写在最前:跟着视频学习只是为了在新手期快速入门。想要学习全面、进阶的知识,需要格外注重实战和
官方技术文档,文档建议作为手册使用
系列文章
- 【Node.js】笔记整理 1 - 基础知识
- 【Node.js】笔记整理 2 - 常用模块
- 【Node.js】笔记整理 3 - npm
- 【Node.js】笔记整理 4 - node版本管理工具 nvm
- 【Node.js】笔记整理 5 - Express框架简单入门
- 【Node.js】笔记整理 6 - MongoDB
- 【Node.js】笔记整理 7 - mongoose
本文目录
- 系列文章
- 前言
- 1、安装
- 2、初始化express项目
- 3、基本配置
- 4、路由
- 4.1、定义
- 4.2、组成
- 5、获取请求体参数
- 6、获取路由参数
- 7、响应设置
- 8、中间件
- 8.1、全局中间件
- 8.2、路由中间件
- 8.3、静态资源中间件
- 8.4、获取请求体数据
- 9、防盗链
- 10、路由模块化
- 脚手架 - express-generator
前言
Express框架是一个基于node.js的极简web应用开发框架,他可以作为一个简单的后端去使用,换而言之,前端可以使用express框架去写后端
Express框架官网
1、安装
npm i express
2、初始化express项目
npm init
npm i express
3、基本配置
// 导入express模块
const express = require('express')
// 创建应用对象
const app = express()
// 创建后端路由
app.get('接口url', (req, res) => {
// 对接口进行处理
res.end(data)
})
// ...其他路由
// 开启监听,启动服务
app.listen(port, () => {
// 服务启动成功的回调函数
})
4、路由
这个路由是后端的路由,和前端的路由有所不同,请注意
4.1、定义
路由确定了应用程序如何响应客户端对特定端点的请求,也就是说,路由是满足此条件的一种特殊映射
4.2、组成
路由的组成部分包括:请求方法method、接口url、回调函数callback(req, res)
express提供了以下方法可以方便地使用路由:app.<method>(path, 中间件 ,callback)
- GET:
app.get('接口url', (req, res) => {}) - POST:
app.post('接口url', (req, res) => {}) - PUT:
app.put('接口url', (req, res) => {}) - DELETE:
app.delete('接口url', (req, res) => {}) - …
5、获取请求体参数
其实之前已经记过了
以此路由为例: app.post('/login', (req, res) => {})
| api | 功能 |
|---|---|
| req.method | 获取请求方法 |
| req.url | 获取请求接口 |
| req.httpVersion | 获取请求http版本 |
| req.headers | 提取请求头信息 |
| req.query | 获取请求体中的query参数 |
| req.get(‘chosen_header’) | 提取指定名称的请求头 |
| req.path | 获取请求的path |
| req.ip | 获取客户端的ip地址 |
| req.params | 获取params参数 |
6、获取路由参数
req.query、req.params
7、响应设置
首先,express是支持使用http模块设置响应设置的方法来设置响应设置的
express独有的设置相应设置的方法:
| api | 功能 |
|---|---|
| res.status( code ) | 设置响应状态码 |
| res.set(‘xxx’, ‘yyy’) | 设置响应头信息,比如设置token、Content-Type等 |
| res.send( data ) | 设置响应体 |
| res.redirect( path ) | 设置前端接收到响应体后页面重定向的path |
| res.download( file ) | 设置下载相应 |
| res.json( { name: ‘hello express’ } ) | 设置响应JSON |
| res.sendFile(__dirname + ‘/filename.html’) | 设置响应文件内容 |
| res.send( data ) | 将相应信息发送给前端,该方法默认设置字符集为utf-8 |
…
以上方法均支持链式调用
8、中间件
该节很重要,学习时候请结合组件思维
**定义:**本质是一个回调函数,中间件函数可以像路由回调一样访问request、response
作用:使用函数封装公共操作、简化代码。其实说白了就一件事:为了高内聚、低耦合
**类型:**全局中间件、路由中间件
8.1、全局中间件
全局中间件指的是每一个请求到达服务端后都会执行的函数。从这个角度来看,其实axios拦截器就像是一种全局中间件
声明:
const middleware_name = (req, res, next) => {
// 对req、res进行统一处理
// 该中间件的功能执行结束后,若需要执行路由中设置的回调函数,那么必须next()
next()
}
// 全局使用:
app.use(middleware_name)
8.2、路由中间件
针对某些请求进行统一处理
声明中间件:
const check = (req, res, next) => {
if(xxxx){
// 满足条件则处理并执行所在路由的回调
// ...
next()
}else{
// ...
}
}
使用中间件:
app.get('/admin', check, (req, res) => {
// ...
res.send(data)
})
8.3、静态资源中间件
语法:express.static('静态资源文件夹路径')
app.use( express.static(__dirname + '/public/assets') )
8.4、获取请求体数据
需要使用包:body-parser
安装
npm i body-parser
导包并获取中间件函数
const bodyParser = require('body-parser')
// 按需导出函数
// 处理querystring格式请求体
let urlParser = bodyParser.urlencoded({ extended: false })
//处理JSON格式的请求体
let jsonParser = bodyParser.json()
设置路由中间件,并使用request.body获取请求体数据
app.post('接口url', urlParser, (req, res) => {
let body = req.body
// 对body进行处理
res.send(xxx)
})
9、防盗链
防止外部网站盗取自己网站的源资源
实现:
app.use((req, res, next) => {
// 检测请求头referer是否为自己的地址
let referer = req.get('referer')
if(referer){
let url = new URL(referer)
let hostname = url.hostname
if(hostname !== 'xxx'){
// 不是自己地址则404
res.status(404).send('xxxx')
return
}
}
next()
})
10、路由模块化
routes/user.js
const express = require('express')
// 创建路由对象
const router = express.Router();
// 创建路由规则
router.get('/login', (req, res) => {
// ....
})
// ...
// 暴露router
module.exports = router
src/index.js
const express = require('express')
const app = express()
// 导入路由模块
const userRouter = require('../router/user')
// 使用路由
app.use(userRouter)
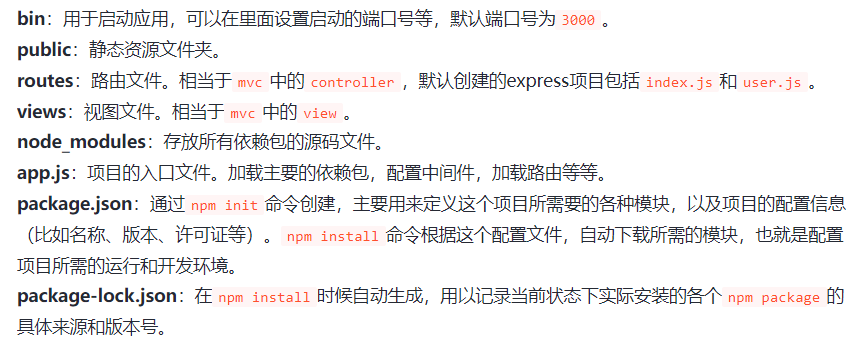
脚手架 - express-generator
npm install [options] express-generator
使用:
express myApp # 初始化express项目结构
express install # 安装依赖

如果你要使用express发送html页面,那么不必删除什么,如果只是做后端,要把views文件夹和发送html页面相关的代码都删干净