目录
wujie 预加载和原理
原理解析
MessageChannel
无界传参
1.全局变量
2.Props
3.event bus
wujie 预加载和原理
提前把无界实例创建好 runPreload 赋值给sandbox.preload 预先加载好
startApp 判断是否有preload
需要从wujie的实例导出preloadApp,参数跟startApp 一致,预加载必须开启exec选项
例如
preloadApp({ name: "vue3", url: "http://127.0.0.1:5174/", exec: true })
preloadApp({ name: "react", url: "http://127.0.0.1:5175/", exec: true })
fiber 默认值为true
js 的执行模式,由于子应用的执行会阻塞主应用的渲染线程,当设置为true时js采取类似react fiber的模式方式间断执行,每个 js 文件的执行都包裹在requestidlecallback中,每执行一个js可以返回响应外部的输入,但是这个颗粒度是js文件,如果子应用单个js文件过大,可以通过拆包的方式降低达到fiber模式效益最大化
原理解析
window.requestIdleCallback()方法插入一个函数,这个函数将在浏览器空闲时期被调用。这使开发者能够在主事件循环上执行后台和低优先级工作,而不会影响延迟关键事件,如动画和输入响应。函数一般会按先进先调用的顺序执行,然而,如果回调函数指定了执行超时时间timeout,则有可能为了在超时前执行函数而打乱执行顺序。
requestidlecallback 这个API 他会在浏览器空闲的时候执行,这时候有个疑问什么是浏览器空闲的时候?

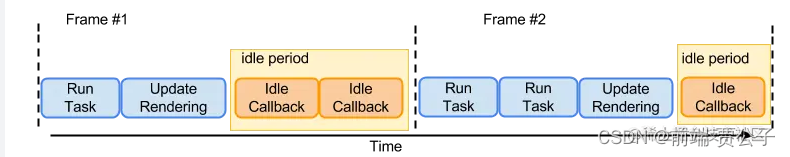
主流的PC屏幕刷新率(FPS)大多在60Hz,即1秒钟对屏幕进行60次刷新,平均每次刷新耗时大概是16.6ms。
在一帧的输入渲染合成完成后才会有空闲时间,就是16.6ms之内完成输入渲染合成,空闲的时间才会留给 requestidlecallback
第二种情况是没有任务执行浏览器会有50ms空闲时间,这个时间段也会执行 requestidlecallback
// 60FPS 帧率
// 1000ms / 60FPS = 16.666666666666668ms
// 一帧就是 16.6ms
// 1.处理用户的事件,就是event 例如 click,input change 等。
// 2.执行定时器任务
// 3.执行 requestAnimationFrame 动画
// 4.执行dom 的回流与重绘
// 5.计算更新图层的绘制指令
// 6.绘制指令合并主线程 如果有空余时间会执行 requestidlecallback
// 第二种情况是没有任务执行浏览器会有50ms空闲时间,这个时间段也会执行 requestidlecallback
// 预加载资源
requestIdleCallback(function (deadline) {
//这是空闲时间
console.log(deadline.timeRemaining());
});
一帧内做了什么事呢
1.处理用户的事件,就是event 例如 click,input change 等。
2.执行定时器任务
3.执行 requestAnimationFrame
4.执行dom 的回流与重绘
5.计算更新图层的绘制指令
6.绘制指令合并主线程 如果有空余时间会执行 requestidlecallback
这个跟react 的 fiber 的有什么关系?
