文章目录
一、输入和输出内容
1.1 输出
1.1.1 在浏览器的控制台输出打印
1.1.2 直接在浏览器的页面上输出内容
1.1.3 页面弹出警告对话框
1.2 输入
二、变量
2.1 变量是什么
2.2 变量的声明和赋值
2.3 变量的命名规范和规范
三、变量扩展(数组)
3.1 数组的声明
3.2 数组的使用
3.3 数组的长度
四、常量
4.1 常量的声明和赋值
五、数据类型
5.1 数字数据类型
5.2 字符串类型
5.3 布尔类型
5.4 null 类型
5.5 未定义类型
六、隐式转换和显示转换
6.1 使用 + 进行隐式转换
6.2 显示转换
七、运算符
7.1 算数运算符
7.2 赋值运算符
7.3自增自减运算符
7.4 比较运算符
7.5 逻辑运算符
7.6 三元运算符
7.7 运算符的优先级
八、分支语句
8.1 单分支语句
8.2 双分支语句
8.3 多分支语句
8.4 switch分支语句
九、循环语句
9.1 while循环
9.2 for 循环
9.3 for循环的嵌套
十、数组的使用
10.1 数组的声明(可以放任意的数据类型,不只是数字,这里)
10.2 取值
10.3 数组的长度表示
10.4 数组的基本使用
10.5 数组的相关操作
十一、函数的使用
11.1 封装函数
11.2 函数参数以及默认参数
11.3 函数的返回值
11.4 作用域
11.4.1 全局作用域
11.4.2 局部作用域
11.5 匿名函数 (没有名字的函数)
11.5.1 函数表达式
11.5.2 立即执行函数
十二、对象
12.1 对象的基本使用
12.2 对象的相关操作
12.3 对象的方法
12.4 遍历对象
12.5 内置对象
十三、随机数函数
十四、总结
一、输入和输出内容
1.1 输出
1.1.1 在浏览器的控制台输出打印
console.log("I love JS")1.1.2 直接在浏览器的页面上输出内容
document.write(111)1.1.3 页面弹出警告对话框
alert("出错啦")
1.2 输入
prompt("请输入你的姓名")显示一个对话框,对话框中包含一条信息,用来提示用户输入文字

