目录
什么是 fs 文件系统模块
fs.existsSync方法
方法说明:
语法:
向指定的文件中写入内容 writeFile
fs.writeFile() 的语法格式
fs.writeFile() 的示例代码
判断文件是否写入成功
fs.mkdir 创建目录
目录已存在,重复创建
创建的目录是多级的,
什么是 path 路径模块
路径拼接 join
path.join() 的语法格式
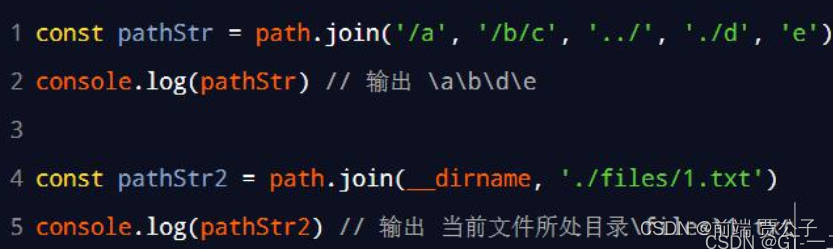
path.join() 的代码示例
path.dirname() 路径的目录名称
用法
例子
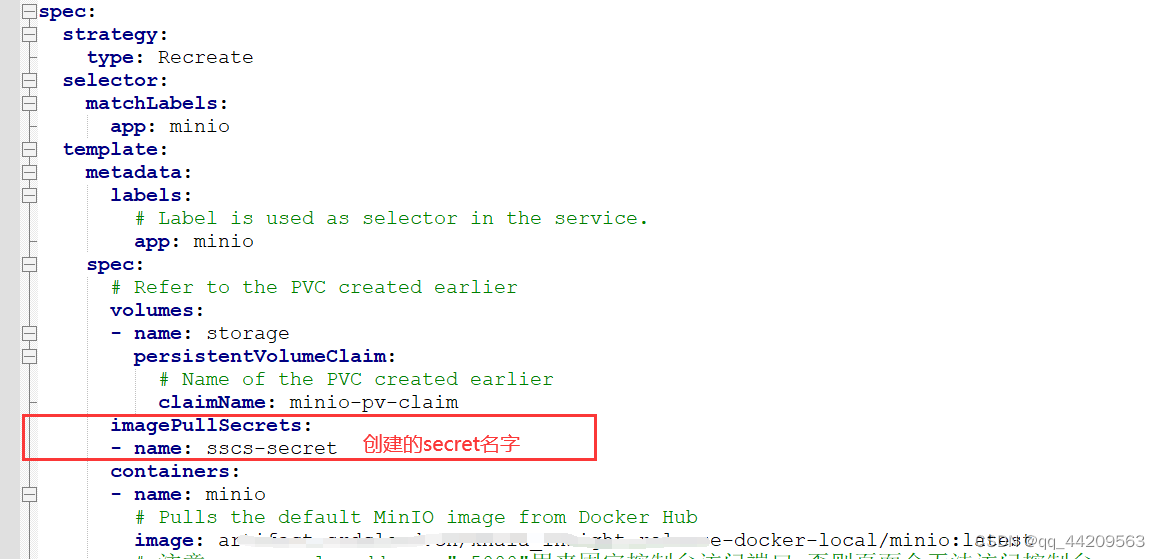
这段代码是一个用于创建目录的函数。它的作用是检查指定的目录是否存在,如果存在则调用回调函数,如果不存在则递归调用自身来创建父目录。
当找到存在的父目录后,代码使用fs.mkdir函数创建指定的目录。如果创建成功,则打印一条成功的提示信息。如果指定了label参数,则将label的内容写入dirname/index.vue文件中。
整个过程中,代码使用了一些Node.js的文件系统模块(fs)和路径模块(path)来进行文件和目录的操作。
const fs = require("fs");
const path = require("path");
const menuList = [
{
label: "审批管理",
path: "approval",
},
{
label: "考勤管理",
path: "attendance",
},
{
label: "组织架构",
path: "department",
},
{
label: "员工管理",
path: "employee",
},
{
label: "权限管理",
path: "permission",
},
{
label: "角色管理",
path: "role",
},
{
label: "工资管理",
path: "salary",
},
{
label: "社保管理",
path: "social",
},
];
/**
* 递归创建目录
* @param {string} dirname 目录名
* @param {function} callback 回调函数
* @param {string} label 标签
* @param {boolean} verbose 是否输出日志
*/
//
function mkdirs(dirname, callback, label, verbose = true) {
// 检查目录是否存在
if (fs.existsSync(dirname)) {
callback && callback(); // 调用回调函数
} else {
// 递归调用mkdirs函数,创建父目录
mkdirs(
path.dirname(dirname),
function () {
fs.mkdir(dirname, function (err) {
if (err) {
throw err;
}
if (verbose) {
console.log(`创建目录 ${dirname} 成功`);
}
// 如果存在label参数,则将label内容写入dirname/index.vue文件中
if (label) {
const basString = `<template>
<div>
${label}
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
</style>`;
/**
* 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
参数4:必选参数,文件写入完成后的回调函数。
*/
fs.writeFile(
// path.join(dirname, "index.vue") 是用于拼接路径的函数,将 dirname 和 "index.vue" 连接起来,形成文件的完整路径。
path.join(dirname, "index.vue"),
// basString 是要写入文件的内容
basString,
// { flag: "a" } 是一个选项对象,其中 flag 属性设置为 "a",表示以追加模式写入文件,即在已有内容的末尾添加新内容。
{ flag: "a" },
// function (err) { } ... 是一个回调函数,用于处理写入文件时可能发生的错误。
function (err) {
if (err) {
throw err;
}
if (verbose) {
console.log(`在 ${dirname} 目录下创建 index.vue 文件成功`);
}
}
);
}
});
},
label,
verbose
);
}
}
menuList.forEach((item) => {
mkdirs(
path.join(__dirname, "../views", item.path),
() => {
console.log("done");
},
item.label
);
if (item.children) {
item.children.forEach((child) => {
mkdirs(
path.join(__dirname, "../views", child.path),
() => {
console.log("done");
},
child.label
);
});
}
});
什么是 fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
fs.writeFile() 方法,用来向指定的文件中写入内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:

