<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双柱修改</title>
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="200"></canvas>
<script>
const ctx = document.getElementById('myChart');
const labels = ['一月份', '二月份', '三月份','四月份', '五月份', '六月份', '七月份']; // 设置 X 轴上对应的标签
const data = {
labels: labels,
datasets: [{
label: '2023年数据A',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: [ // 设置每个柱形图的背景颜色
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [ //设置每个柱形图边框线条颜色
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1 // 设置线条宽度
},
{
label: '2023年数据B',
data: [36, 39, 38, 31, 35, 35, 34],
backgroundColor: [ // 设置每个柱形图的背景颜色
'rgba(1, 1, 1, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [ //设置每个柱形图边框线条颜色
'rgb(1, 1, 1)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1 // 设置线条宽度
}
]
};
const config = {
type: 'bar', // 设置图表类型
data: data, // 设置数据集
options: {
scales: {
y: {
beginAtZero: true // 设置 y 轴从 0 开始
}
}
},
};
const myChart = new Chart(ctx, config);
</script>
</body>
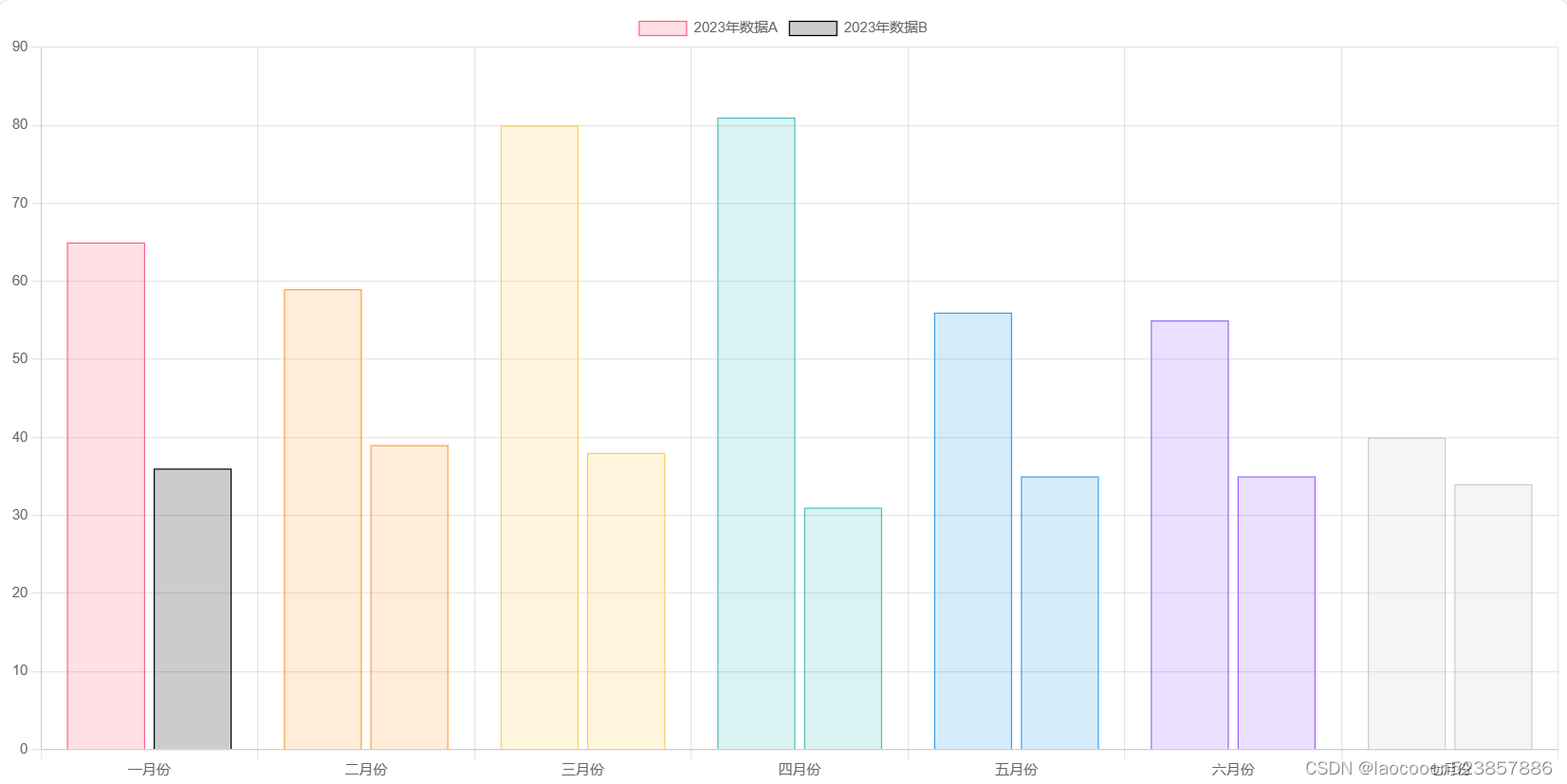
</html>柱状展示当中 ,如何给每个位置加多个项的办法
news2025/4/19 17:59:02
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1277557.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
全网关键词采集,免费关键词采集软件使用方法
网站的SEO优化已经成为企业提升在线可见性的不二选择。而关键词的选择和使用则是SEO优化的核心。本文将专心分享关键词采集的正确用法,助您在SEO的道路上掌握正确的方向。 关键词采集:SEO的基础
让我们明确关键词采集的重要性。在搜索引擎的世界里&…
面试 Java 基础八股文十问十答第四期
面试 Java 基础八股文十问十答第四期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!
