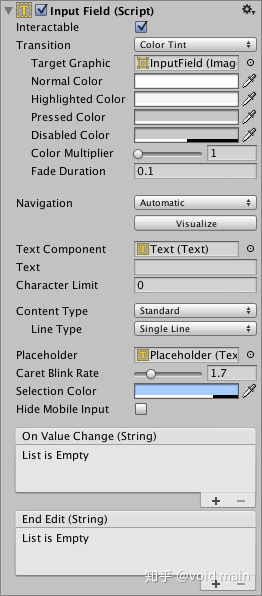
Unity--互动组件(Input Field)
一个输入字段是一种方法,使文本控件可编辑;



此组件中的,交互,过渡,导航与文章(Unity--互动组件(Button))中的介绍如同;
TextComponent:()
对用作 输入字段内容的 Text元素的引用
Text:(文本)
起始值。开始编辑之前,将初始文本放置在字段中
Character Lint:(字符数限制)
可以在输入字段中输入的最大字符数的值
Content Type:(内容类型)
定义输入字段接受的字符类型
Line Type:(线型)
定义文本字段内文本的格式。
一行|仅允许文本在一行上。|| 多行提交|允许文本使用多行。仅在需要时使用换行。|| 多行换行|允许文本使用多行。用户可以通过按回车键使用换行符。
Placeholder:(占位符)
这是一个可选的“空” 图形,用于显示 输入字段中没有文本。请注意,即使选择了“ 输入字段”(也就是当焦点在其上时),该“空”图形仍会显示。例如;“输入文字...”。|
Caret Blink Rate:(闪烁速度)
定义行上指示要插入文本的标记的眨眼率。
Selection Color:(选择颜色)
文本的所选部分的背景颜色。
Hide Mobile Input:(隐藏移动输入)
隐藏移动设备上屏幕键盘附带的本机输入字段。请注意,这仅适用于iOS设备
可以从菜单(“ 组件”>“ UI”>“输入字段”)将“输入字段”脚本添加到任何现有的Text控件对象中。完成此操作后,还应该将对象拖动到“输入字段”的“ 文本”属性以启用编辑。
Text控件本身的Text属性将随用户类型的变化而变化,并且可以在编辑后从脚本中检索该值。注意,可编辑文本控件特意不支持RTF。该字段将在键入时立即应用任何Rich Text标记,但标记实际上“消失”,并且没有后续的更改或删除样式的方法
要获取输入字段的文本,请使用InputField组件本身的text属性,而不要使用显示文本的Text组件的text属性。Text组件的text属性可能会被裁剪,或者可能包含用于密码的星号。
Unity--互动组件(Scroll View)
对于视图,可用作对视图的滚动
当需要在小区域显示占用大量空间的内容时,可以使用Scroll Rect。滚动矩形提供了滚动浏览此内容的功能。
通常,将Scroll Rect与Mask结合在一起以创建滚动视图,在该视图中,只有Scroll Rect内部的可滚动内容可见。它也可以与一个或两个滚动条组合使用,这些滚动条可以拖动以水平或垂直滚动。


Content:(内容)
对要滚动的UI元素的Rect变换的引用;
Horizontal:(水平)
启用水平滚动;
Vertical:(垂直)
启用垂直滚动;
Movement Type:(类型)
无限制,弹性或夹紧。使用“弹性”或“夹紧”可将内容强制保留在“滚动矩形”的范围内。弹性模式在到达滚动矩形的边缘时会反弹内容;
Elasticity:(弹性)
这是在弹性模式下使用的弹跳量;
Inertia:(惯性)
设置惯性后,拖动鼠标后释放指针,内容将继续移动。如果未设置惯性,则内容仅在拖动时才会移动;
Deceleration Rate:(减速率)
设置惯性后,减速率将决定物料停止移动的速度。比率0将立即停止运动。值为1表示运动将永远不会减速;
Scroll Sensitivity:(滚动灵敏度)
对滚轮和触控板滚动事件的敏感性;
View:(视图)
引用作为内容Rect变换父级的视口Rect变换;
Horizontal Scrollbar:(水平滚动条)
对水平滚动条元素的可选引用;
Visibility:(能见度)
滚动条是否在不需要时自动隐藏,是否还可以扩展视口;
Spacing:(间隔)
距滚动条和视口之间的空间;
Vertical Scrollbar:(垂直滚动条)
对垂直滚动条元素的可选引用;
Visibility:(能见度)
滚动条是否在不需要时自动隐藏,是否还可以扩展视口;
Spacing:(间隔)
滚动条和视口之间的空间;
滚动条设置:
可选地,可将Scroll Rect链接到水平和/或垂直Scrollbar。它们通常作为视口的同级对象放置在层次结构中,并且在存在时,应分别拖动到“滚动矩形” 的“ 水平滚动条”和“ 垂直滚动条”属性中。请注意,此类水平滚动条上的Direction属性应设置为从左到右,而垂直滚动条上的Direction属性应设置为从下到上。
滚动条可以选择具有自动隐藏行为,如果内容不大于视口而无需滚动,则可以隐藏滚动条。请注意,自动隐藏仅在播放模式下发生。在编辑模式下,滚动条始终显示。这样可以防止在不该场景出现时将其标记为肮脏,并且即使在显示滚动条时也可以按一定的比例创作内容。
如果将一个或两个滚动条的可见性行为设置为“ 自动隐藏并展开视图”,则在隐藏滚动条时会自动扩展视口,以占据原本会增加滚动条的空间。使用此设置,视图的位置和大小由“滚动矩形”驱动,水平滚动条的宽度以及垂直滚动条的高度也受驱动。使用此设置,视口和滚动条必须是Scroll Rect根GameObject的子级。
细节:
滚动视图中的重要元素是视口,滚动内容以及一个或两个滚动条(可选)。
- 根GameObject具有Scroll Rect组件。
- 视口具有“ 蒙版”组件。视口可以是根GameObject,也可以是根的子代的单独GameObject。如果使用自动隐藏滚动条,则它必须是子项。需要在“滚动矩形” 的“ 视口”属性中引用视口“矩形”变换。
- 所有滚动内容必须是单个内容GameObject的子级,而GameObject是视口的子级。内容Rect转换需要在Scroll Rect 的Content属性中引用。
- 滚动条(如果使用)是根GameObject的子级。有关滚动条设置的更多详细信息,请参见“ 滚动条”页面;有关使用滚动视图设置滚动条的信息,请参见下面的“ 滚动条设置 ”部分。
此图显示了一个设置,其中视口是滚动视图根目录的子级。这是使用GameObject> UI>滚动视图菜单选项时使用的默认设置。

要滚动内容,必须从ScrollRect的边界内而不是内容本身接收输入。
使用无限制滚动移动时要小心,因为有可能以无法恢复的方式失去对内容的控制。使用弹性运动或约束运动时,最好放置内容,使其在ScrollRect的边界内开始,否则,当RectTransform尝试将内容带回其边界时,可能会发生不良行为;