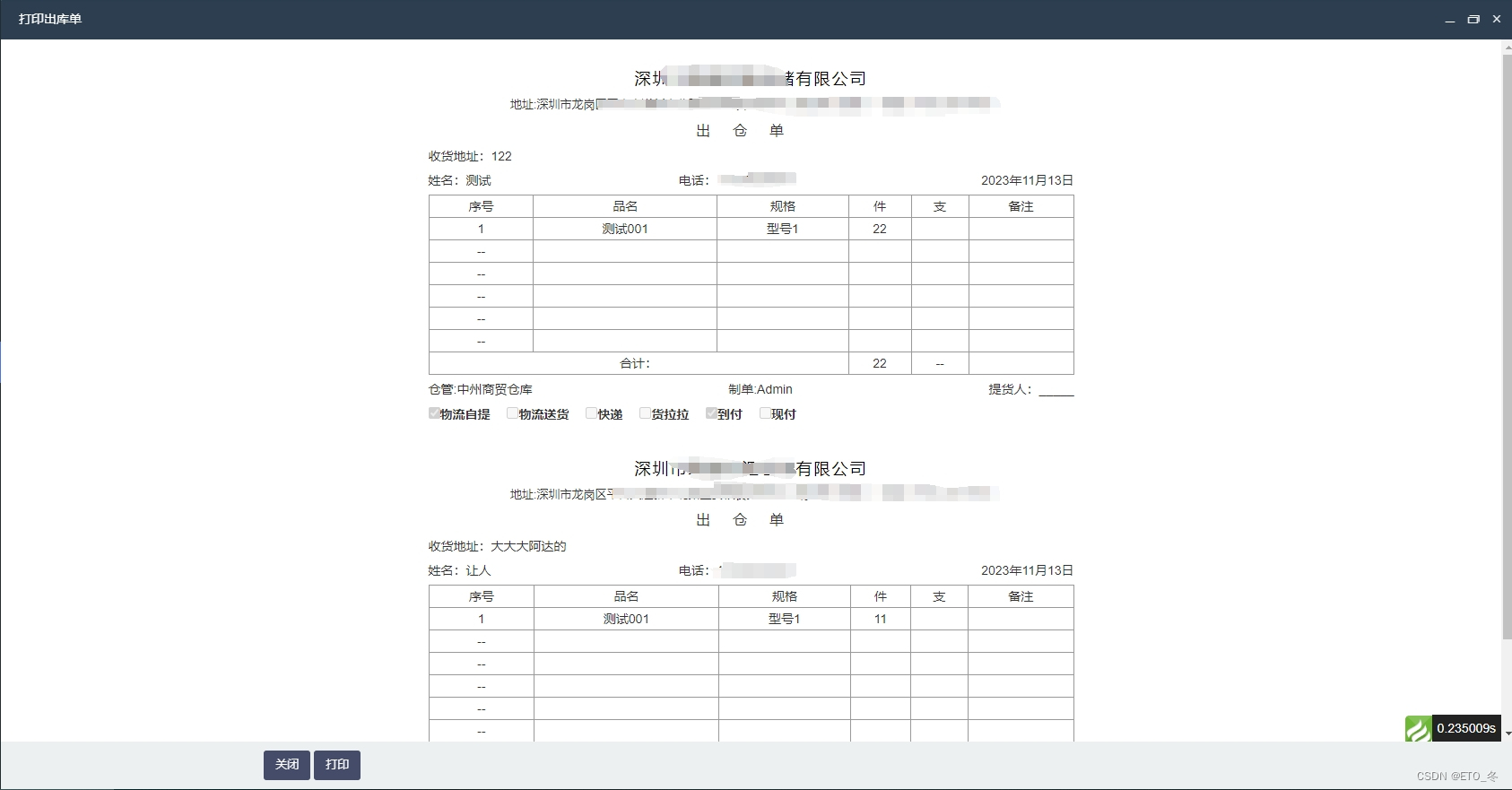
如下图选中订单号进行打印

html中增加代码
<div id="toolbar" class="toolbar">
<a href="javascript:;" class="btn btn-primary btn-refresh" title="{:__('Refresh')}" ><i class="fa fa-refresh"></i> </a>
<!-- <a href="javascript:;" class="btn btn-success btn-add {:$auth->check('shipments/add')?'':'hide'}" title="{:__('Add')}" ><i class="fa fa-plus"></i> {:__('Add')}</a>-->
<a href="javascript:;" class="btn btn-success btn-edit btn-disabled disabled {:$auth->check('shipments/edit')?'':'hide'}" title="{:__('Edit')}" ><i class="fa fa-pencil"></i> {:__('Edit')}</a>
<!-- <a href="javascript:;" class="btn btn-danger btn-del btn-disabled disabled {:$auth->check('shipments/del')?'':'hide'}" title="{:__('Delete')}" ><i class="fa fa-trash"></i> {:__('Delete')}</a>-->
<a href="javascript:;" class="btn btn-danger btn-print btn-disabled disabled " title="打印发货单" >打印发货单</a>js总增加如下代码
$('.btn-print').click(function () {
var ids = Table.api.selectedids(table);//获取选中列的id
Fast.api.open("shipments/print?id="+ids, __('打印出库单'), {
area: ['100%', '100%']
});
})
// 为表格绑定事件
Table.api.bindevent(table);打印对应的Controller中的方法
public function print(){
$ids = $this->request->get('id');
$ids = explode(',',$ids);
$lists = $this->model
->where('id','in',$ids)
->select();
foreach ($lists as $key=>$value){
$lists[$key]['goods_info'] = \app\admin\model\Goods::where('id',$value['goods_id'])->field('id,name,xinghao,warehouse_id,jifei_list,weight,jiaban_num')->find();
$lists[$key]['warehouse_name'] = \app\admin\model\Warehouse::where('id',$lists[$key]['goods_info']['warehouse_id'])->value('name');
}
// dump($lists[0]->toArray());
$this->assign('lists',$lists);
$admin_nickname = Session::get("admin.nickname");
$this->assign('admin_nickname',$admin_nickname);
return $this->fetch();
}对应的html页面
<style>
.wrap{
width: 800px;
margin: 0 auto;
}
.wenli{
padding: 15px 40px;
height: 434.73px;
}
.title{
font-size: 18px;
color: #000000;
text-align: center;
padding-bottom: 5px;
letter-spacing: 2px;
}
.sizhi{
text-align: center;
font-size: 13px;
color: #333333;
padding-bottom: 5px;
}
.chutitle{
font-size: 16px;
color: #333333;
letter-spacing: 25px;
text-align: center;
padding-bottom: 5px;
}
.kebox{
display: flex;
align-items: center;
justify-content: space-between;
padding-bottom: 5px;
padding-top: 5px;
}
.ketxt{
font-size: 14px;
color: #333333;
flex-shrink: 0;
}
.oneline{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;word-wrap:break-word;}
table{border-collapse:collapse;border-spacing:0;width: 100%;}
