前言
本文所有讲解是以VS2022为开发工具,官方提供了VS2022和2019的扩展支持,大家根据自己的是实际情况下载相应的扩展进行安装。
安装扩展
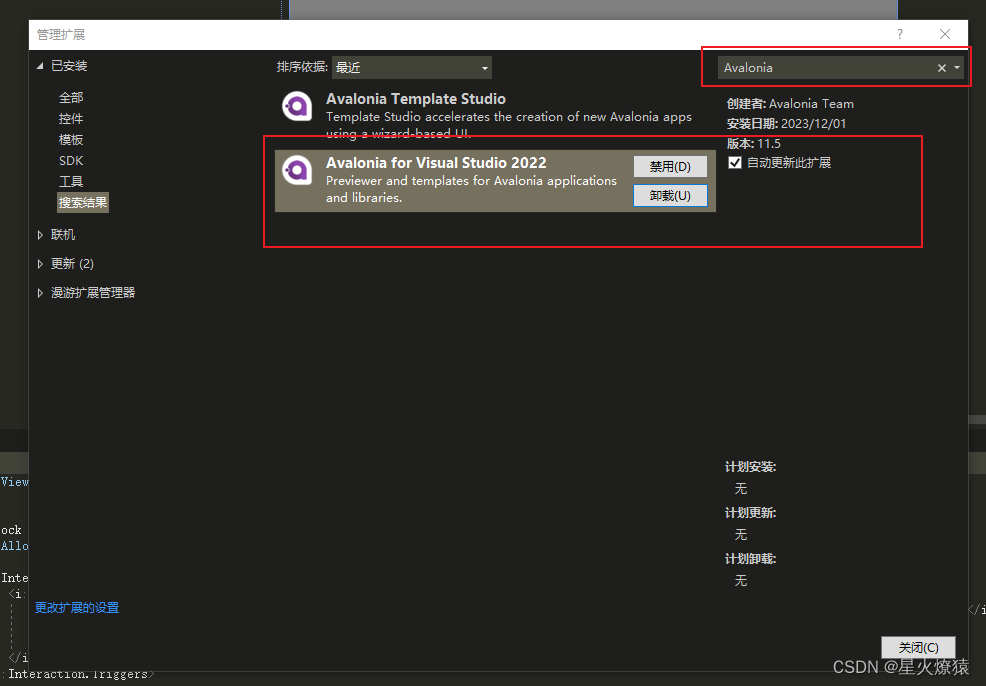
如下图,我们在扩展菜单里面找到扩展管理,如下图:

在扩展管理的搜索栏里面输入“Avalonia”进行搜索,找到下图所示的选项进行安装,安装完成后如下图。

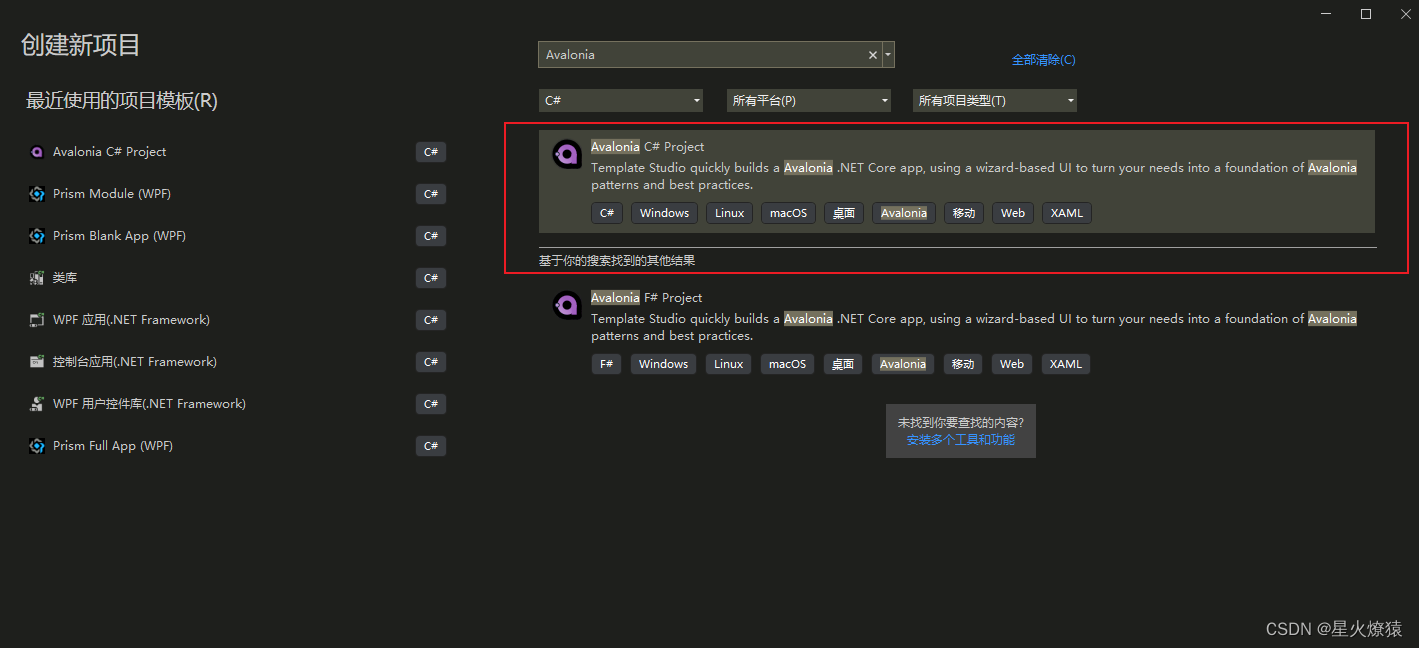
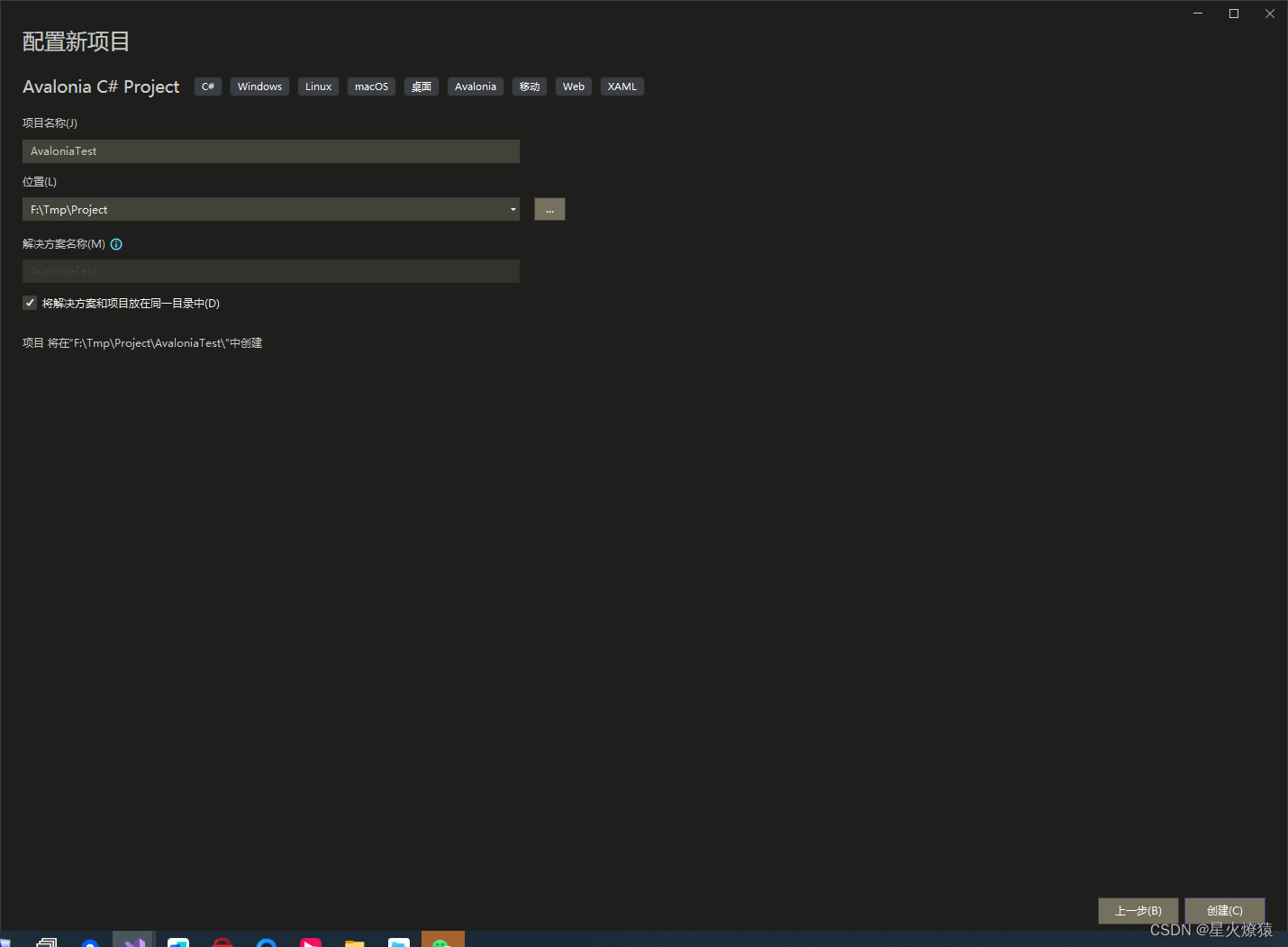
使用Avalonia模版创建我们的第一个应用

