小程序和普通网页的区别
1、运行环境不同
网页运行在浏览器环境中
小程序运行在微信环境中
2、API不同
由于运行环境的不同,在小程序中无法调用DOM和BOM 的API(因为这两个API是浏览器暴露出来的,微信环境没有)
但是可以调用微信提供的定位、扫码、支付等API
3、开发模式不同
网页只需浏览器和代码编辑器即可
小程序需要申请小程序账号,安装小程序开发者工具,创建和配置小程序项目
下面这个出自官网:
1、网页开发渲染线程和脚本线程是互斥的,长时间的脚本运行可能会导致页面失去响应;
在小程序中,二者是分开的,分别运行在不同的线程中;
2、网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作;
小程序的逻辑层和渲染层是分开的,小程序的框架分为视图层(Webview)和逻辑层
( App Service),逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相
关 的DOM API和BOM API;
3、PC 端需要面对 IE、Chrome、QQ浏览器;
移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView ;
小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,
以及用于 辅助开发的小程序开发者工具;
进入微信公众平台注册小程序开发账号
官网指南
了解微信开发者工具
1、快速创建小程序项目
2、代码的查看和编辑
3、对小程序功能进行调试
4、小程序的预览和发布
创建一个小程序项目
点击+号,选中目录和模板
如何预览项目效果
点击编译、或者点击预览扫码真机体验
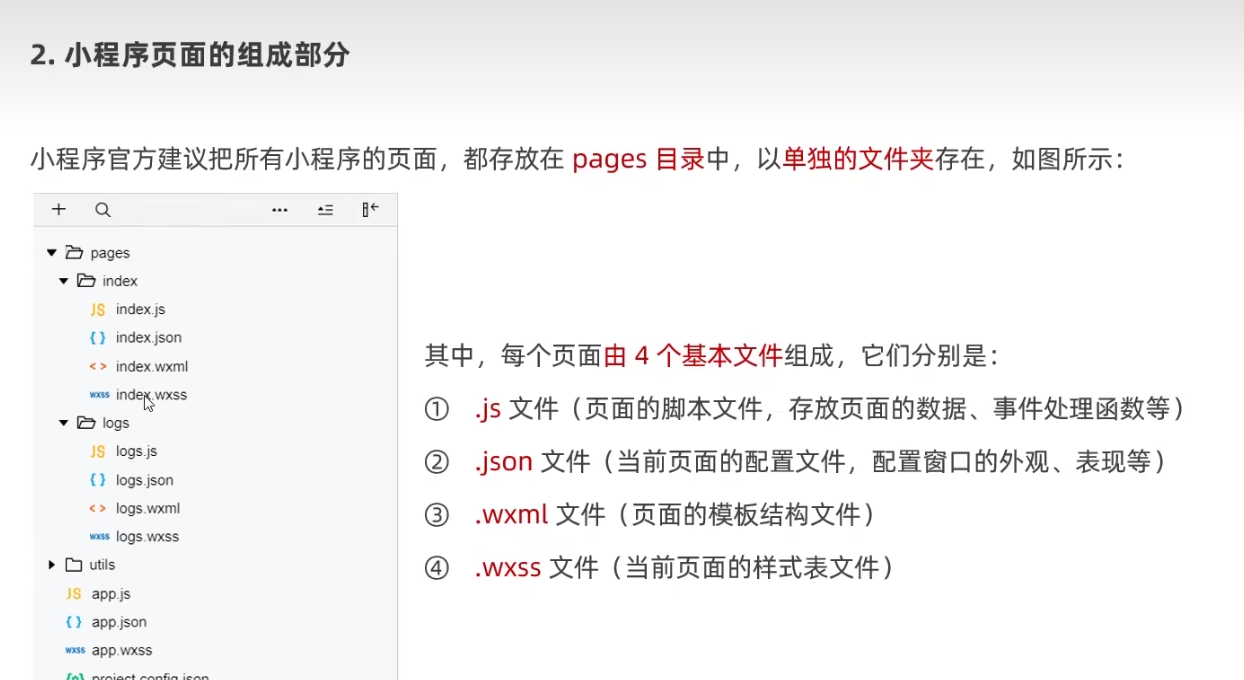
小程序项目的基本构成









WXML 和 HTML 的区别


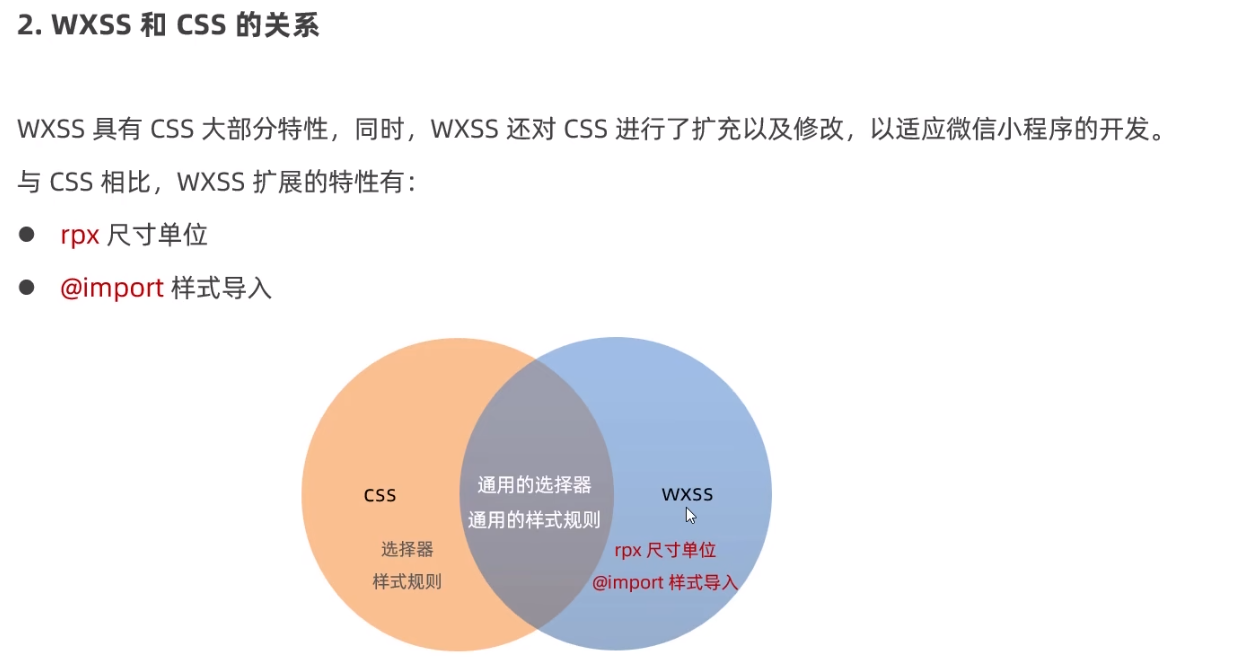
WXSS 和 CSS 的区别


小程序中的JS文件


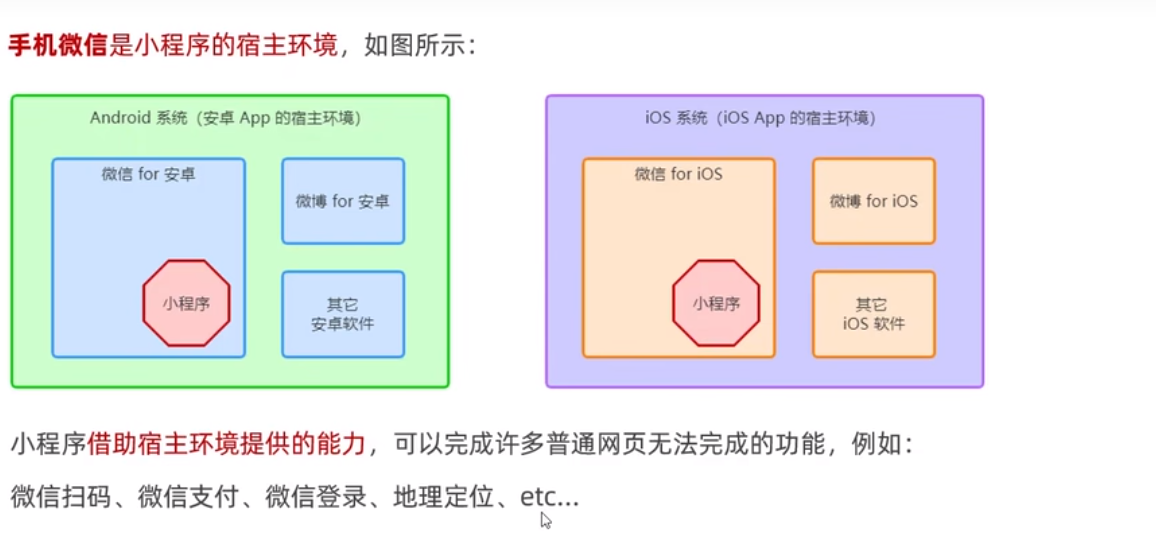
小程序的宿主环境


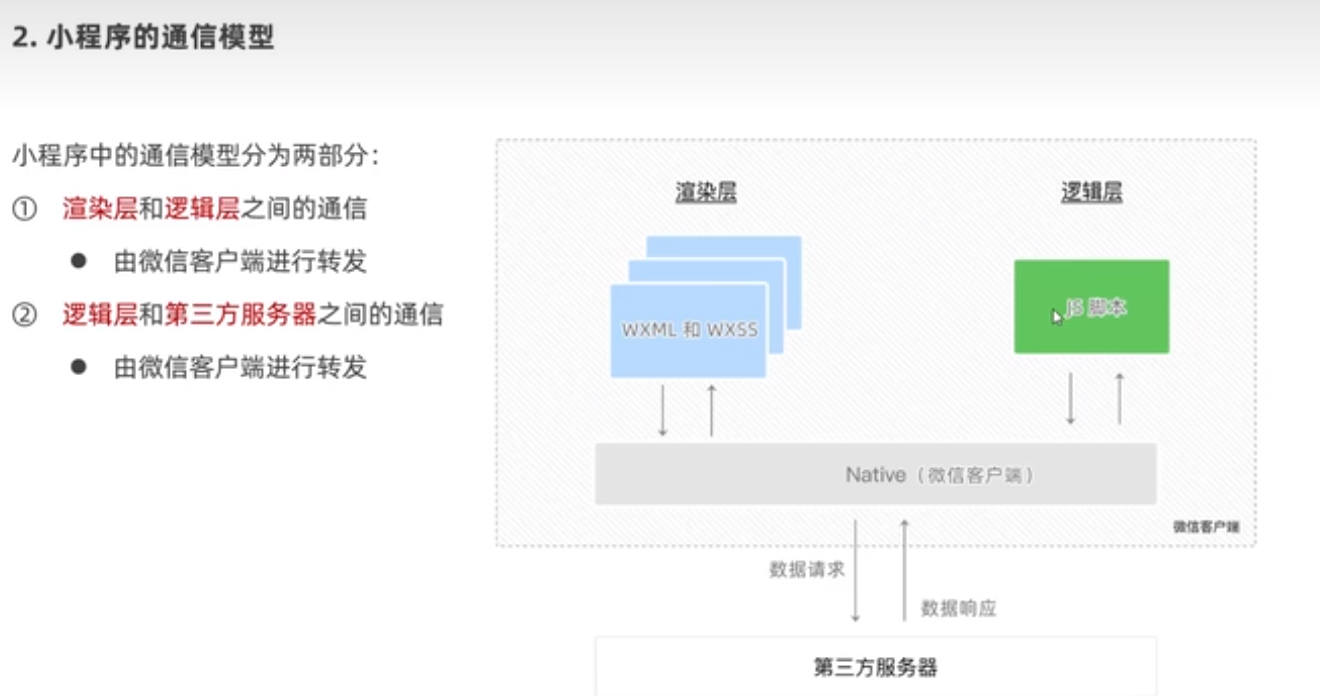
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。