二、变量
2.1 变量是什么
变量是一个容器,用来存储数据的。举一些生活中的例子,就比如比较熟悉的HTML标签、教室、宿舍等等
2.2 变量的声明和赋值
使用关键字let 声明
let age = 20
let arr = [10, 20, 30, 40, 50, 60, 70, 80, 90]
let name = "张三"案例: 交换两个变量
<script>
let a = 10
let b = 20
let t
t = a
a = b
b = t
document.write(a+"</br>" + b)
</script>2.3 变量的命名规范和规范
规则
1. 不能使用关键字:有特殊含义的字符,比如JavaScript内置的一些英语词汇:var, let, const, for, if...
2. 只能用数字、字母、下划线、$组成, 不能以数字开头
3. 严格区分大小写: 比如name和Name是两个不同的变量
规范:
1. 起名要有意义:比如商品,你可以使用goods, 这样别人看到就可以很快理解了
2. 可以采用小驼峰命名:比如用户姓名: userName
三、变量扩展(数组)
3.1 数组的声明
let arr = [1,2,3,4, "xx"]3.2 数组的使用
数组是有序的,如果需要使用数组中的元素,可以使用索引号(下标)来查找,索引号从0开始
-> 数组名[下标]
console.log(arr[0]) // ->> 1
console.log(arr[2]) // ->> 33.3 数组的长度
console.log(arr.length) // -> 5四、常量
4.1 常量的声明和赋值
使用 const 声明
const PI = 3.14
//常量声明时,必须赋值
//常量赋值后,不能修改
console.log(PI)注意:常量不能够被重新赋值,常量在声明的时候必须赋值(初始化)
五、数据类型
JS的数据类型分为两大类:基本数据类型和引用数据类型
1. 基本数据类型: 数字类型number、字符串类型string、布尔类型boolean、空类型null、未定义型undefined
2. 引用数据类型:对象object
在JS中可以使用type of 来查看变量是什么数据类型
5.1 数字数据类型
let num = 20
console.log(type of num) // -> number5.2 字符串类型
let name = "张三"
console.log(type of name) // -> string1. 字符串的拼接 (使用 + 进行拼接)
console.log("我的同学叫" + name + ",他很帅")2. 模板字符串
</script>
let str = `xx`
let str1 = 'xx1'
let str2 = ''
// 模板字符串
// 1. 模板字符串用反引号标识
// 2. 模板字符串中可以出现变量,变量用${变量名}标识
// 3. 模板字符串中可以出现表达式,表达式用${表达式}标识
// 4. 模板字符串中可以出现函数调用,函数调用用${函数名()}标识
// 5. 模板字符串中可以出现多行文本,用\n标识
let age = 20
console.log(`我今年${age}岁了`);
</script>5.3 布尔类型
let isClick = true
console.log(type of isClick) // -> true
console.log(3 > 4) // -> false5.4 null 类型
let obj = null
5.5 未定义类型
声明了变量,但是未赋值,那么这个变量就是未定义类型
let num
console.log(num) // -> undefined六、隐式转换和显示转换
6.1 使用 + 进行隐式转换
只要加号一侧有引号,就会将另一侧的数字型转换为字符串类型
console.log(1 + 1) // -> 2
console.log("xx" + 1) // -> xx16.2 显示转换
1. 转为数字类型
let s = "1"
let num = Number(s)
console.log(num) // -> 1注意:(1)其实除了 + 外, 其他运算符 -, *, /,都有同样的作用
(2)但是利用NUmber()进行强制转换时,所需转换的变量,去掉引号后,必须是数字,不然会变成NaN
除了Number以外,还有两种方法可以转换为数字类型
1. parseInt() >> 只保留整数
2.parseFloat() >> 可以保留小数
2.转为字符串类型
let num = 1
let str = String(num)
console.log(str) -> "1"七、运算符
7.1 算数运算符
算数运算符我们应该已经很熟悉了: +, -, *, / , % ...
7.2 赋值运算符
1. =
2. += , -=, *= ,/= ,......
let num = 10
num += 10 // -> 相当于 num = num + 10 7.3自增自减运算符
++
--
let num = 1
num = num + 1
console.log(num) // -> 2
// same
num++
console.log(num) -> 2更多解释:
后置自增 i++ 和 前置自增 ++i 的区别:
let i = 1
console.log(++i + 1); // 结果是3
// 注意: i是2
// i先自加 1 ,变成2之后,再和后面的2相加let i = 1
console.log(i++ + 1) // -> 2
// i后加1,参与运算的i值仍是17.4 比较运算符
等于==(值相同), 全等=== (值和数据类型都相同) ,不等!=, 不全等!==,>, <, >=, <=
结果是布尔类型
7.5 逻辑运算符
逻辑与 && (一假则假), 逻辑或 || (一真则真), 逻辑非 !(假变真,真变假)
7.6 三元运算符
console.log(3 > 5 ? 3 : 5)分析:如果3>5为true, 则结果为3, 否则结果为5
案例:数字补零,, 也涉及到了+,字符串的拼接
// 1. 用户输入
let num = +prompt("请输入一个数字")
alert(num < 10 ? '0' + num : num)7.7 运算符的优先级

