博客系统
实现一个简单的博客系统。
当前先完成页面设计部分,通过学习的前端知识来构建出网页。
主要分成四个部分:
- 博客列表页
- 博客正文页
- 博客登陆页
- 博客编辑页
预期效果
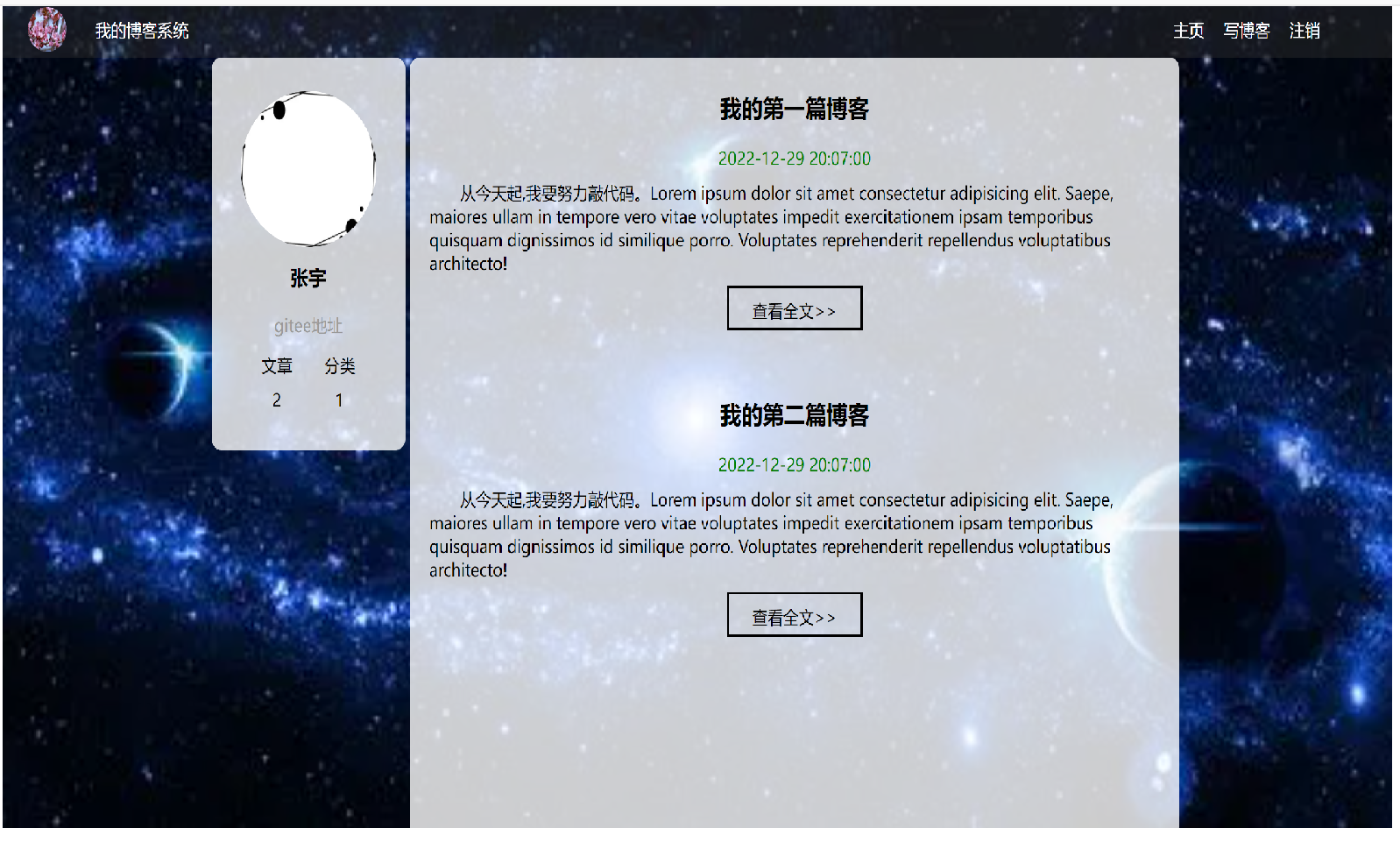
博客列表页效果

博客详情页效果

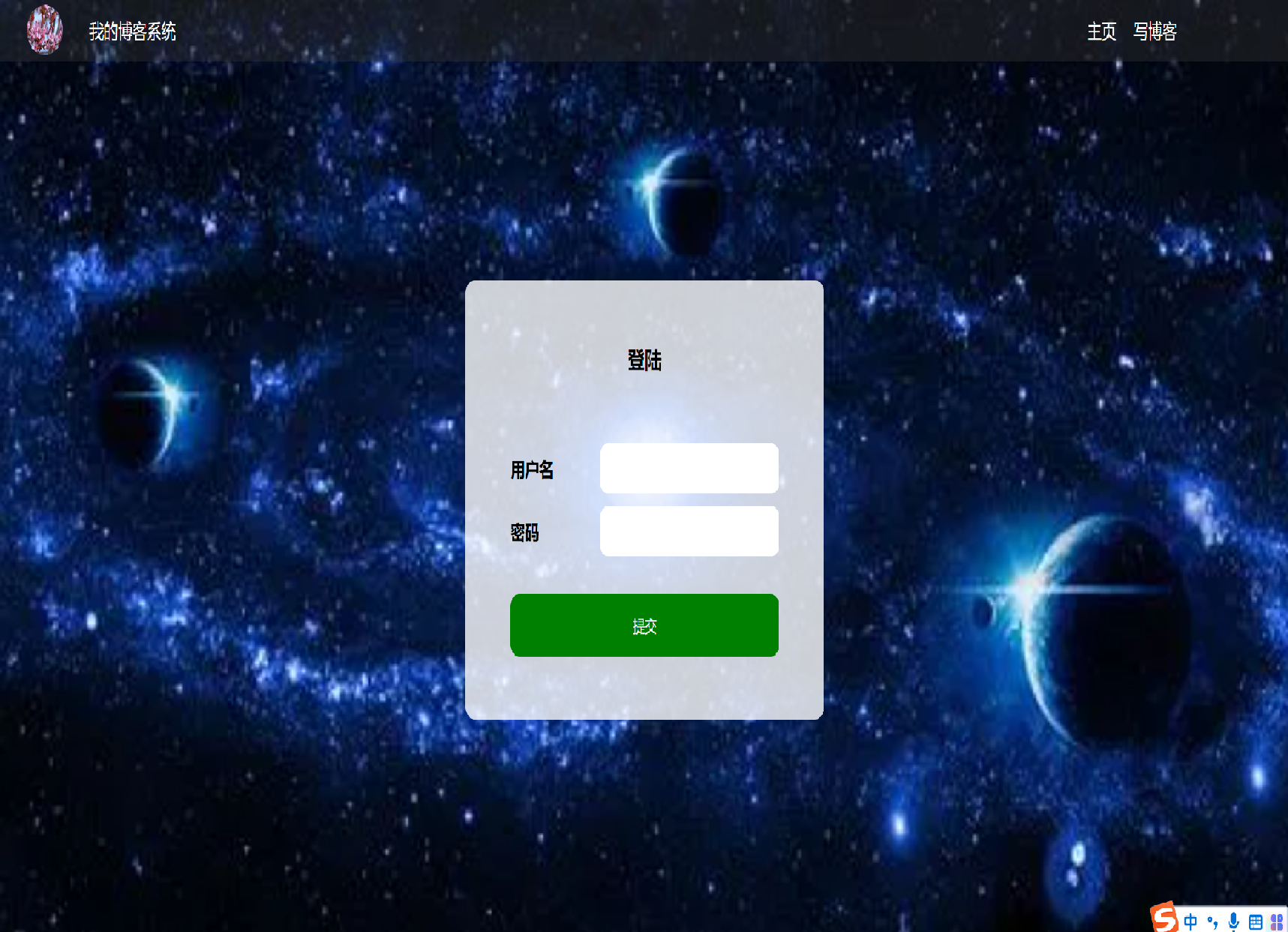
博客登陆页效果

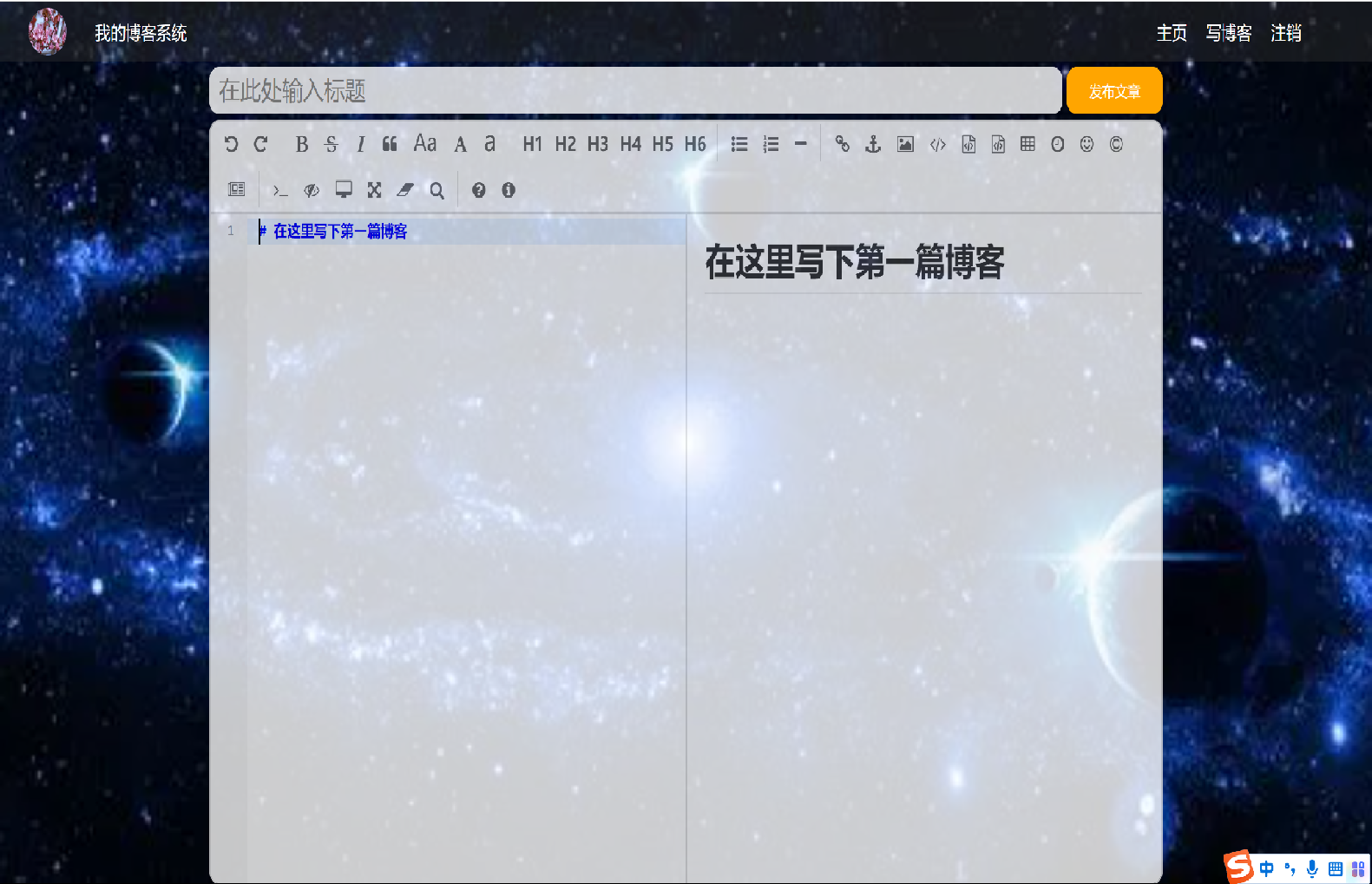
博客编辑页效果

实现博客列表页
实现导航栏
写一个页面的时候,一定要先确定好页面的结构(页面的结构是十分重要的,会直接影响到后续的CSS、JS代码)
- 导航栏里面包含
logo, 标题,以及一些按钮(跳转链接) - 为实现左右排列,在
logo和按钮之间加上一个spacer作为占位器
<!-- 导航栏 -->
<div class="nav">
<img src="img/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用来占据中间位置 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="logout">注销</a>
</div>
对于导航栏来说,每个页面都需要用到,因此要把样式提取出来
- 清楚浏览器默认样式
- 准备一个图片作为背景
- 需要把
html和body高度都设为100%, 使背景高度和浏览器窗口高度一样 - 导航栏内部使用
flex布局,用来排列logo和一些按钮
/*清楚浏览器默认样式*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}

其中的0.4是透明度
alpha, 是一个0-1之间的小数,越小越透明