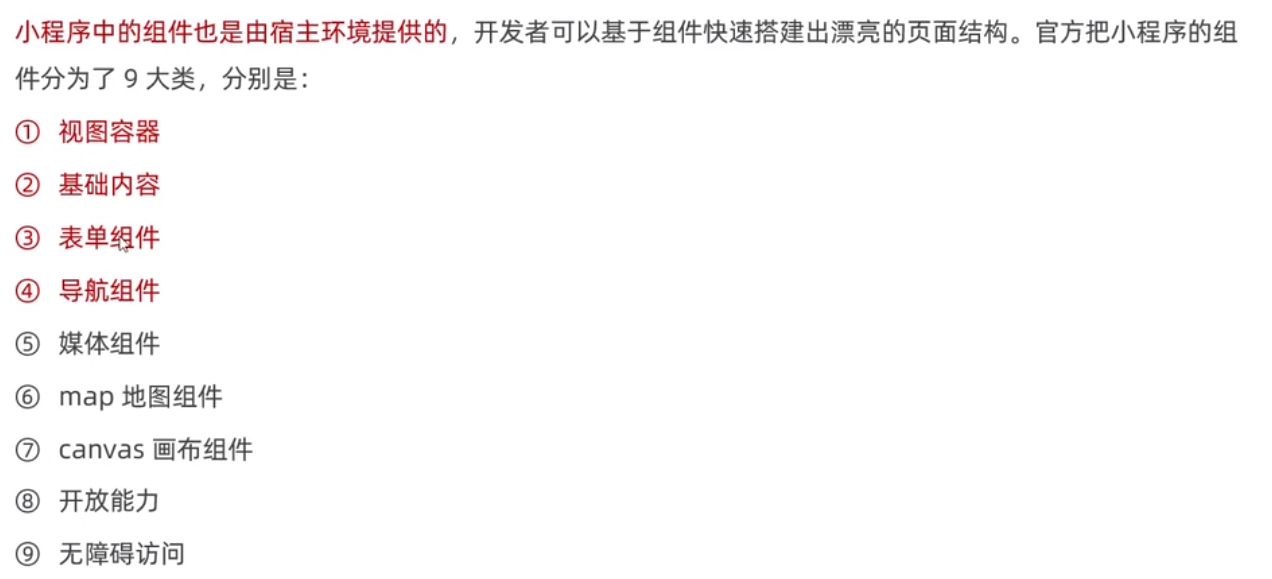
小程序中组件的分类

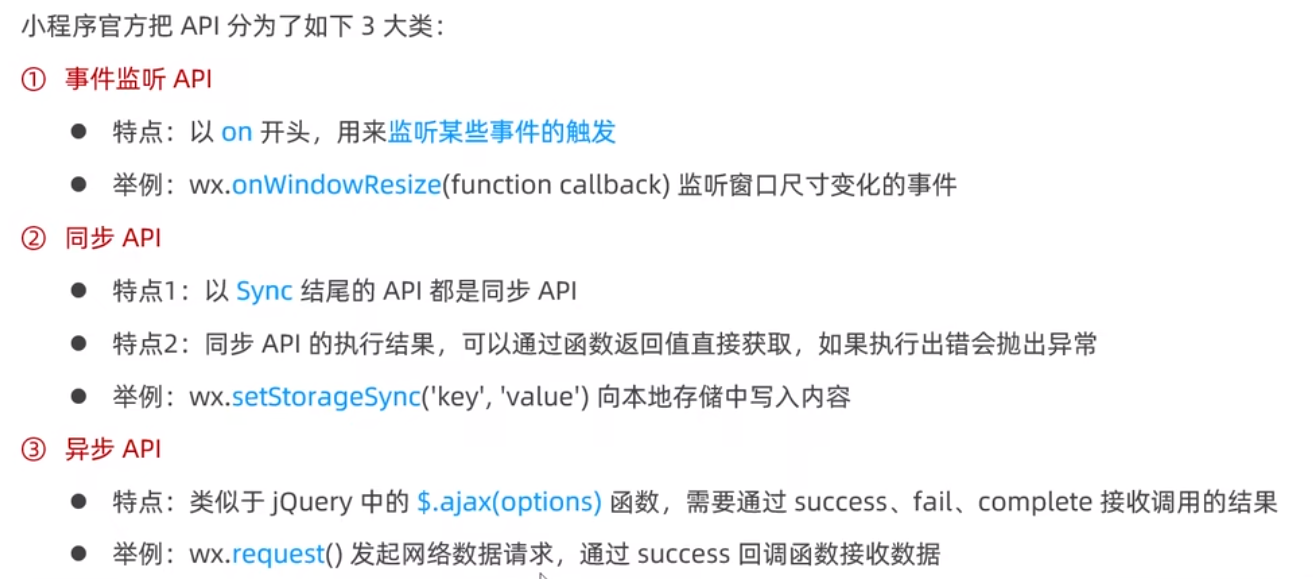
小程序API的三大分类

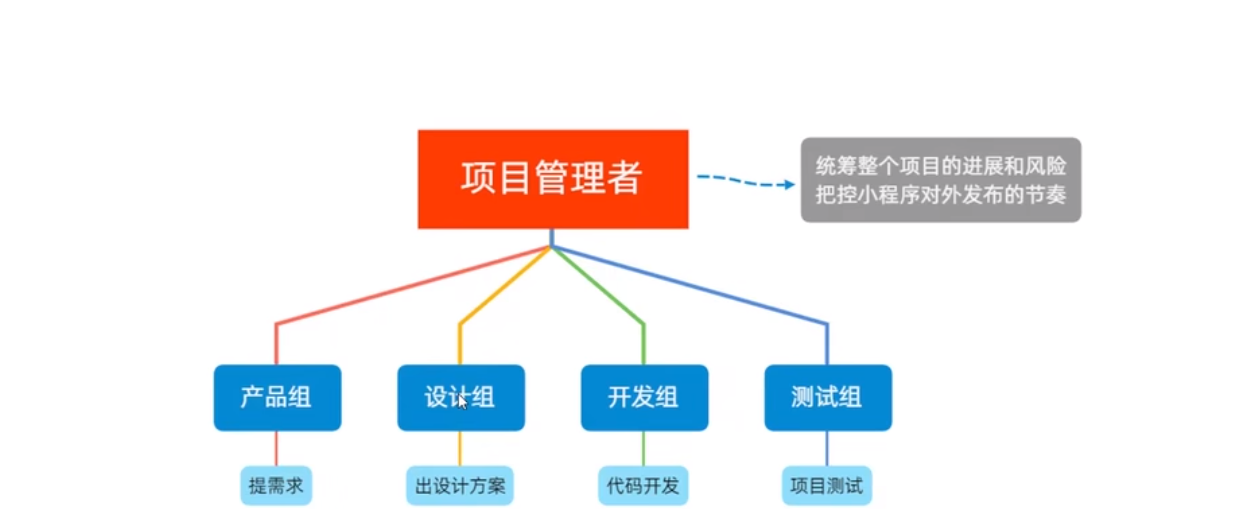
