随着移动互联网的快速发展,微信小程序作为一种新型的应用形态,凭借其轻量化、易用性等特点,逐渐成为了移动开发领域的新宠。
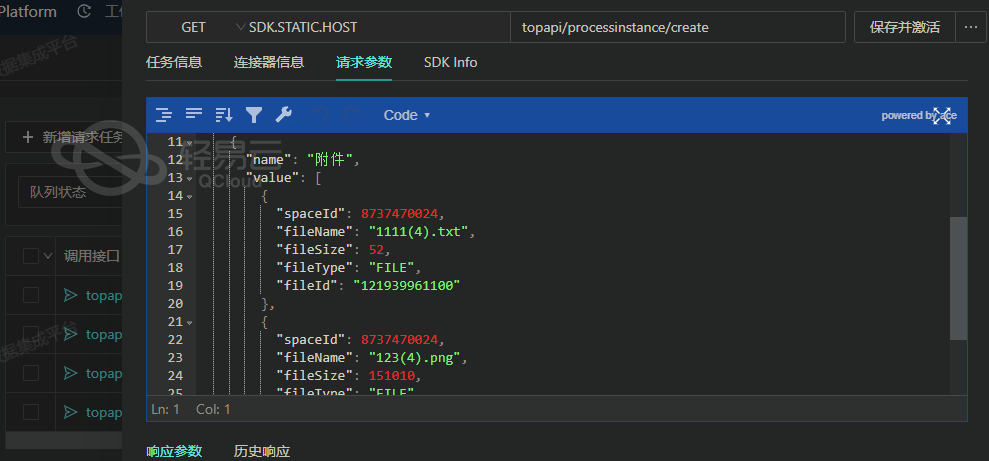
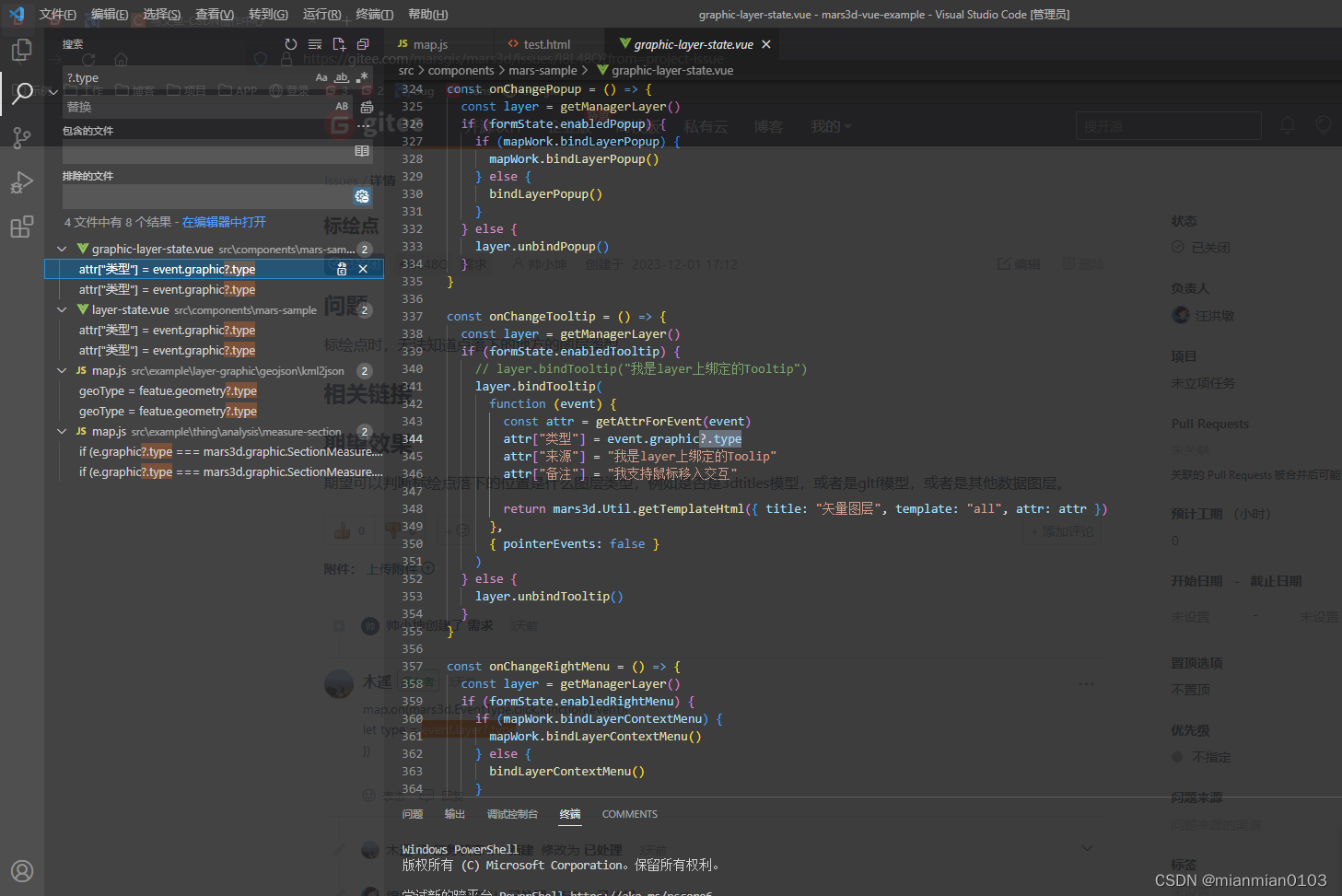
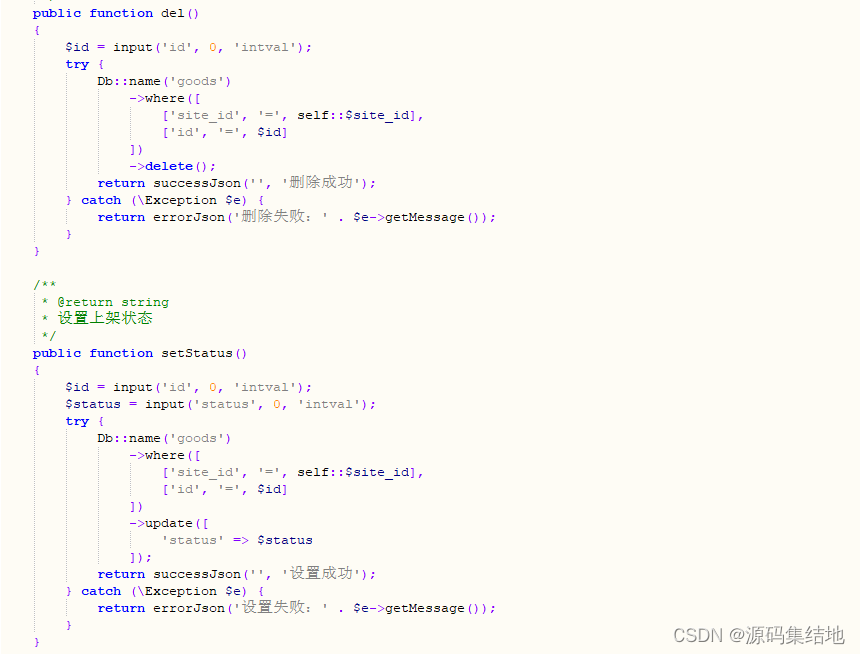
以下是部分代码示例:

系统特色功能一览:
1.完善的开发工具:本系统提供了一整套完善的微信小程序开发工具,包括代码编辑器、模拟器、调试器等,可帮助开发者更高效地进行小程序的开发与调试。
2.丰富的组件库:系统内置了多种小程序组件,如按钮、输入框、列表、表单等,开发者可以通过简单的配置,快速实现界面开发。
3.智能的模板引擎:系统支持基于模板引擎的开发方式,开发者可以通过模板创建页面,减少重复编写代码的工作量,提高开发效率。
4.强大的云服务功能:系统集成了微信云服务,开发者可以利用云函数、云存储等功能,实现小程序的数据处理、用户管理等后端服务。
5.易于扩展的开放平台:系统支持接入第三方服务,开发者可以通过开放平台集成各类插件、SDK等,扩展小程序的功能。
6.全面的教程与文档:系统提供了完善的开发文档和教程,帮助开发者快速上手,解决开发过程中的常见问题。
源码下载地址:春哥技术博客或帮企商城获取。