一、系统简介
本项目采用idea工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:管理员,学生,社长
获取方式:基于javaweb的学院社团管理系统(idea+servlet+jsp) - 九鸟网
二、模块简介
管理员
1、个人信息管理
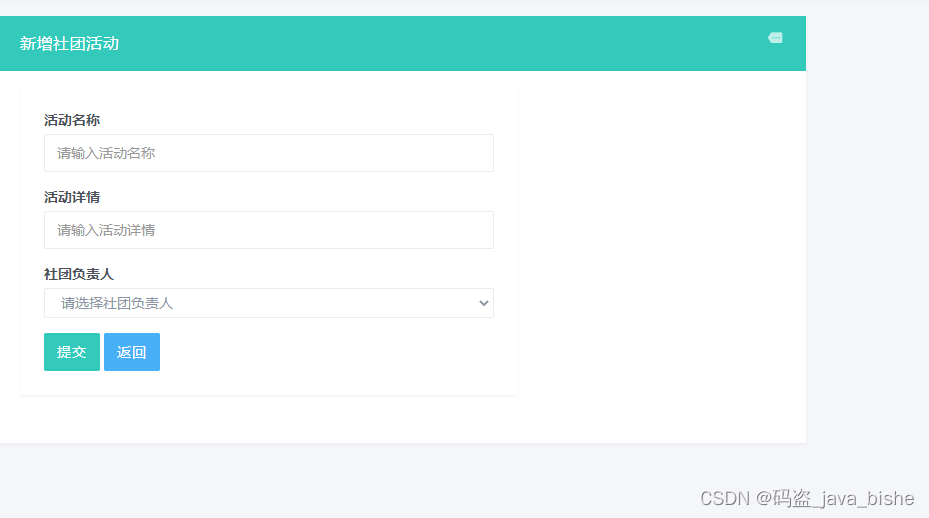
2、社团活动管理
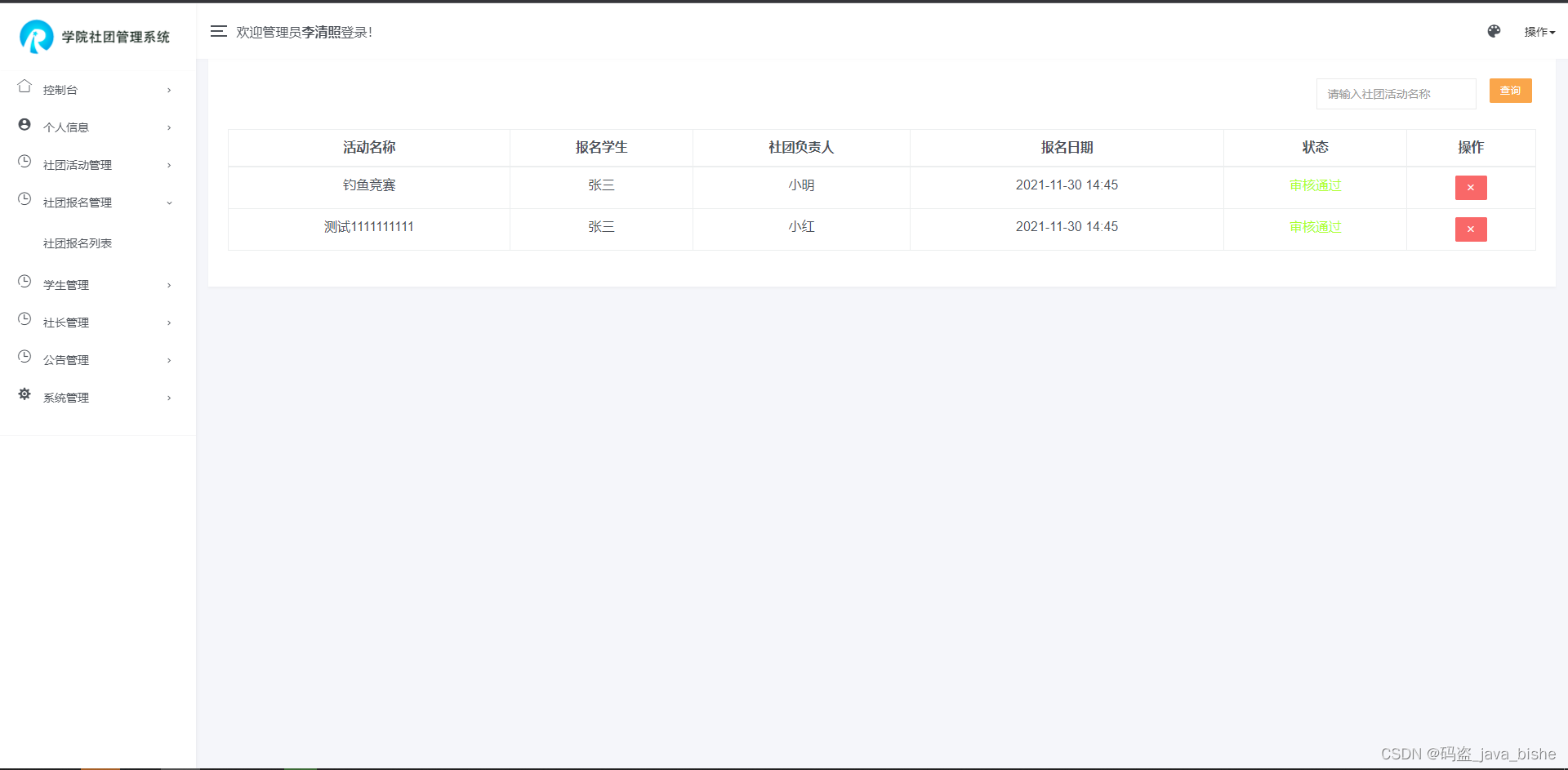
3、社团报名管理
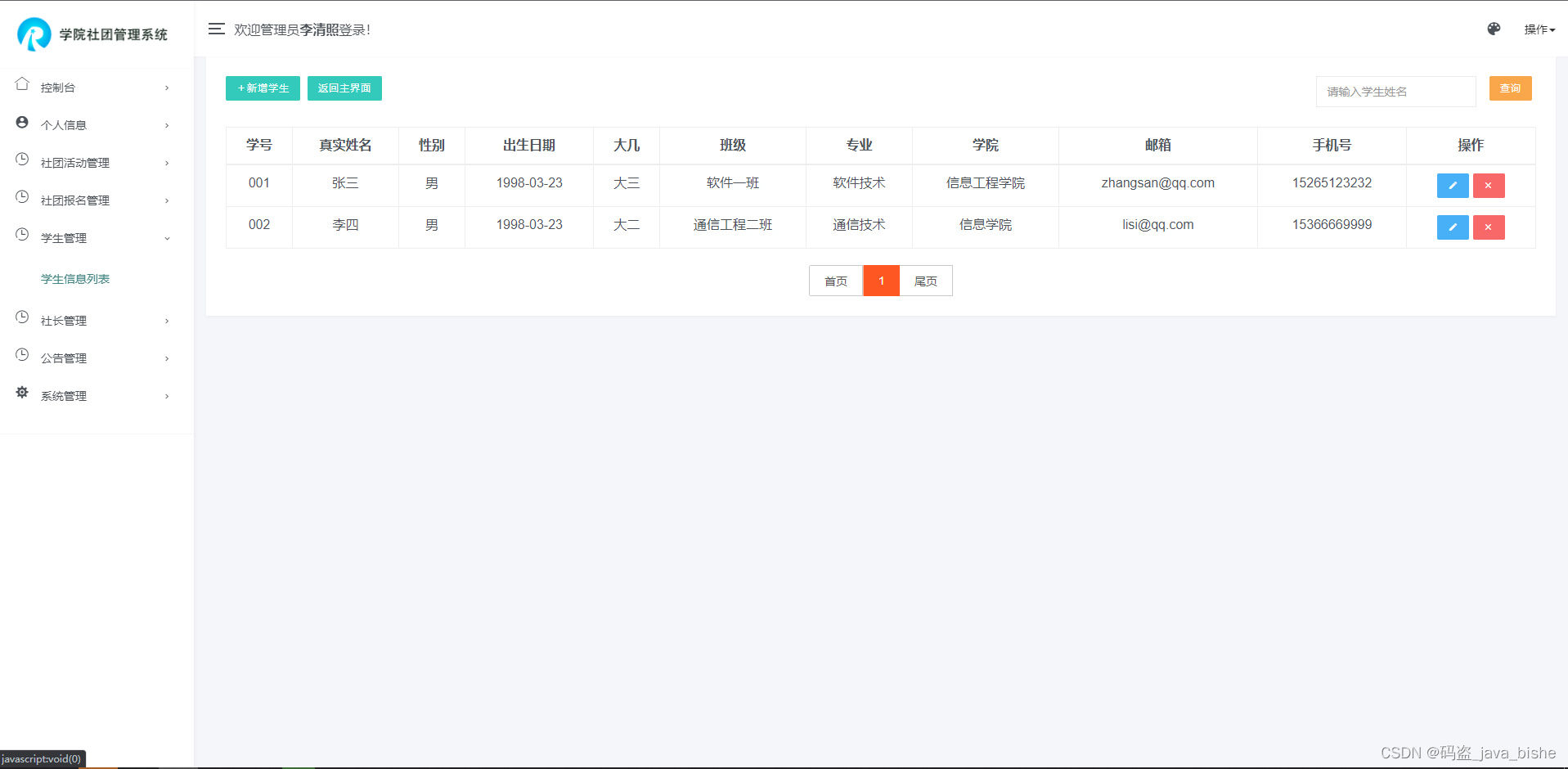
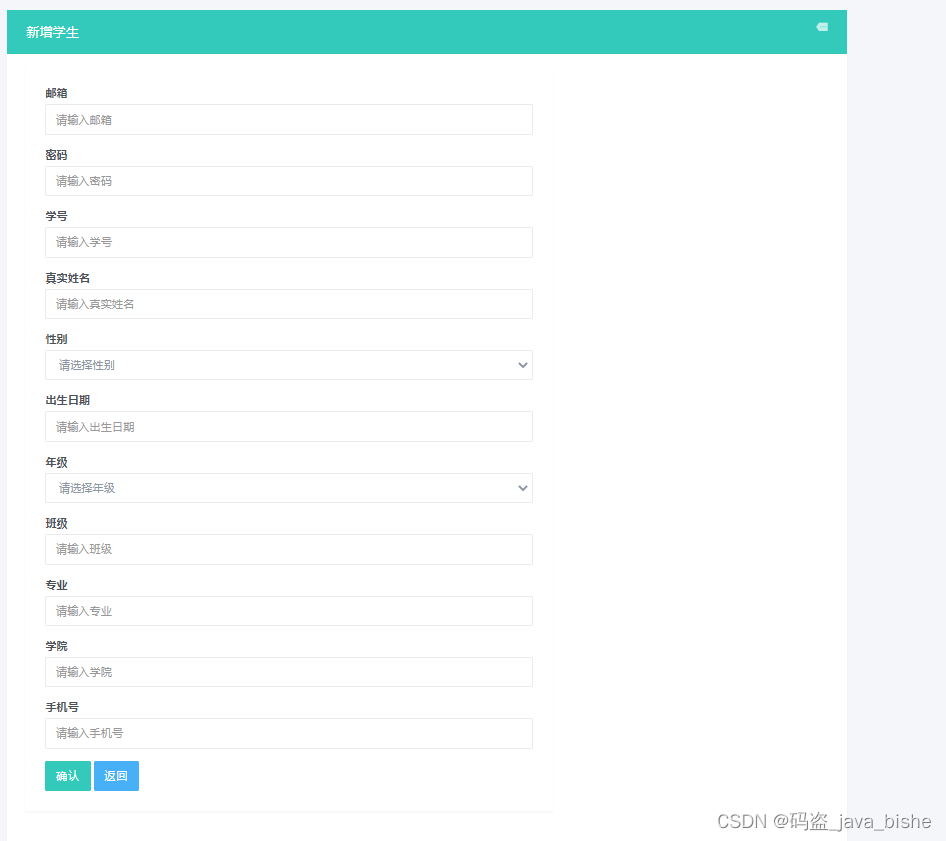
4、学生管理
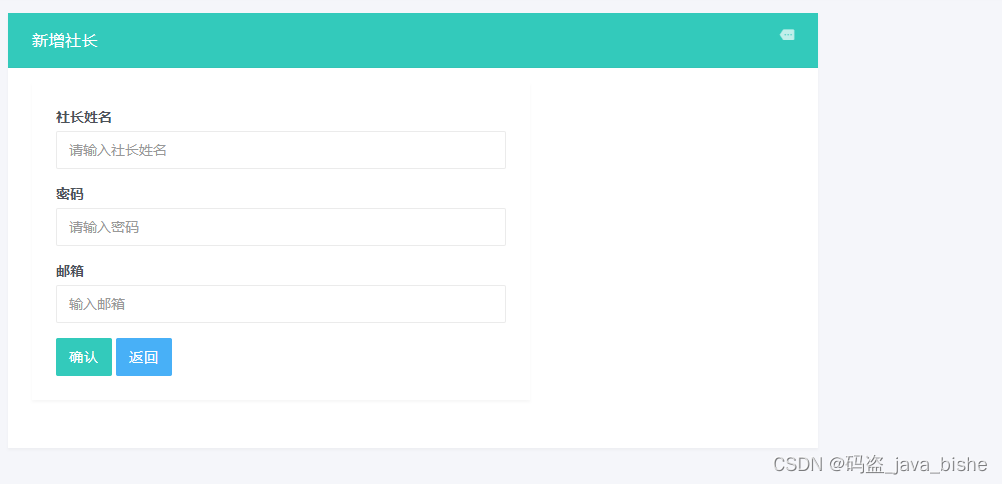
5、社长管理
6、公告管理
7、登录
学生
1、登录注册
2、个人信息管理
3、社团报名管理
4、社团报名历史记录查询
5、公告管理
社长
1、登录
2、我的社团报名管理
3、个人信息维护
4、公告管理
项目简介
难度等级:✩✩✩
用户类型:3角色(管理员,学生,社长)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:7张表
JSP页面数量:20多张
是否有分页:有分页
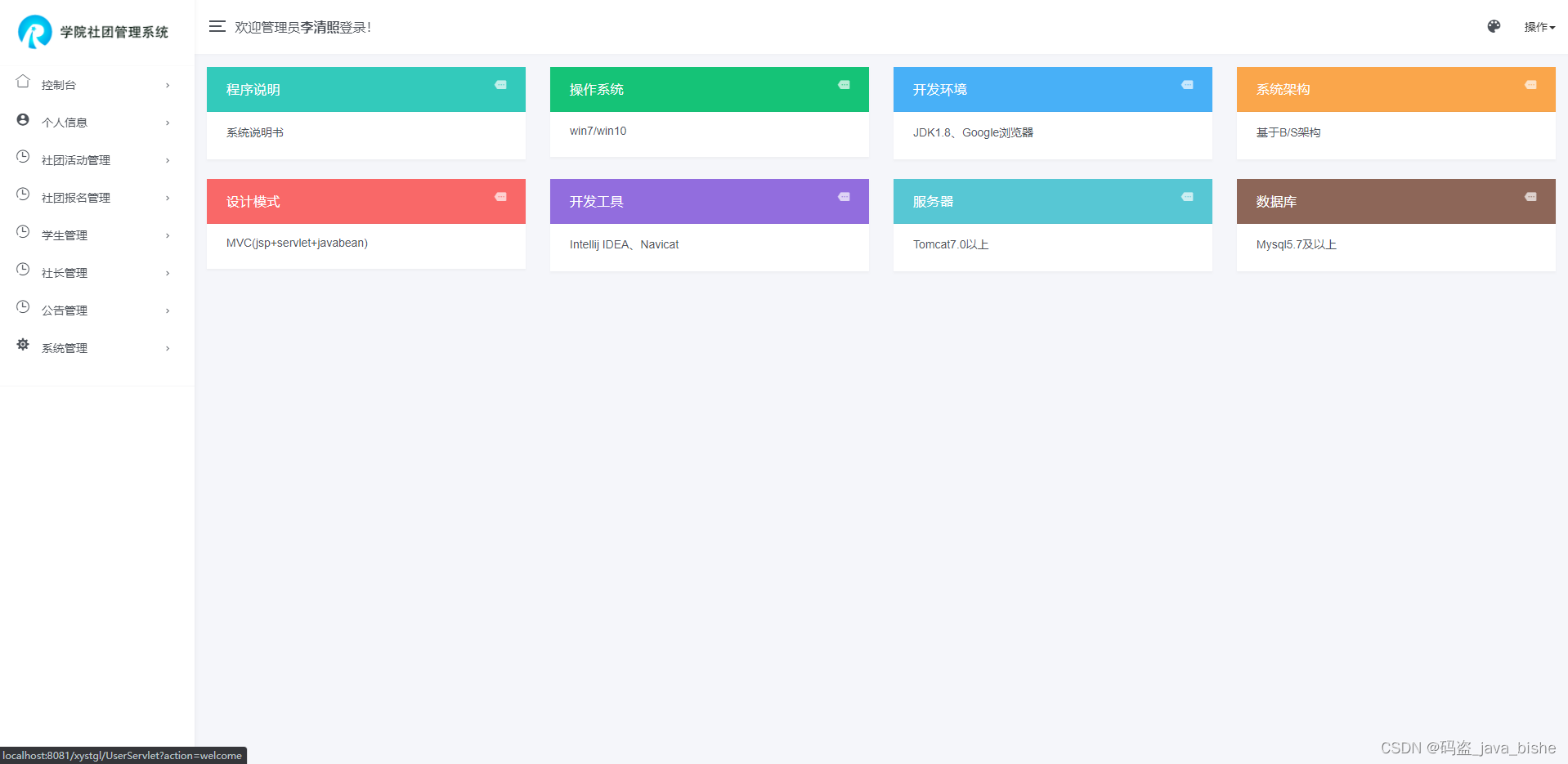
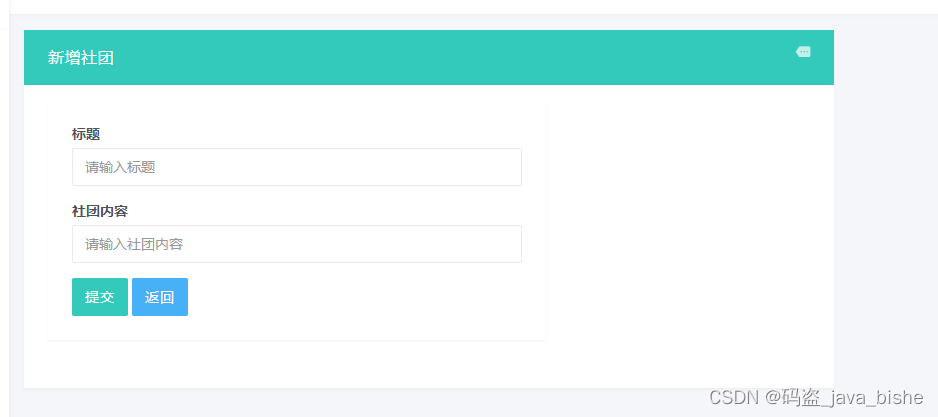
相关截图












相关代码
登录
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<jsp:include page="/WEB-INF/common/header.jsp"/>
<body>