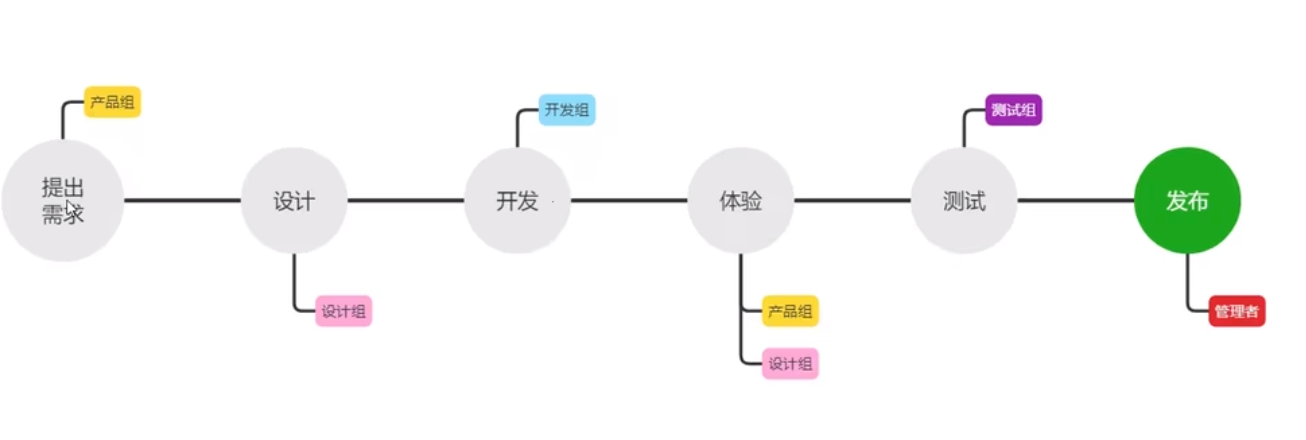
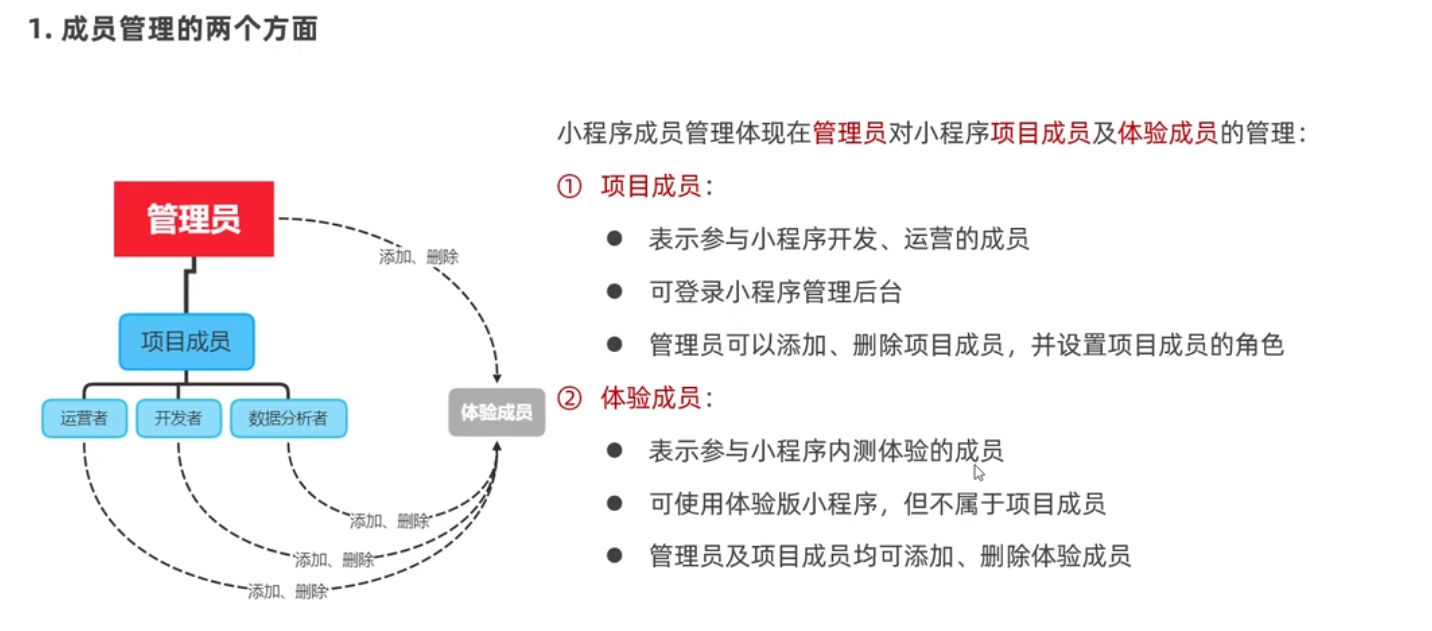
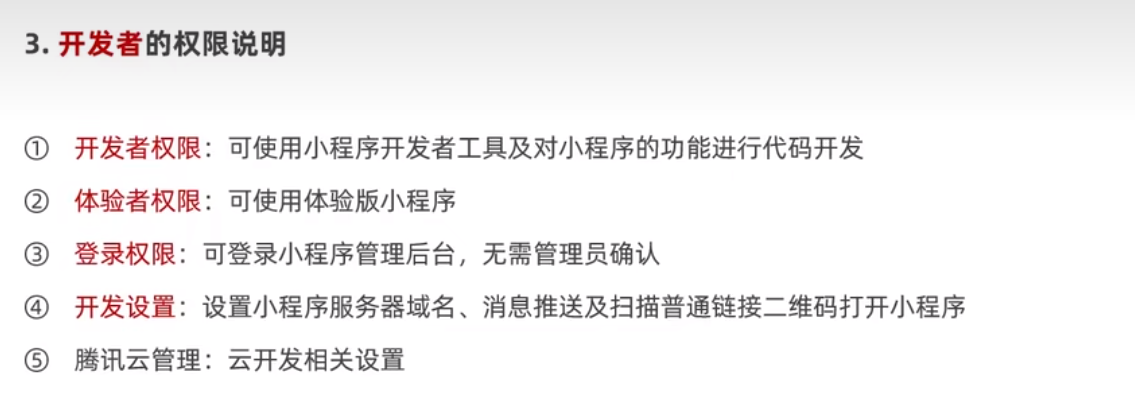
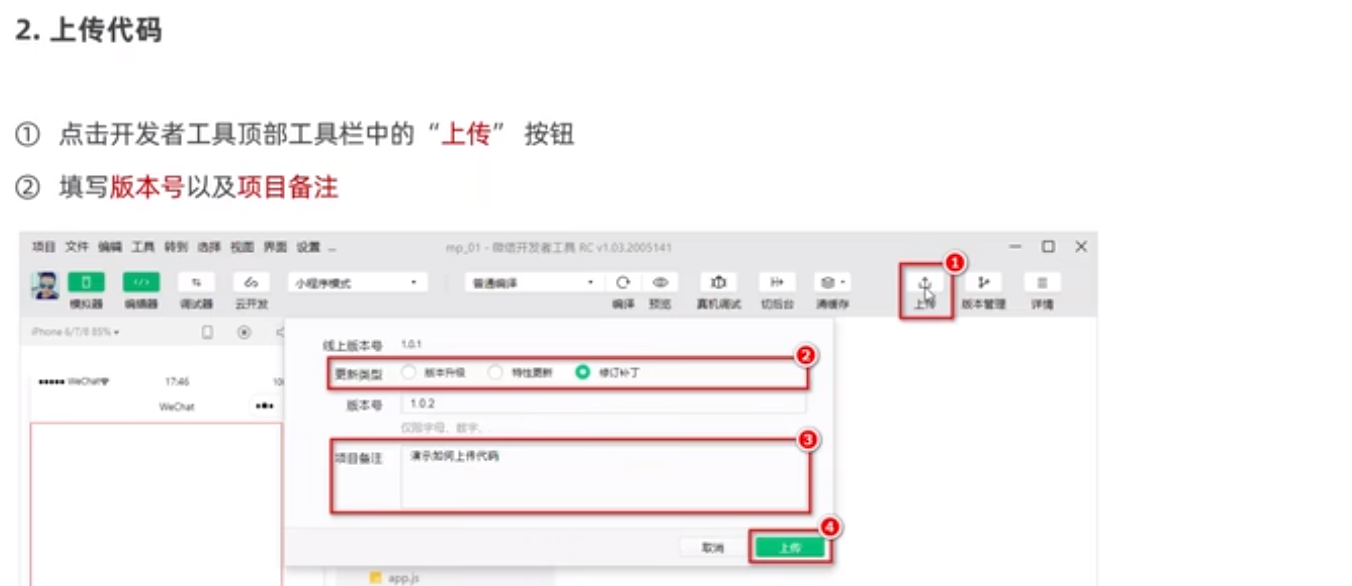
