js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器)
- 1. 操作table常见的
- 1.1 动态给table添加title(指定td)
- 1.1.1 给td动态添加title(含:获取tr的第几个td)
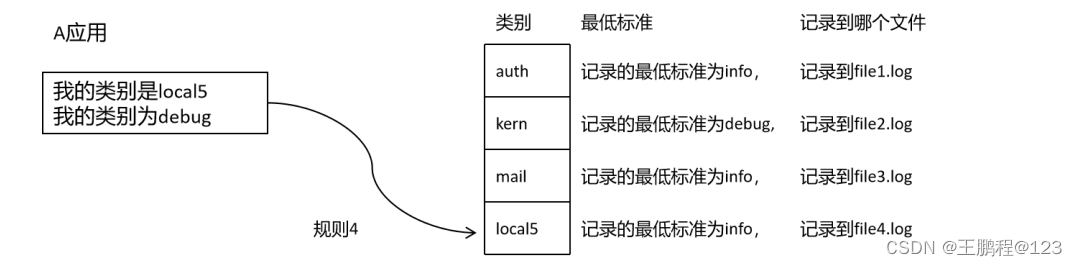
- 1.1.2 动态加工td提示信息(非同一单元格组合)
- 1.1.3 总结
- 1.2 给 指定行tr 添加样式
- 2 根据name获取复选框的情况
- 2.1 所有的复选框
- 2.2 所有的选中的复选框
- 2.3 所有的未选中的复选框
- 3. 获取复选框的选中状态
- 4. js/jQuery实现隐藏div等
- 4.1 js实现
- 4.2 jQuery实现
- 5. 其他语法
- 5.1 .eq(index)
- 5.2 :eq() Selector
- 5.2.1 jQuery( ":eq(index)" )
- 5.2.2 其他与索引相关的选择器
- 5.3 :nth-child(n)
- 6. 参考
1. 操作table常见的
1.1 动态给table添加title(指定td)
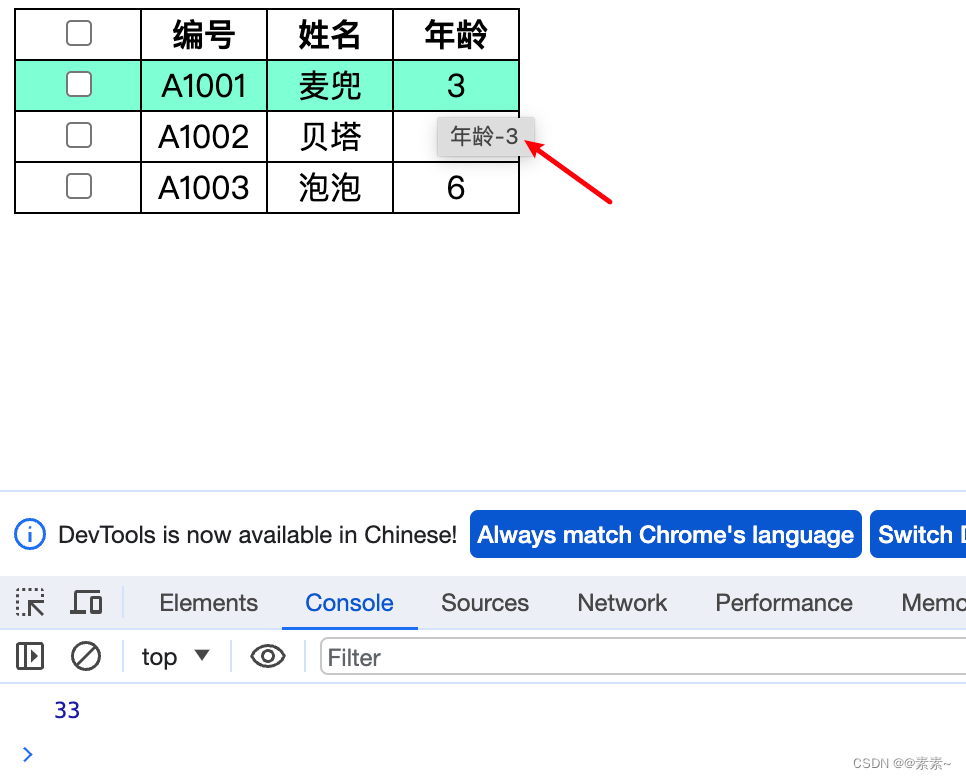
1.1.1 给td动态添加title(含:获取tr的第几个td)
- 效果如下:

- 实现代码如下:
- 核心代码,如下:
<script> // 1.1 给name为“title_test”添加title $("td[name='title_test']").each(function(){ $(this).mouseover(function(){ $(this).attr("title","年龄-"+this.innerHTML); }); }); // 1.2 second-child-----本tr的第二个td $("#dogs_data tr td:second-child").each(function(){ console.log(this.innerHTML);// 获取td单元格里的值 $(this).attr("title","编号-"+this.innerHTML); }); // 1.3 last-child-----本tr的最后一个td,ast-child+1-----本tr的倒数第二个td $("#dogs_data tr td:last-child+1").each(function(){ console.log(this.innerHTML);// 获取td单元格里的值 $(this).attr("title","姓名-"+this.innerHTML); }); </script> - 完整代码,如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <style> table { border-collapse: collapse; } table tr th,td{ border: 1px solid; width: 60px; text-align: center; } thead tr:hover{ background-color: rgb(255, 127, 127); } tbody tr:hover{ background-color: aquamarine; } </style> </head> <body> <script> </script> <table celllspacing="0" id="dogs_data"> <thead> <tr> <th> <input type="checkbox" id="checkAllOrNo" /> </th> <th>编号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox" name="dogIds" value="A1001"/> </td> <td>A1001</td> <td>麦兜</td> <td name="title_test">3</td> </tr> <tr> <td> <input type="checkbox" name="dogIds" value="A1002"/> </td> <td>A1002</td> <td>贝塔</td> <td name="title_test">2</td> </tr> <tr> <td> <input type="checkbox" name="dogIds" value="A1003"/> </td> <td>A1003</td> <td>泡泡</td> <td name="title_test">6</td> </tr> </tbody> </table> <script> // 1.1 给name为“title_test”添加title $("td[name='title_test']").each(function(){ $(this).mouseover(function(){ $(this).attr("title","年龄-"+this.innerHTML); }); }); // 1.2 second-child-----本tr的第二个td $("#dogs_data tr td:second-child").each(function(){ console.log(this.innerHTML);// 获取td单元格里的值 $(this).attr("title","编号-"+this.innerHTML); }); // 1.3 last-child-----本tr的最后一个td,ast-child+1-----本tr的倒数第二个td $("#dogs_data tr td:last-child+1").each(function(){ console.log(this.innerHTML);// 获取td单元格里的值 $(this).attr("title","姓名-"+this.innerHTML); }); </script> </body> </html>
- 核心代码,如下:
1.1.2 动态加工td提示信息(非同一单元格组合)
- 简单例子如下(复杂需求根据需求自行修改):
- 例子1,核心代码如下:
// 在别的单元格提示指定单元格的内容----方式1 // $("td[name='title_test2']").each(function(){ // $(this).mouseover(function(){ // var tr = $(this).parent(); //通过td找tr // var td_second = tr.children("td").eq(1);//找到本tr的第二个td // console.log(td_second.html()); // $(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容 // }); // }); // 在别的单元格提示指定单元格的内容----方式2 $("#dogs_data tr td:last-child").each(function(){ $(this).mousemove(function(){}) var tr = $(this).parent(); //通过td找tr var td_second = tr.children("td").eq(1);//找到本tr的第二个td // console.log(td_second.html()); $(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容 }); - 例子2(获取父标签的最后一个td子标签的第一个p子标签),核心代码如下:
// 获取父标签的最后一个td子标签的第一个<p>子标签 $("#dogs_data tr td:first-child").each(function(){ $(this).click(function(){ // 第一种写法 var aa = $(this).parent().children("td").eq(4).children('p').first().html(); console.log(aa); // 第一种写法 var bb = $(this).parent().children("td:last-child").children('p').first().html(); console.log(bb); }) });
- 例子1,核心代码如下:
- 完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script> --> <style> table { border-collapse: collapse; } table tr th,td{ border: 1px solid; width: 100px; text-align: center; } thead tr:hover{ background-color: rgb(255, 127, 127); } tbody tr:hover{ background-color: aquamarine; } meter{ height: 40px; width: 100px; } </style> </head> <body> <script> </script> <table celllspacing="0" id="dogs_data"> <thead> <tr> <th> <input