<div class="row lyear-wrapper">
<div class="lyear-login">
<div class="login-center">
<div class="login-header text-center">
<a href=""> <h4 style="color: #15c377;">学院社团管理系统</h4></a>
</div>
<form action="" method="post" >
<div class="form-group has-feedback feedback-left">
<input type="text" placeholder="请输入邮箱" class="form-control" name="email" id="email" />
<span class="mdi mdi-account form-control-feedback" aria-hidden="true"> </span>
<span id="msg" style="color:red;"></span>
</div>
<div class="form-group has-feedback feedback-left">
<input type="password" placeholder="请输入密码" class="form-control" id="password" name="password" />
<span class="mdi mdi-lock form-control-feedback" aria-hidden="true"></span>
<span id="msg2" style="color:red;"></span>
</div>
<div class="form-group has-feedback feedback-left row">
<div class="col-xs-12">
<select class="form-control" id="type" name="example-select" size="1">
<option value="1">请选择角色</option>
<option value="1">学生</option>
<option value="2">社长</option>
<option value="3">管理员</option>
</select>
</div>
</div>
<font color="red">${message}</font>
<div class="form-group"><!-- onclick="location.href='index.html'" -->
<button class="btn btn-block btn-primary" type="button" id="login" >立即登录</button>
</div>
</form>
<button class="btn btn-block btn-primary" type="button" onclick="location.href='UserServlet?action=toRegsite'">去注册</button>
<hr>
<footer class="col-sm-12 text-center">
</footer>
</div>
</div>
</div>
<script type="text/javascript">
layui.use(['layer', 'form','jquery'], function(){
var layer = layui.layer
,form = layui.form
,jquery=layui.jquery;