这里面分的比较细!
八、分支语句
8.1 单分支语句
if (i === 10) {
document.write("猜对了!")
}8.2 双分支语句
if (i === 10) {
document.write("猜对了!")
} else {
document.write("猜错了!")
}案例:判断闰年
let year = +prompt("请输入年份:")
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
alert(`${year}是闰年`)
} else {
alert(`${year}不是闰年`)
}8.3 多分支语句
if() {
} else if () {
} else if () {
} ... else {
}直接上案例:成绩判断
let score = +prompt("请输入分数:")
if(score >= 90) {
alert("A")
} else if (score >= 80) {
alert("B")
} else if (score >= 70) {
alert("C")
} else if (score >= 60) {
alert("D")
} else {
alert("不及格!")
}8.4 switch分支语句
语法格式!!
switch (key) {
case value:
break;
case value:
break;
...
default:
break;
}案例:还是上面成绩案例
let score = +prompt("请输入你的成绩:")
score /= 10
switch (score) {
case 10:
alert("A")
break;
case 9:
alert("B")
break;
case 8:
alert("C")
break;
case 7:
alert("D")
break;
case 6:
alert("E")
break;
default:
alert("不及格")
break;
}九、循环语句
9.1 while循环
// 循环三要素: 变量起始值; 终止条件; 变量变化量(用自增或者自减)
let i = 0 // 变量起始值
while(i <= 5) { //终止条件
document.write("我爱学习!")
i++ //变量变化量
}
案例:无限循环 -> 只要不满足退出的条件,就会无限执行:你爱我吗
while(1) {
let text = prompt("你爱我吗?")
if (text === '爱') {
break
}
}9.2 for 循环
语法格式
for (变量初始值; 终止条件; 变量变化量) {
// 循环体
}案例演示:
for (let k=0; k<3; k++) {
document.write("好好学习!")
} 
9.3 for循环的嵌套
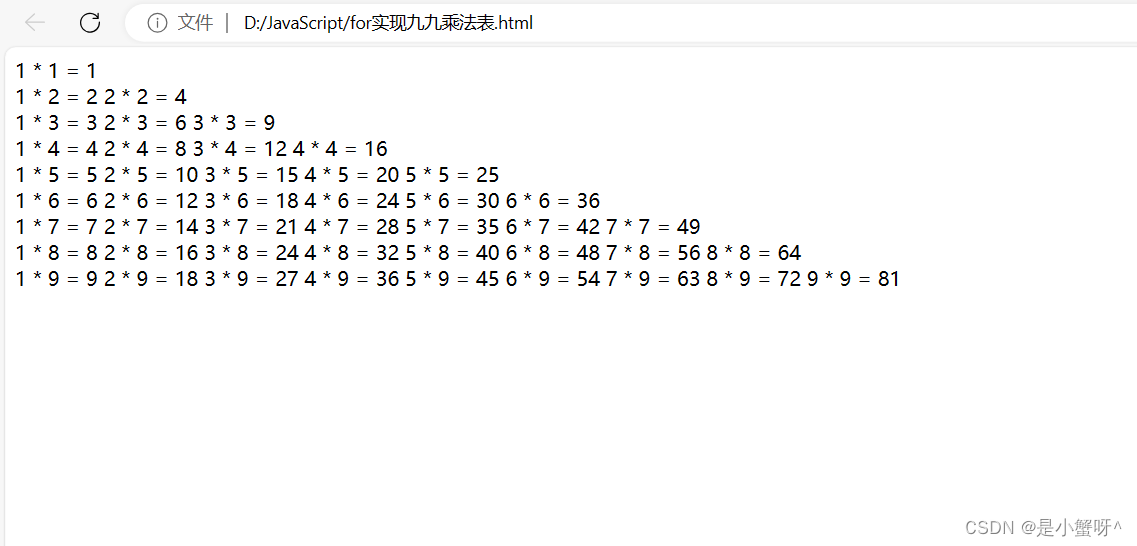
直接上案例:九九乘法表
let i, j
for (i = 1; i <= 9; i++) {
for (j = 1; j <= i; j++) {
document.write(`${j} * ${i} = ${i * j} `)
}
document.write("<br>")
}
补充:那么什么时候使用for循环,什么时候使用while循环?
当循环次数确定时,使用for循环。循环次数不确定时,使用while循环
十、数组的使用
10.1 数组的声明(可以放任意的数据类型,不只是数字,这里)
let arr = [2, 6, 1, 7, 4] //(可以放任意的数据类型,不只是数字,这里以数字举例)10.2 取值
通过下标或索引号取值,从0开始
arr[0] // -> 2
arr[1] // -> 610.3 数组的长度表示
arr.length // -> 510.4 数组的基本使用
直接上案例:使用for循环遍历数组 , 求数组元素之和和平均值
let arr = [2, 6, 1, 7, 4]
let i
let sum = 0
let average = 0.0
for (i = 0; i < arr.length; i++) {
sum += arr[i];
}
average = sum / arr.length * 1.0
document.write(`和为${sum}, 平均值为${average}`)案例:求数组中的最大值
默认最大值和最小值的初始值为数组中的第一个元素arr[0]
let arr = [2 ,6, 1, 77, 52, 225, 7]
let max = arr[0]
let min = arr[0]
for (let i = 1; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i]
}
if (arr[i] < min) {
min = arr[i]
}
}
document.write(`最大值为${max}`)
document.write(`最小值为${min}`)10.5 数组的相关操作
修改:
// 改
let arr = []
arr[0] = 1
console.log(arr)
let arr1 = ['蓝', '红', '黄']
arr1[1] = '绿'
console.log(arr1)新增 :
// 增
// 1. push 末尾新增
let arr2 = ['小明', '小强', '小刚']
arr2.push('小华')
console.log(arr2)
console.log(arr2.push('小华')) // 可以直接返回数组的长度
// 2. unshift 开头新增
let arr3 = [1, 2, 3, 4]
console.log(arr3.unshift(6)) // 也可以直接返回数组的长度
console.log(arr3)
删除 :
// 删除
// 1. pop() 可以删除数组中的最后一个元素,并且返回该元素的值
let arr4 = [1, 3, 5, 7, 8, 9]
console.log(arr4.pop())
console.log(arr4)
// 2. shfit() 删除第一个元素, 并且返回该元素的值
console.log(arr4.shift())
console.log(arr4)
// 3. splice() 删除指定的元素
// 语法: arr.splice(起始位置->索引号, 删除几个元素)
let arr5 = [9, 10, 87, 99, 76]
console.log(arr5.splice(1,2))
console.log(arr5)
十一、函数的使用
11.1 封装函数
函数: 可以实现代码复用,提高开发效率
function 是执行特定任务的代码块
1. 声明语法:
function 函数名() {
函数体
}
2. 调用语法:
函数名()
// 声明
function fn() {
document.write("好好学习")
}
// 调用
fn()11.2 函数参数以及默认参数
直接上案例: 封装一个函数,计算两个数的和
// let a,b
function sum(a, b) {
console.log(a + b)
}
sum(4,3) // -> 7基于上述代码如果调用函数时,没有传参,相当于a 和 b 都未定义,为undefined, 所以返回结果时NaN, 为了优化代码,我们可以设定默认参数


