更多资料获取
📚 个人网站:ipengtao.com
Shiny是一个基于Python的交互式Web应用框架,专注于简化Web应用的开发流程。本文将深入探讨Shiny库的基本用法、高级功能以及实际应用案例,以帮助开发者充分发挥Shiny在Web应用开发中的优势。
安装与基础用法
首先,安装Shiny库,并提供基础的用法示例。通过创建一个简单的Web应用,展示Shiny的快速开发特性。
# 安装Shiny
pip install shiny
# 示例代码
from shiny import App, Component, Text
# 创建简单的Web应用
app = App()
# 添加文本组件
text_component = Text("Hello, Shiny!")
app.add_component(text_component)
# 运行应用
app.run()
组件与交互
在Shiny库中,组件是构建交互式Web应用的基本构建块。了解和灵活运用这些组件,可以使得应用更加丰富、直观,并提供更好的用户体验。
文本组件
Shiny中的文本组件用于展示静态文本或动态更新的文本内容。通过Text组件,可以轻松地向应用添加文字信息。
from shiny import Text, App
# 创建Shiny应用
app = App()
# 添加文本组件
text_component = Text("Hello, Shiny!")
app.add_component(text_component)
# 运行应用
app.run()
输入框组件
输入框组件是Shiny应用中常用的组件之一,它允许用户通过输入框与应用进行交互。
以下是一个简单的示例,演示了如何使用Input组件创建一个文本输入框。
from shiny import Input, App
# 创建Shiny应用
app = App()
# 创建输入框组件
input_text = Input("text", label="Enter text:")
app.add_component(input_text)
# 运行应用
app.run()
按钮组件
按钮组件用于触发特定事件或执行某些操作。通过Button组件,可以实现点击按钮时触发的回调函数,实现更复杂的交互。
from shiny import Button, App
# 创建Shiny应用
app = App()
# 创建按钮组件
button = Button("Click me!")
# 处理按钮点击事件的回调函数
def on_button_click():
print("Button clicked!")
button.on_click(on_button_click)
app.add_component(button)
# 运行应用
app.run()
数据可视化与图表
在Shiny库中,数据可视化是构建交互式Web应用的重要组成部分。通过整合常用的数据可视化库,如Matplotlib或Plotly,可以在Shiny应用中创建交互式的图表,使得数据更生动、直观。
Matplotlib图表
以下是一个简单的示例,演示如何使用Shiny与Matplotlib创建一个交互式的折线图。
from shiny import Plot, App
import matplotlib.pyplot as plt
import numpy as np
# 创建Shiny应用
app = App()
# 生成数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建Matplotlib图表
fig, ax = plt.subplots()
ax.plot(x, y)
ax.set_title('Sinusoidal Function')
# 创建Shiny图表组件
plot_component = Plot(matplotlib_figure=fig)
app.add_component(plot_component)
# 运行应用
app.run()
Plotly交互式图表
Plotly是一个强大的交互式图表库,Shiny可以与其无缝集成。以下是一个使用Shiny和Plotly创建的饼图的示例。
from shiny import Plot, App
import plotly.express as px
# 创建Shiny应用
app = App()
# 生成示例数据
data = {'Category': ['A', 'B', 'C', 'D'],
'Values': [25, 35, 20, 20]}
df = pd.DataFrame(data)
# 使用Plotly创建饼图
fig = px.pie(df, names='Category', values='Values', title='Pie Chart')
# 创建Shiny图表组件
plot_component = Plot(plotly_figure=fig)
app.add_component(plot_component)
# 运行应用
app.run()
高级功能
自定义主题
Shiny库允许开发者通过自定义主题来改变Web应用的外观。可以定义自己的颜色、字体样式和布局,以使应用更符合特定的设计需求。
以下是一个简单的自定义主题示例:
from shiny import Theme, App
# 创建Shiny应用
app = App()
# 自定义主题
custom_theme = Theme(
background_color='lightgrey',
font_color='black',
font_size=16,
header_background_color='darkblue',
header_font_color='white'
)
# 应用自定义主题
app.set_theme(custom_theme)
# 运行应用
app.run()
路由配置
Shiny库支持路由配置,能够定义不同URL路径与应用内不同页面之间的映射关系。这对于构建包含多个页面的Web应用很有用。
以下是一个简单的路由配置示例:
from shiny import App, Page
# 创建Shiny应用
app = App()
# 定义两个页面
page1 = Page('Page 1', content='This is Page 1 content.')
page2 = Page('Page 2', content='This is Page 2 content.')
# 配置路由
app.add_page('/page1', page1)
app.add_page('/page2', page2)
# 运行应用
app.run()
用户身份验证
在某些应用中,对用户身份进行验证是至关重要的。Shiny库提供了用户身份验证的功能,可以限制某些页面或功能仅对经过身份验证的用户可用。
以下是一个简单的身份验证示例:
from shiny import App, Page, Auth
# 创建Shiny应用
app = App()
# 定义一个需要身份验证的页面
secure_page = Page('Secure Page', content='This is a secure page.')