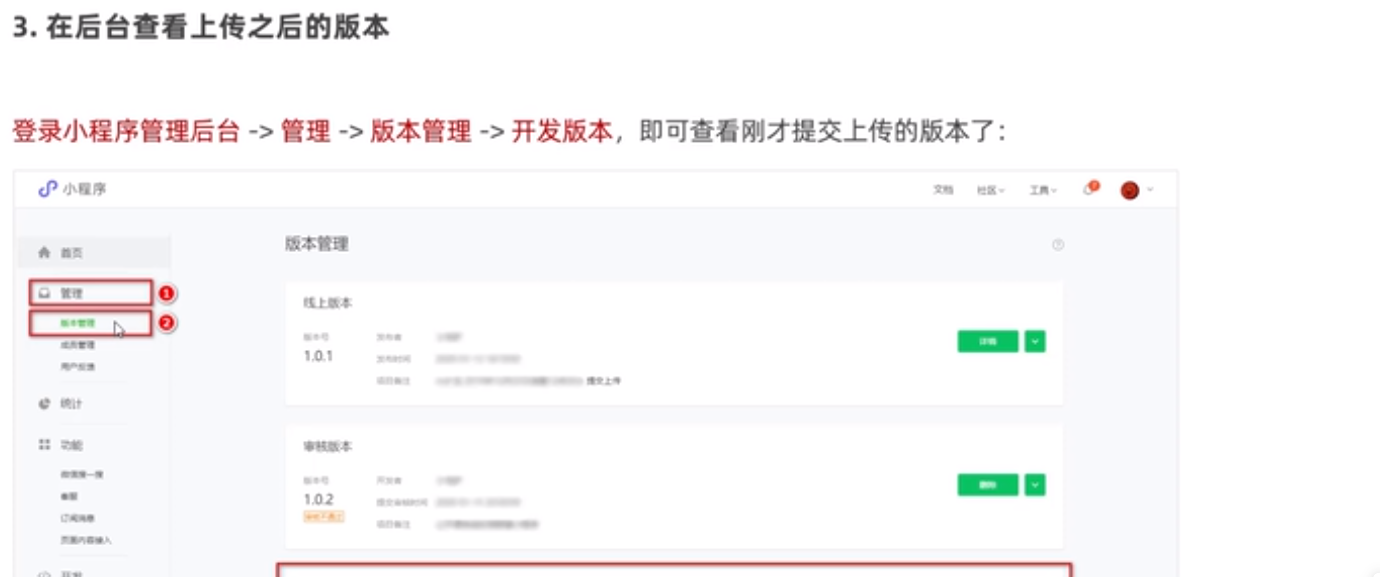
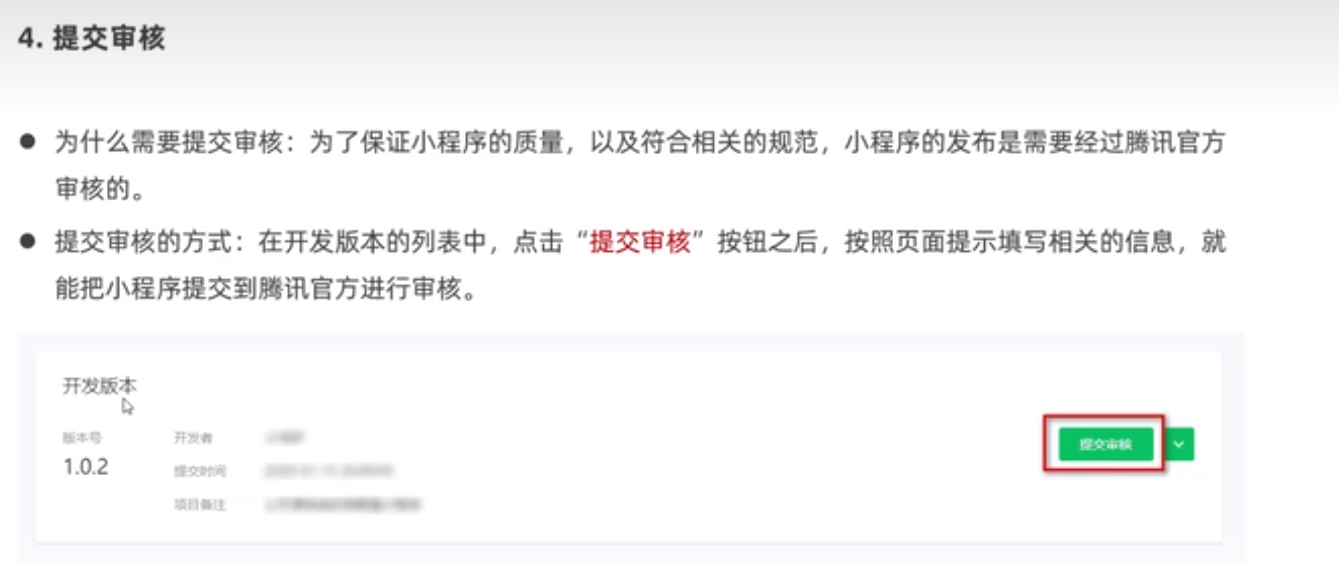
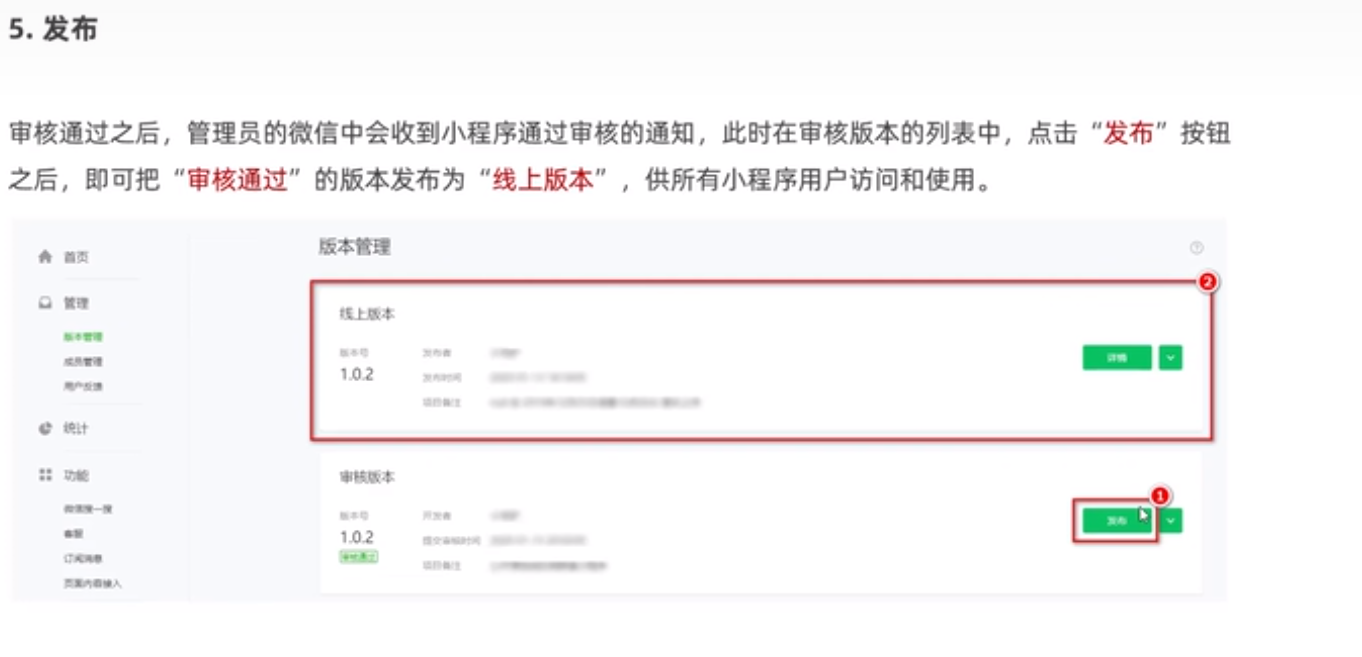
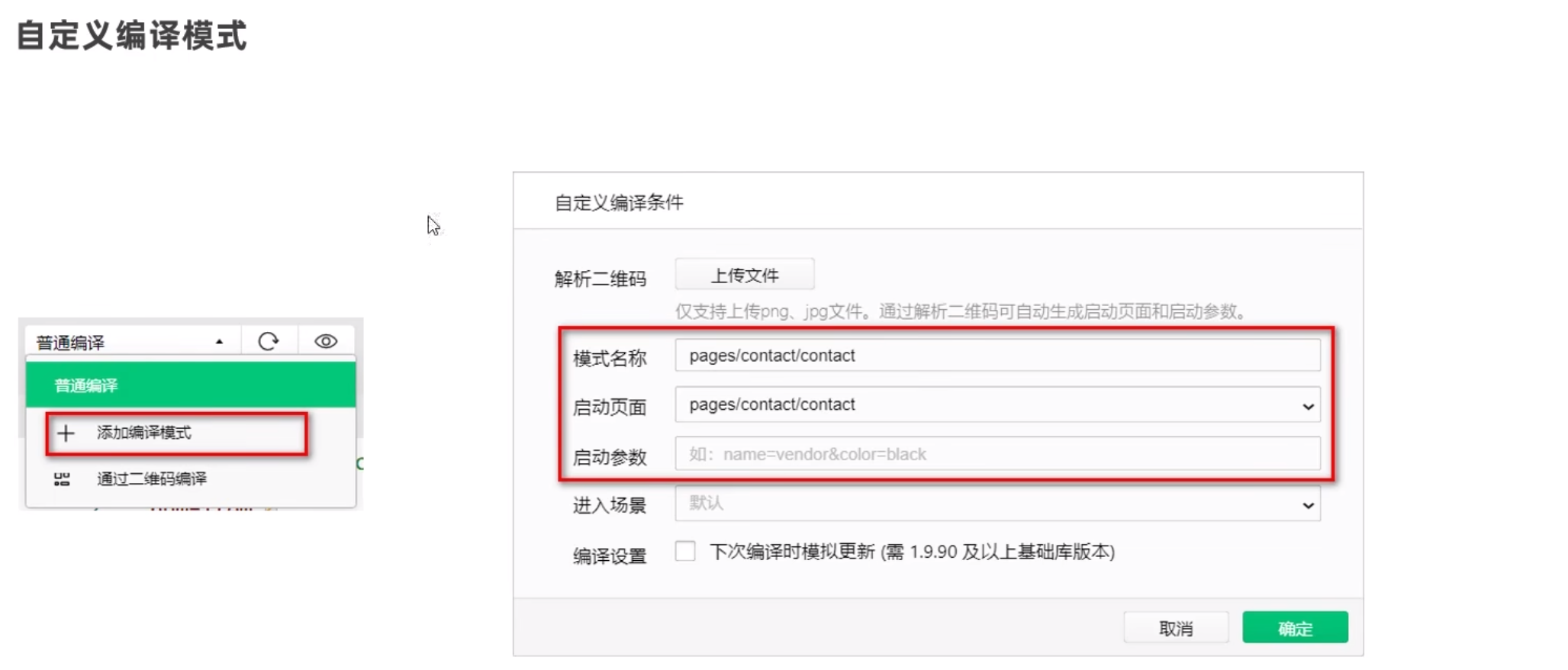
小程序的协同开发