11.3 函数的返回值
函数返回值的优点是便于得到数据,并对数据进行相应的处理和使用
关键字: return
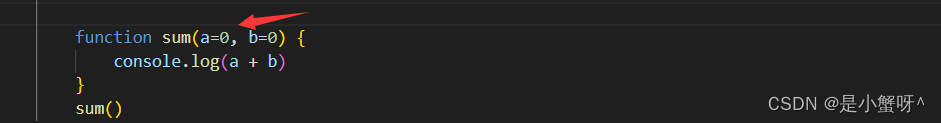
function sum(a=0, b=0) {
return a + b
}
let sum1 = sum(4,3)
console.log(sum1)11.4 作用域
11.4.1 全局作用域
作用于所有代码的执行环境(整个script标签内部)
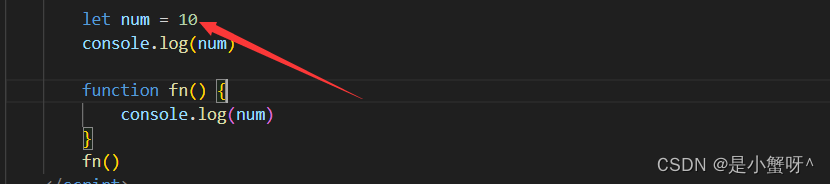
在下述代码中定义了一个变量num , 它既可以在函数外部使用,也可以在函数内部使用


11.4.2 局部作用域
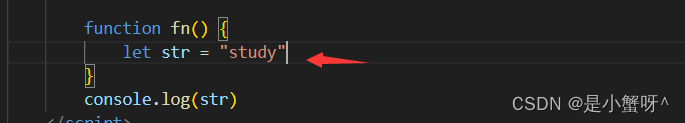
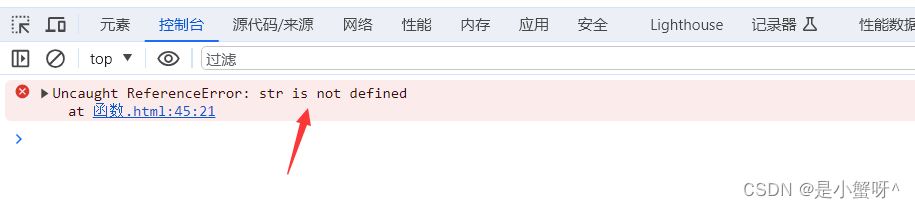
作用域函数内的代码环境,因为跟函数有关,所以也叫函数作用域
在下述代码中,在函数内部定义了一个变量 str, 在函数外部使用时,会报错


