作业
 头文件
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QMovie>
#include <QPushButton>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public slots:
void my_slots1();
void my_slots2();
};
#endif // WIDGET_H
源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);//设置成纯净模式
QMovie *mv1 = new QMovie(":/funny/pic_7.gif");//插入动态图片
ui->logoLab->setMovie(mv1);
mv1->start();
ui->logoLab->setScaledContents(true);//自动适应
QMovie *mv2 = new QMovie(":/funny/pic_9.gif");//插入动态图片
ui->userNameLab->setMovie(mv2);
mv2->start();
ui->userNameLab->setScaledContents(true);//自动适应
QMovie *mv3 = new QMovie(":/funny/pic_8.gif");
ui->passwdLab->setMovie(mv3);
mv3->start();
ui->passwdLab->setScaledContents(true);
ui->passwdEdit->setEchoMode(QLineEdit::Password);
ui->userEdit->setPlaceholderText("账号");
ui->passwdEdit->setPlaceholderText("密码");
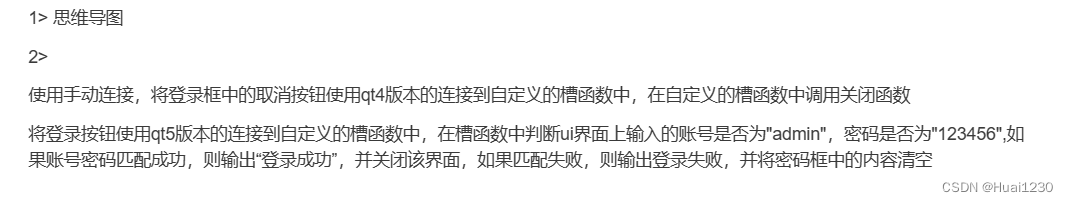
//使用qt4实现取消按钮关闭窗口
connect(ui->cancelBtn,SIGNAL(),this,SLOT(my_slots1));
//使用qt5连接自定义槽函数
connect(ui->loginBtn,&QPushButton::clicked,this,&Widget::my_slots2);
}
Widget::~Widget()
{
delete ui;
}
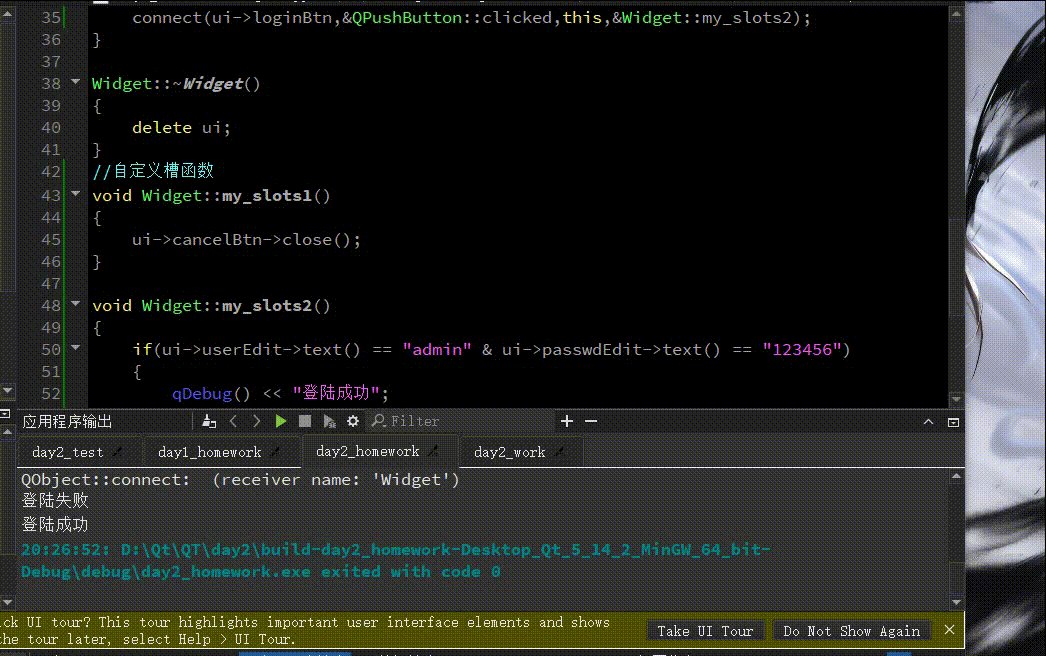
//自定义槽函数
void Widget::my_slots1()
{
ui->cancelBtn->close();
}
void Widget::my_slots2()
{
if(ui->userEdit->text() == "admin" & ui->passwdEdit->text() == "123456")
{
qDebug() << "登陆成功";
this->close();
}
else
{
qDebug() << "登陆失败";
ui->passwdEdit->setText("");
}
}

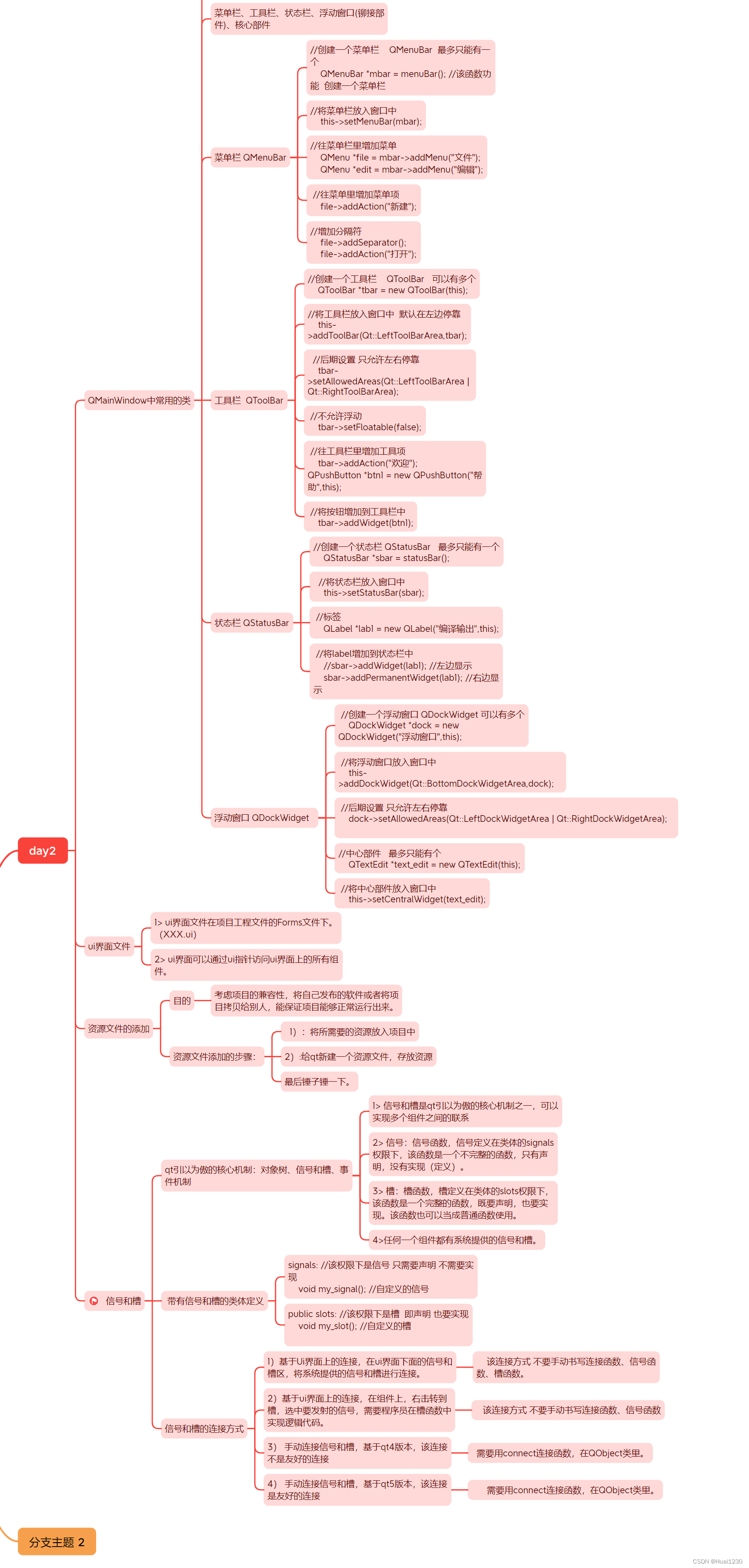
思维导图