在mybatis核心配置文件中:
这时已经用了SSM整合,好多像是mapper或者数据源等都移出去了
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--分页插件-->
<plugins>
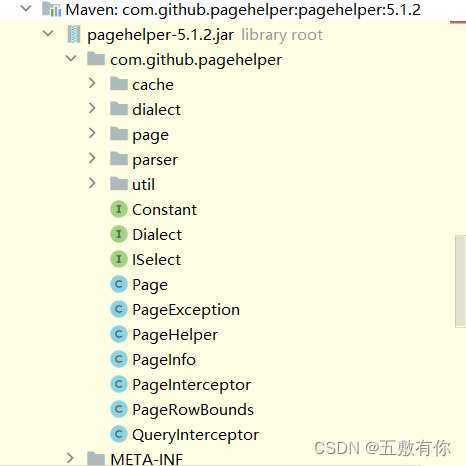
<plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin>
</plugins>
</configuration> 
分页计算公式:
select * from product_info limit 起始记录=((当前页-1)*每页的条数),每页多少条
排序查询可以按照id降序排序,新插入的就排在前面
Service层
//select * from product_info limit 起始记录数=(当前页-1)*每页的条数),每页取几条
@Override
public PageInfo<ProductInfo> splitPage(int pageNum, int pageSize) {
//分页插件使用PageHelper工具类
PageHelper.startPage(pageNum,pageSize);
//进行PageInfo的数据封装
//进行有条件的查询操作,必须要创建ProductInfoExample
ProductInfoExample productInfoExample=new ProductInfoExample();
//设置排序,按主键降序排序
productInfoExample.setOrderByClause("p_id desc");
//设置排序完成后,取集合,切记:一定要在取集合之前设置PageHelp.startPage()
List<ProductInfo> list=productInfoMapper.selectByExample(productInfoExample);
//将查询到的集合封装到PageInfo对象中
PageInfo<ProductInfo> pageInfo=new PageInfo<>(list);
return pageInfo;
}controller层开发
//显示第一页的五条记录
@RequestMapping("/split")
public String split(HttpServletRequest request) {
PageInfo pageInfo =productInfoService.splitPage(1, 5);
request.setAttribute("info",pageInfo);
return "product";
}它的所有数据页数,查询的结果等都存入到pageInfo中了
前端界面显示层
<div id="middle">
<table class="table table-bordered table-striped">
<tr>
<th></th>
<th>商品名</th>
<th>商品介绍</th>
<th>定价(元)</th>
<th>商品图片</th>
<th>商品数量</th>
<th>操作</th>
</tr>
<c:forEach items="${info.list}" var="p">
<tr>
<td valign="center" align="center">
<input type="checkbox" name="ck" id="ck" value="${p.pId}" onclick="ckClick()"></td>
<td>${p.pName}</td>
<td>${p.pContent}</td>
<td>${p.pPrice}</td>
<td><img width="55px" height="45px"
src="${pageContext.request.contextPath}/image_big/${p.pImage}"></td>
<td>${p.pNumber}</td>
<%--<td><a href="${pageContext.request.contextPath}/admin/product?flag=delete&pid=${p.pId}" onclick="return confirm('确定删除吗?')">删除</a>--%>
<%-- <a href="${pageContext.request.contextPath}/admin/product?flag=one&pid=${p.pId}">修改</a></td>--%>
<td>
<button type="button" class="btn btn-info "
onclick="one(${p.pId},${info.pageNum})">编辑
</button>
<button type="button" class="btn btn-warning" id="mydel"
onclick="del(${p.pId},${info.pageNum})">删除
</button>
</td>
</tr>
</c:forEach>
</table>
分页栏
<!--分页栏-->
<div id="bottom">
<div>
<nav aria-label="..." style="text-align:center;">
<ul class="pagination">
<li>
<%-- <a href="${pageContext.request.contextPath}/prod/split.action?page=${info.prePage}" aria-label="Previous">--%>
<a href="javascript:ajaxsplit(${info.prePage})" aria-label="Previous">
<span aria-hidden="true">«</span></a>
</li>
<c:forEach begin="1" end="${info.pages}" var="i">
<c:if test="${info.pageNum==i}">
<li>
<%-- <a href="${pageContext.request.contextPath}/prod/split.action?page=${i}" style="background-color: grey">${i}</a>--%>
<a href="javascript:ajaxsplit(${i})"
style="background-color: grey">${i}</a>
</li>
</c:if>
<c:if test="${info.pageNum!=i}">
<li>
<%-- <a href="${pageContext.request.contextPath}/prod/split.action?page=${i}">${i}</a>--%>
<a href="javascript:ajaxsplit(${i})">${i}</a>
</li>
</c:if>
</c:forEach>
<li>
<%-- <a href="${pageContext.request.contextPath}/prod/split.action?page=1" aria-label="Next">--%>
<a href="javascript:ajaxsplit(${info.nextPage})" aria-label="Next">
<span aria-hidden="true">»</span></a>
</li>
<li style=" margin-left:150px;color: #0e90d2;height: 35px; line-height: 35px;">总共 <font
style="color:orange;">${info.pages}</font> 页
<c:if test="${info.pageNum!=0}">
当前 <font
style="color:orange;">${info.pageNum}</font> 页
</c:if>
<c:if test="${info.pageNum==0}">
当前 <font
style="color:orange;">1</font> 页
</c:if>
</li>
</ul>
</nav>
</div>
</div>分页的ajax,因为前端默认只返回第一页结果,其他的由ajax调用返回
<!--分页的AJAX实现-->
<script type="text/javascript">
function ajaxsplit(page) {
//取出查询条件
var pname = $("#pname").val();
var typeid = $("#typeid").val();
var lprice = $("#lprice").val();
var hprice = $("#hprice").val();
//向服务发出ajax请求,请示page页中的所有数据,在当前页面上局部刷新显示
$.ajax({
url: "${pageContext.request.contextPath}/prod/ajaxSplit.action",
data: {"page": page,"pname":pname,"typeid":typeid,"lprice":lprice,"hprice":hprice},
type: "post",
success: function () {
//重新加载显示分页数据的容器
$("#table").load("http://localhost:8080/admin/product.jsp #table");
}
});
}
$("#table").load("http://localhost:8080/admin/product.jsp #table");重新容器加载在session中取出数据










![[足式机器人]Part4 南科大高等机器人控制课 Ch02 Rigid Body Configuration and Velocity](https://img-blog.csdnimg.cn/direct/4d03b6ad193f40968f29c1577f121f8b.png)