/* 设置整体页面高度和页面背景图 */
html, body {
height: 100%;
background-image: url(../img/cat.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
/* 上方导航栏 */
.nav {
width: 100%;
height: 50px;
background-color: rgba(51, 51, 51, 0.4);
color: #fff;
display: flex;
justify-content: left;
align-items: center;
}
/* 导航栏中的图标 */
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius: 50%;
}
/* 导航栏中的占位器 */
.nav .spacer {
width: 70%;
}
/* 导航栏中的按钮 */
.nav a {
color: #fff;
text-decoration: none;
padding: 0 10px;
}
引入common.css
<link rel="stylesheet" href="css/conmmon.css">
实现版心
container作为版心,实现居中对齐的效果- 左侧放用户信息
- 右侧放博客列表
<!-- 版心 -->
<div class="container">
<!-- 左侧个人信息 -->
<div class="container-left">
</div>
<!-- 右侧内容详情 -->
<div class="container-right">
</div>
</div>
编辑common.css
/* 页面内容容器, 版心 */
.container {
/* 使用 calc 计算高度 */
height: calc(100% - 50px);
/* 设置版心宽度 */
width: 1000px;
/* 水平居中 */
margin: 0 auto;
/* 使用弹性布局 */
display: flex;
justify-content: space-between;
align-items: center;
}
/* 左侧部分, 用来放置用户信息 */
.container-left {
height: 100%;
width: 200px;
}
/* 右侧部分, 用来放置正文 */
.container-right {
height: 100%;
/* 和左侧部分中间留出 5px 间隙 */
width: 795px;
/* 如果内容溢出就自动加上滚动条 */
overflow: auto;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
实现个人信息
<!-- 左侧个人信息 -->
<div class="container-left">
<div class="card">
<img src="img/doge.jpg" class="avtar" alt="">
<h3>张宇</h3>
<a href="http:www.github.com">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
编辑common.css
/* 展示用户信息的卡片 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名 */
.card h3 {
text-align: center;
padding: 10px;
}
/* 用户 github 链接 */
.card a {
display: block;
text-align: center;
color: #999;
text-decoration: none;
padding: 10px;
}
/* 展示文章数目的面板 */
.card .counter {
padding: 5px;
display: flex;
justify-content: space-around;
}
实现博客列表页
- 每个博客用
div.blog来表示 - 每个博客中包含标题,发布时间,描述,查看全文按钮。
<!-- 右侧内容详情 -->
<div class="container-right">
<!-- 每一篇博客包含标题, 摘要, 时间 -->
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur
adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda
adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?blogId=1" class="detail">查看全文 >></a>
</div>
<div class="blog">
<div class="title">我的第二篇博客</div>
<div class="date">2021-06-02</div>
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum, dolor sit amet consectetur
adipisicing elit. Cum distinctio ullam eum ut
veroab laborum numquam tenetur est in dolorum a sint, assumenda
adipisci similique quaerat vel.
Facere,
et.
