1.效果展示
系统crud生成的下拉分类有些不是很好看,并且选择困难,看不出级差,效果如下:

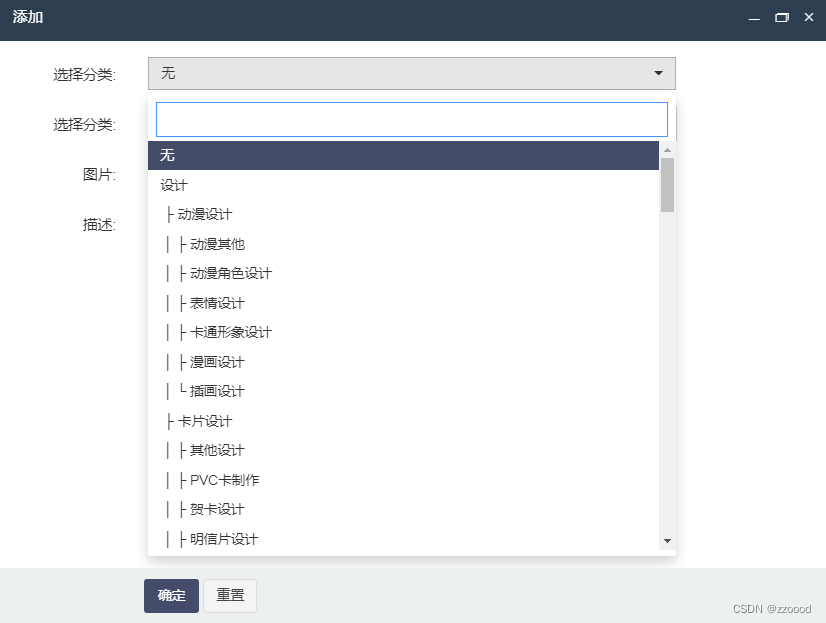
经过 build_select 加工后的效果,美观好看,并添加上搜索功能:

2. 首先需要写一个树状图的数据格式
protected $datalist = [];
public function _initialize()
{
parent::_initialize();
// 必须将结果集转换为数组
$dataList = collection(Category::order('weigh', 'desc')->where('status', 'normal')->select())->toArray();
foreach ($dataList as $k => &$v) {
$v['name'] = __($v['name']);
}
unset($v);
Tree::instance()->init($dataList);
$this->dataList = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0), 'name');
$data = [0 => __('None')];
foreach ($this->dataList as $k => &$v) {
$data[$v['id']] = $v['name'];
}
$this->view->assign('data', $data);
}3.add和edit的html页面
// add
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Category')}:</label>
<div class="col-xs-12 col-sm-8">
{:build_select('row[category_id]', $data, null, ['class'=>'form-control selectpicker', 'required'=>'', 'data-live-search'=>"true"])}
</div>
</div>
// edit
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Category')}:</label>
<div class="col-xs-12 col-sm-8">
{:build_select('row[category_id]', $data, $row['category_id'], ['class'=>'form-control selectpicker', 'required'=>'', 'data-live-search'=>"true"])}
</div>
</div>