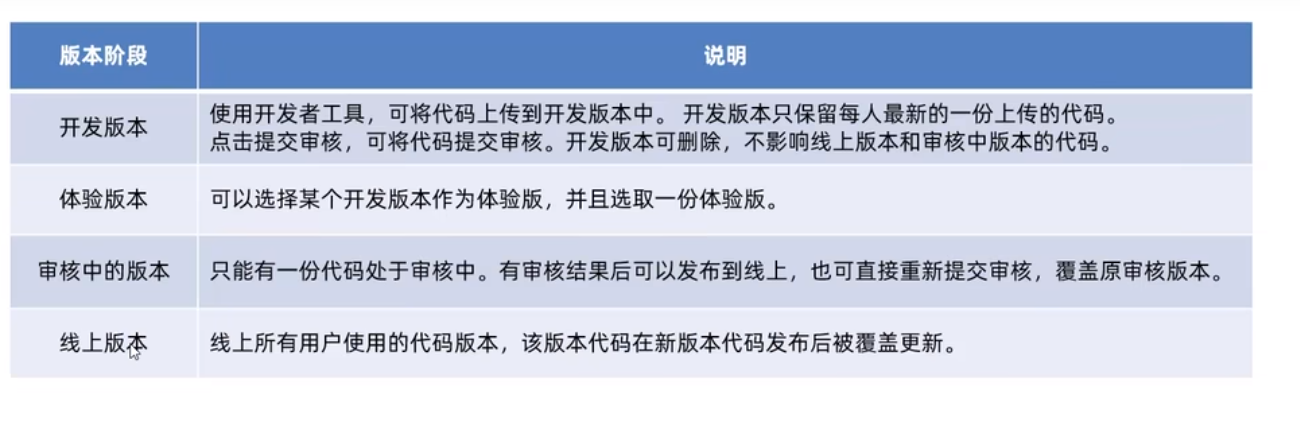
小程序中的版本








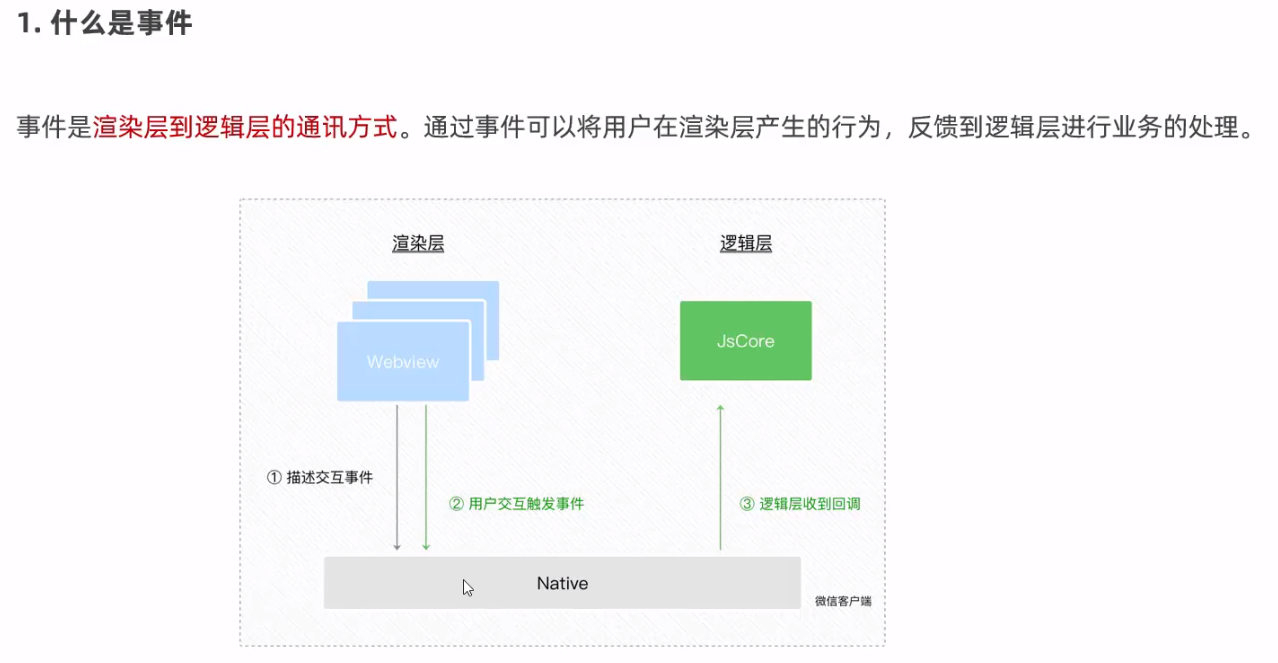
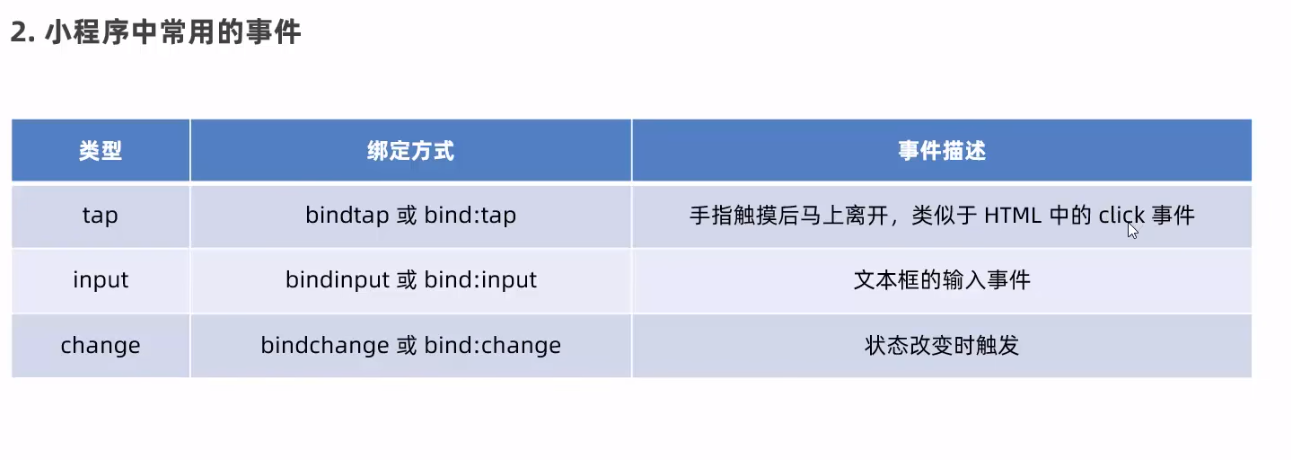
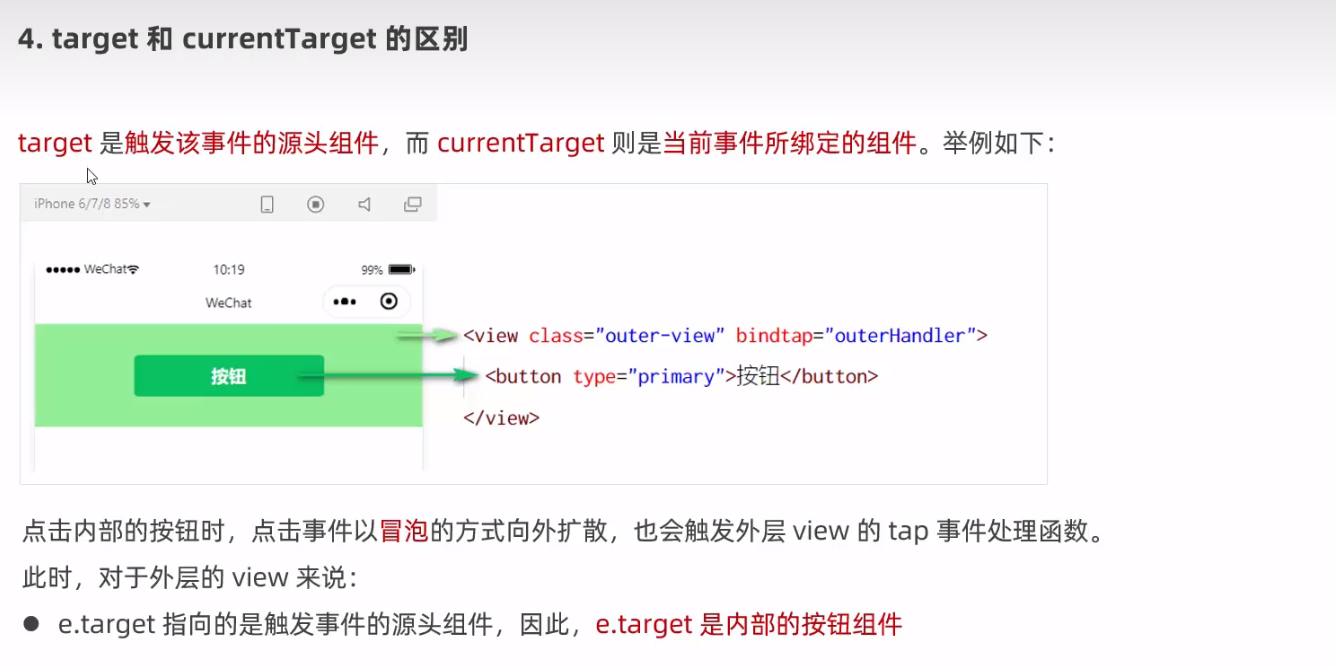
事件绑定




有时事件绑定的元素和事件触发的元素是同一个,而target只得就是触发事件的元素



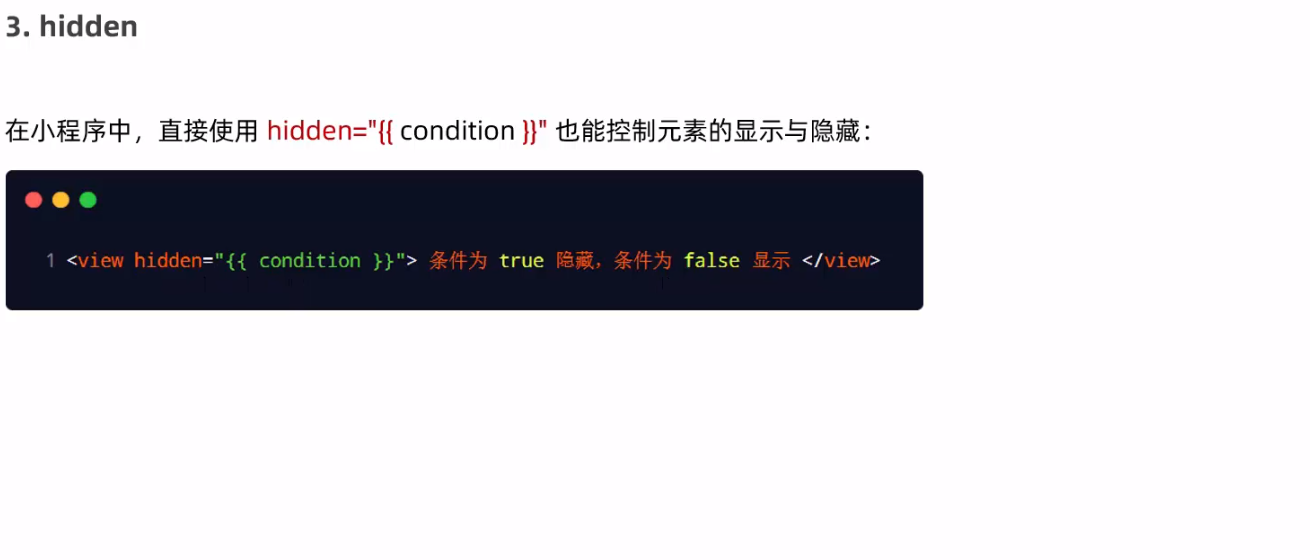
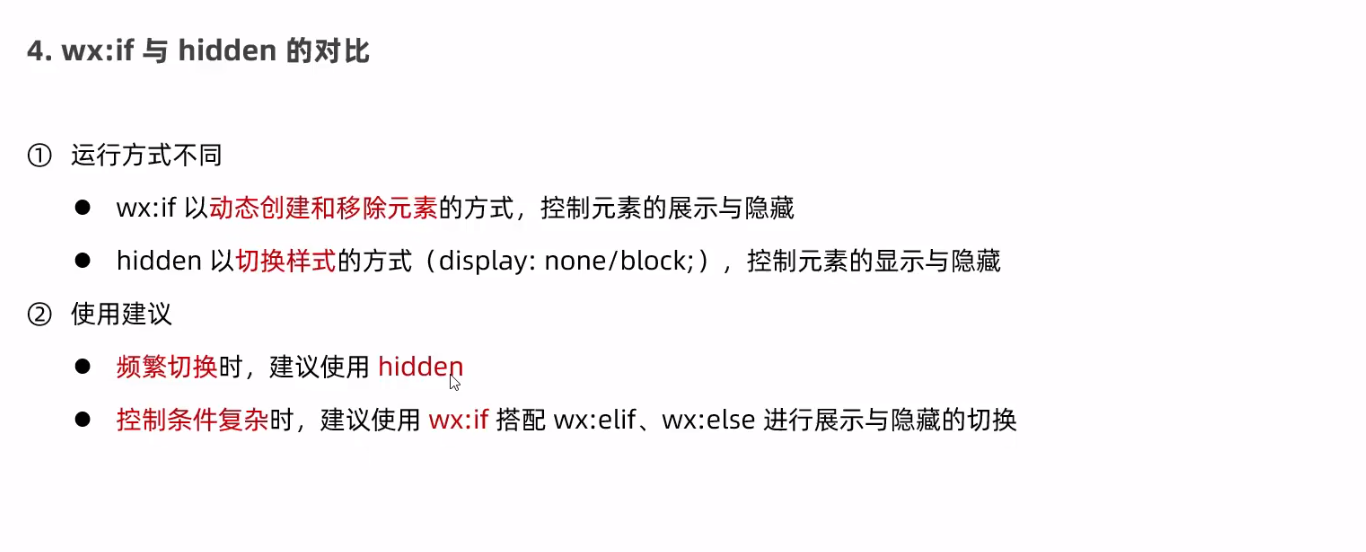
条件渲染