⭐点赞⭐收藏⭐不迷路!⭐
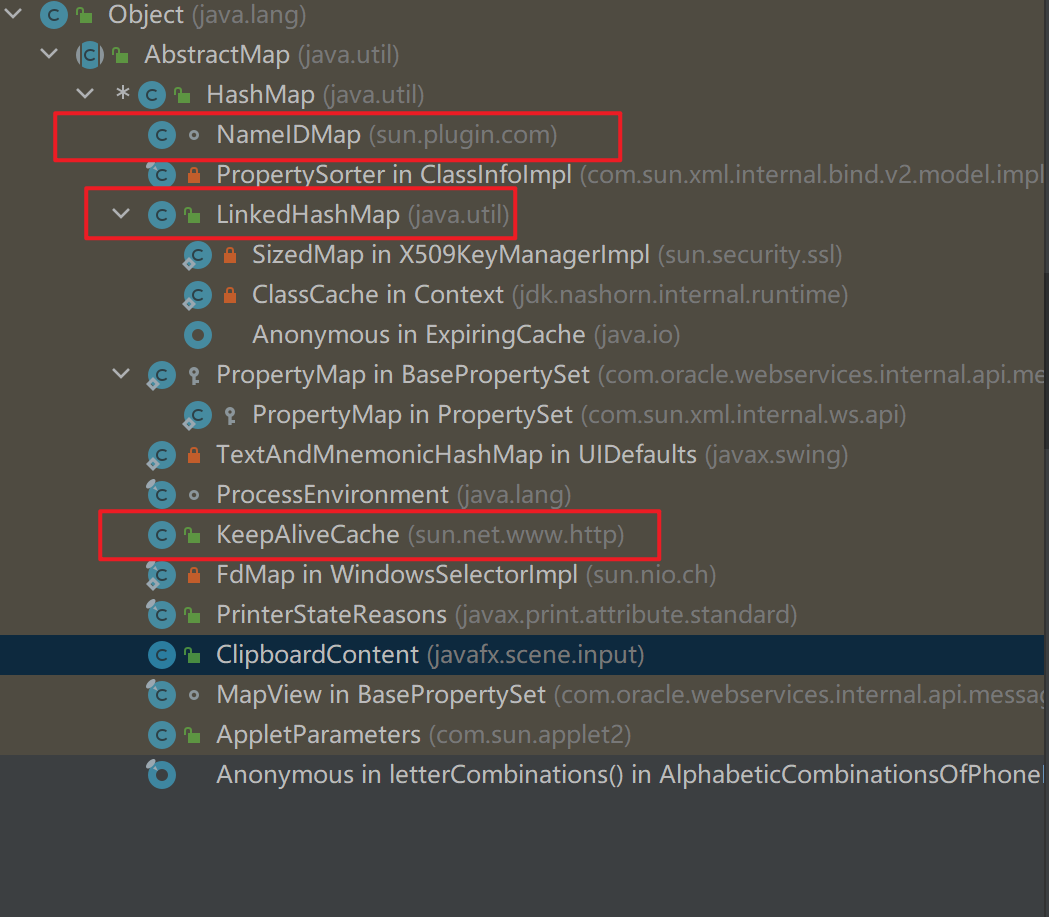
31.HashMap的put 方法执行过程
HashMap 只提供了 put 用于添加元素ÿ…
12月02日每日信息差
_灵感 🎖 六国入境免签首日2029人次享便利 🎄 国内首个超大规模“光伏气膜”项目在江苏投运 🌍 东京将推出氢气交易市场 🌋 中国疾控中心:建议尽早接种流感疫苗,尤其是老年人和儿童 🎁 偏高1.…
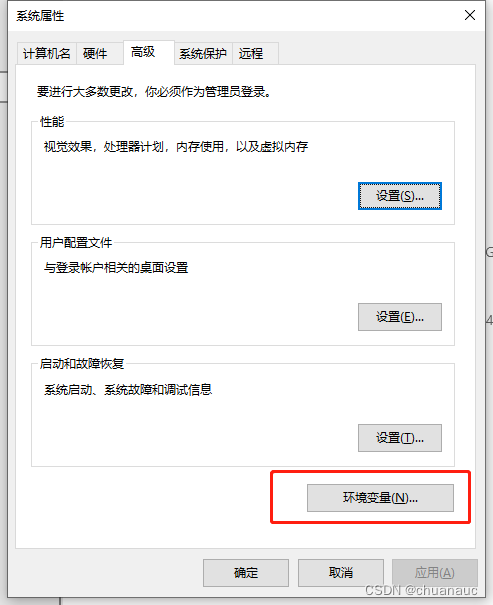
对于Windows就是找不到 环境变量 的解决
我认为将“我的电脑”从桌面上隐藏掉纯粹是傻逼行为 说下解决办法:
1. 找到文件资源管理器, 2. 右键点击“此电脑” -- 选择属性: 3. 进入属性界面,应该进入的是“关于”界面:选择“高级系统设置”: 4. 终…
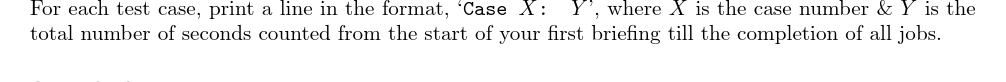
UVA11729 Commando War
UVA11729 Commando War
题面翻译
突击战
你有n个部下,每个部下需要完成一项任务。第i个部下需要你花Bj分钟交代任务,然后他就会立刻独立地、无间断地执行Ji分钟后完成任务。你需要选择交代任务的顺序,使得所有任务尽早执行完毕(…
混沌系统在图像加密中的应用(基于哈密顿能量函数的混沌系统构造1.5)
混沌系统在图像加密中的应用(基于哈密顿能量函数的混沌系统构造1.5) 前言一、自治非哈密顿系统的构造、动态特性分析1.相关理论基础2.两个四维自治非哈密顿系统3.数值分析 python代码 前言
