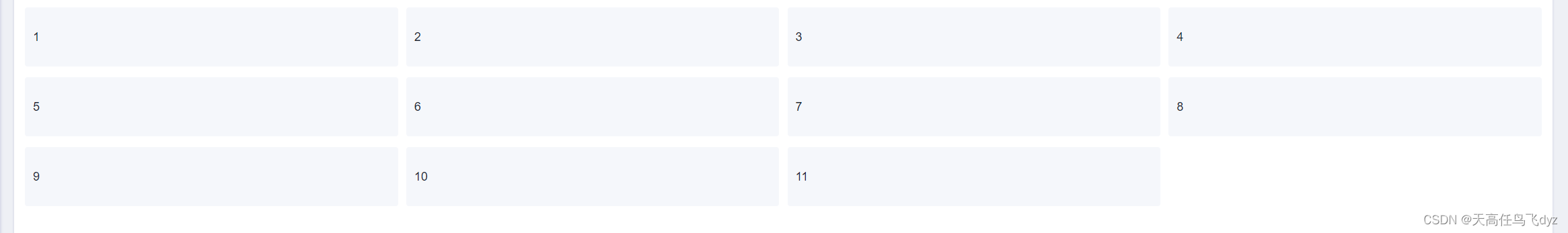
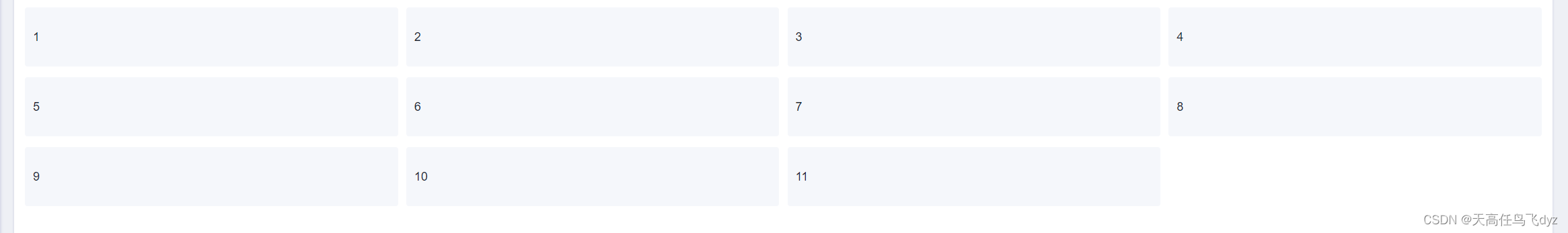
1、效果

2、html
<div class="databubble">
<div ref="content">
<div
v-for="(item, index) in databubble"
ref="contentPage"
:key="index"
class="contentPage"
>
<div>
<span class="title">{{ item.title }}</span>
</div>
</div>
<div
v-for="item in new Array(replenish)"
:key="item"
style="background: none; cursor: auto"
></div>
</div>
</div>
3、js
const databubble = ref([])
const content = ref()
const contentPage = ref()
const replenish = computed(() => {
if (content.value && contentPage.value.length) {
let contentPageWidth = contentPage.value[0].clientWidth
let widthPage = Math.floor(content.value.clientWidth / contentPageWidth)
let row = Math.floor(databubble.value.length / widthPage)
if (Number.isInteger(databubble.value.length / widthPage)) {
return 0
} else {
return widthPage - (databubble.value.length - row * widthPage)
}
} else {
return 0
}
})
4、css
.databubble {
margin: 16px;
> div:nth-child(1) {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
> div {
width: 24.6%;
height: 88px;
background-color: #f5f7fb;
border-radius: 4px;
padding: 0 12px;
margin-bottom: 16px;
display: flex;
justify-content: space-between;
line-height: 88px;
cursor: pointer;
.title {
color: #202531;
font-size: 18px;
}
}
}
}