列表渲染



WXSS模版样式







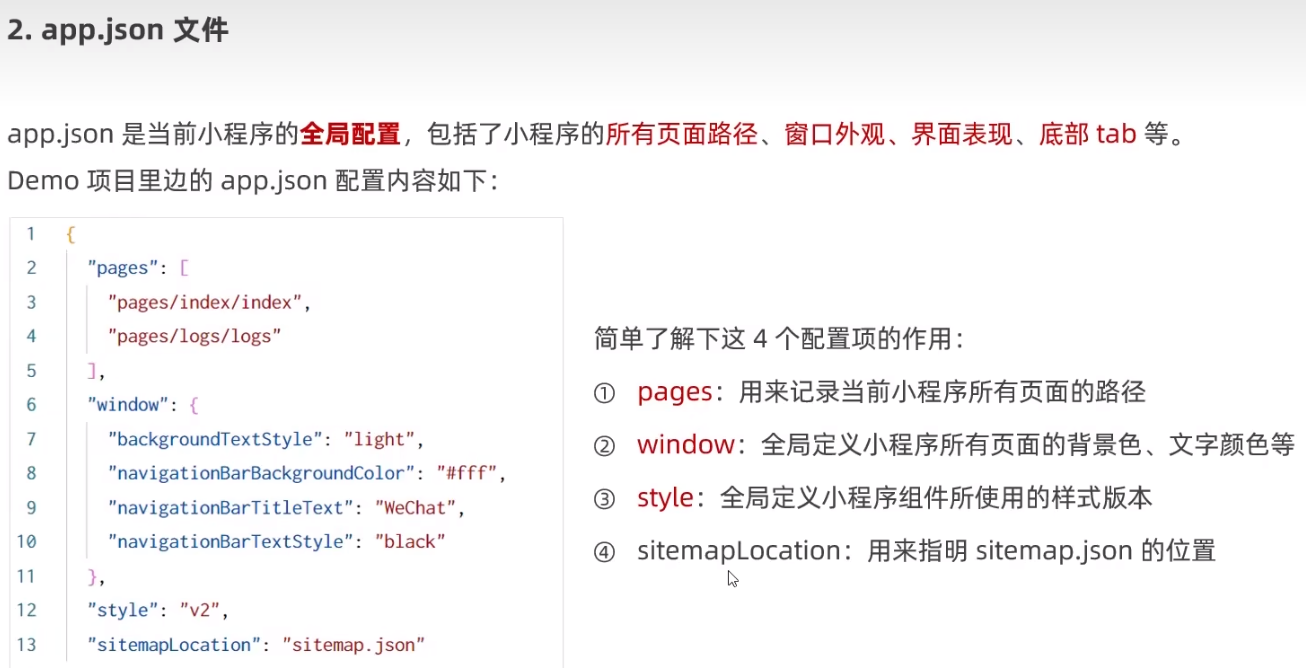
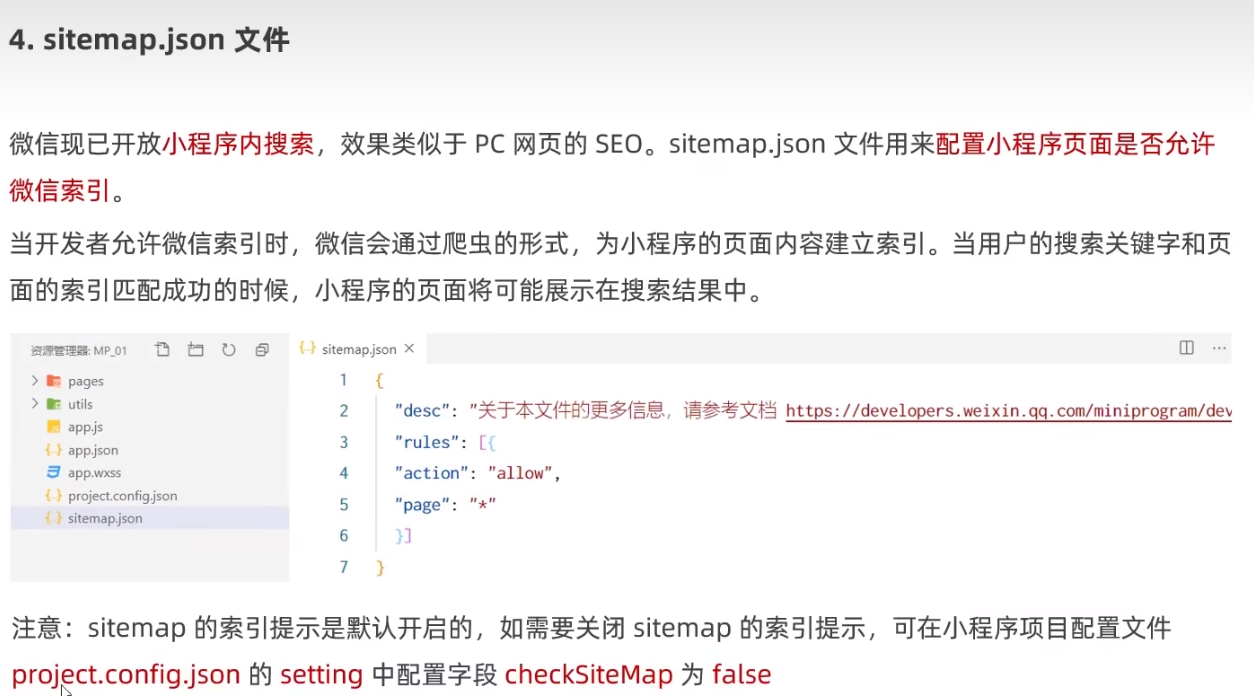
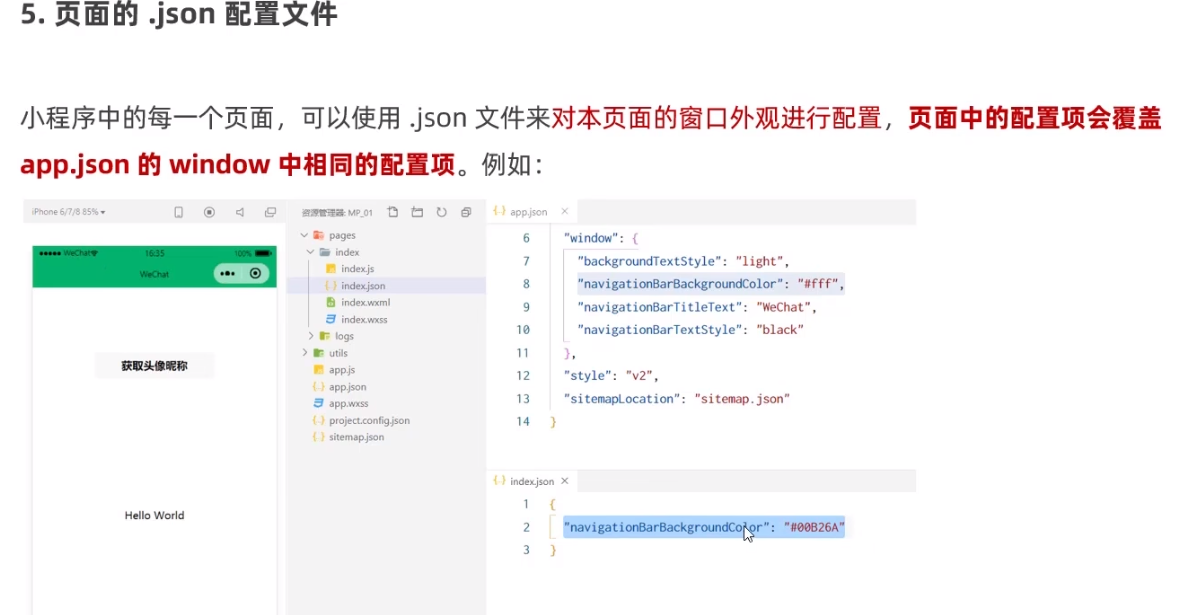
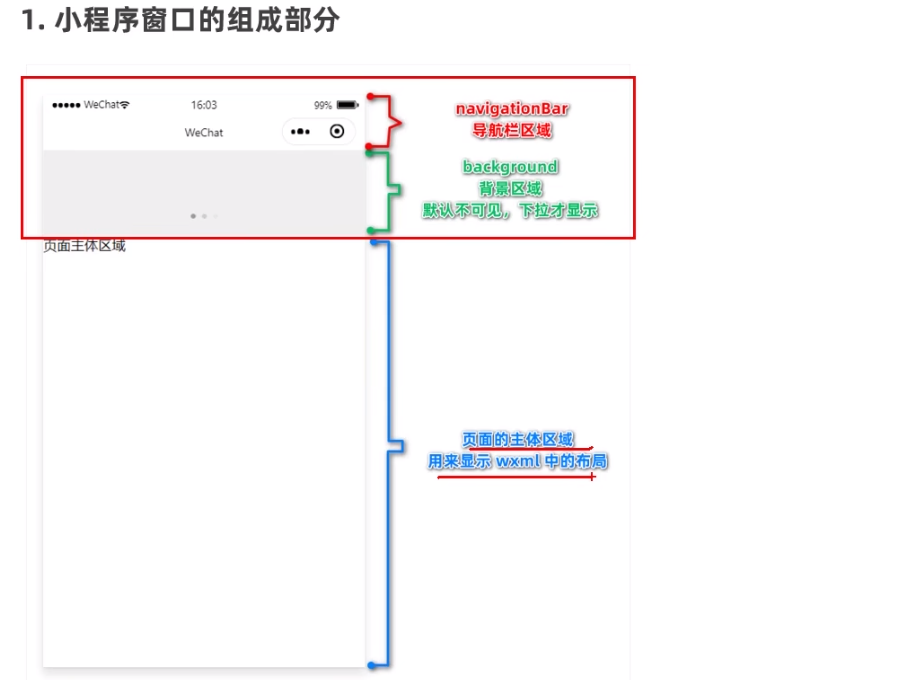