续接混沌系统在图像加密中的应用(基于哈密顿能量函…
MySql下载和安装
MySql下载和安装
一、概述
MySQL是一个开放源代码的关系型数据库管理系统 ,由瑞典MySQL AB(创始人Michael Widenius)公 司1995年开发,迅速成为开源数据库的 No.1。
二、下载和安装
下载地址:https://dev.mysql.com…
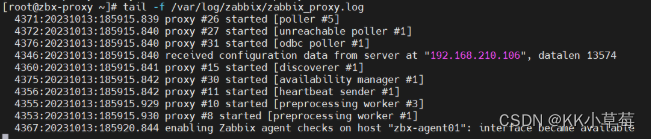
Zabbix 6.0部署+自定义监控项+自动发现与自动注册+部署zabbix代理服务器
Zabbix 6.0 Zabbix 6.0一、关于zabbix1、什么是zabbix2、zabbix工作原理3、zabbix 6.0 特性4、zabbix 6.0 功能组件 二、Zabbix 6.0 部署1、 部署 zabbix 服务端(1) 部署 Nginx PHP 环境并测试(2) 部署数据库(3) 编译安装 zabbix server 服务端(4) 部署 Web 前端,进…
分享89个节日PPT,总有一款适合您
分享89个节日PPT,总有一款适合您
89个节日PPT下载链接:https://pan.baidu.com/s/1j6Yj-7UCcUyV4V_S_eGjpQ?pwd6666
提取码:6666
Python采集代码下载链接:采集代码.zip - 蓝奏云
学习知识费力气,收集整理更不易…
检测判断IP合法性API接口
