选择模板
首先我们要选一个好的模板,然后对模板进行剪裁。我的模板是在站长之家进行下载的
素材下载-分享综合设计素材免费下载的平台-站长素材
我选的模板的具体地址是 个人博客资讯网页模板
这里需要我们学习一下在前边一篇文章里提到的HTML、JavaScript、CSS。
有一定背景知识,修改的时候就不至于无从下手了。所以需要一点基础支持储备。
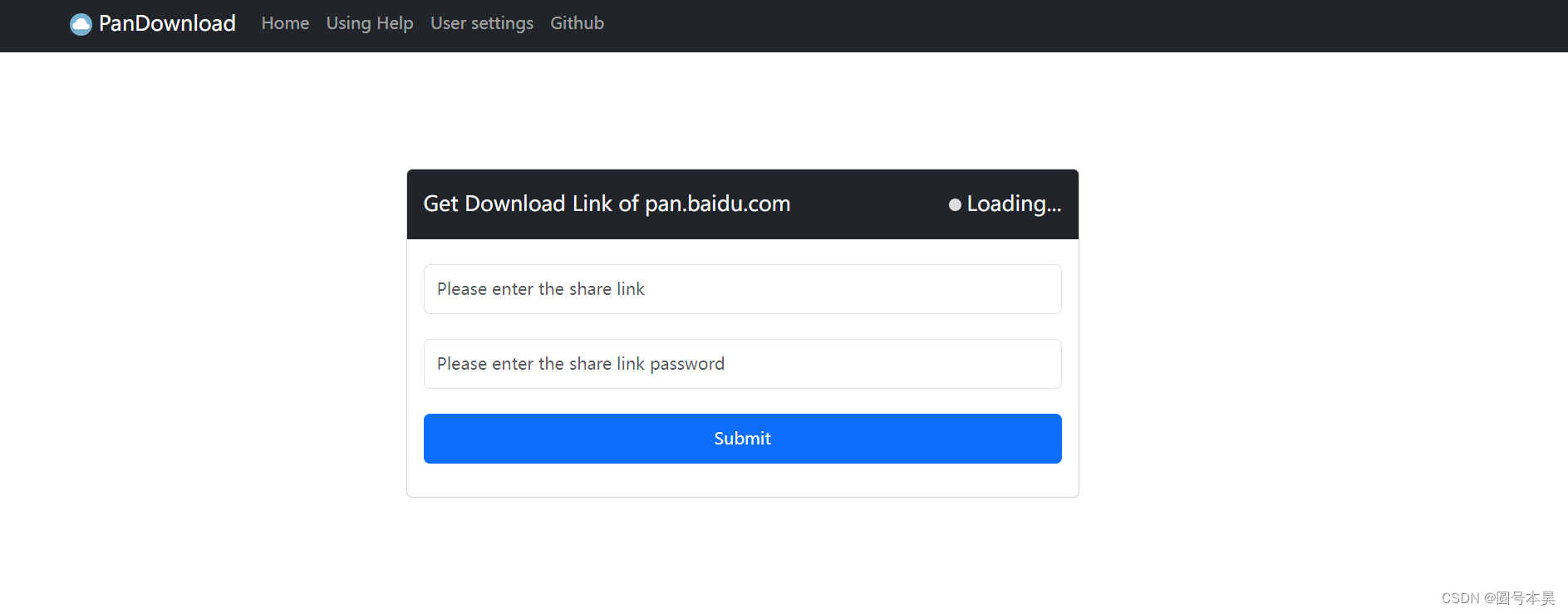
当选中之后,可以选中图中按钮进行预览

