专门针对Axure制作的动态图表元件库,帮助产品经理更高效地制作高保真图表原型,是产品经理必备元件工具。现分享完整 Axure 9 的组件库,大家一起学习。(如需 Axure 8组件请详见文末)
每一个动态组件在原型文件中都配有详细介绍,文末可下载完整原型组件包~
1. 本组件库的图表模块,已包含所有常用的图表。
2. 设计原理
整体设计基于易用性考虑,每个元件均包含图表容器、样式配置、数据配置三个部分,并提供相应的默认值,能够直观了解图表效果,并根据自己需要进行任意拓展。
![]() wrap底图 :每个元件都包含一个wrap,也是唯一可视的元素。调整改变wrap的长宽,会自动改变图表尺寸。
wrap底图 :每个元件都包含一个wrap,也是唯一可视的元素。调整改变wrap的长宽,会自动改变图表尺寸。
![]() conf中继器:每个元件都包含一个conf,conf中可设置图表各类样式参数,当然每个图表都设置了默认值。
conf中继器:每个元件都包含一个conf,conf中可设置图表各类样式参数,当然每个图表都设置了默认值。
![]() data中继器:每个元件都包含一个data,conf中可设置图表所需简单数据,如果大量数据可在conf设置数据文本或在线json地址。
data中继器:每个元件都包含一个data,conf中可设置图表所需简单数据,如果大量数据可在conf设置数据文本或在线json地址。
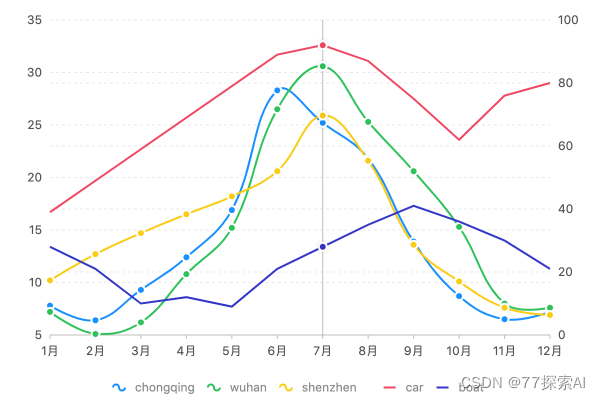
01 折线图
基础折线图
基础折线图,支持单折线、多折线。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(离线引擎或在线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y_name修改,确保和data表对应上。
双纵轴折线图
动态轴折线图

迷你折线图

02 柱状图
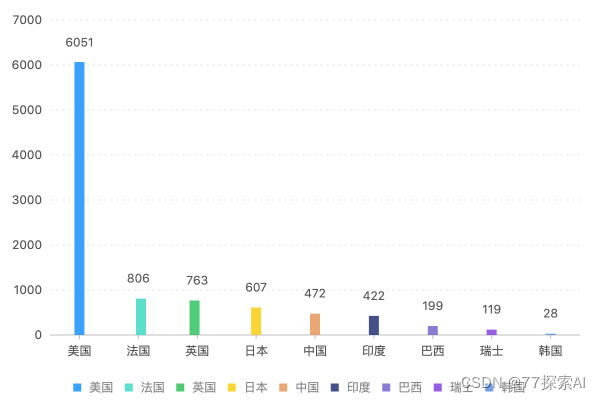
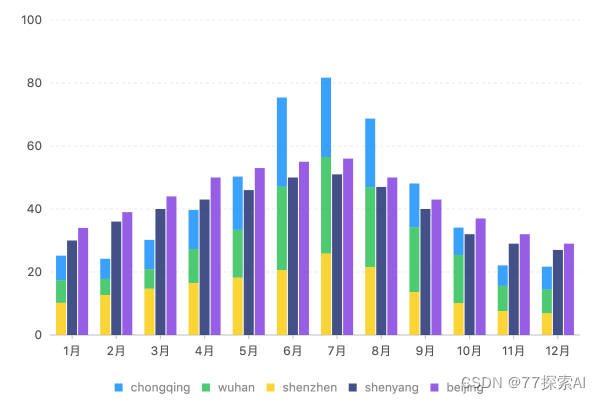
基础柱状图
基础柱状图,支持单柱状、分组柱状图。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
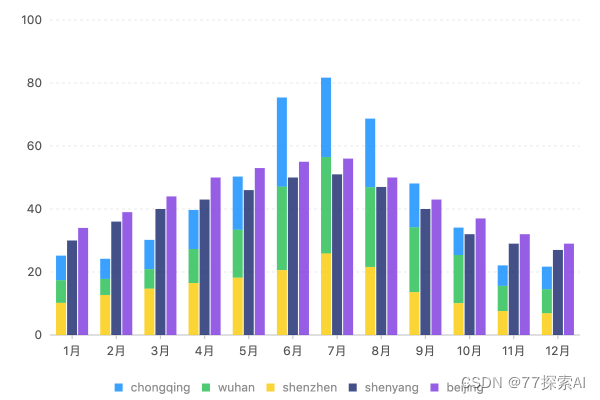
堆积柱状图