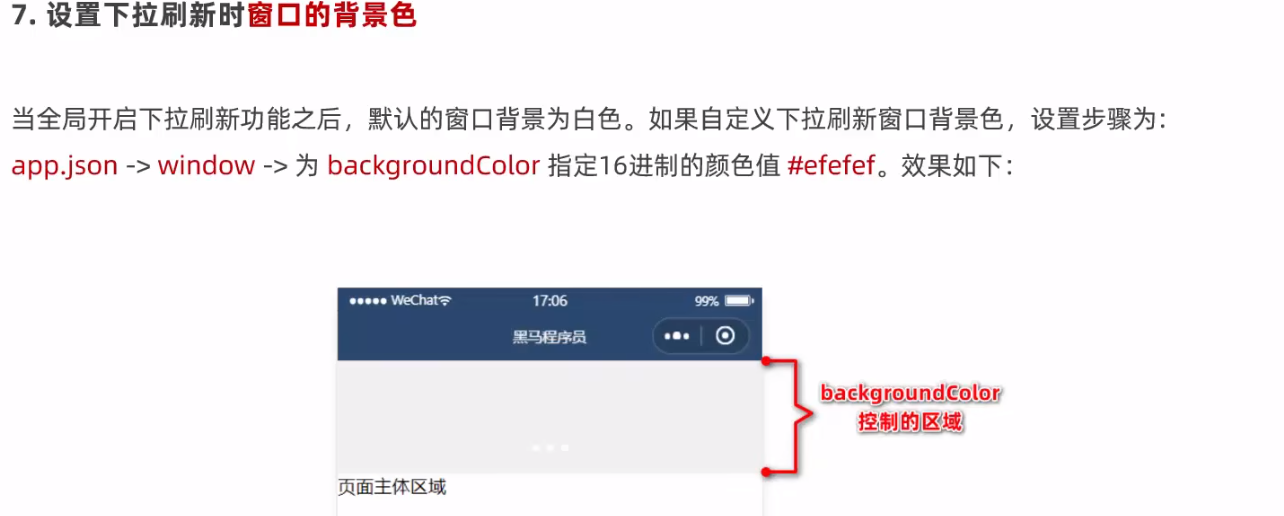
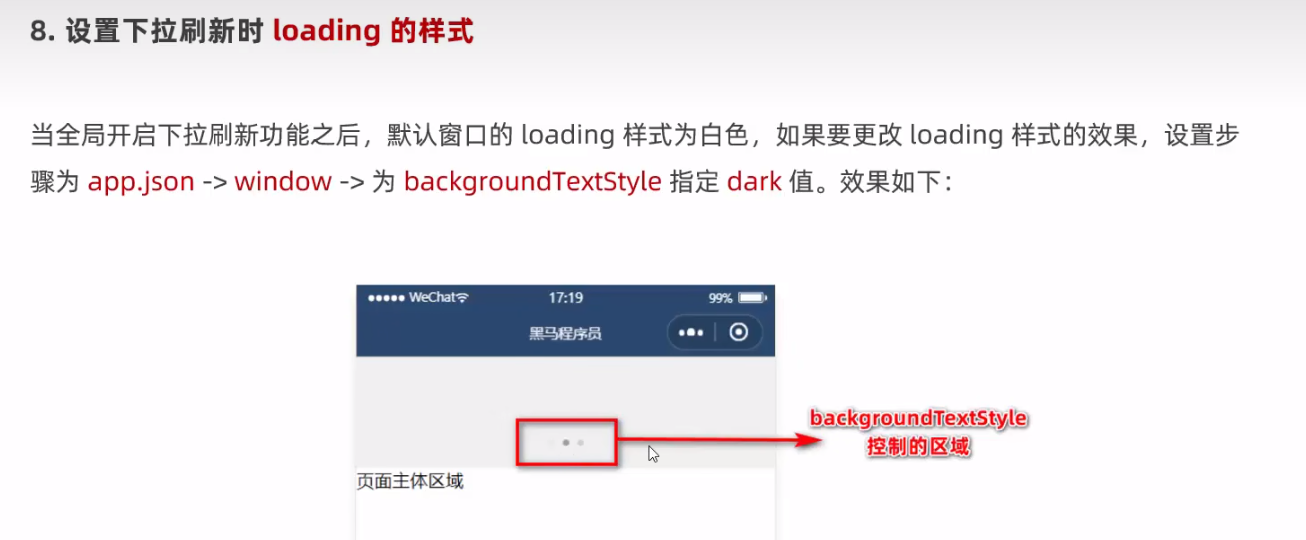
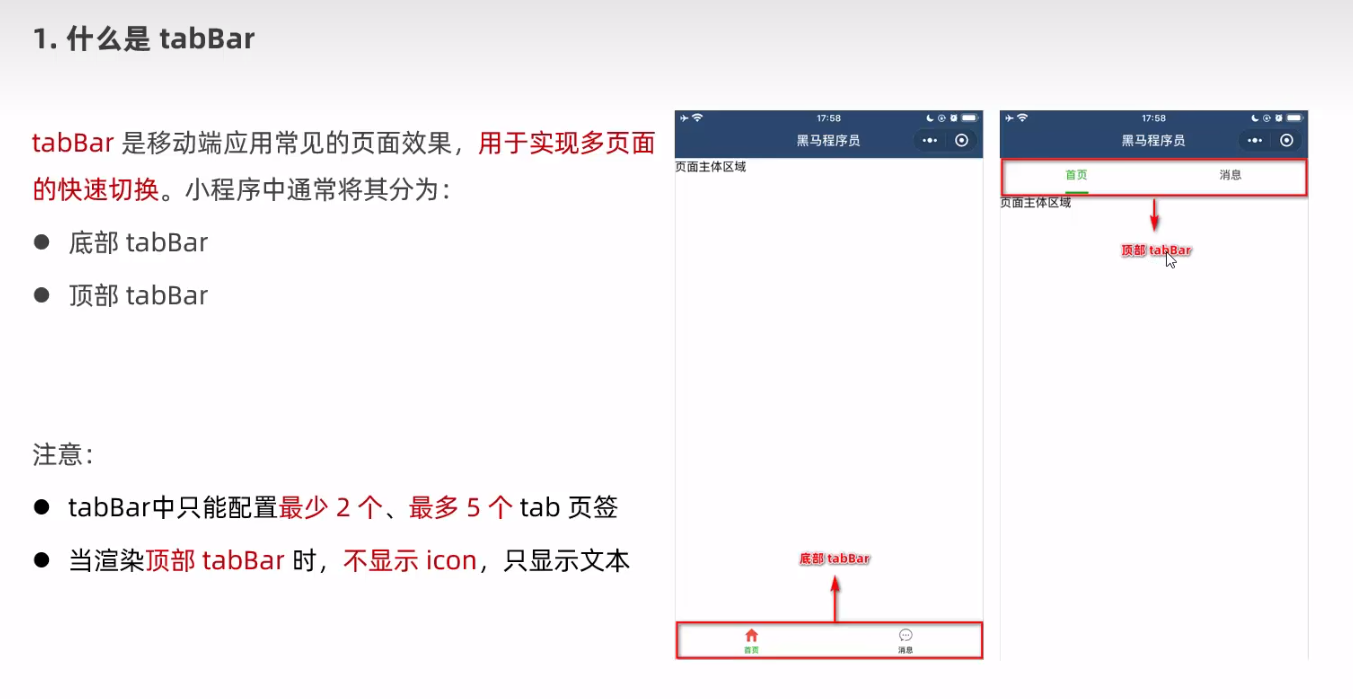
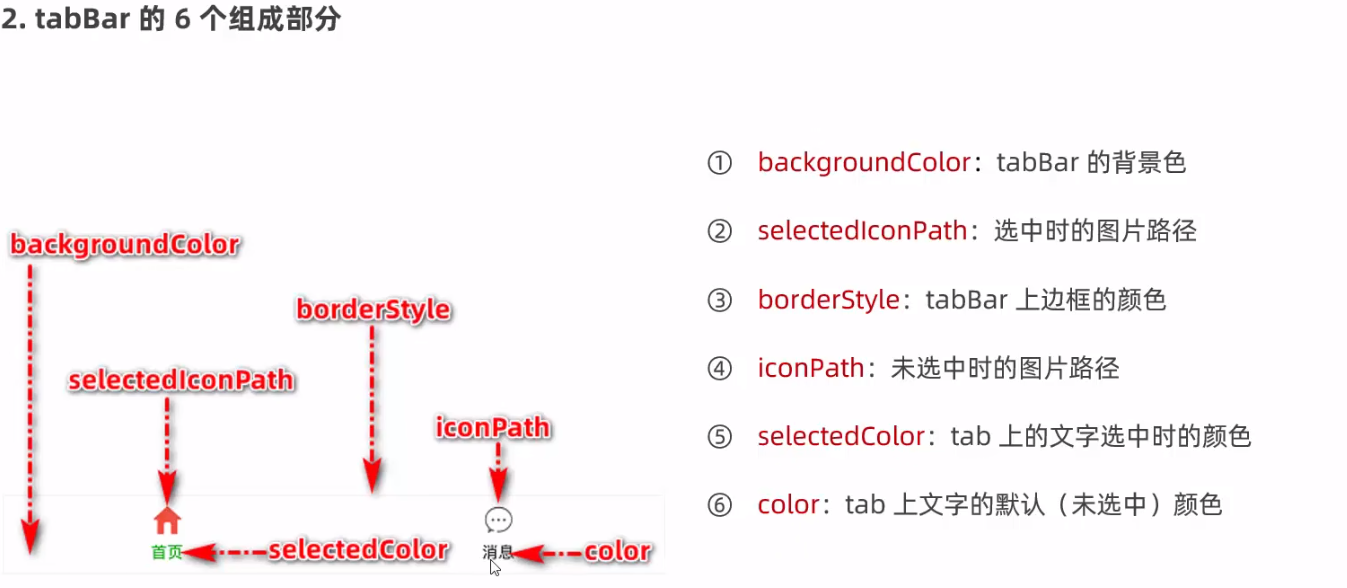
小程序中的页面配置