type="checkbox" id="checkAllOrNo" /> </th> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>玩具球电量</th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox" name="dogIds" value="A1001"/> </td> <td>A1001</td> <td>麦兜</td> <td>3</td> <td name="title_test2"> <p>大球电量:</p> <meter max="100" min="0" value="10" low="20" high="80"></meter> </td> </tr> <tr> <td> <input type="checkbox" name="dogIds" value="A1002"/> </td> <td>A1002</td> <td>贝塔</td> <td>2</td> <td name="title_test2"> <p>小球电量:</p> <meter max="100" min="0" value="60" low="20" high="80"></meter> </td> </tr> <tr> <td> <input type="checkbox" name="dogIds" value="A1003"/> </td> <td>A1003</td> <td>泡泡</td> <td>6</td> <td name="title_test2" > <p>红色球电量:</p> <meter max="100" min="0" value="20" low="20" high="80"></meter> </td> </tr> </tbody> </table> <script> // 在别的单元格提示指定单元格的内容----方式1 // $("td[name='title_test2']").each(function(){ // $(this).mouseover(function(){ // var tr = $(this).parent(); //通过td找tr // var td_second = tr.children("td").eq(1);//找到本tr的第二个td // console.log(td_second.html()); // $(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容 // }); // }); // 在别的单元格提示指定单元格的内容----方式2 $("#dogs_data tr td:last-child").each(function(){ $(this).mousemove(function(){}) var tr = $(this).parent(); //通过td找tr var td_second = tr.children("td").eq(1);//找到本tr的第二个td // console.log(td_second.html()); $(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容 }); // 获取父标签的最后一个td子标签的第一个<p>子标签 $("#dogs_data tr td:first-child").each(function(){ $(this).click(function(){ // 第一种写法 var aa = $(this).parent().children("td").eq(4).children('p').first().html(); console.log(aa); // 第一种写法 var bb = $(this).parent().children("td:last-child").children('p').first().html(); console.log(bb); }) }); </script> </body> </html>
1.1.3 总结
- 给td添加title方法很多,简单直接的方法就是直接写属性,列表方式也可以直接title提示列表中指定td的数据,如果能简单获取的,使用上面方式反而是复杂的,上面方式只是说语法 以及 有些不跟列表同时返回页面的提示(需要触发事件请求后台返回title的提示数据,然后动态设置tilte的情况)可以使用上面的方式添加。
1.2 给 指定行tr 添加样式
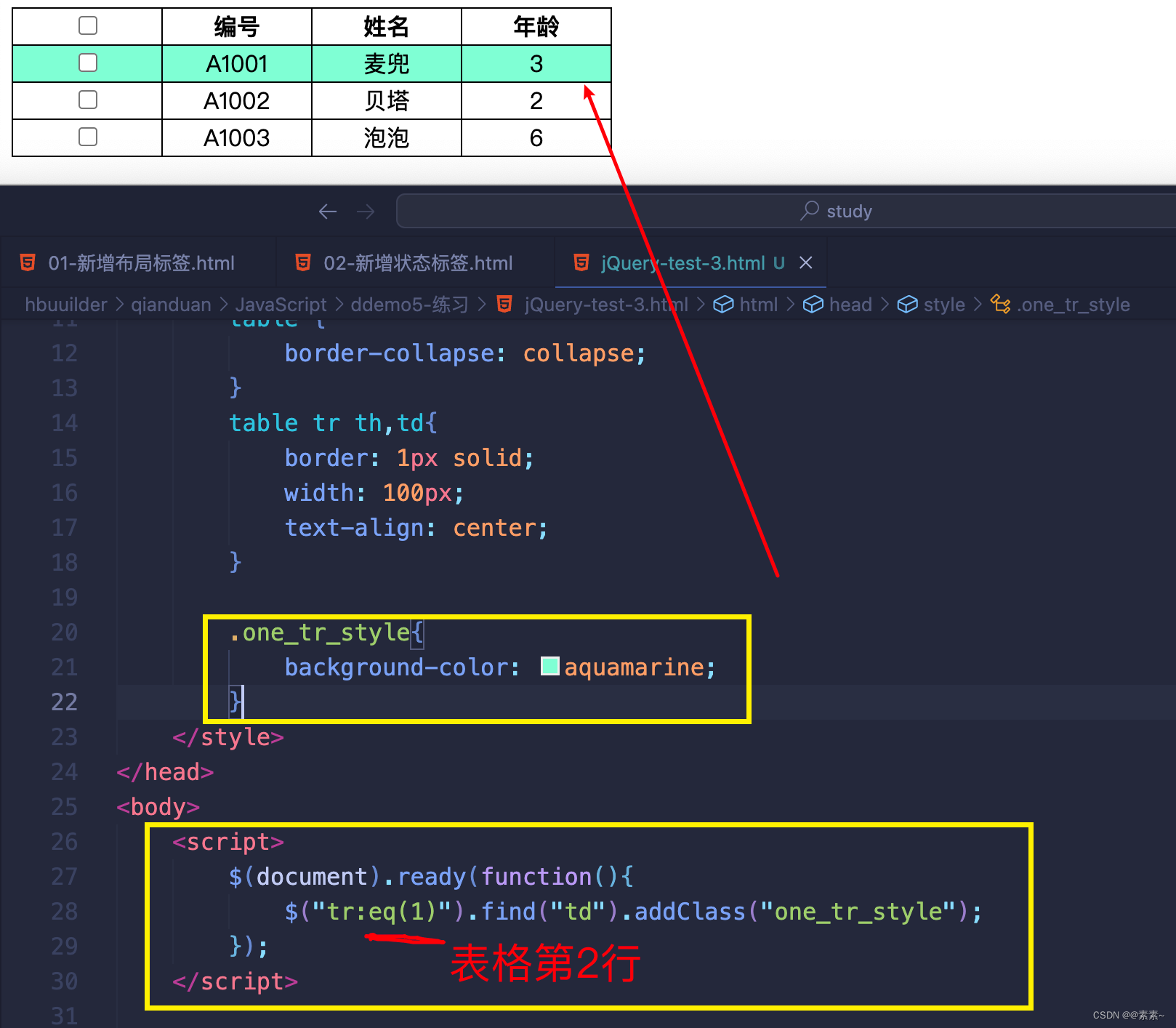
- 效果如下:

- 实现代码如下:
- 样式
.one_tr_style{ background-color: aquamarine; } - js/jQuery
<script> $(document).ready(function(){ $("tr:eq(1)").find("td").addClass("one_tr_style"); }); </script>
- 样式
2 根据name获取复选框的情况
2.1 所有的复选框
- 代码如下:
$("input[name='items']").each(function(){ console.log($(this).val()); });
2.2 所有的选中的复选框
- 代码如下:
$("input[name='items']:checked").each(function(){ console.log($(this).val()); });
2.3 所有的未选中的复选框
- 代码如下:
$("input[name='items']:not(:checked)").each(function(){ selectedNum ++;//计算没有选中的项目个数 });
3. 获取复选框的选中状态
- 根据ID获取,使用
.is(":checked")如下:// 点击 全选/全不选 复选框----使用s(":checked") $("#checkAllOrNo").click(function(){ $("input[name='items']").each(function(){ // 选中状态与 全选/全不选 的复选框保持一致即可 this.checked = $("#checkAllOrNo").is(":checked"); }); }); - jQuery循环中常用判断(使用