</div>
<a href="blog_content.html?blogId=2" class="detail">查看全文 >></a>
</div>
</div>
创建 blog_list.css
这部分内容不再是公共部分,放到单独的
css当中。
- 使用伪类选择器
.blog .detail:hover,实现光标悬停时修改样式的功能。 - 给
.blog .detail中加上过渡效果transition: all 0.3s是悬停的样式改变更加逼真
.blog {
padding: 20px;
width: 100%;
}
.blog .title {
text-align: center;
font-size: 22px;
font-weight: bold;
padding: 10px 0;
}
.blog .date {
text-align: center;
color: green;
padding: 10px 0;
}
.blog .desc {
text-indent: 2em;
}
/*查看全文按钮*/
.blog a {
display: block;
width: 140px;
height: 40px;
margin: 10px auto;
border: 2px black solid;/*加上边框*/
color: black;
line-height: 40px;
text-align: center;
text-decoration: none;
transition: all 0.5s;
}
.blog a:hover {
background-color: #333;
color: white;
}
实现博客正文页
引入导航栏
这部分代码和
blog_list.html中相同,直接复制即可
<!-- 导航栏 -->
<div class="nav">
<img src="img/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用来占据中间位置 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="logout">注销</a>
</div>
引入common.css样式
<link rel="stylesheet" href="css/conmmon.css">
引入版心
这部分代码和
blog_list.html相同,直接复制即可
<!-- 版心 -->
<div class="container">
<!-- 左侧个人信息 -->
<div class="container-left">
</div>
<div class="container-right">
</div>
</div>
引入个人信息
直接复制
<!-- 左侧个人信息 -->
<div class="container-left">
<div class="card">
<img src="img/doge.jpg" class="avtar" alt="">
<h3>张宇</h3>
<a href="http:www.github.com">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
引入个人信息样式:
<link rel="stylesheet" href="CSS/blog_detail.css">
实现博客正文
- 博客内容整体放到
div.blog-content当中 - 博客内容中包含博客标题(
h3),博客时间(div.date),博客正文(p)
<div class="blog-content">
<!-- 博客标题 -->
<h3>我的第一篇博客</h3>
<!-- 博客时间 -->
<div class="date">2021-06-02</div>
<!-- 博客正文 -->
<p>
从今天起我要好好敲代码.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut recusandae
omnis natus ut! Autem alias
ullam sit facilis ipsa dolore, molestiae neque aperiam in a facere dolor
mollitia dolorum animi.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut recusandae
omnis natus ut! Autem alias
ullam sit facilis ipsa dolore, molestiae neque aperiam in a facere dolor
mollitia dolorum animi.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut recusandae
omnis natus ut! Autem alias
ullam sit facilis ipsa dolore, molestiae neque aperiam in a facere dolor
mollitia dolorum animi.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium sint
accusantium, enim iste
corrupti itaque, omnis alias maiores nemo quae rerum deleniti facere
officiis iure velit. Blanditiis
pariatur delectus perferendis.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium sint
accusantium, enim iste
corrupti itaque, omnis alias maiores nemo quae rerum deleniti facere
officiis iure velit. Blanditiis
pariatur delectus perferendis.
</p>
</div>
创建博客正文的css.