在预览页面中可以点图标,测一下网页的响应式支持

这个模板还不错,代码也比较少,改起来比较简单。
修改模板
这里我下载了VSCODE,使用VSCODE编辑会方便些。推荐大家也下载一下,这个是开源免费的

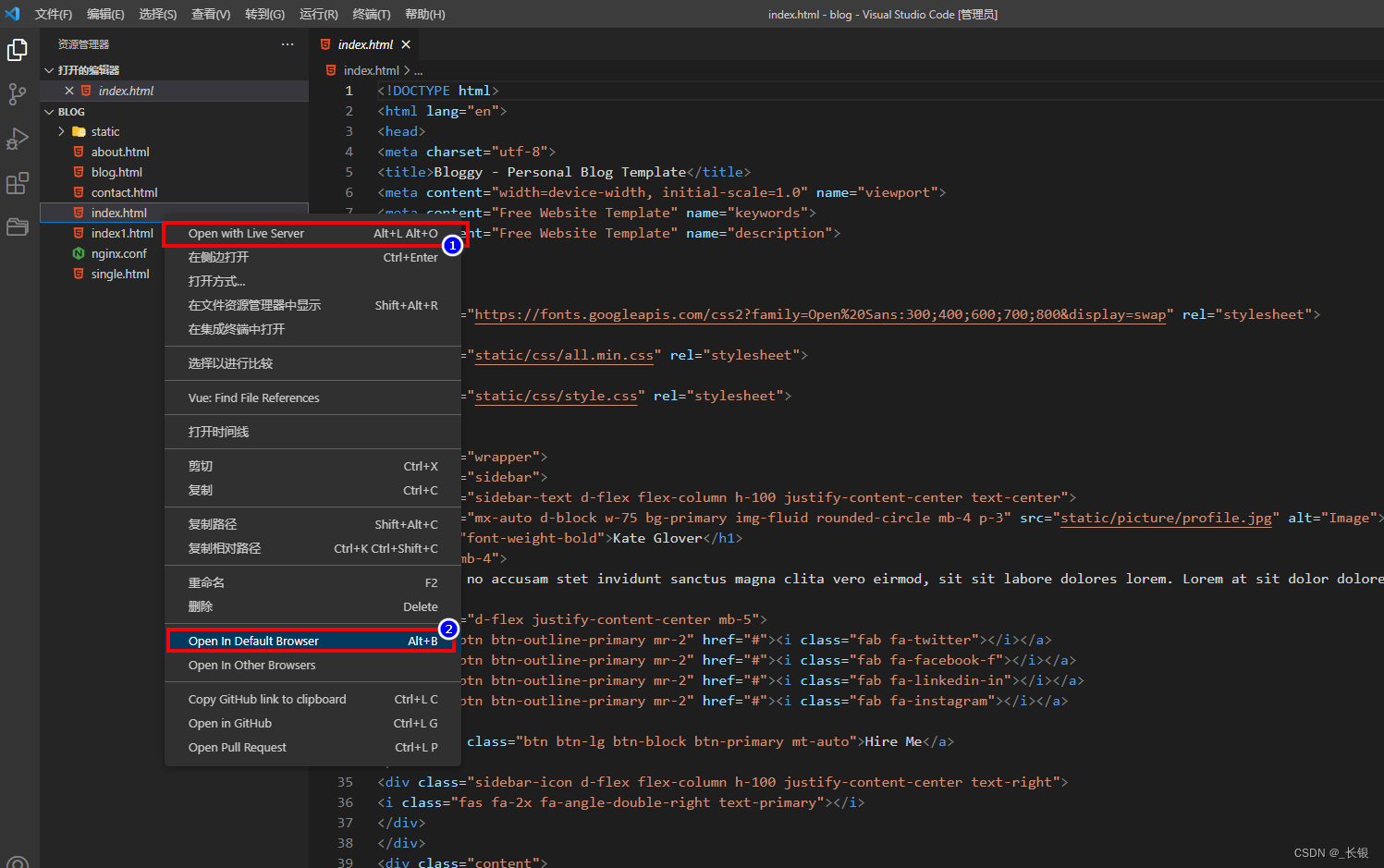
下载安装之后,我们选择解压后的文件夹

之后就可以在文件列表中看到对应的文件了。在修改过程中,我们可以通过选项1来浏览器中查看对应内容。每次修改之后,直接在浏览器中刷新,即可看到修改后的内容。如果你有两个屏幕,使用选项会2会更方便,因为会自动刷新:

一般而言,我们的博客想要保留的会有两个部分,一个主页模板,主页中包含了文章列表。一个明细页模板,用来展示具体内容。个人说明倒次之了,毕竟大家是来看内容的。
未完待续。







![C++:智能指针[重点!]](https://img-blog.csdnimg.cn/direct/a30e37a2b3304962a6dbb6f8211b115a.png)