$("#login").on("click", function() {
var email = $("#email").val().trim(); // trim()去除空格
var password = $("#password").val().trim();
var type = $("#type").val();
if(!email) {
$("#msg").html("邮箱不能为空!");
$("#email").focus(); // 聚焦
return false;
} else {
if(!password) {
$("#msg").html("密码不能为空!");
$("#password").focus(); // 聚焦
return false;
} else {
$("#msg").html("");
}
}
$.ajax({
type: "post", // post或get
url: "${pageContext.request.contextPath}/UserServlet?action=login", // 提交路径
data: {
email: email,
password: password,
type:type,
},
// dataType: "json", // 指定后台传来的数据是json格式
success: function(data) {
if (data == "ok") {
layer.msg('登陆成功!', {icon: 6});
// 延迟跳转
window.setTimeout("window.location='${pageContext.request.contextPath}/UserServlet?action=toMain'",900);
} else if(data=="error"){
layer.tips('邮箱或密码错误!', '#login', {
tips: [2, '#FF5722'],
time: 4000
});
}else if(data=="error1"){
layer.msg("邮箱和类型不匹配",function () {3000})
}
},
error: function(err) {}
})
})
});
</script>
</body>
</html> /**
* 登录
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//处理登录
//清空登录记录
request.getSession().invalidate();
//进行登录操作
String email = request.getParameter("email");
String password = request.getParameter("password");
String type = request.getParameter("type");
Admin admin = new Admin();
User user = new User();
Student student = new Student();
if(type != null && type.equals("1")){
student.setEmail(email);
student.setPwd(password);
Student stu = us.selectStudent(student);
if(stu != null){
response.getWriter().print("ok");
request.getSession().setAttribute("student",stu);
request.getSession().setAttribute("flag",1);
}else{
response.getWriter().print("error");
}
}else if(type != null && type.equals("2")){
user.setEmail(email);
user.setPwd(password);
User user1 = us.selectUser(user);
if(user1 != null){
response.getWriter().print("ok");
request.getSession().setAttribute("user",user1);
request.getSession().setAttribute("flag",2);
}else{
response.getWriter().print("error");
}
}else if(type != null && type.equals("3")){
admin.setEmail(email);
admin.setPwd(password);
Admin admin1 = us.selectAdmin(admin);
if(admin1 != null){
response.getWriter().print("ok");
request.getSession().setAttribute("admin",admin1);
request.getSession().setAttribute("flag",3);
}else{
response.getWriter().print("error");
}
}else{
response.getWriter().print("error1");
}
}


](https://img-blog.csdnimg.cn/img_convert/0f81adef851d6bb2e8c0ef9a90c35477.jpeg)