本文采用的是select2 版本:Select2 4.0.6-rc.1。
可以兼容IE8及以上。亲测过。
官网:Getting Started | Select2 - The jQuery replacement for select boxes
一、认识select2.js
1、使用插件,首先要引入别人的插件了,你可以选择离线(无网络)或者在线引用的(如果有网络)。
在线引用如下所示:
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
离线引用如下所示:注意自己的引用路径哦
<link type="text/css" rel="stylesheet" href="../../plugins/select2/css/select2.min.css">
<script type="text/javascript" src="../../plugins/select2/js/select2.js"></script>2、先将弹出框做出来,你可以模拟数据或者从后台将数据查询出来,进行操作。
<!-- 选择你想要的那条数据哦 -->
<div id="dbName" style="display: none;">
<form class="form-horizontal setWidth" id="dbNameContent" name="dbNameContent">
<div class="form-group" style="width: 90%">
<label for="dbNameCategory" class="col-sm-3 control-label">xxx库<font color='red'>✲</font></label>
<div class="col-sm-9" style="padding: 0px;">
<select class="form-control width175" id="dbNameCategory" name="dbNameCategory">
<option value='0'>-- 请选择 --</option>
</select>
</div>
</div>
</form>
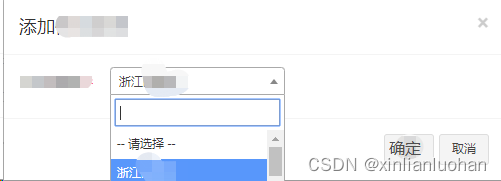
</div>将弹出框先做出来,然后呢。弹出框里面的数据,我是从后台查询出来的,放到select选择框里面的,你可以根据自己的需求来做哦。

3、初始化select2。
<script type="text/javascript">
$(function(){
$.ajax({
type : 'post',
url : "xxxAction!findxxx.action",
dataType : 'json',
error : function(request, textStatus,
errorThrown) {
fxShowAjaxError(request, textStatus,
errorThrown);
},
success : function(data) {
//console.log(data.result);
var result = data.result;
for(var i=0;i<result.length;i++){
$("#dbNameCategory").append("<option value='"+ result[i].id +"'>" + result[i].alias + "</opstion>");
}
}
})
//初始化select2,关键点在于,将select下拉框里面的id进行定义然后初始化select2
$("#jobdbNameCategory").select2();
});
</script>更多其他的功