检测判断IP合法性API接口 一、检测判断IP合法性API接口二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、检测判断IP合法性API接口
一款免费的帮助你检测判断IP合法性API接口
二、…
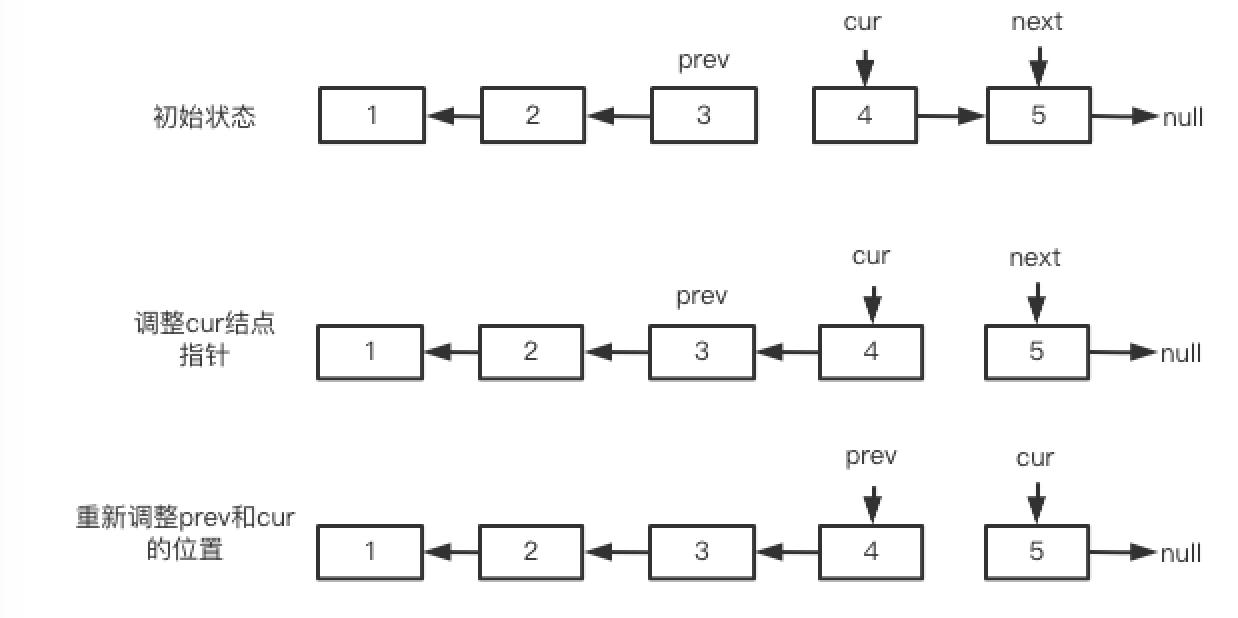
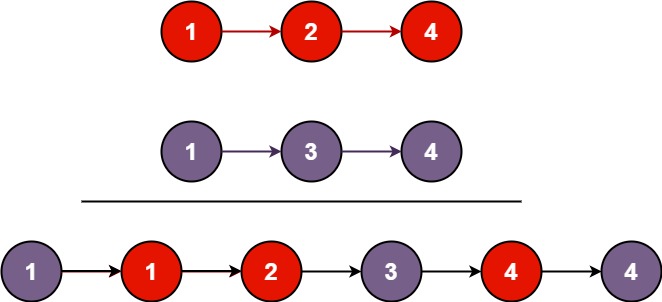
LeetCode刷题---合并两个有序链表
个人主页:元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客
个人专栏:http://t.csdnimg.cn/ZxuNL http://t.csdnimg.cn/c9twt 前言:这个专栏主要讲述递归递归、搜索与回溯算法,所以下面题目主要也是这些算法做的
我讲述…
【AIGC】接着昨天的AI“洗图”骚操作,继续调戏国产大模型
目录
一、洗稿,洗图,洗视频
二、如何洗图
2.1 先看看效果
2.2 如何做的
2.3 提示词示例
三、试试星火和通义
2.1 星火和通义的特点 2.2 星火的做图能力理解力强,准确度还有待提高
2.3 通义大模型伺候
2.4 这3个大模型可以配合使用
…
【LeetCode】链式二叉树OJ题---C语言版
链式二叉树OJ题 一、单值二叉树(1)题目描述:(2)思路表述:(3)代码实现: 二、二叉树最大深度(1)题目描述:(2)思路…
Unity--互动组件(Input Field)||Unity--互动组件(Scroll View)
Unity--互动组件(Input Field)