点击下一步

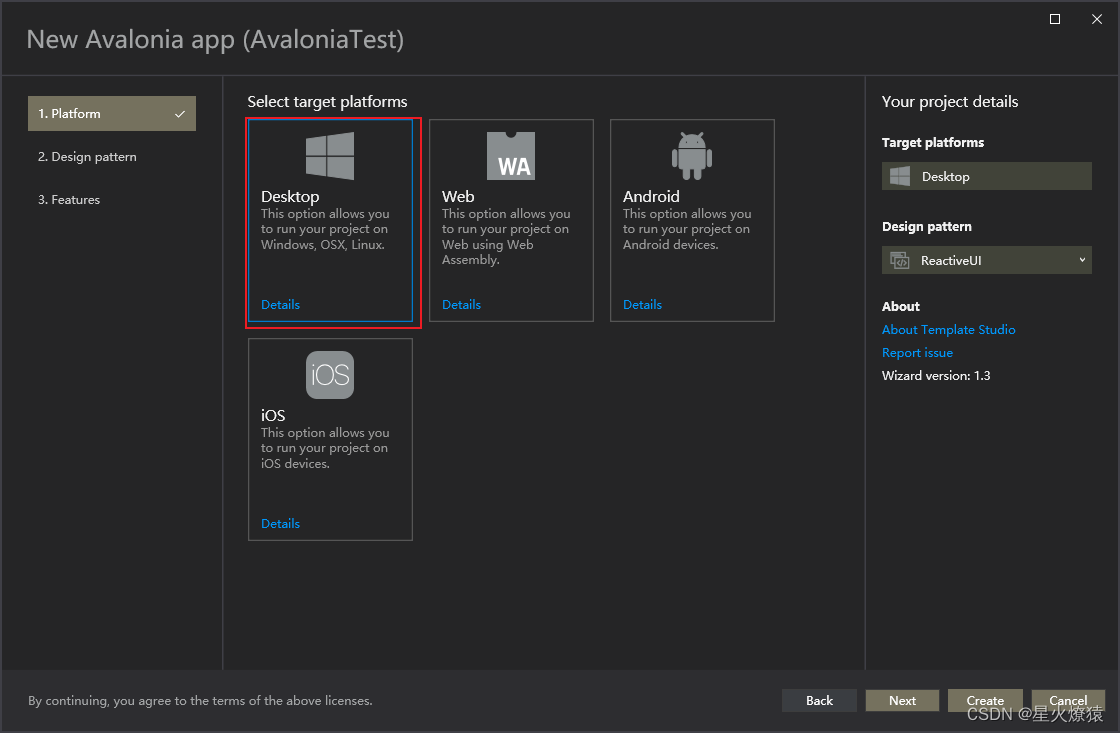
选择Desktop,点击Next