tr{
margin: 0 !important;
padding: 0 !important;
}
td{
border: 1px solid #999999;
padding: 1px;
text-align: center;
font-size: 14px;
color: #333333;
}
label{
font-size: 14px;
color: #333333;
padding-right: 15px;
cursor: pointer;
}
</style>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="reset" class="btn btn-primary btn-embossed btn-close"
onclick="Layer.closeAll()">{:__('Close')}</button>
<button type="reset" class="btn btn-primary btn-embossed btn-close" onclick="doPrint()">打印</button>
</div>
</div>
<div id="app">
<div class="wrap">
{volist name="lists" id="vo"}
<div class="wenli">
<div class="title">
深圳XXX仓储有限公司
</div>
<div class="sizhi">
地址:深圳市龙岗区平吉大道1号 电话: 0755-XXXXXX
</div>
<div class="chutitle">
出仓单
</div>
<div class="ketxt " >
收货地址:{$vo.address}
</div>
<div class="kebox">
<div class="ketxt">
姓名:{$vo.shouhuoren}
</div>
<div class="ketxt">
电话:{$vo.phone}
</div>
<div class="ketxt">
<!-- 日期-->
{$vo.createtime|date="Y年m月d日",###}
</div>
</div>
<table >
<tr>
<td>序号</td>
<td>品名</td>
<td>规格</td>
<td>件</td>
<td>支</td>
<td>备注</td>
</tr>
<tr>
<td>1</td>
<td>{$vo.goods_info.name}</td>
<td>{$vo.goods_info.xinghao}</td>
<td>{$vo.num}</td>
<td></td>
<td></td>
</tr>
<tr>
<td>--</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>--</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>--</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>--</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>--</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3">合计:</td>
<td>{$vo.num}</td>
<td>--</td>
<td></td>
</tr>
</table>
<div class="kebox">
<div class="ketxt">
仓管:{$vo.warehouse_name}
</div>
<div class="ketxt">
制单:{$admin_nickname}
</div>
<div class="ketxt">
提货人:_____
</div>
</div>
<input type="checkbox" name="drone" value="a" {if $vo.fahuo_list == 2}checked{/if} disabled><label > 物流自提</label>
<input type="checkbox" name="drone" value="b" {if $vo.fahuo_list == 3}checked{/if} disabled><label > 物流送货</label>
<input type="checkbox" name="drone" value="f" {if $vo.fahuo_list == 1}checked{/if} disabled><label > 快递</label>
<input type="checkbox" name="drone" value="g" {if $vo.fahuo_list == 4}checked{/if} disabled><label> 货拉拉</label>
<input type="checkbox" name="drone" value="d" {if $vo.pay_list == 2}checked{/if} disabled><label > 到付</label>
<input type="checkbox" name="drone" value="e" {if $vo.pay_list == 1}checked{/if} disabled><label > 现付</label>
</div>
{/volist}
</div>
</div>
<style></style>
<script>
function doPrint() {
window.print()
}
</script>打印时页面效果