分组堆积柱状图

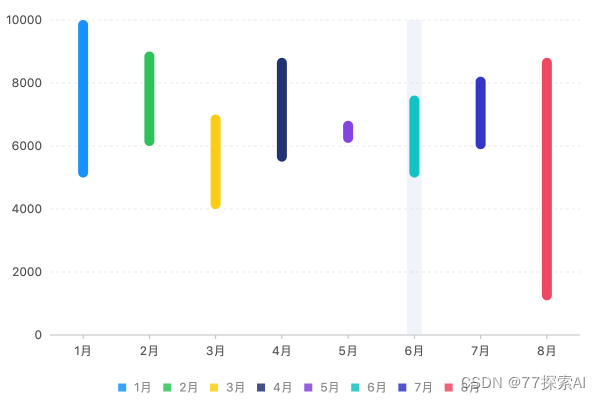
区间柱状图

瀑布图

动态柱状图

迷你柱状图

03 条形图
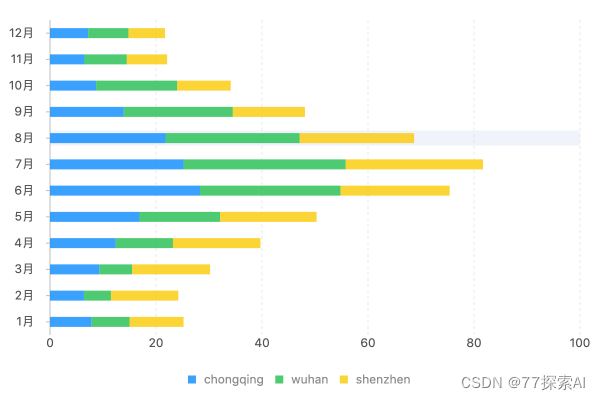
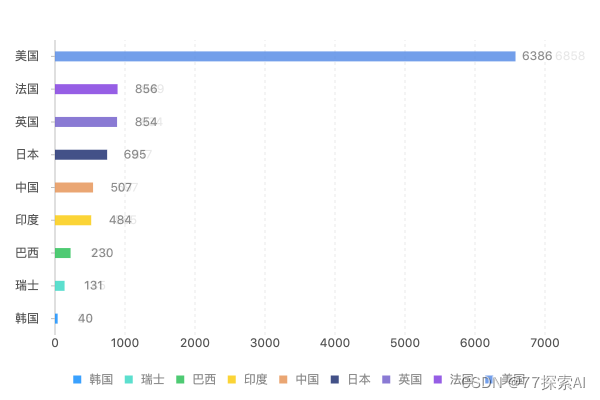
基础条形图
基础条形图,用长度表示非连续数据的大小。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
堆积条形图

分组堆积条形图

区间条形图|甘特图

动态条形图

04 饼图
基础饼图
基础饼图,表示不同分类的占比情况。通过设置可实现环形图、限定角度的饼图。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
玫瑰图

05 气泡/散点图
基础散点图
基础散点图,将数据以点的形式展现到坐标系上,表示变量之间的相互影响程度。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
气泡图

06 面积图
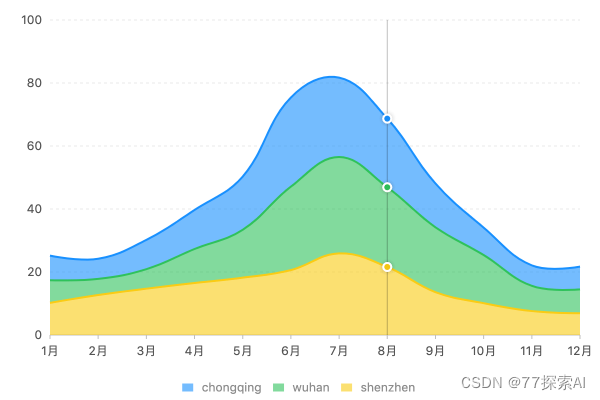
基础面积图
基础面积图,用于强调数量随时间而变化的程度,也可用于引起人们对总值趋势的注意。最常用于表现趋势和关系,而不是传达特定的值。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
堆积面积图