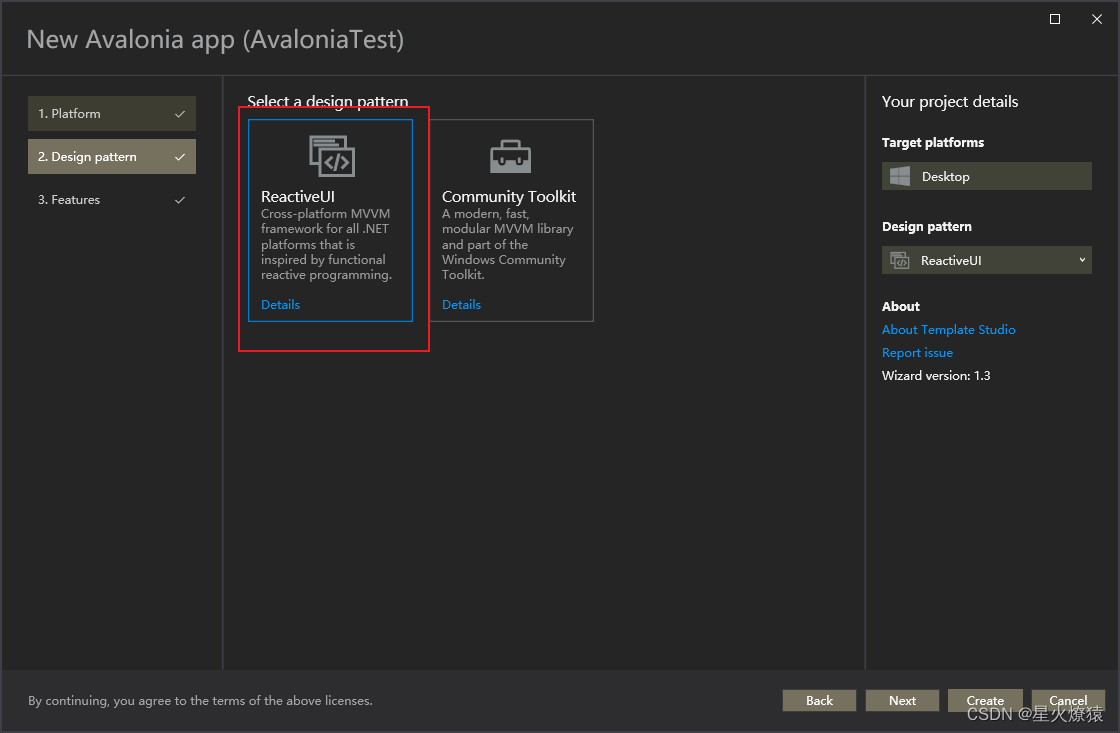
、
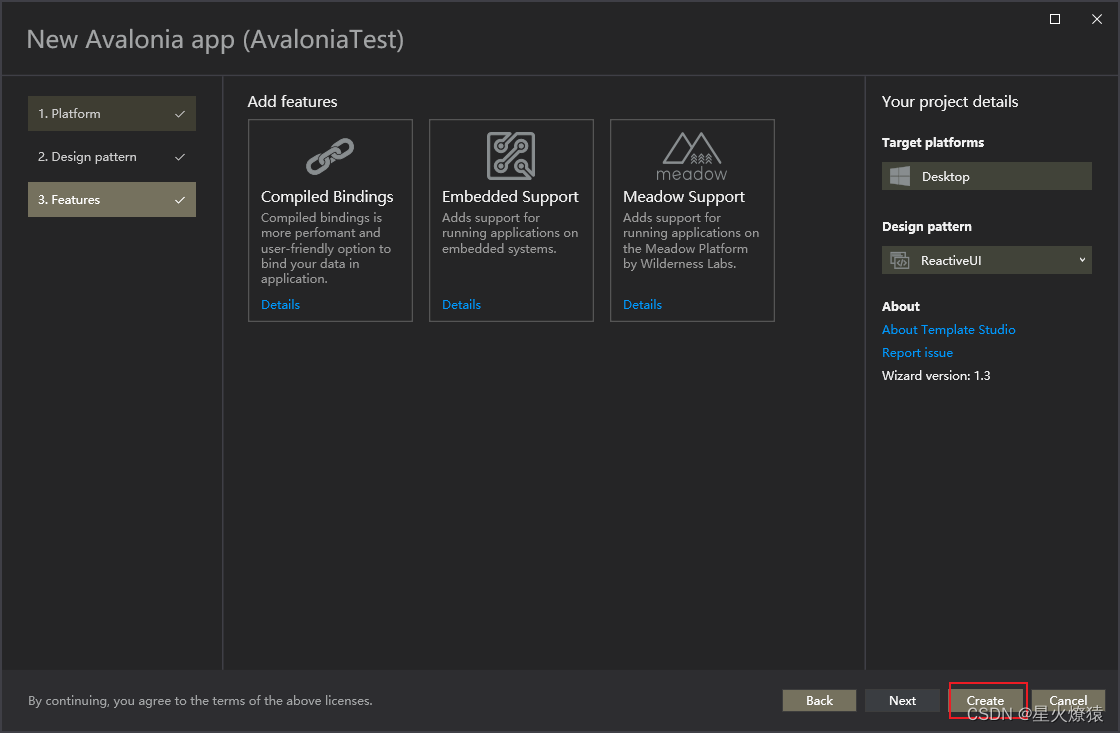
、、、、、、、

