0 前言
在RTOS中,我们经常用到软件定时器来为我们处理一些对于实时性要求不高的定时任务。在裸机开发中,我们可能也有很多需要定时执行的任务,为了优雅地执行这些定时任务,本文设计一个在裸机下使用的简单软件定时器,提供类RTOS软件定时器的功能。
1 功能测试
在《设计一个在裸机下使用的简单软件定时器(2):软件设计》中我们已经完成了软件定时器的设计,下面是测试环节。
1.1 部署函数到目标位置
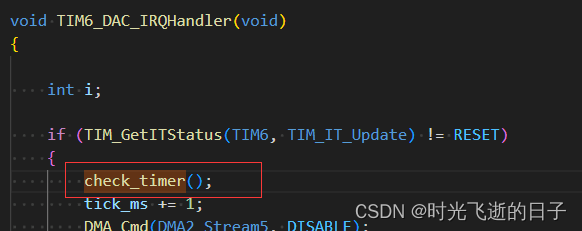
(1)将检查定时器函数放到1ms的定时器中断内

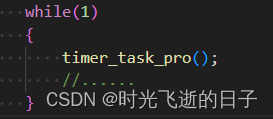
(2)将定时任务处理函数放到主循环内

1.2 增加定时任务测试
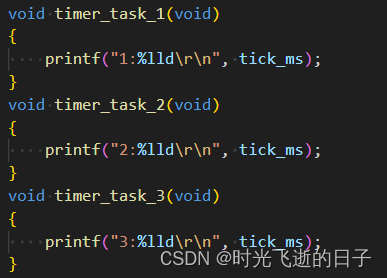
这里我们增加3个定时任务,周期分别为5s、10s、15s,分别是周期执行、单次执行、周期执行,定时回调函数内打印当前tick,3个定时任务回调函数如下所示:

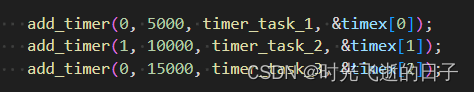
增加这3个定时器任务的语句如下:

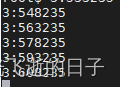
测试结果如下:

(1)任务1(红点标记处)间隔5s执行,正常。
(2)任务2(黄点标记处)只执行1次,正常。
(3)任务3(绿点标记处)间隔15s执行,正常。
1.3 删除定时任务测试
在1.2的基础上,我们将任务1删除,语句如下:

测试结果如下:

可以看到,只有没被删除的任务3仍在间隔15s执行,任务1和任务2已经不会执行了。
2 总结
(1)增加一个软件定时器需要同时定义一个软件定时器结构体变量和回调函数。
(2)删除一个软件定时器只需要传入软件定时器变量的内存地址即可。