html里只需要掌握以下标签即可:
div/span/h1-h6/i/strong/a/img/video/img/input/textarea/button
块状元素
1\<div>:通常用于包含多个元素并组织布局
一个div盒子独占一行
<p>:文本段落。
2\<span>:是一个行内元素,就是你写两个内容它会默认在一行里排列展示。


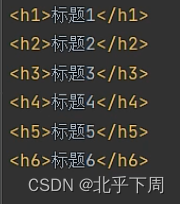
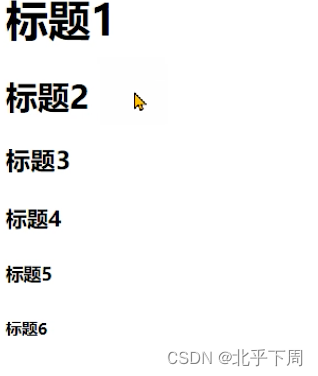
3\h1-h6标题


4\i(全称icon,表示是小图标)
5\strong(字体变粗)
6\a(点击跳转)
<a href="https://www.bilibili.com/">页面跳转</a>7\img(引入图片)
相对路径(而相对路径,是相对你现在运行的这个html文件而言的位置。
绝对路径(就是相对你电脑的一个根路径,通过绝对路径,可以打开你电脑里任何一张照片)
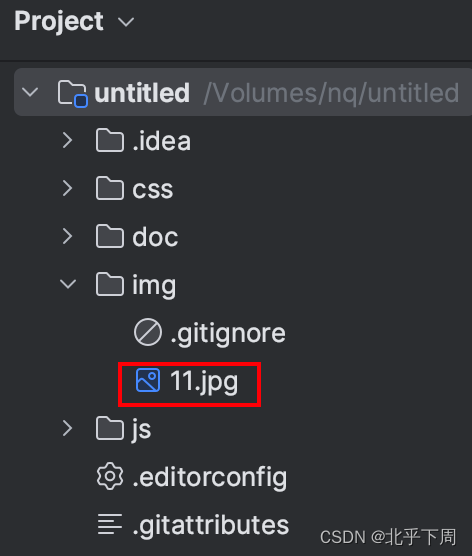
如果图片存放在img文件夹下

那么相对路径可以这样写(这三种都可以):
<img src="/img/11.jpg">
<img src="./img/11.jpg">
<img src="../img/11.jpg">
8\video(视频播放)写视频标签时候,注意加一些控件,比如只有加了controls,才有播放的按钮。
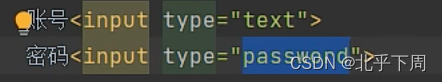
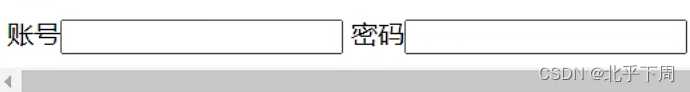
<video src="./video/测试.mp4" controls></video>9\input(文本框)有不同的type,比如密码框,普通框。如果你打password,那么输入的数字就是加密的。


10\textarea(表单域)
就是你可以手动把这个文本框拉大

11\button(按钮标签)