDF灰度图的过程可以跳过:

与之对应的就是这张图:

3.2 学习SDF
虽然我们的SDF图不需要自己去做了,但是!SDF与卡通渲染一定是紧密相关的,要掌握!
图形学基础|基于SDF的卡通阴影图_桑来93的博客-CSDN博客
卡通渲染之基于SDF生成面部阴影贴图的效果实现(URP) - 知乎 (zhihu.com)
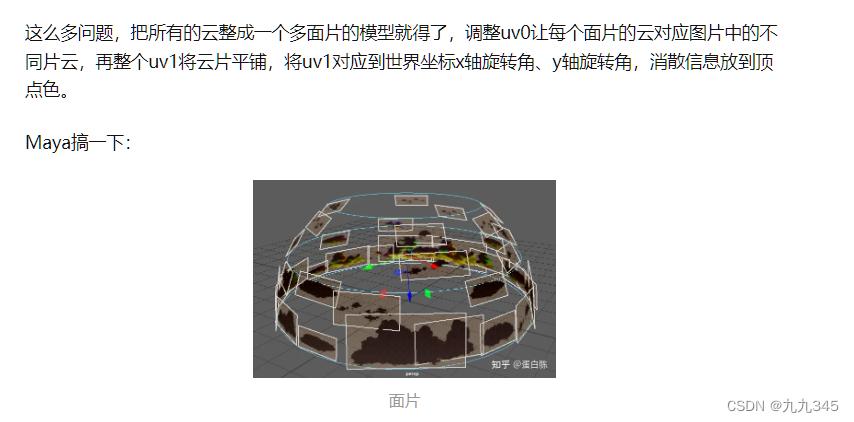
3.3 Blender做云面片模型
对应教程中的这一步:

打算趁机再巩固一下UV映射(本身是美术苦手TAT刚好学习一波!)
Blender 2.8 UV 映射 Blender 2.8 UV Mapping
3.4 卡通渲染中的边缘光
在之前的《入门精要》学习中,14.1就已经介绍过了NPR,由于这次想实现的天空盒其实就是卡通渲染的天空盒,所以这里再趁机进行巩固!结合下面这篇不错的文章进行边缘光的实现的学习。
【Cel-Shading】边缘光的实现 | Invictus maneo (x-wflo.github.io)
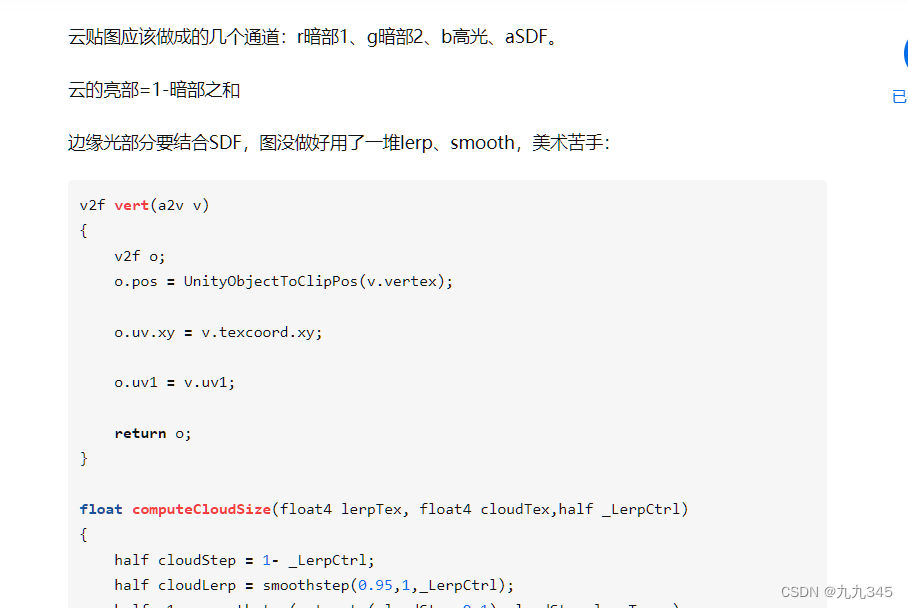
3.5 跟教程写shader

有了上面Blender获得的cloudTex和理论知识储备后,就可以开始参考教程中的代码进行实现了!
总结一下,通过这次云的实现我可以:复习Blender展UV、学习NPR边缘光等、学习SDF等,接下来就是学习+实现!