【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
c# wpf最大的优势就是开发业务软件比较快、效率比较高。一般来说,它的界面和逻辑部分可以同时开发。界面的部分用xaml编写即可,代码的部分可以先用c#来完成。说到界面,大部分的gui编辑工具都是基于grid+stack的思想来进行设计的。这么说也许有点复杂,简单一点说就有点类似于装修房子的概要设计和详细设计这两层意思。
概要设计,主要就是先弄清楚房子里面哪里是厨房,哪里是书房,哪里是客厅,哪里是过道,这些都是先规划出来。详细设计,就是某一个房间里面,哪里放家具,哪里放床,哪里放电器这些。界面设计也是一样,我们一般也是先简单归类下,一个页面上大体有几个部分,几行几列。等这些部分确定之后,详细设计的时候,我们再看应该选择什么样的控件,前后左右距离多少,大小多少,什么样的颜色,是否居中等等。
描述了上面一段文字,大家可能还是云里雾里,感觉比较绕,我们不妨以一个计算器为范例,看下应该如何用c#实现计算器的效果。
1、找一个计算器的参考图
计算器大家都比较熟悉。一般就是分成两部分。上面是一个小屏幕,下面是按钮。初略来看的话,其实就是这样。
2、手动或者用mspaint绘出一个效果图
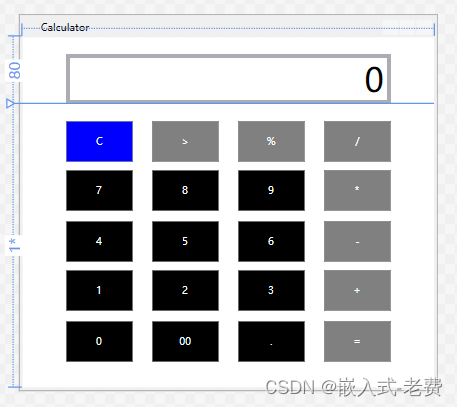
如果图形比较复杂,最好先手动绘制一下。当然,也可以用windows自带的mspaint来进行绘制。这两种方式都是可以接受的。不过,因为今天绘制的内容比较简单,所以这里直接给出了xaml的最终效果图,

仔细看一下效果图的话,我们发现除了之前说的界面分成了上下两部分,按钮这部分也做了一些细节的修改。比如全部数字部分都是黑底白字,其他按钮都是灰色,当然清零的按钮c变成了蓝色。当然,如果做的更好看一点的话,=号这部分也可以做成绿色或者蓝色。
3、xaml设计
xaml的设计,有点类似于网页设计。既然前面已经做出了最终的效果,那么xaml的工作就是要通过脚本编写把这部分内容实现出来。本身gui分成了粗设计和精设计。在xaml这部分,粗设计一般就是grid里面的行设计、列设计。而精设计这部分,一般就是将众多控件当成一个stack横向排列或者纵向排列。至于这个stack占用多少行,多少列,这个就看外面的行和列范围。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="Calculator" Height="450" Width="500">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Margin="0,20,0,0">
<TextBox Text="0" FontSize="40" Background="White" Foreground="Black" Margin="30,0,30,20" BorderThickness="5" Width="390" Height="60" HorizontalAlignment="Center" HorizontalContentAlignment="Right"/>
</StackPanel>
<StackPanel Grid.Row="1" Margin="0,20,0,20" Orientation="Vertical">
<StackPanel Margin="30,0,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" >
<Button Background="Blue" Foreground="White" Content="C" Margin="0,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content=">" Margin="23,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content="%" Margin="23,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content="/" Margin="23,0,0,0" Width="80"/>
</StackPanel>
<StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" >
<Button Background="Black" Foreground="White" Content="7" Margin="0,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="8" Margin="23,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="9" Margin="23,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content="*" Margin="23,0,0,0" Width="80"/>
</StackPanel>
<StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" >
<Button Background="Black" Foreground="White" Content="4" Margin="0,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="5" Margin="23,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="6" Margin="23,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content="-" Margin="23,0,0,0" Width="80"/>
</StackPanel>
<StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" >
<Button Background="Black" Foreground="White" Content="1" Margin="0,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="2" Margin="23,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="3" Margin="23,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content="+" Margin="23,0,0,0" Width="80"/>
</StackPanel>
<StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" >
<Button Background="Black" Foreground="White" Content="0" Margin="0,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="00" Margin="23,0,0,0" Width="80"/>
<Button Background="Black" Foreground="White" Content="." Margin="23,0,0,0" Width="80"/>
<Button Background="Gray" Foreground="White" Content="=" Margin="23,0,0,0" Width="80"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
整个代码部分,还是比较容易理解的。首先整个界面的主轴是grid,分成了上下两个部分。每一个行都有一个RowDefinition。接着,在每一行里面,都包含了一个StackPanel。
第一行的StackPanel比较简单,它本身只包含了一个TextBox控件。
第二行的Stack则比较复杂一点,因为在StackPanel里面又套了一层StackPanel。相当于20个按钮中,每四个按钮构成一个StackPanel,这样可以生成五个StackPanel。结果生成的五个StackPanel外面又包了一层StackPanel,过程就是这样。
当然,我们也看到每一个按钮也设定了一些基本属性,比如Background和Foregound、Content这些信息,当然没有里面提到Click部分,主要因为今天主要讲的是设计,代码实现的部分可以后期有时间继续补上。
4、gui布局的精粹
因为之前学过wxpython、qt,今天又学习了c# wpf的xaml布局,我们发现不管什么样的界面,grid+stack就是最最重要的布局思想。前者属于粗设计,后者属于精设计。掌握了这一点,不管什么样的界面设计,应该都难不倒我们。
当然,界面设计本身就是很繁琐的工作,这来来回回的修改一般都是少不了的。