this.checked)//3.反选(直接取反) $("#fanxuan").click(function(){ $("input[name='items']").each(function(){ this.checked = !(this.checked);//直接取反 }); });
4. js/jQuery实现隐藏div等
4.1 js实现
- 代码里含部分jQuery,不想摘出来了,自己根据需要拿,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script> --> <style> .visible { display: block; } .hidden { display: none; } </style> </head> <body> <script> $(document).ready(function(){ // 隐藏 div_1-----方式1 .css $("#div_1").css("display","none"); // 隐藏 div_2-----方式2 .visibility(这种隐藏方式占空间,页面显示空白一块) // document.getElementById("div_2").style.visibility = "hidden"; // 隐藏 div_4 这个写在这里生效-----方式3 .classList document.getElementById("div_4").classList.add("hidden"); // 显示div_3 $("#div_2").css("display",""); // 隐藏input_1 $("#input_1").css("display","none"); // 隐藏input_2 document.getElementById("input_2").type = "hidden"; // 隐藏input_2——通过设置input的style属性display为none来隐藏input document.getElementById("input_2").style.display = "none"; // 显示input_3 document.getElementById("input_3").type = "text"; }); function hideDiv_2() { // -----方式4 .display // 这个需要借助函数,写在事件触发才生效,写在外面不生效,但是使用classList时不用事件也是ok的 document.getElementById("div_2").style.display = "none"; } function useclassListHideDiv() { document.getElementById("div_4").classList.remove("visible");//这个可以不要 document.getElementById("div_4").classList.add("hidden");//但是这个必须要,只有这一个就可以 } function