一个输入字段是一种方法,使文本控件可编辑; 此组件中的,交互,过渡,导航与文章(Unity--互动组件(Button))中的介绍…
网络基础:网络通信基础
目录 1.网络通信基本单位
2.网络通信基础
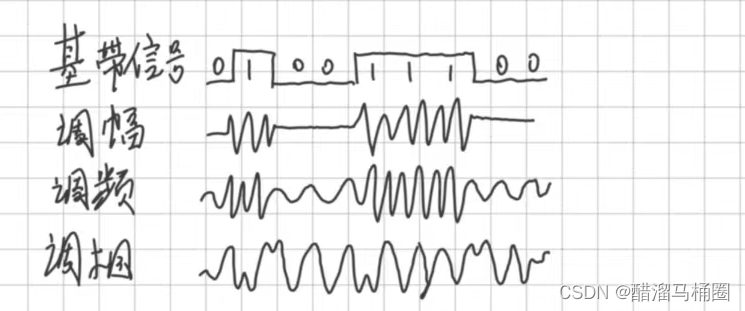
3.调制技术
4.解调技术
5.载波调制
6.编码技术
6.1基本编码
6.2应用型编码
1.曼彻斯特编码
2.差分曼彻斯特编码
3.MLT-3编码
4.mB/nB编码 1.网络通信基本单位
Byte(字节)是用于计量存储容量的一种…
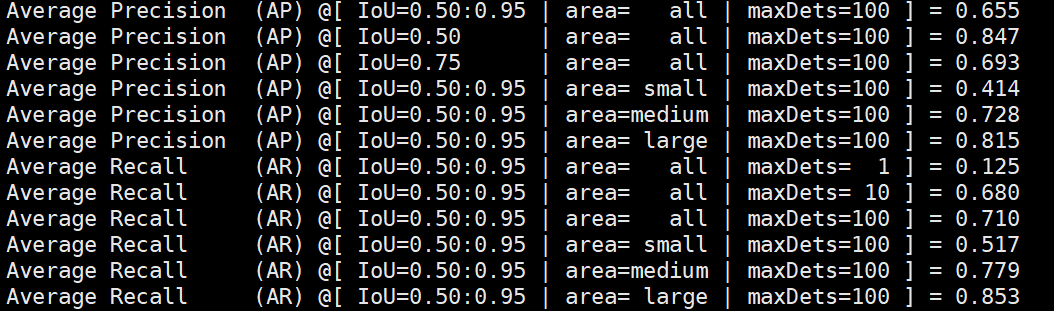
YOLOv8如何输出COCO指标
1、先正常python train 一个模型
yolo taskdetect modetrain model/home//v8/v8-ori-x/yolov8x.pt data/home/v8/v8-ori-x/ultralytics/cfg/datasets/111.yaml epochs300 batch16 device62、再正常python val --各种参数 --save_jsonTrue,这一步的作用是要生成自己…
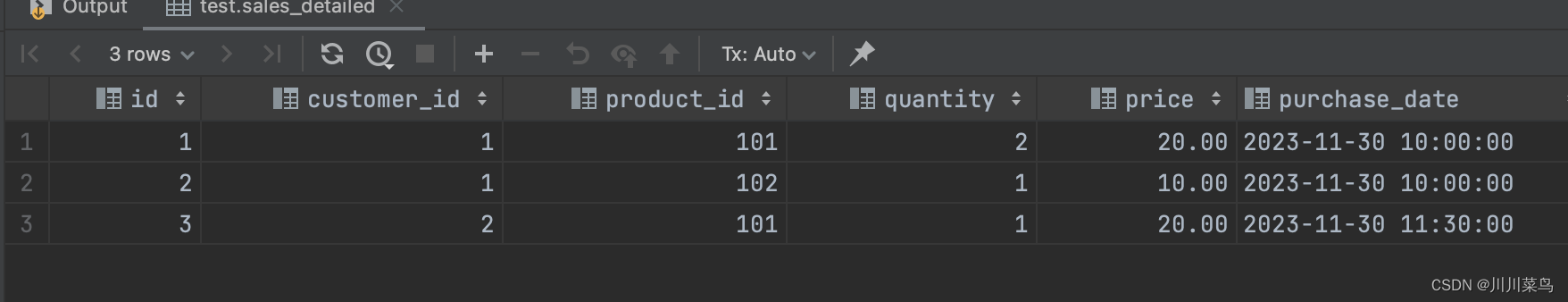
数据库设计实践:粒度的理解与应用示例
粒度是描述数据存储和表示的详细程度。在数据库设计中,理解和正确选择粒度是非常重要的,因为它直接影响到数据的存储效率、查询性能和数据分析的灵活性。 文章目录 粒度的类型:案例粒度选择的考虑因素实际应用 粒度的类型:
细粒度…