
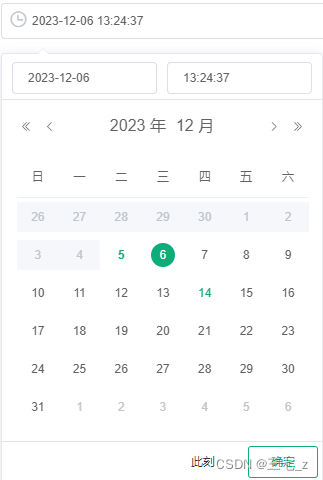
<el-date-picker
:picker-options="startPickerOptions()"
value-format="yyyy-MM-dd HH:mm:ss"
v-model="form.applyFixPlan"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>在method中定义startPickerOptions()
this.$dayjs是Day.js的封装
Day.js中文网
一天的毫秒数为 24*3600*1000= 86400000 = 8.64*10的7次方 = 8.64e7
获取今日之前的日期- 用于今日(包含今日)日期之后不可选限制Date.now() - 8.64e7
今日(不含今日)之后日期不可选
Date.now() - 8.64e6
startPickerOptions () {
let dateYMD = this.$dayjs(this.form.applyFixPlan).format('YYYY-MM-DD')
let dateNow = this.$dayjs().format('YYYY-MM-DD')
let dateHMS = this.$dayjs().format('HH:mm:ss')
let pickerDate = dateYMD === dateNow
if (this.form.applyFixPlan != undefined) {
return {
//因为在选新日期的时候被禁用的时间没有更新,需要手动给赋值
selectableRange: pickerDate? dateHMS + ' - 23:59:59' : '00:00:00 - 23:59:59',
disabledDate: (time) => {
//过去时间不可选
return time.getTime() < Date.now() - 8.64e7;
}
}
} else {
// 初始默认 过去时间不可选
return {
selectableRange: dateHMS + ' - 23:59:59',
disabledDate: (time) => {
return time.getTime() < Date.now() - 8.64e7;
}
}
}
},