需求期望:
期望可以判断标绘点落下的位置是什么图层类型,例如是否是3dtitles模型,或者是gltf模型,或者是其他数据图层。
需求来源:
标绘点时,无法知道点落下的地方的图层类型
解决方案:
map.on(mars3d.EventType.click,function(event){
let type = event.layer?.type
})
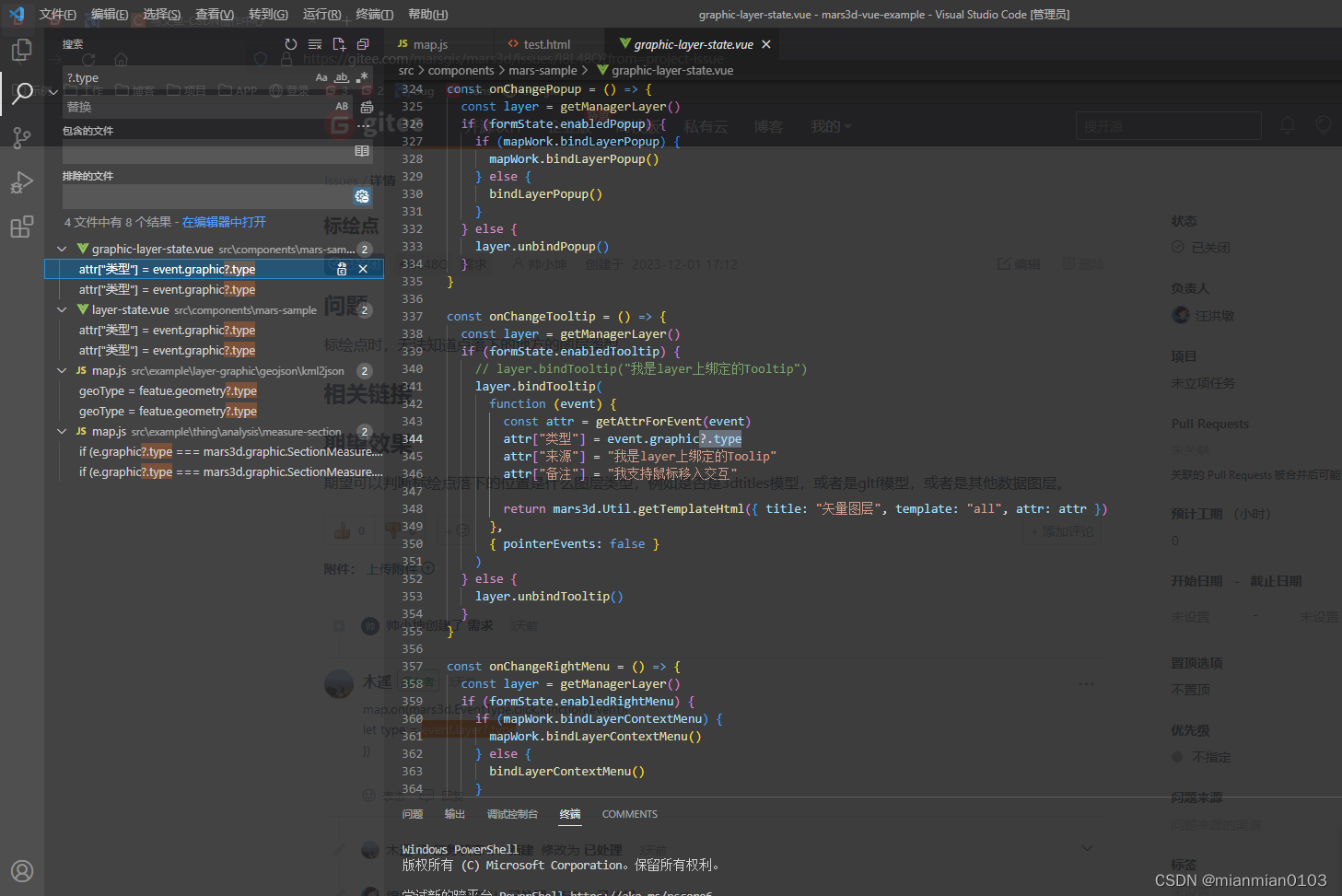
主要参考代码是Mars3d的示例代码,图层管理组件的判断逻辑。
const onChangeTooltip = () => {
const layer = getManagerLayer()
if (formState.enabledTooltip) {
// layer.bindTooltip("我是layer上绑定的Tooltip")
layer.bindTooltip(
function (event) {
const attr = getAttrForEvent(event)
attr["类型"] = event.graphic?.type
attr["来源"] = "我是layer上绑定的Toolip"
attr["备注"] = "我支持鼠标移入交互"
return mars3d.Util.getTemplateHtml({ title: "矢量图层", template: "all", attr: attr })
},
{ pointerEvents: false }
)
} else {
layer.unbindTooltip()
}
}

Mars3d的学习地址:
下载示例git clone https://gitee.com/marsgis/mars3d-vue-example.git
全局搜索学习示例逻辑。
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技