迷你面积图

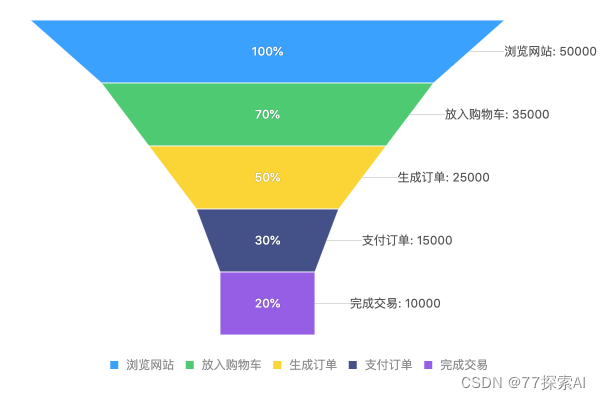
07 漏斗图
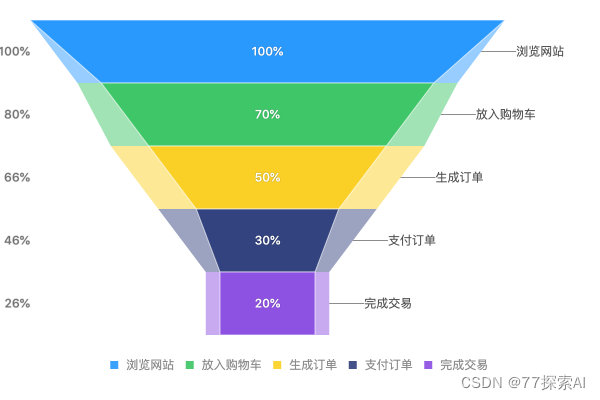
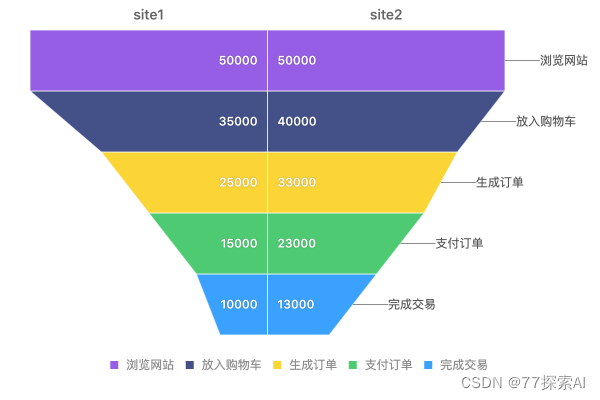
基础漏斗图
基础漏斗图,用于单流程单向分析。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
对比漏斗图

对称漏斗图

08 雷达图
基础雷达图
雷达图,是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
09 地图
基础在线地图
基础在线地图,用于展示某地地图。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,由于才有高德地图作为底图,因此必须保证联网才可使用,同时默认支持地图3D显示效果,只需设置pitch就可呈现不同的地图可视角度。
世界地图

中国地图

10 箱型图
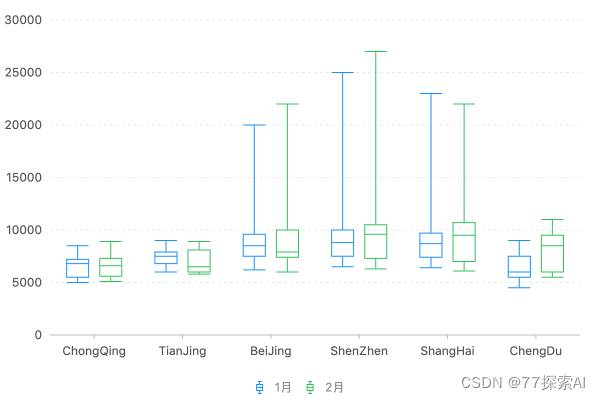
基础箱型图
基础箱型图,用作显示一组数据分布情况的统计图。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
分组箱型图