fs.existsSync方法
方法说明:
以同步的方法检测目录是否存在。
如果目录存在 返回 true ,如果目录不存在 返回false
语法:
fs.existsSync(pach);
由于该方法属于fs模块,使用前需要引入fs模块 var fs = require('fs');
接收参数:(path:将检测的目录路径)
var fs = require("fs");
var checkDir = fs.existsSync("checkDir");
console.log(checkDir);向指定的文件中写入内容 writeFile
fs.writeFile() 的语法格式
使用 fs.writeFile() 方法,可以向指定的文件中写入内容,语法格式如下:

参数解读:
参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数2:必选参数,表示要写入的内容。
参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
参数4:必选参数,文件写入完成后的回调函数。
fs.writeFile() 的示例代码
向指定的文件路径中,写入文件内容:

//1、导入fs文件系统模块
const fs = require('fs')
//2、调用fs.writeFile()方法,写入文件内容
//参数1:表述文件存放的路径
//参数2:表示写入的内容
//参数3:回调函数
fs.writeFile('./2.text','abcd',function(err){
//2.1、如果文件写入成功,则err的值为NULL
//2.2、如果文件写入失败,则err的值等于一个错误对象
console.log(err);
})
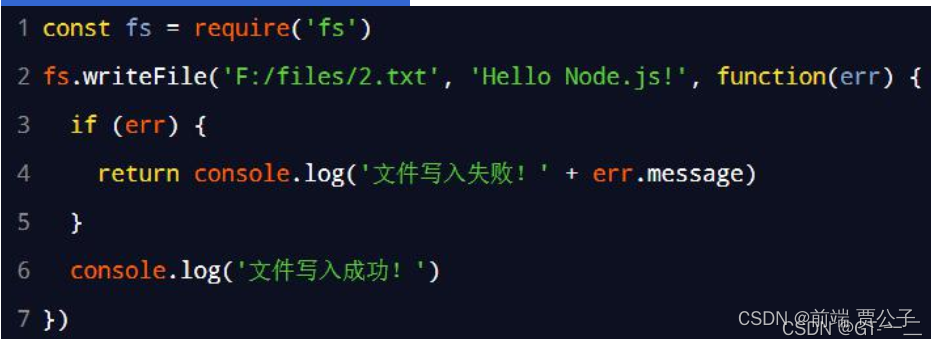
判断文件是否写入成功
可以判断 err 对象是否为 null,从而知晓文件写入的结果:

//1、导入fs文件系统模块
const fs = require('fs')
//2、调用fs.writeFile()方法,写入文件内容
//参数1:表述文件存放的路径
//参数2:表示写入的内容
//参数3:回调函数
fs.writeFile('./2.text','abcd',function(err){
if(err){
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!');
})
fs.mkdir 创建目录
创建目录

