个人博客链接
公众号-nvm 下载node时候下载不到npm包的解决方法
求关注
可以跳过的背景
最近项目比较有空,所以就可以有时间写一些demo,主要测试下react的一些语法,毕竟自己上次写react已经是22年的7月份了,期间对于react-router等的hook也早已忘却。不过现在的项目用到的是node12的版本,而create-react-app需要用到16+的版本,所以就有了这次使用nvm切换node版本的情况。
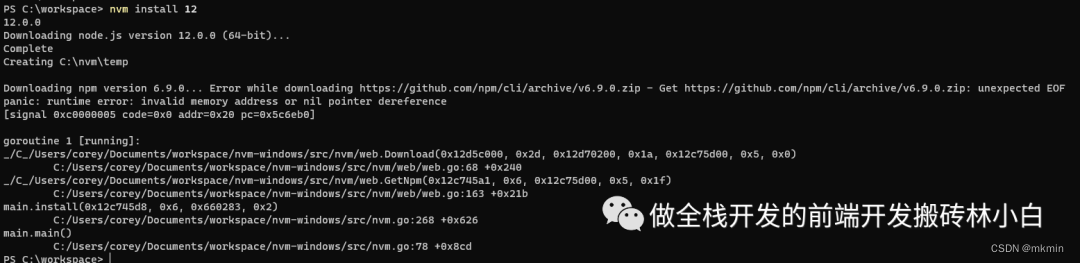
问题描述

Downloading npm version 6.9.0… Error while downloading
https://github.com/npm/cli/archive/v6.9.0.zip - Get
https://github.com/npm/cli/archive/v6.9.0.zip: unexpected EOFpanic: runtime error: invalid memory address or nil pointer
dereference
不重要的解释
很明显看来。是因为我们的电脑无法从github上下载到npm的包,而nodejs的包已经下载好了。
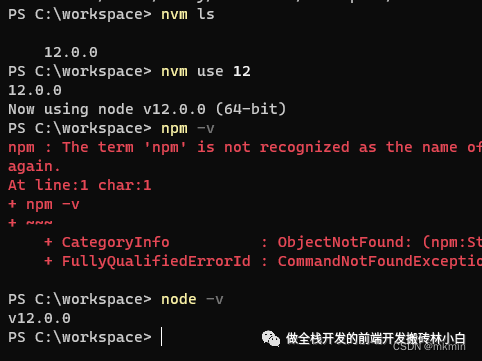
所以后续我们使用的时候,会导致我们找不到npm指令,但是可以找到node指令,如下图。

必须看的解决方案
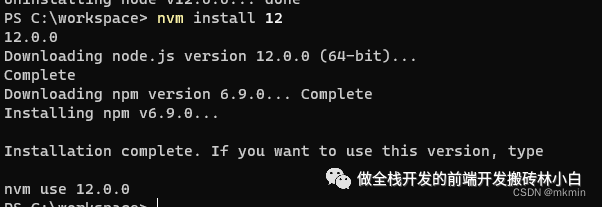
此时,由于下载的v12版本的nodejs是有问题的,所以我们需要先运行
nvm uninstall 12
删除掉有问题的node版本,接下来再修改下setting.txt文件,将淘宝的镜像源加进去(跟我们的node操作一样)

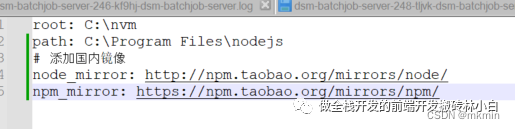
修改的内容如下:

node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
涉及到的原理便是:我们添加了node以及npm的镜像地址为国内的淘宝源,这样子我们下载的时候就从淘宝那边拿了,至于为啥是两个一起设置,是因为防止只用一个的时候,数据会有问题,这也是我们不建议一下子cnpm,一下子npm的原因。
贴一下修改过后的效果。

题外话
对于有的朋友来说,不会在windows上使用nvm,那么就在这儿加一个nvm的下载地址,安装过程就不用说了吧。
https://nvm.uihtm.com/nvm1.1.7-setup.zip