11 K线图
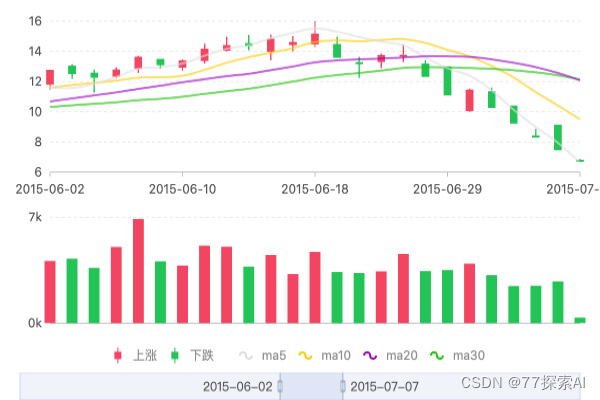
基础K线图
基础K线图。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
12 热力图
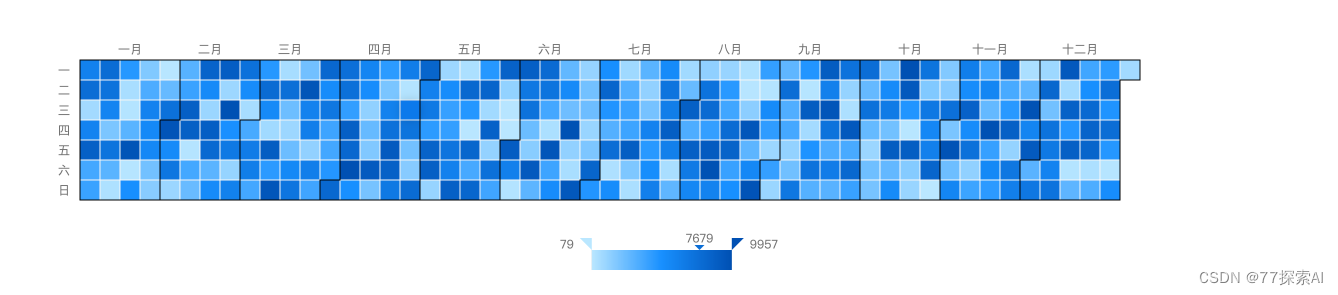
基础热力图
基础热力图,由小色块有序且紧凑的组成的图表,适合用于直接对数据量较大的、相对原始的数据进行分析。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
日历热力图