形参解析
path:传入将要被创建的文件夹路径
options.recursive:表示是否创建父目录
callback(err, path):err是创建文件夹过程产生的错误信息,path是创建的第一个目录路径
创建目录,我们需要注意几个问题:
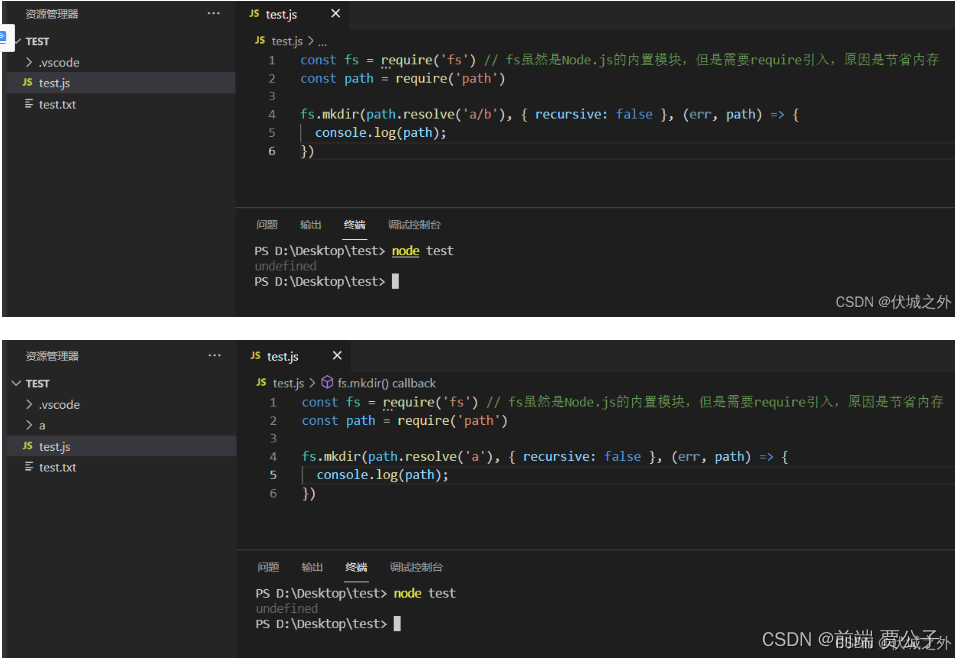
目录已存在,重复创建
重复创建目录不会发生报错,只是fs.mkdir的回调函数path参数会返回undefined

创建的目录是多级的,
创建多级目录,需要设置options.recursive为true,才能将多级目录都创建成功,并且fs.mkdir的回调函数形参path是第一级目录的所在路径

如果options.recursive为false,则无法创建多级目录,只支持单个目录创建

什么是 path 路径模块
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理
需求。
例如:
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
path.dirname()方法用于获取给定路径的目录名称。它会忽略相应平台的尾随目录分隔符。
如果要在 JavaScript 代码中,使用 path 模块来处理路径,则需要使用如下的方式先导入它:

路径拼接 join
path.join() 的语法格式
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

参数解读:
…paths 路径片段的序列
返回值:
path.join() 的代码示例
使用 path.join() 方法,可以把多个路径片段拼接为完整的路径字符串:

const path = require('path')
const fs = require('fs')
// //注意: ../会抵消前面的路径
// const pathSter = path.join('/a','/b/c','../../','./d','e')
// console.log(pathSter)// \a\d\e
fs.readFile(path.join(__dirname,'./1.text'),'utf8',function(err,dataStr){
if(err){
return console.log(err.message)
}
console.log(dataStr)
})
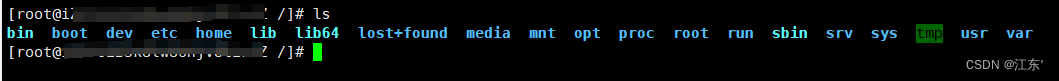
运行截图:
注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
path.dirname() 路径的目录名称
用法
path.dirname()方法用于获取给定路径的目录名称。它会忽略相应平台的尾随目录分隔符。
用法:
path.dirname( path )参数:该函数接受上面提到并在下面描述的一个参数:
- path:这是用于提取目录名称的文件路径。如果此参数不是字符串值,则抛出TypeError。
返回值:它返回带有路径目录的字符串。
以下示例程序旨在说明Node.js中的path.dirname()方法:
例子
范例1:
// Node.js program to demonstrate the
// path.dirname() method
// Import the path module
const path = require('path');
// Complete file path
path1 = path.dirname("/users/admin/website/index.html");
console.log(path1)
// Only file name
// returns a period (.)
path2 = path.dirname("readme.md");
console.log(path2)
// Path with file not specified
path3 = path.dirname("website/post/comments")
console.log(path3);输出:
/users/admin/website
.
website/post范例2:
// Node.js program to demonstrate the
// path.dirname() method
// Import the path module
const path = require('path');
console.log("File name:", __filename);
path1 = path.dirname(__filename);
console.log(path1);
console.log("Directory name:", __dirname);
path2 = path.dirname(__dirname);
console.log(path2);输出:
File name: G:\tutorials\nodejs-path-dirname\index.js
G:\tutorials\nodejs-path-dirname
Directory name: G:\tutorials\nodejs-path-dirname
G:\tutorials










![[英语学习][10][Word Power Made Easy]的精读与翻译优化](https://img-blog.csdnimg.cn/direct/658ccef7640b4b7e96fd35cb379b5995.jpeg)