1.安装 yarn add electron --dev 和 yarn add nodemon --dev
2.在package.json 写main入口和启动脚本
"main":"main.js", "start": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue"
"license": "MIT",
"main":"./electron/main.js", //我在根目录建的新文件electron/main.js 注意路劲 //新添加
"scripts": {
"dev": "vite",
"dev:prod": "vite --mode production",
"build:prod": "vite build",
"build:stage": "vite build --mode staging",
"preview": "vite preview",
"start": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue" //新添加
},
3.新建 main.js (electron配置文件)
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
// 窗口的大小
// 窗口的大小
//fullscreen: true //全屏
//frame: false, //让桌面应用没有边框,这样菜单栏也会消失
// width: 800, //设置窗口宽高
// height: 600,
// icon: iconPath, //应用运行时的标题栏图标
// minWidth: 300, // 最小宽度
// minHeight: 500, // 最小高度
// maxWidth: 300, // 最大宽度
// maxHeight: 600, // 最大高度
// 进行对首选项的设置
show: false,
webPreferences:{
// 定义预约加载的js
preload: path.resolve(__dirname, './preload/index.js')
}
// 当页面加载完毕的时候在显示窗口
win.on('ready-to-show', () => {
win.show()
})
})
// 窗口打开的数据
win.loadURL('http://localhost') //链接
// win.loadFile('index.html')//文件
// 打开发开工商
win.webContents.openDevTools()
}
//关闭黄色警告
`process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true';
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
恢复上次关闭窗口的位置和大小
安装 npm i electron-win-state --dev
main.js
const { app, BrowserWindow } = require('electron')
const WinState = require('electron-win-state').default
const winState = new WinState({})
const createWindow = () => {
const win = new BrowserWindow({
...winState.winOptions,
// 窗口的大小
// 窗口的大小
//fullscreen: true //全屏
//frame: false, //让桌面应用没有边框,这样菜单栏也会消失
// width: 800, //设置窗口宽高
// height: 600,
// icon: iconPath, //应用运行时的标题栏图标
// minWidth: 300, // 最小宽度
// minHeight: 500, // 最小高度
// maxWidth: 300, // 最大宽度
// maxHeight: 600, // 最大高度
// 进行对首选项的设置
webPreferences:{
// preload: path.resolve(__dirname, './preload/index.js')
}
})
winState.manage(win)
// 窗口打开的页面
win.loadURL('http://localhost') //链接
// win.loadFile('index.html')//文件
// 打开发开工商
win.webContents.openDevTools()
winState.manage(win)
}
app.whenReady().then(()=> {
createWindow()
})
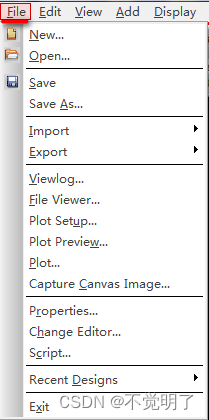
添加菜单
创建 menu.js文件 之后 main.js引入 require('./menu') //注意路劲
const { Menu } = require("electron");
const menuTemplate = [
{
label:"文件", // 菜单名
submenu:[ // 二级菜单
{
label:'新建',
accelerator:'ctrl+n', // 快捷键
click:()=>{ // 点击事件
console.log("create file")
}
},
{type: 'separator'}, // 分割线
{
label:'打开',
},
{
label:'保存',
}
],
},
{
label:"编辑",
submenu:[
{
label:'复制',
role:'copy', // 快捷键与系统冲突时可以使用role属性指定
click:()=>{
console.log("copy")
}
},
{
label:'粘贴',
role:'paste',
click:()=>{
console.log("paste")
}
},
{
label:'保存',
}
],
},
]
const menuBuilder = Menu.buildFromTemplate(menuTemplate)
Menu.setApplicationMenu(menuBuilder)
打包
1.安装 yarn add electron-builder --dev 会安装在package.json文件下的devDependencies里

2.package.json 添加
"name": "electron-demo",
"version": "1.0.0",
"author": "your name",
"description": "My Electron app",
"main": "./electron/main.js", //注意 文件位置//新添加
"scripts": {
"start": "nodemon --exec electron . --watch ./ --ext .js,.html,.css,.vue",
"electron-builder": "electron-builder"
},
"build": {
"productName": "electron-demo", // 安装包文件名
"directories": {
"output": "dist" // 安装包生成目录
},
"nsis": {
"oneClick": false, // 是否一键安装
"allowToChangeInstallationDirectory": true // 允许用户选择安装目录
},
"mac": {
"category": "your.app.category.type"
},
"win": {
"icon": "build/icons/food.png", // 安装包图标,必须为 256 * 256 像素图片
"target": [
{
"target": "nsis"
}
]
}
},
3.打包 yarn electron-builder

出现exe 可以点击安装 就可以了
修改electron图标
1…安装 yarn add electron-icon-builder
2.package.json添加
"scripts": {
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"
},
"win": {
"icon": "build/icons/11.ico",//注意目录 和文件名称
"target": [
{
"target": "nsis"
}
]
}
3.运行 yarn electron:generate-icons 完成后 根目录自动生成build/icons文件 在里面放入ico图
注意: 图得需要256*256大小的 ,随便改后缀成ico可能会打包报错 注意点
4.打包 yarn electron-builder //根据自己的配置打包