# 创建用户身份验证对象
auth = Auth()
# 添加用户
auth.add_user(username='admin', password='admin123')
# 配置身份验证
secure_page.set_auth(auth)
# 运行应用
app.run()
实际应用案例
数据展示
假设正在开发一个数据分析应用,需要将大量的统计图表以清晰的方式呈现给用户。使用Shiny库,可以轻松地创建交互式的数据展示页面,让用户根据需要定制展示内容。
from shiny import App, Page, Chart
# 创建Shiny应用
app = App()
# 创建一个页面
data_page = Page('Data Display')
# 添加交互式图表
chart = Chart(data_source=my_data_source, chart_type='line')
data_page.add_component(chart)
# 将页面添加到应用中
app.add_page('/data_display', data_page)
# 运行应用
app.run()
用户反馈
在一个问卷调查应用中,用户的反馈是至关重要的。使用Shiny库,可以创建一个具有丰富表单元素的页面,收集用户意见和建议,并及时处理这些反馈。
from shiny import App, Page, Form
# 创建Shiny应用
app = App()
# 创建一个页面
feedback_page = Page('User Feedback')
# 添加反馈表单
feedback_form = Form(fields=['name', 'email', 'feedback'])
feedback_page.add_component(feedback_form)
# 将页面添加到应用中
app.add_page('/feedback', feedback_page)
# 运行应用
app.run()
实时更新
在需要实时信息更新的应用中,Shiny库也提供了相关的支持。例如,可以创建一个实时股票行情显示应用,通过WebSocket等方式获取实时数据并动态刷新页面。
from shiny import App, Page, RealTimeChart
# 创建Shiny应用
app = App()
# 创建一个页面
realtime_page = Page('Real-time Stock Data')
# 添加实时图表
realtime_chart = RealTimeChart(data_source=my_stock_data_source)
realtime_page.add_component(realtime_chart)
# 将页面添加到应用中
app.add_page('/realtime_stock', realtime_page)
# 运行应用
app.run()
总结
Shiny库作为一个强大而灵活的Python Web应用框架,为开发者提供了丰富的组件和功能,使得构建交互式、动态且功能强大的Web应用变得轻而易举。通过介绍数据展示、用户反馈和实时更新等实际应用案例,深入了解了Shiny在不同场景下的应用价值。
无论是数据科学家、开发者还是企业用户,都能从Shiny库中受益。使用Shiny,可以更加便捷地构建符合特定需求的Web应用,提供优秀的用户体验。同时,强调了在使用Shiny时需要注意的一些事项和最佳实践,这有助于确保应用的稳定性和可维护性。
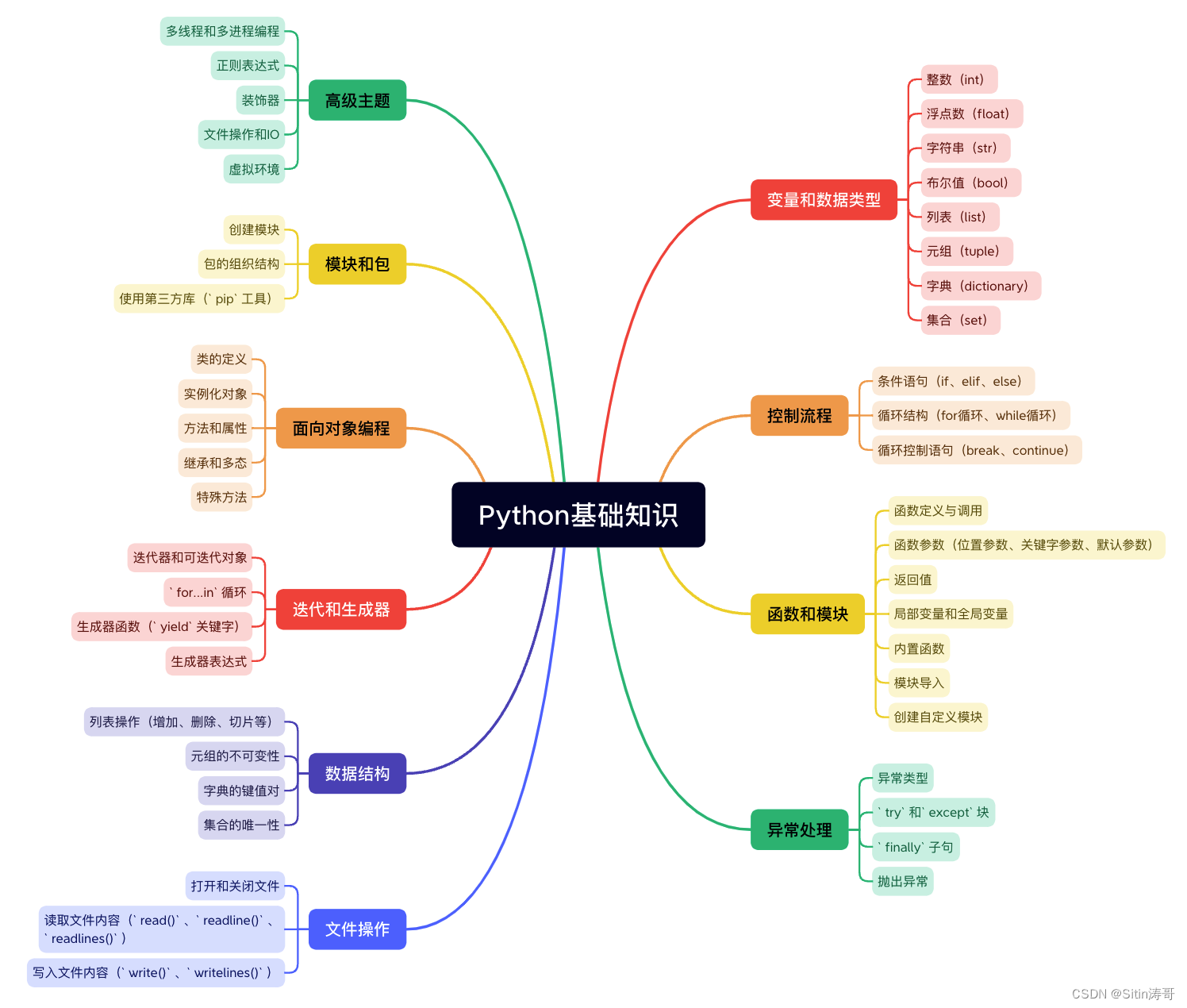
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。