useclassListShowDiv() { document.getElementById("div_4").classList.remove("hidden");//只有这一个就可以 // document.getElementById("div_4").classList.add("visible"); // 只有这个不生效,所以这个可以不要 } </script> <div id="div_1">我是div1</div> <div id="div_2">我是div2</div> <div id="div_3">我是div3</div> <div id="div_4">我是div4</div> <input type="text" id="input_1" name="test" value="aa"/> <input type="text" id="input_2" name="test" value="bb"/> <input type="hidden" id="input_3" name="test" value="cc"/> <br/><br/> <button onclick="hideDiv_2()">隐藏div2</button> <button onclick="useclassListHideDiv()">classList隐藏div4</button> <button onclick="useclassListShowDiv()">classList显示div4</button> </body> </html>
4.2 jQuery实现
- 核心代码如下:
<script> $(document).ready(function(){ // 1. 隐藏 div // 1.1 通过attr设置属性 $("#div_1").attr("style","display:none;");//隐藏div $("#div_2").attr("style","display:block;");//显示div // 1.2 通过hide与show方法 $("#div_3").hide();//隐藏div $("#div_4").show();//显示div // 1.3 通过css方法设置 $("#div_5").css("display","none");//隐藏div $("#div_6").css("display","block");//显示div // 2. 隐藏input // 隐藏input_1 $("#input_1").css("display","none"); // 隐藏input_2 $("#input_2").attr("style","display:none;");//隐藏 // $("#input_2").attr("style","display:block;");//显示 }); </script>
5. 其他语法
5.1 .eq(index)
- 解释:
一个整数,指示元素的从 0 开始的位置。负数的话,从-1开始(最后一个index) - 例子如下
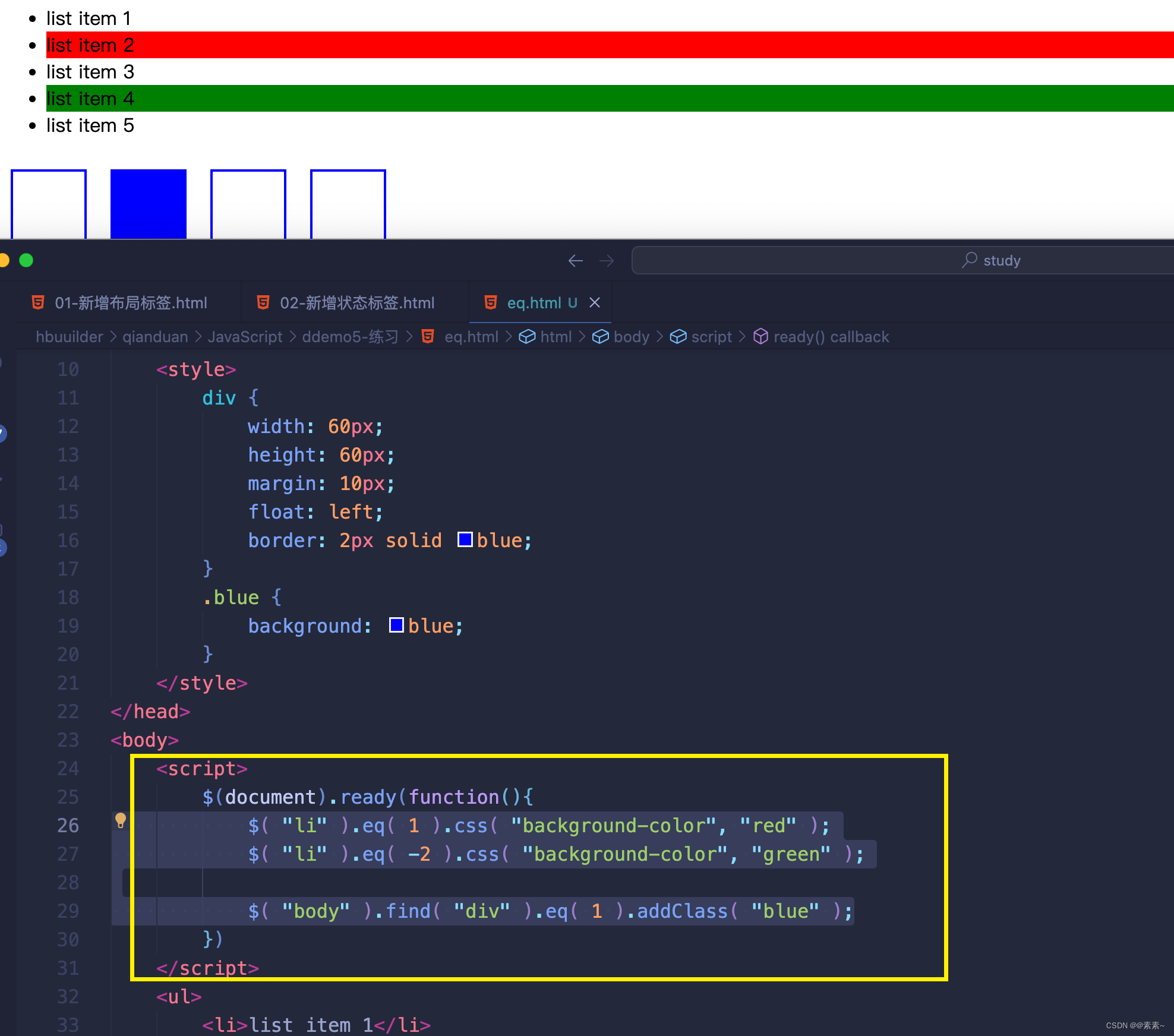
- 效果如下:

- 核心代码如下:
<script> $(document).ready(function(){ $( "li" ).eq( 1 ).css( "background-color", "red" ); $( "li" ).eq( -2 ).css( "background-color", "green" ); $( "body" ).find( "div" ).eq( 1 ).addClass( "blue" ); }) </script>
- 效果如下:
5.2 :eq() Selector
5.2.1 jQuery( “:eq(index)” )
-
例子1:
- 效果如下:

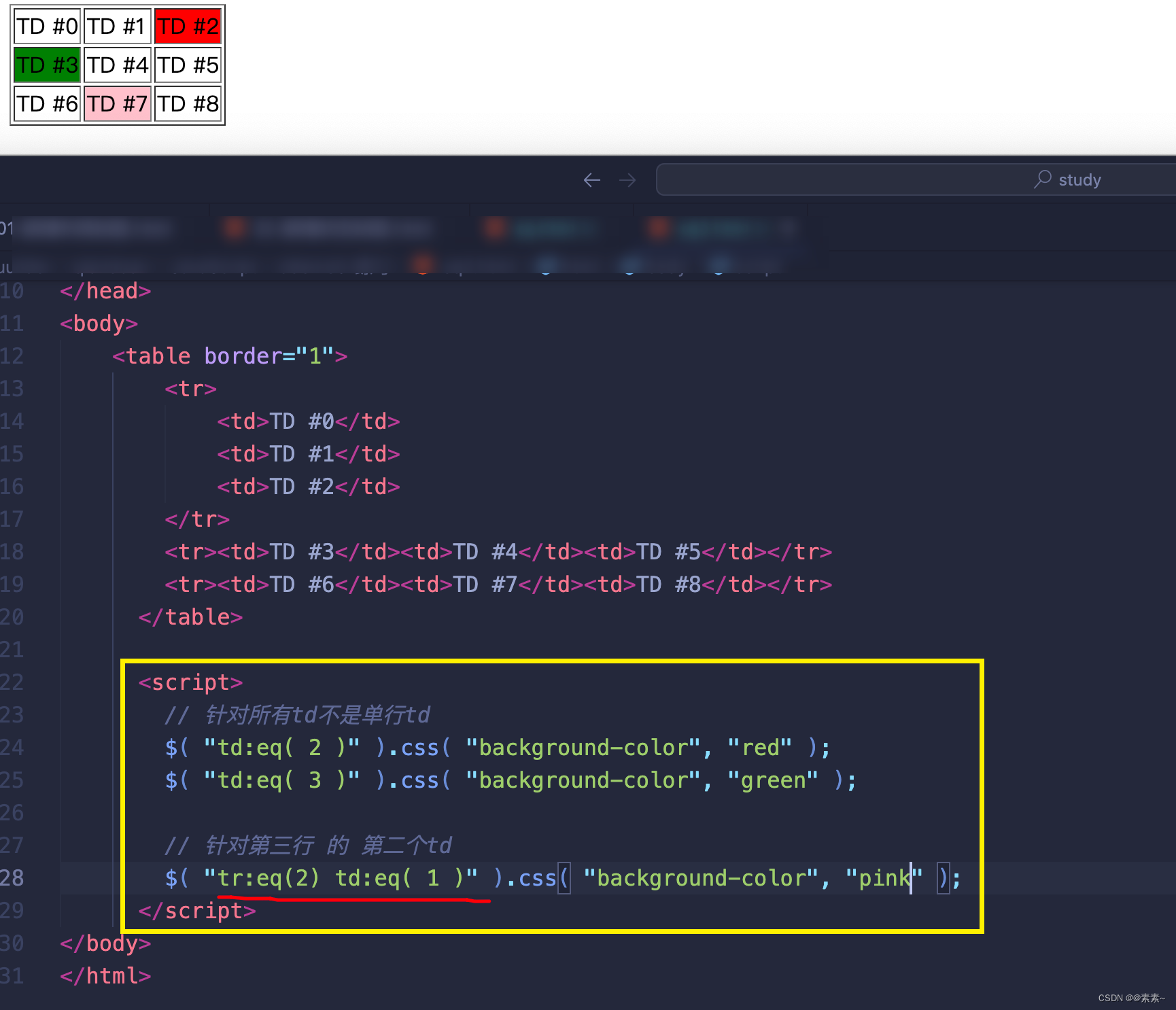
- 实现代码如下:
<script> // 针对所有td不是单行td $( "td:eq( 2 )" ).css( "background-color", "red" ); $( "td:eq( 3 )" ).css( "background-color", "green" ); // 针对第三行 的 第二个td $( "tr:eq(2) td:eq( 1 )" ).css( "background-color", "pink" ); </script>
- 效果如下:
-
例子2:
- 效果:

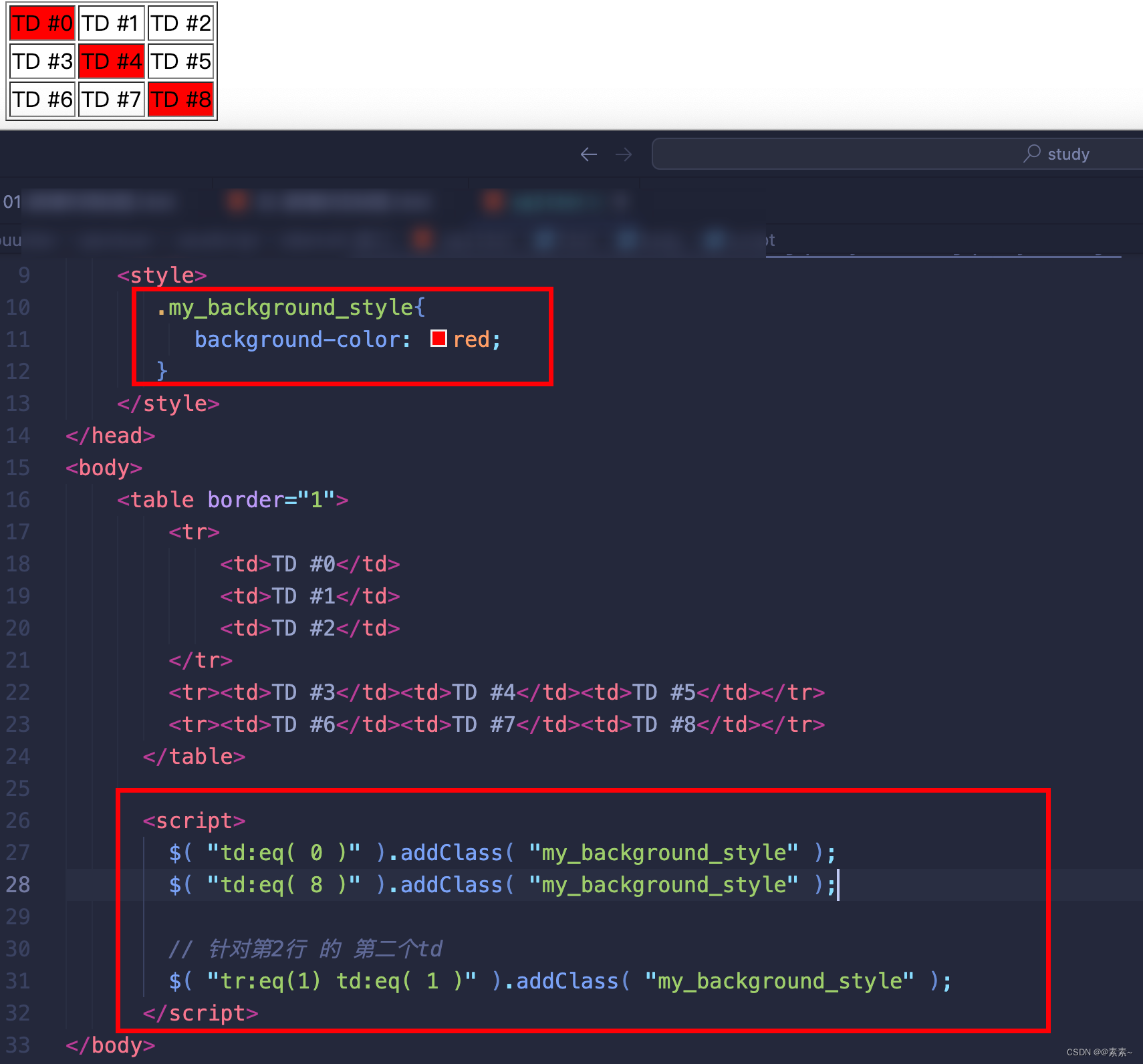
- 代码:
.my_background_style{ background-color: red; }<script> $( "td:eq( 0 )" ).addClass( "my_background_style" ); $( "td:eq( 8 )" ).addClass( "my_background_style" ); // 针对第2行 的 第二个td $( "tr:eq(1) td:eq( 1 )" ).addClass( "my_background_style" ); </script>
- 效果:
-
注意:
- 在 jQuery 1.8 之前, :eq(index) 选择器不接受负值(尽管该 .eq(index) 方法接受);
- 由于是 jQuery 扩展,而不是 CSS 规范的一部分,因此 :eq() 使用 :eq() 查询无法利用本机 DOM querySelectorAll() 方法提供的性能提升。为了在现代浏览器中获得更好的性能,请改用 $(“your-pure-css-selector”).eq(index)
5.2.2 其他与索引相关的选择器
- 如:
:eq() , :lt() :gt() :even , :odd
5.3 :nth-child(n)
- 选择属于其父元素的第 n 个子元素的所有元素。从1开始
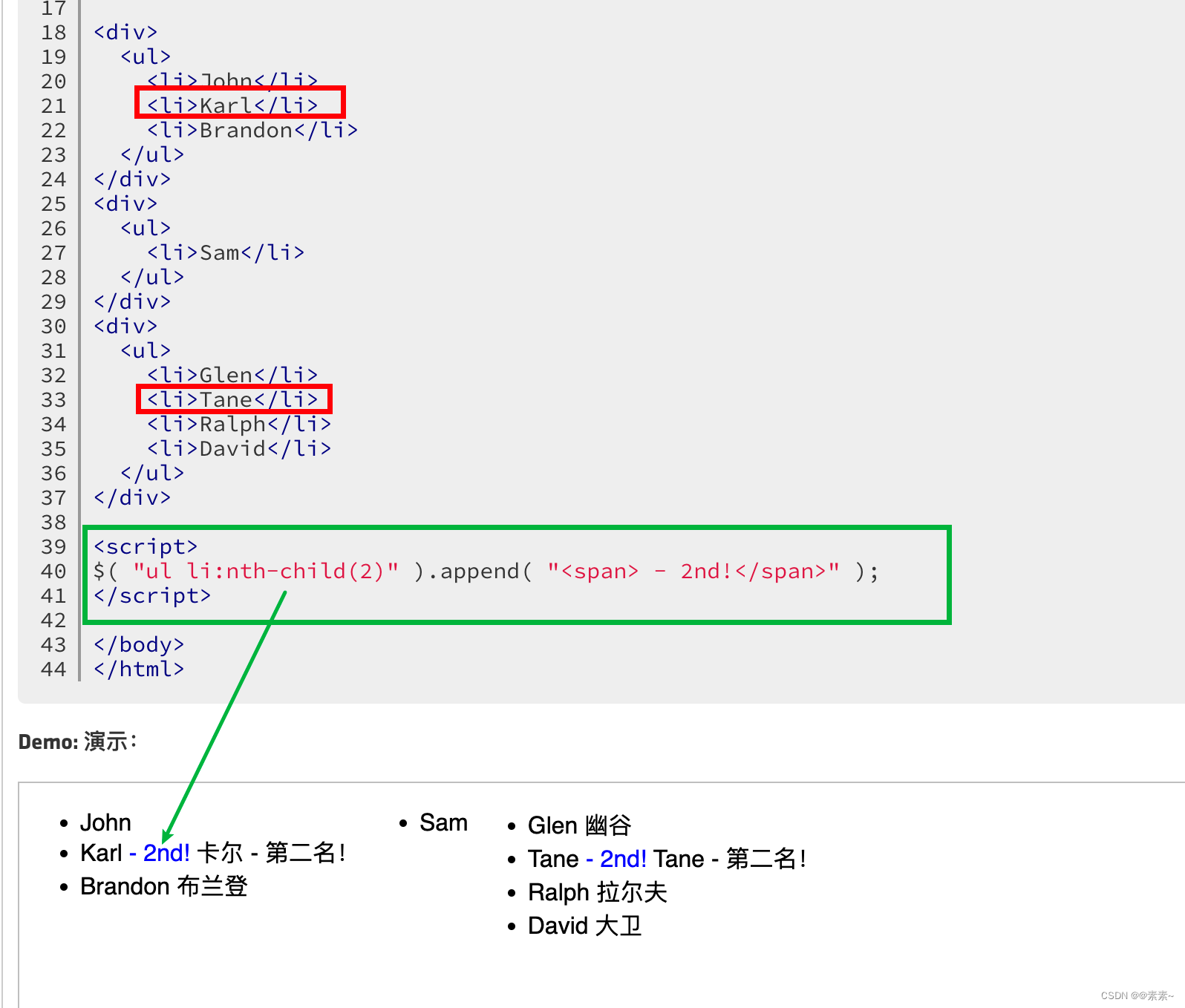
- 例子,直接截官网的来吧,如下:

6. 参考
- 更多了解,请去官网:
https://api.jquery.com/.




![C++初阶 | [七] (上) string类](https://img-blog.csdnimg.cn/direct/f1733f6ba7354282b4e71ab67d0b49a6.png)