/* 博客正文容器 */
.blog-content {
padding: 30px;
}
/* 博客标题 */
.blog-content h3 {
text-align: center;
padding: 20px 0;
}
/* 博客日期 */
.blog-content .date {
color: #008000;
padding: 10px 0;
text-align: center;
}
/* 博客内容段落 */
.blog-content p {
text-indent: 2em;
padding: 10px 0;
}
最后引入即可。
实现博客登陆页面
引入导航栏
<!-- 导航栏 -->
<div class="nav">
<img src="img/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用来占据中间位置 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="logout">注销</a>
</div>
引入样式
实现版心
- 使用
flex使登陆对话框能够在页面水平垂直居中
<!-- 版心 -->
<div class="login-container">
</div>
创建login.css
.login-container {
width: 100%;
height: calc(100% - 50px);
display: flex;
justify-content: center;
align-items: center;
}
引入。
实现登录框
- 登录框整体放到
div.login-dialog中 - 内不包含三行,使用
div.row - 每个行里分别包含,用户名输入框,密码输入框,提交按钮
<!-- 中间的登陆框 -->
<div class="login-dialog">
<h3>登陆</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button id="submit">提交</button>
</div>
</div>
编辑css代码
.login-dialog {
width: 400px;
height: 400px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
padding: 50px 0;
text-align: center;
}
.login-dialog .row {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span {
display: block;
width: 100px;
font-weight: 700;
}
#username, #password {
width: 200px;
height: 40px;
line-height: 40px;
font-size: 24px;
border-radius: 10px;
border: none;
outline: none;
text-indent: 10px;
}
#submit {
width: 300px;
height: 50px;
color: white;
background-color: green;
border: none;
border-radius: 10px;
}
#submit:active {
background-color: #666;
}
实现博客编辑页
引入导航栏
<!-- 导航栏 -->
<div class="nav">
<img src="img/logo2.jpg" alt="">
<span class="title">我的博客系统</span>
<!-- 用来占据中间位置 -->
<span class="spacer"></span>
<a href="blog_list.html">主页</a>
<a href="blog_edit.html">写博客</a>
<a href="logout">注销</a>
</div>
实现编辑区
- 整个编辑区放到
div.blog-edit-container当中 - 里面包含一个标题编辑区,和内容编辑区
- 标题编辑区,包含一个
input,用来填写标题,以及一个button按钮用于提交 - 内容编辑区先创建一个
div#editor,后面使用editor.md初始化
<!-- 编辑框容器 -->
<div class="blog-edit-container">
<!-- 标题编辑区 -->
<div class="title">
<input type="text" placeholder="在这里写下文章标题" id="title">
<button id="submit">发布文章</button>
</div>
<!-- 创建编辑器标签 -->
<div id="editor"></div>
</div>
创建blog_edit.css
#editor需要使用opacity: 80%设置透明度,如果直接使用background-color后面被editor.md覆盖掉
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
width: 100%;
height: 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
#title {
height: 40px;
width: 890px;
text-indent: 10px;
border-radius: 10px;
outline: none;
border: none;
background-color:rgba(255, 255, 255, 0.8);
}
#submit {
height: 40px;
width: 100px;
color: white;
background-color: orange;
border: none;
outline: none;
border-radius: 10px;
}
#editor {
border-radius: 10px;
/* 针对 #editor 用 bgc 属性无法设置半透明了. 里面包含的内容带了背景色 */
/* background-color:rgba(255, 255, 255, 0.8); */
/* 可以使用 opacity 属性实现 */
opacity: 80%;
}
引入editor.md
editor.md是一个开源的页面markdown编辑器组件
官网
- 下载
editor.md
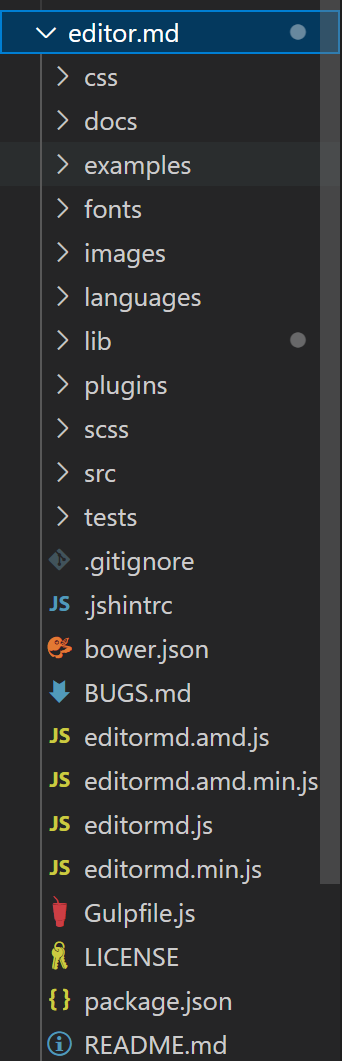
从官网下载到压缩包当中。目录结构如下:

- 引入依赖
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
- 初始化
编辑blog_edit.html
// 初始化编辑器
let editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});