分箱热力图

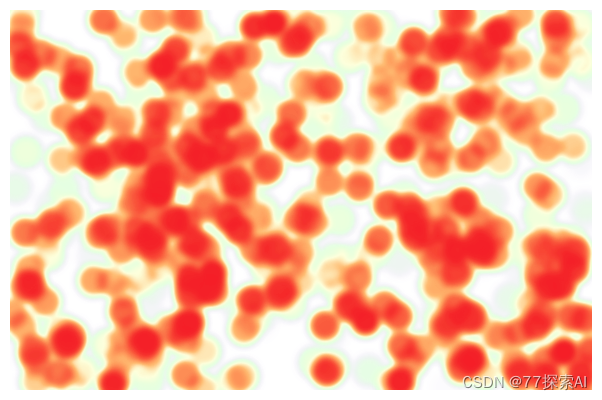
普通热力图

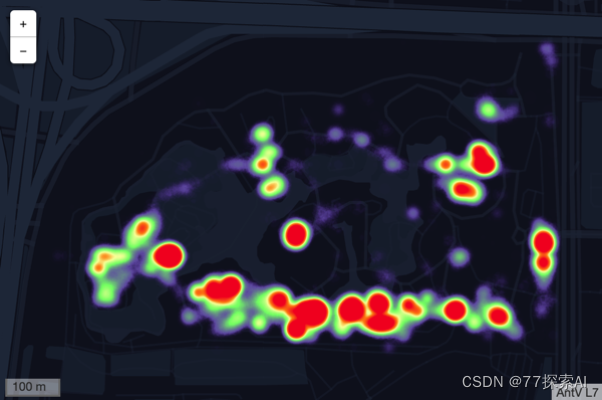
地理热力图

13 关系图
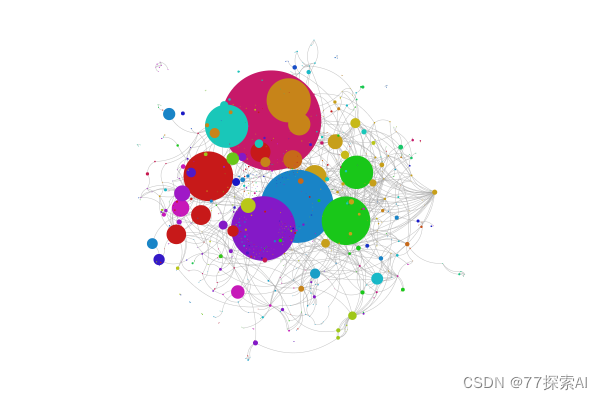
基础关系图
基础关系图,用于展现节点以及节点之间的关系数据。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。
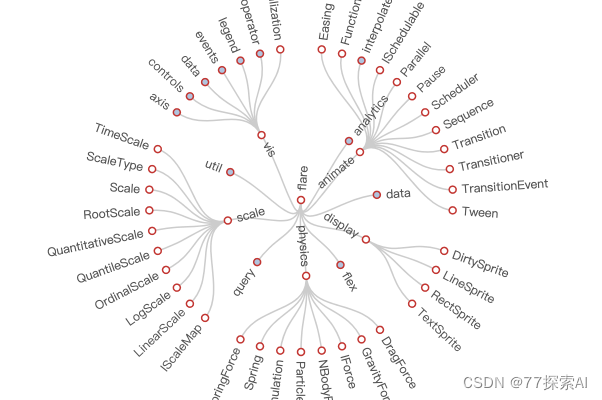
力引导关系图

14 树图
基础树图
基础树图,主要用来可视化树形数据结构,是一种特殊的层次类型,具有唯一的根节点,左子树,和右子树。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。

基础矩形树图

15 旭日图
基础旭日图,由多层的环形图组成,在数据结构上,内圈是外圈的父节点。它既能像饼图一样表现局部和整体的占比,又能像矩形树图一样表现层级关系。。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。

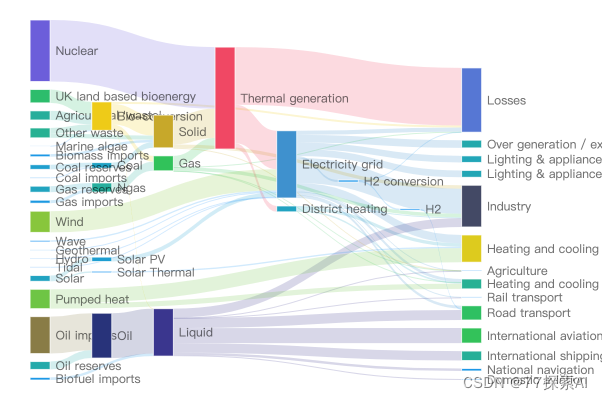
16 桑基图
基础桑基图,是一种特殊的流图(可以看作是有向无环图)。 它主要用来表示原材料、能量等如何从最初形式经过中间过程的加工或转化达到最终状态。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。

17 仪表盘
基础仪表图,也称为拨号图表或速度表图。其显示类似于拨号/速度计上的读数的数据,是一种拟物化的展示形式。
1. 页面放入该元件
将元件放入到页面位置,并确保当前页面包含了axChart_engine(在线引擎或离线引擎)。
2. 修改图表大小
拖入元件后,可拖到修改元件图片的大小,渲染的图形会自动适应。
3. 修改data中继器
图表所需数据在data中继器(切换到页面元素才可看到)中设置和修改。
第一列:为x坐标的值。
其它列:为对应的数据,有几列数据,就有几条折线。
4. 修改配置conf中继器
一般都有默认值,data表修改后,主要axis_x_name和axis_y#_name修改,确保和data表对应上。图表conf的设置优先级高于全局变量设置。

17 其他
动态数字
自增数字,用来增加数字表达的交互体验。
本元件不需要配置data和conf中继器,直接修改图形样式即可。
1. 页面放入该元件
将元件放入到页面位置。
2. 修改图表样式
可编辑数字文本;
可编辑字号、颜色、字体等一切文字编辑操作。
不支持小数,但是可以用2个数字+一点,组合成小数的样式。![]()
动态进度条
![]()
标签云
水波图
圆环图


--------------------------------------------------------------------------------------------------------------------------------
本文 RP9 资料获取方法:
链接:https://pan.baidu.com/s/1kIovUMXYONk7r1O343MHOg?pwd=curn
提取码:curn
--------------------------------------------------------------------------------------------------------------------------------
需要 RP8 组件库的小伙伴可以阅读以下链接进行获取
超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)![]() https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187
https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187