点击Creat,完成创建

创建好的解决方案如下:

从字面上也很好理解,AvaloniaTest.Desktop是我们客户端应用的启动程序,AvaloniaTest为Avalonia的核心业务实现层。这里模版给我们做了一个分离,其实写一起也是没有问题的。
运行代码如下:

代码分析
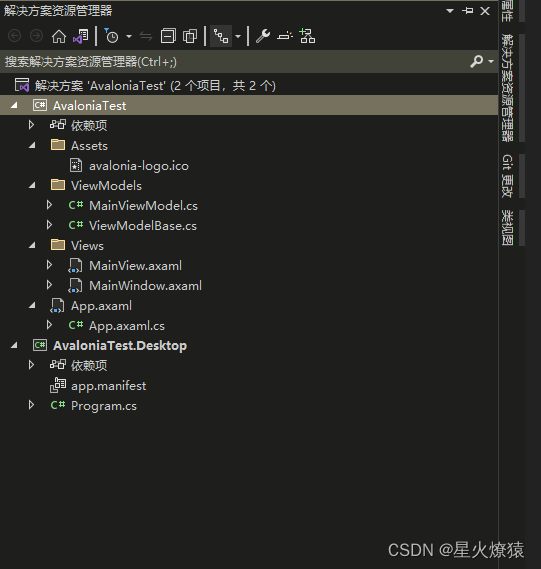
项目结构树展开如下:

Program.cs
using System;
using Avalonia;
using Avalonia.ReactiveUI;
namespace AvaloniaTest.Desktop;
class Program
{
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
[STAThread]
public static void Main(string[] args) => BuildAvaloniaApp()
.StartWithClassicDesktopLifetime(args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
.WithInterFont()
.LogToTrace()
.UseReactiveUI();
}
这里就是用Avalonia 的 AppBuilder配置了一下应用,包括配置App启动类启用平台保护,日志还有就是ReactiveUI等操作,最后调用StartWithClassicDesktopLifetime来设置当前应用的生命周期。
App.axaml
using Avalonia;
using Avalonia.Controls.ApplicationLifetimes;
using Avalonia.Markup.Xaml;
using AvaloniaTest.ViewModels;
using AvaloniaTest.Views;
namespace AvaloniaTest;
public partial class App : Application
{
public override void Initialize()
{
AvaloniaXamlLoader.Load(this);
}
public override void OnFrameworkInitializationCompleted()
{
if (ApplicationLifetime is IClassicDesktopStyleApplicationLifetime desktop)
{
desktop.MainWindow = new MainWindow
{
DataContext = new MainViewModel()
};
}
else if (ApplicationLifetime is ISingleViewApplicationLifetime singleViewPlatform)
{
singleViewPlatform.MainView = new MainView
{
DataContext = new MainViewModel()
};
}
base.OnFrameworkInitializationCompleted();
}
}
OnFrameworkInitializationCompleted 这里头是设置了Window和ViewModel的绑定。
AvaloniaXamlLoader.Load(this);
将当前页面加入到 Avalonia的组件库里面去。