🌈个人主页:前端青山
🔥系列专栏:JavaScript篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript-BOM的概念和常用API
BOM的概念和常用API
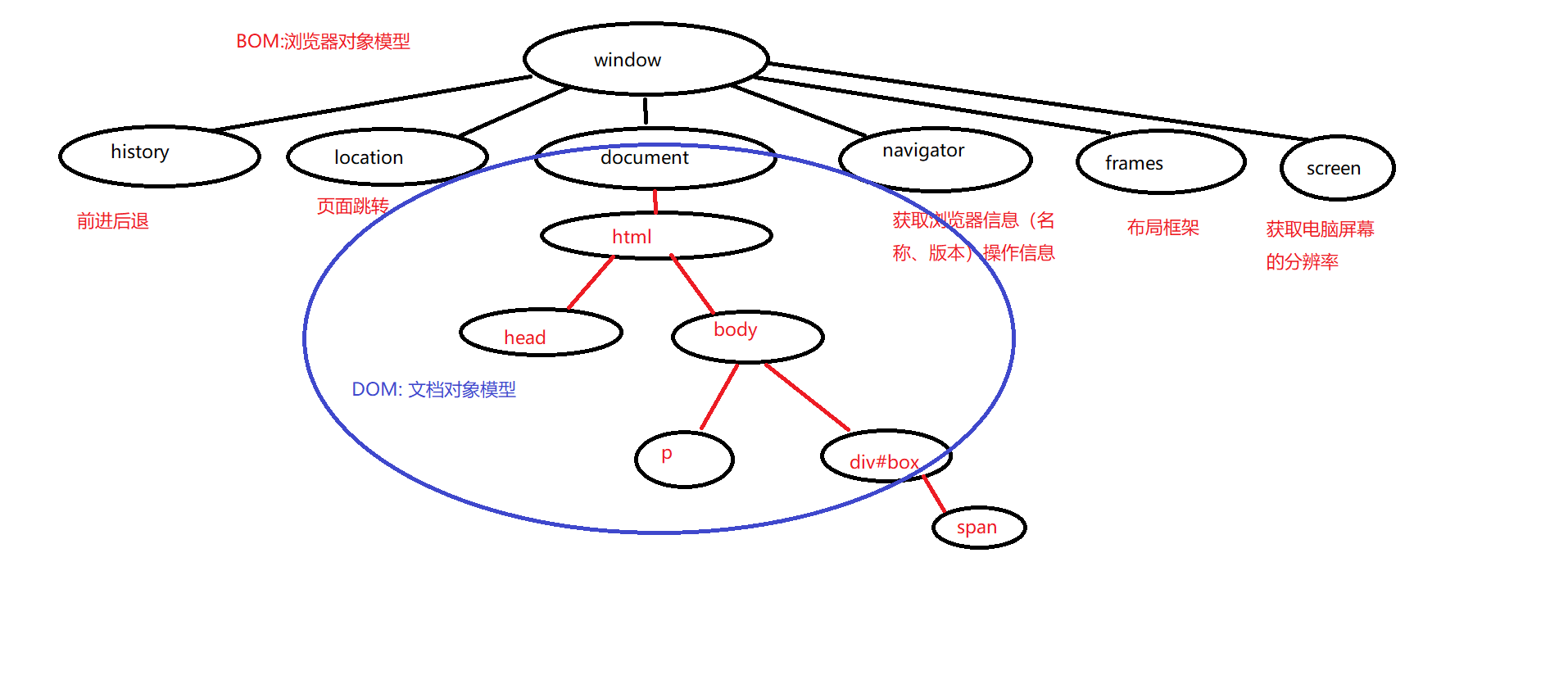
BOM
-
BOM(Browser Object Model): 浏览器对象模型 -
其实就是操作浏览器的一些能力
-
我们可以操作哪些内容
-
获取一些浏览器的相关信息(窗口的大小)
-
操作浏览器进行页面跳转
-
获取当前浏览器地址栏的信息
-
操作浏览器的滚动条
-
浏览器的信息(浏览器的版本)
-
让浏览器出现一个弹出框(
alert/confirm/prompt) -
...