因为react也有该机制 但是react并没有用 requestidlecallback,说是这个东西经过测试可能会超过16ms,超过16ms绘制就会看起来很卡 所以react16是用的 requestAnimationFrame + postMessage 实现的那为什么不用setTimeOut setTimeOut 及时为0 也会有一个最小毫秒延迟4ms,所以是用了postMessage,react18又换成了MessageChannel 实现了队列方式去执行任务。
// 60FPS 帧率
// 1000ms / 60FPS = 16.666666666666668ms
// 一帧就是 16.6ms
// 1.处理用户的事件,就是event 例如 click,input change 等。
// 2.执行定时器任务
// 3.执行 requestAnimationFrame 动画
// 4.执行dom 的回流与重绘
// 5.计算更新图层的绘制指令
// 6.绘制指令合并主线程 如果有空余时间会执行 requestidlecallback
// 第二种情况是没有任务执行浏览器会有50ms空闲时间,这个时间段也会执行 requestidlecallback
// 预加载资源
requestIdleCallback(function (deadline) {
//这是空闲时间
console.log(deadline.timeRemaining());
});
// 因为react也有该机制 但是react并没有用 requestidlecallback,说是这个东西经过测试可能会超过16ms,
// react16是用的 requestAnimationFrame + postMessage
// 为什么不用setTimeOut setTimeOut 及时为0 也会有一个最小毫秒延迟
// react18又换成了MessageChannel 实现了requestIdleCallback
let { port1, port2 } = new MessageChannel();
// 必须调用port1.start() port2.start();
// onmessage;会隐式开启start
port1.onmessage = function (event) {
console.log("收到了port2的消息", event);
};
port2.onmessage = function (event) {
console.log("收到了port1的消息", event);
};
port1.postMessage("hello");
port2.postMessage("world");
MessageChannel
MessageChannel是一个用于在JavaScript中进行跨窗口通信的API。它允许在不同的窗口或iframe之间建立通信通道,以便它们可以相互发送消息和共享数据。
使用MessageChannel,您可以创建一个通信通道,其中包含两个端口:一个用于发送消息,另一个用于接收消息。这两个端口可以在不同的窗口或iframe中,甚至可以在同一个窗口中的不同上下文中。
下面是一个简单的示例,展示了如何使用MessageChannel进行跨窗口通信:
// 在窗口A中创建MessageChannel
const channel = new MessageChannel();
// 获取端口A用于发送消息
const portA = channel.port1;
// 获取端口B用于接收消息
const portB = channel.port2;
// 在窗口B中监听消息
portB.onmessage = function(event) {
console.log('收到消息:', event.data);
};
// 在窗口A中发送消息
portA.postMessage('Hello, 窗口B!');
在上面的示例中,我们首先在窗口A中创建了一个MessageChannel,并通过port1和port2属性获取了两个端口。然后,我们在窗口B中通过onmessage事件监听端口B的消息,并在控制台中打印收到的消息。最后,我们在窗口A中使用端口A的postMessage方法发送消息。
通过MessageChannel,您可以在不同的窗口之间进行双向通信,并且可以传递复杂的数据对象。这对于实现跨窗口的实时更新、共享状态或执行远程操作非常有用。
请注意,MessageChannel只能在支持HTML5的现代浏览器中使用。
无界传参
1.我们之前讲过无界的架构子应用的js是存放在iframe的,既然是iframe就可以通过window进行通讯,
1.全局变量
主应用定义一个全局变量
var a = '贾公子'
子应用通过 window.parent.a 就可以访问到
const send = () => {
console.log(alert(window.parent.a))
}
2.Props
2.通过props给子应用注入参数
<WujieVue :props="{name:'ZS',age:18}" url="http://127.0.0.1:5174/" name="vue3"></WujieVue> <!--子应用vue3-->
子应用可以通过$wujie来获取:
window.$wujie.props3.event bus
主应用通过bus 监听
import {bus} from 'wujie'
bus.$on('vue3', (data: any) => {
console.log(data)
})
子应用通过emit触发事件(反之也可以 主应用emit触发子应用on监听)
window.$wujie.bus.$emit('vue3', {name:'ls',age:18})
















![[⑦ADRV902x]: JESD204学习笔记](https://img-blog.csdnimg.cn/direct/f41b8b635c144db9a1ae852ccc78b88b.png)