11.5 匿名函数 (没有名字的函数)
11.5.1 函数表达式
语法格式:
let fn = function() {
// 函数体
}这里面 fn 就相当于函数的名字, 调用函数时, 直接用 fn() 即可
// 1.函数表达式
let fn = function () {
console.log('函数表达式')
}
fn()
11.5.2 立即执行函数
立即执行函数就是,不用调用,直接就可以执行
语法格式:
(function() {})()
// 立即执行函数: 避免全局变量之间的污染
// 多个立即执行函数,之间需要用 分号 隔开
(function () {
let num1 = 9
console.log(11)
})();
(function () {
let num2 = 10
console.log(11)
})()
十二、对象
对象是一种无序的数据集合,用来描述一个人或物
12.1 对象的基本使用
语法格式:
let obj = {
属性名: 属性值,
...
}比如描述一个人
let obj = {
name: 'xx',
age: 20,
gender: '男'
}
12.2 对象的相关操作
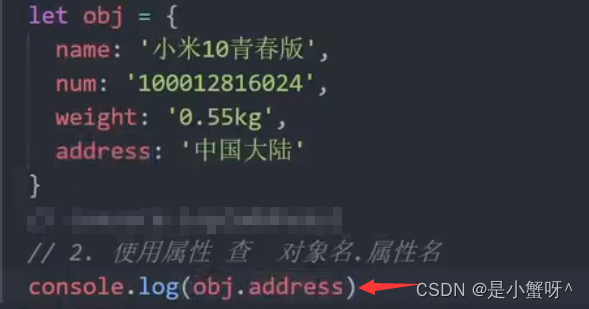
查找:
语法:对象名.属性


还有一种查的方法:
对象名['属性名'] console.log(obj['name'])
修改:对象名.属性 = 新值
let obj = {
name: 'xx',
age: 20,
gender: '男'
}
obj.name = 'yy'
console.log(obj.name);
新增:对象名.属性 = 新值
新增和修改的语法格式相同,只不过增的是对象中没有的属性


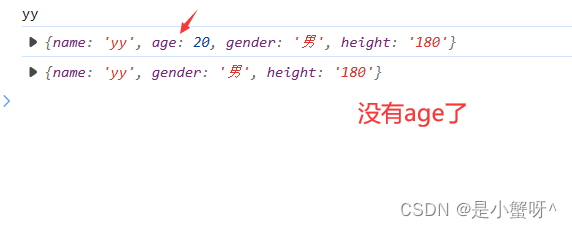
删除:delete 对象名.属性


12.3 对象的方法


12.4 遍历对象
let obj = {
name: 'xx',
age: 20,
gender: '男'
}
for (let k in obj) {
console.log(k) // k 是属性名, k字符串类型
console.log(obj[k])
}上述字符串的查找方式,上文有介绍过

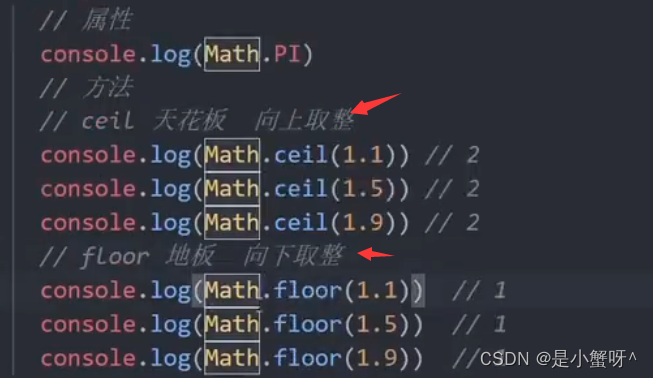
12.5 内置对象



十三、随机数函数
let num = Math.random() // 返回一个 0-1 之间的随机小数, 包括0 ,不包括 1
console.log(num)生成0-10的随机数:
// 生成0-10的随机数:
Math.floor(Math.random() * (10+1)) // 向下取整同理:
// 生成5-10的随机数
Math.floor(Math.random() * (5+1)) + 5
// 生成N-M的随机数
Math.floor(Math.random() * (M-N+1)) + N案例:
let arr = [1, 2, 3]
let n = Math.floor(Math.random() * (arr.length))
console.log(arr[n]);十四、总结
本片博客介绍了JavaScript的基础知识的内容,是自己学完后的总结,希望也可以帮助正在学习的你,后续也会继续更新js高级的相关知识。




















![[Linux] 用LNMP网站框架搭建论坛](https://img-blog.csdnimg.cn/direct/ef63a1bd94014f63b6283a533ca65254.png)