-
-
BOM的核心就是window对象 -
window是浏览器内置的一个对象,里面包含着操作浏览器的方法

innerHeight / innerWidth : 获取浏览器窗口的尺寸
window.innerHeight: 表示窗口内容区域(浏览器窗口)的高度,包含滚动条的。
window.innerWidth: 表示窗口内容区域(浏览器窗口)的宽度,包含滚动条的。
var windowHeight = window.innerHeight
console.log(windowHeight)
var windowWidth = window.innerWidth
console.log(windowWidth)onload / onresize / onscroll 事件
onload : 加载事件
-
是在页面所有资源加载完毕后执行的
window.onload = function () { console.log('页面已经加载完毕') }
onscroll : 滚动事件
-
这个
onscroll事件是当浏览器的滚动条滚动的时候触发 -
或者鼠标滚轮滚动的时候触发
-
注: 必须有滚动条时,才可触发
window.onscroll = function () { console.log('浏览器滚动了') }
浏览器滚动的距离
-
浏览器内的内容即然可以滚动,那么我们就可以获取到浏览器滚动的距离
-
思考一个问题?
-
浏览器真的滚动了吗?
-
其实我们的浏览器是没有滚动的,是一直在那里
-
滚动的是什么?是我们的页面
-
所以说,其实浏览器没有动,只不过是页面向上走了
-
-
所以,这个已经不能单纯的算是浏览器的内容了,而是我们页面的内容
-
所以不是在用
window对象了,而是使用document对象
浏览器卷去的尺寸 scrollTop / scrollLeft
scrollTop
-
获取的是页面向上滚动的距离
-
一共有两个获取方式
-
document.body.scrollTop -
document.documentElement.scrollTop
window.onscroll = function () { console.log(document.body.scrollTop) console.log(document.documentElement.scrollTop) }-
两个都是获取页面向上滚动的距离
-
区别:
-
IE 浏览器
-
没有
DOCTYPE声明的时候,用这两个都行 -
有
DOCTYPE声明的时候,只能用document.documentElement.scrollTop
-
-
Chrome 和 FireFox
-
没有
DOCTYPE声明的时候,用document.body.scrollTop -
有
DOCTYPE声明的时候,用document.documentElement.scrollTop
-
-
-
scrollLeft
-
获取页面向左滚动的距离
-
也是两个方法
-
document.body.scrollLeft -
document.documentElementLeftwindow.onscroll = function () { console.log(document.body.scrollLeft) console.log(document.documentElement.scrollLeft) } -
两个之间的区别和之前的
scrollTop一样
-
alert / confirm / prompt 弹出层
alert() : 在浏览器中弹出一个警告框。
confirm() : 在浏览器中弹出一个选择框。
prompt() : 在浏览器中弹出一个输入框。
-
练习(面试题)
-
在界面上弹出一个带输入的提示框,只能输入数字,如果输入的数字大于10,点击确定以后,弹出提示框,提示我们是否进行输入的数 + 10, confirm("是否进行输入的数 + 10")
<1>如果点击确定,输出表达式和结果,
<2>如果点击取消,重新弹出带输入的提示框,重复上述操作
如果输入的数小于10,直接弹出警告框,无法运算
点击取消,就不进行后面操作。直接退出循环
-
location / history
-
location 对象
页面跳转
-
window.location
-
location.href
-
location.assign()
刷新页面
-
location.reload([true]) true: 不经过浏览器缓存,从远程服务器加载数据。 false(默认值):从本地缓存中加载数据。
-
-
history 对象
-
页面刷新 : history.go(0)
-
后退: history.back()
-
前进:history.forword()
-
window.scrollTo()
-
语法:
window.scrollTo(x,y)
window.scrollTo(options)
-
参数:
-
x : 文档中的横轴坐标
-
y : 文档中的纵轴坐标
-
options : 一个包含三个属性的对象:
-
top : 等同于 y
-
left : 等同于 x
-
behavior类型 String,表示滚动行为,支持参数 smooth(平滑滚动),instant(瞬间滚动),默认值 auto
-
window.open / window.close
-
open() : 打开新窗口
-
close : 关闭当前窗口
本地存储 localStorage / sessionStorage的基本使用
localStorage : 本地存储
-
理论上没有大小限制,实际上浏览器限制大小在5M
-
数量没有限制
-
有效期,长期有效
-
不可在浏览器的隐私模式下查看,安全
sessionStorage : 会话存储
-
理论上没有大小限制,实际上浏览器限制大小在5M
-
数量没有限制
-
会话结束时,即关闭浏览器(退出页面)时,数据消失
-
不可在浏览器的隐私模式下查看,安全
如何在本地存储或会话存储中添加数据?
