vue使用皮肤框架element-plus,element-ui是vue2.0的皮肤,所以现在最新的vue3要使用element-plus皮肤。使用命令行安装element-plus:
npm install element-plus
安装后:
{
"name": "vue01",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"element-plus": "^2.4.3",
"vue": "^3.3.8",
"vue-router": "^4.2.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.5.0",
"vite": "^5.0.0"
}
}
安装后,需要在main.js里加载element-plus包:
import {createApp} from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import settings from "./settings.js";
// Vue.prototype.$settings = settings
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus).use(router).mount('#app')
这样后,直接就可以在vue文件里面使用element-plus组件了。
如果要使用icon,先安装,再在main.js里面添加全局引用,就可以使用了。
main.js:
import {createApp} from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import settings from "./settings.js";
// Vue.prototype.$settings = settings
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
// 加载图标
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus).use(router).mount('#app')
使用vue路由的时候,链接里面有#号,去掉#,需要使用没有hash的history。
路由index.js
import {createRouter, createWebHashHistory,createWebHistory} from 'vue-router'
import A from '../components/a.vue'
import B from '../components/b.vue'
import H from '../components/HelloWorld.vue'
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: "/",
component: A,
},
{
path: "/a",
component: A,
},
{
path: "/b",
component: B,
},
{
path: "/h",
component: H,
}
]
})
export default router需要注意分辨两个函数:
createWebHashHistory
createWebHistory
有Hash的就是有#,没有Hash的就是链接里不带#,
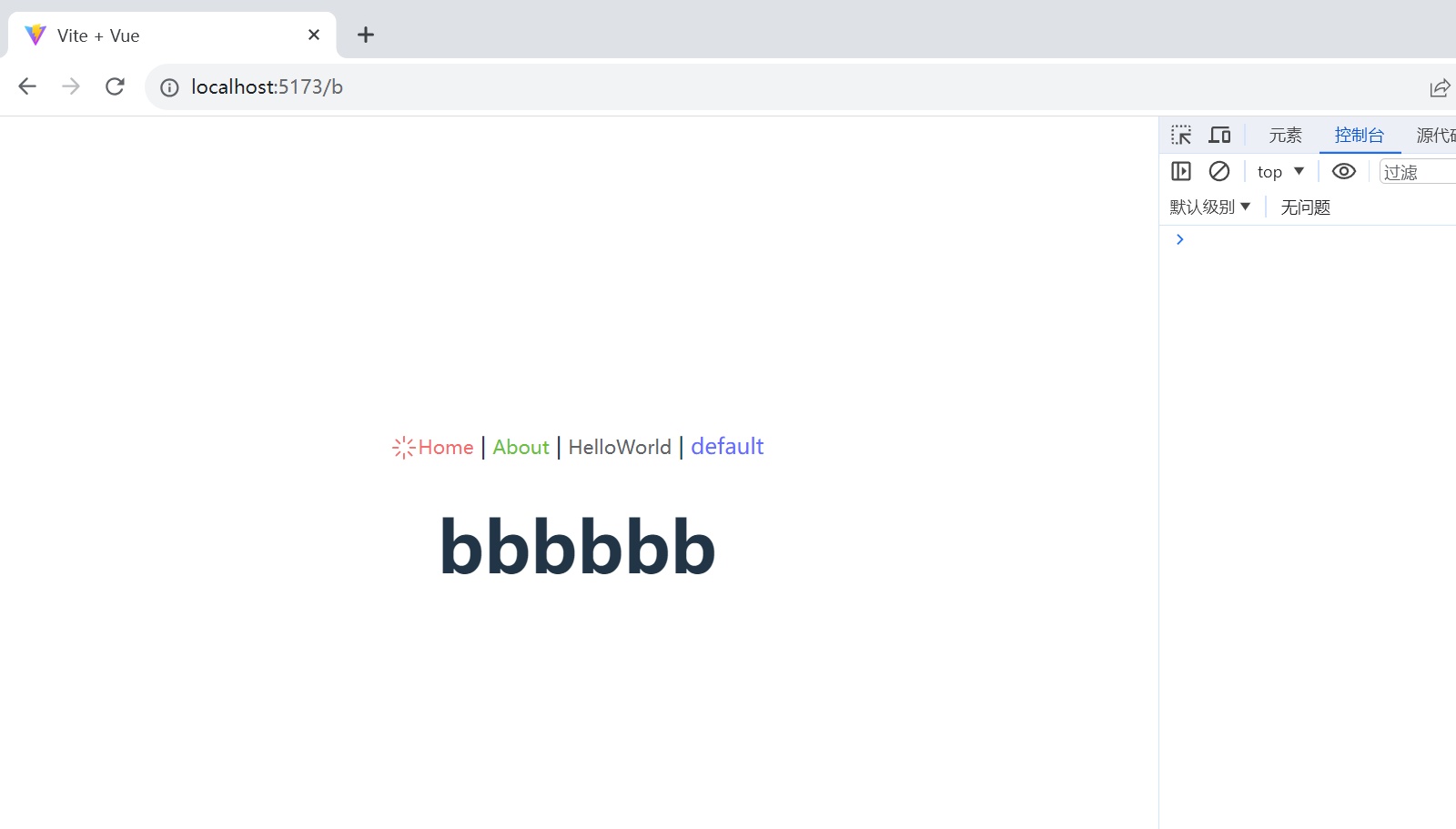
使用上icon图标和element-plus链接,代码是:
App.vue
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
</script>
<template>
<div>
<div id="nav">
<el-link href="/" type="danger">
<el-icon :size="20">
<Loading/>
</el-icon>
Home
</el-link>
|
<el-link type="success" href="/b" to="/b">About</el-link>
|
<el-link href="/a" to="/a">HelloWorld</el-link>
|
<router-link to="/h" type="success">default</router-link>
</div>
<router-view></router-view>
</div>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
el-link就是element-plus框架的链接,它的跳转是href,而vue-router的链接是router-link,它的跳转是to。

看链接里是没有#的,理由里使用的是
history: createWebHistory(),
没有Hash的函数。
如果使用createWebHashHistory函数,这个跳转链接怎么都不能成功,不知道为什么,因为所有的链接都解析成"/"这个路径了,后面加也没用。如果使用router-link就正常,el-link就不行,所有链接都是根目录链接,就是第一个链接有效,其他的都点击没有反应。