-
window.localStorage.key = value
-
window.sessionStorage.key = value
-
window.localStorage['key'] = value
-
window.sessionStorage['key'] = value
-
window.localStorage.setItem(key,value)
-
window.sessionStorage.setItem(key,value)
如何获取本地存储或会话存储中的数据?
-
window.localStorage.key
-
window.sessionStorage.key
-
window.localStorage['key']
-
window.sessionStorage['key']
-
window.localStorage.getItem(key)
-
window.sessionStorage.getItme(key)
如何删除本地存储或会话存储中的数据?
-
window.localStorage.removeItem(key)
-
window.sessionStorage.removeItem(key)
清空
-
window.localStorage.clear()
-
window.sessionStorage.clear()
获取所有的信息
-
key() : 获取key
-
length : 长度
for(let i = 0,len = window.localStorage.length;i <len ;i ++){ let key = window.localStorage.key(i); //获取所有的key let value = window.localStorage.getItem(key); //获取所有的value }
DOM的基本概念及操作
获取元素
-
document.getElementById('id') : 通过id获取元素对象
-
document.getElementsByTagName('标签名') : 通过标签名获取元素对象的集合,返回伪数组。
-
document.getElementsByName('name属性') : 通过name属性获取元素对象的集合,返回伪数组。
-
document.getElementsByClassName('class名') : 通过class属性获取元素对象的集合,返回伪数组 (IE9以下不兼容)
//byClassName的兼容
function byClassName(obj,className){
if(obj.getElementsByClassName){
//支持
return obj.getElementsByClassName(className);
}else{
//不支持
//1. 获取所有节点对象
var eles = obj.getElementsByTagName('*');
//创建一个空数组
var arr = [];
//遍历所有对象
for(var i = 0,len = eles.length;i < len;i ++){
//检测
if(eles[i].className === className){
arr.push(eles[i]);
}
}
return arr;
}
}-
document.querySelector('选择器') : 通过选择器获取元素对象。 (IE8以下不兼容)
-
document.querySelectorAll('选择器') : 获取选择器获取元素对象的集合,返回伪数组。(IE8以下不兼容)
操作案例
-
回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 5000px;
}
#box{
width: 50px;
height: 50px;
background: red;
color: yellow;
position: fixed;
right: 50px;
bottom: 50px;
display: none;
}
</style>
</head>
<body>
<div id="box">顶部</div>
<script>
//获取页面元素
var o_box = document.querySelector('#box');
//1. 求滚动条到顶端的距离
//2. 触发滚动事件 onscroll
//添加事件
window.onscroll = function(){
// console.log('呵呵');
// 求滚动条到顶端的距离
// 除了低版本谷歌都支持
// var scrollTop = document.documentElement.scrollTop;
//低版本谷歌
// var scrollTop = document.body.scrollTop;
//兼容
var scrollTop = Math.floor(document.documentElement.scrollTop || document.body.scrollTop);
console.log(scrollTop);
if(scrollTop >= 3000){
o_box.style.display = 'block';
}else{
o_box.style.display = 'none';
}
}
//给box添加一个点击事件
o_box.onclick = function(){
document.documentElement.scrollTop = document.body.scrollTop = 0;
}
</script>
</body>
</html>- 顶部悬浮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 5000px;
}
#box{
width: 100%;
height: 100px;
background: red;
position: absolute;
top: 400px;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
//获取box元素
var o_box = document.querySelector('#box');
//添加事件
window.onscroll = function(){
//滚动条到顶端的距离
var scrollTop = Math.floor(document.documentElement.scrollTop || document.body.srcollTop);
//判断距离
if(scrollTop >= 400){
o_box.style.position = 'fixed';
o_box.style.left = 0;
o_box.style.top = 0;
}else{
o_box.style.position = 'absolute';
o_box.style.top = 400 + 'px';
}
}
</script>
</body>
</html>