配置tabbar注意事项:在app.json的pages数组下首页必须是tabbar页面,否则不生效






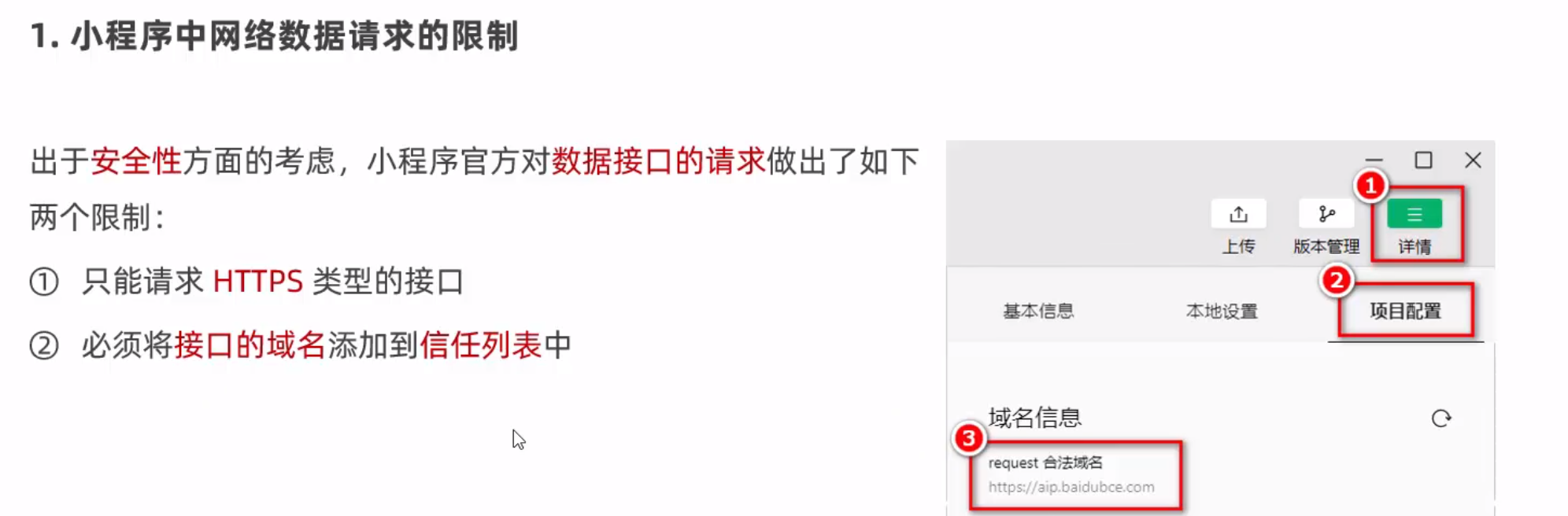
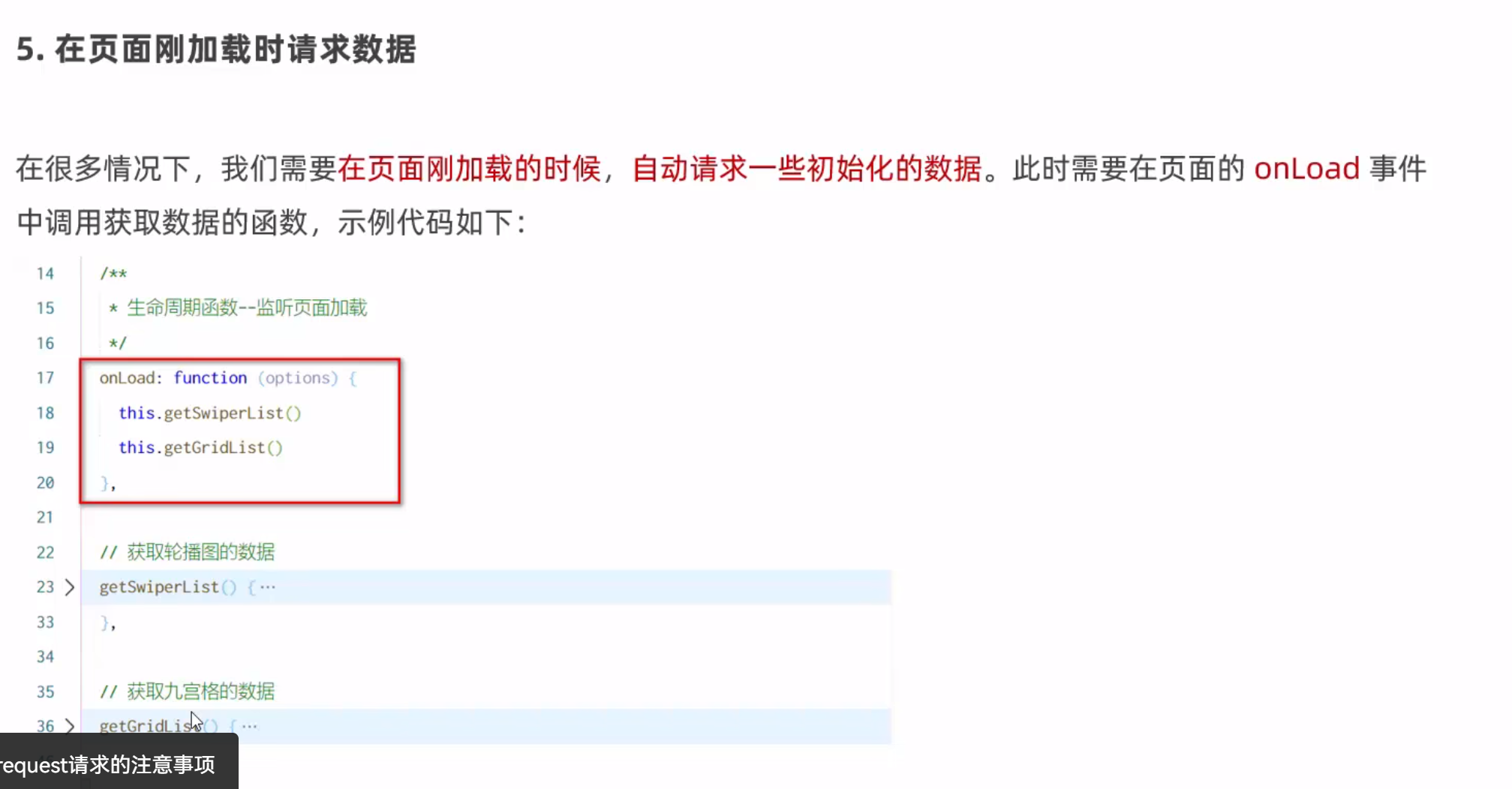
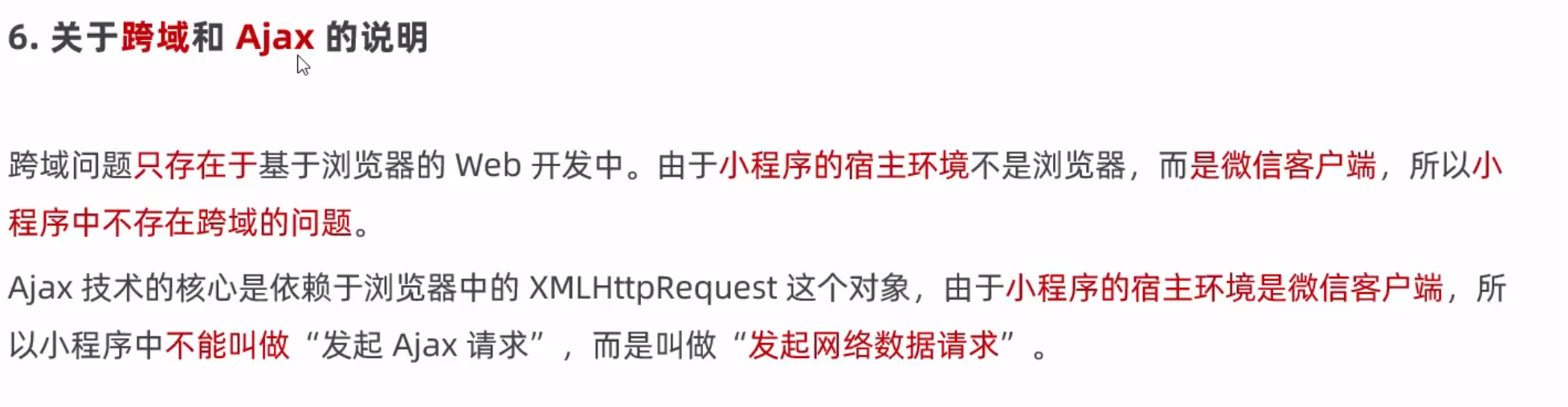
小程序中的网络请求






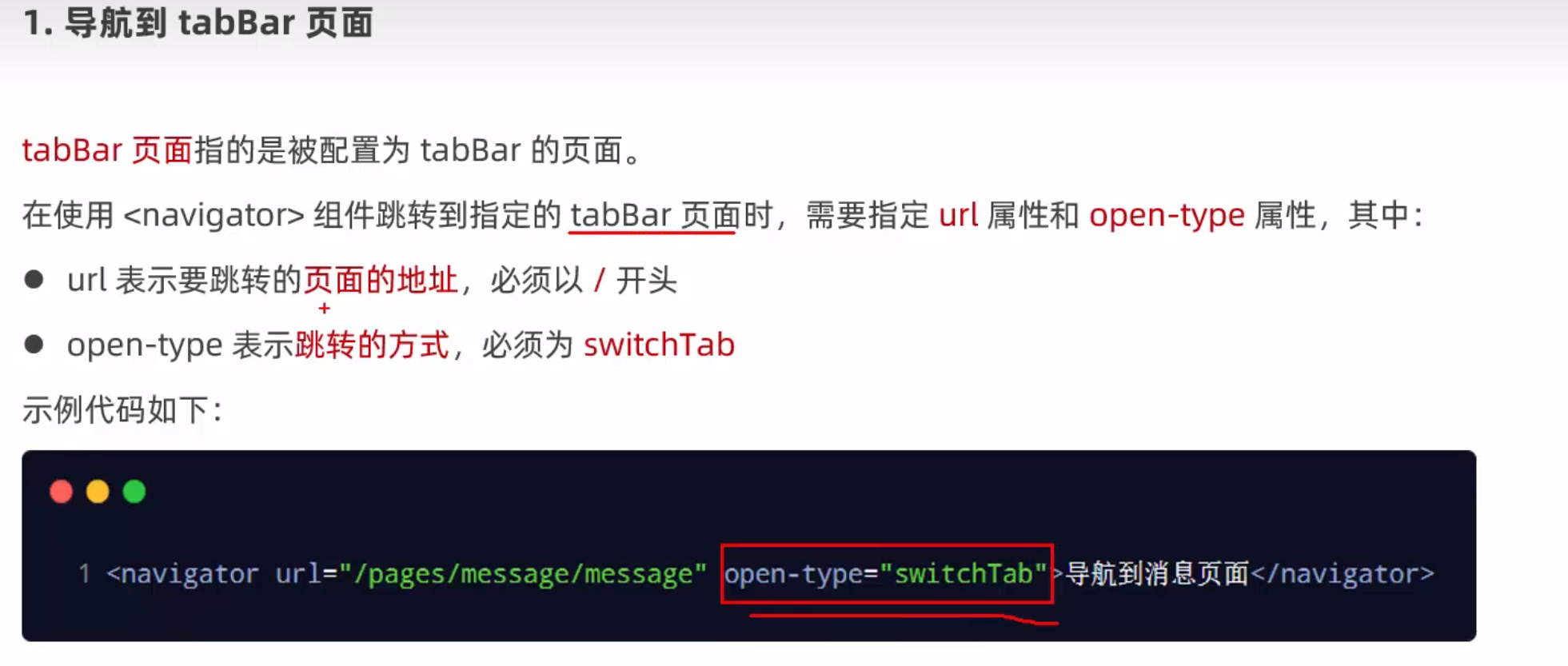
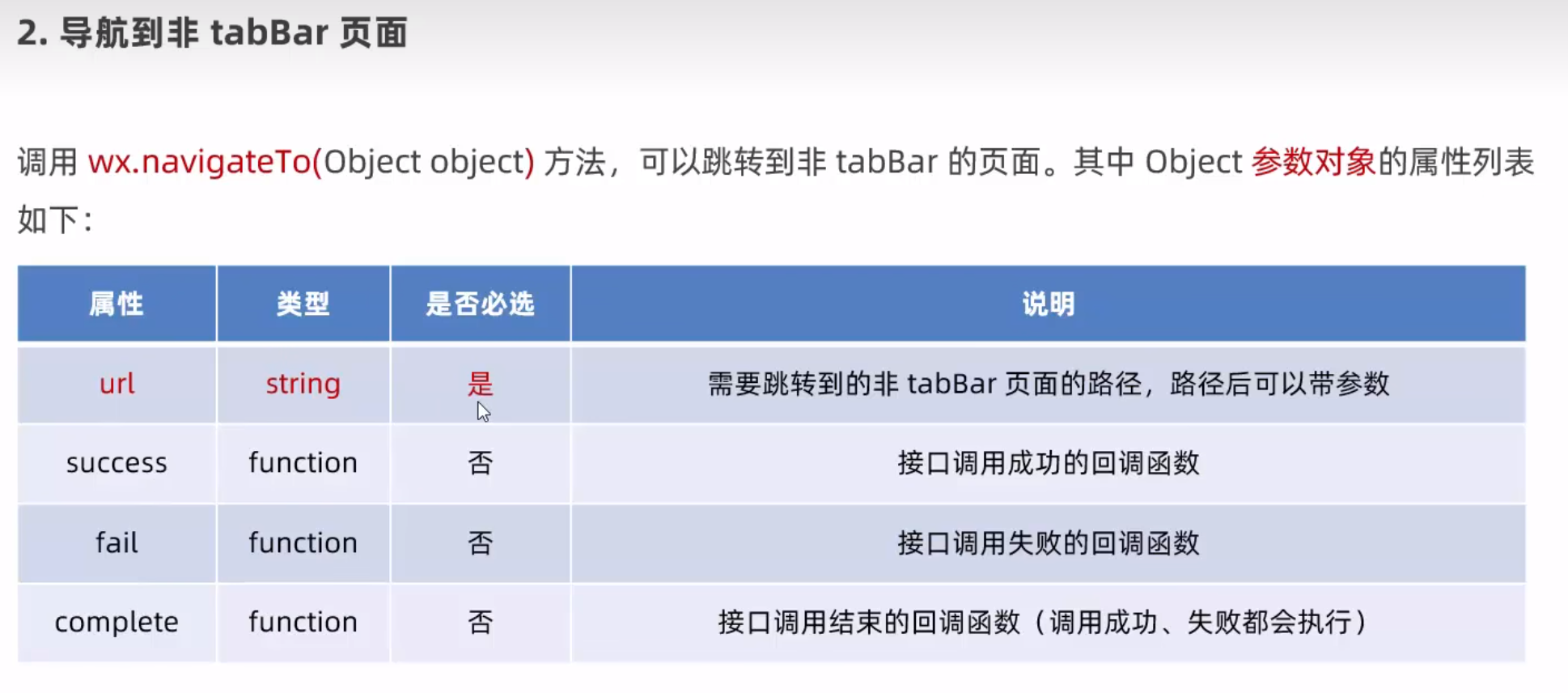
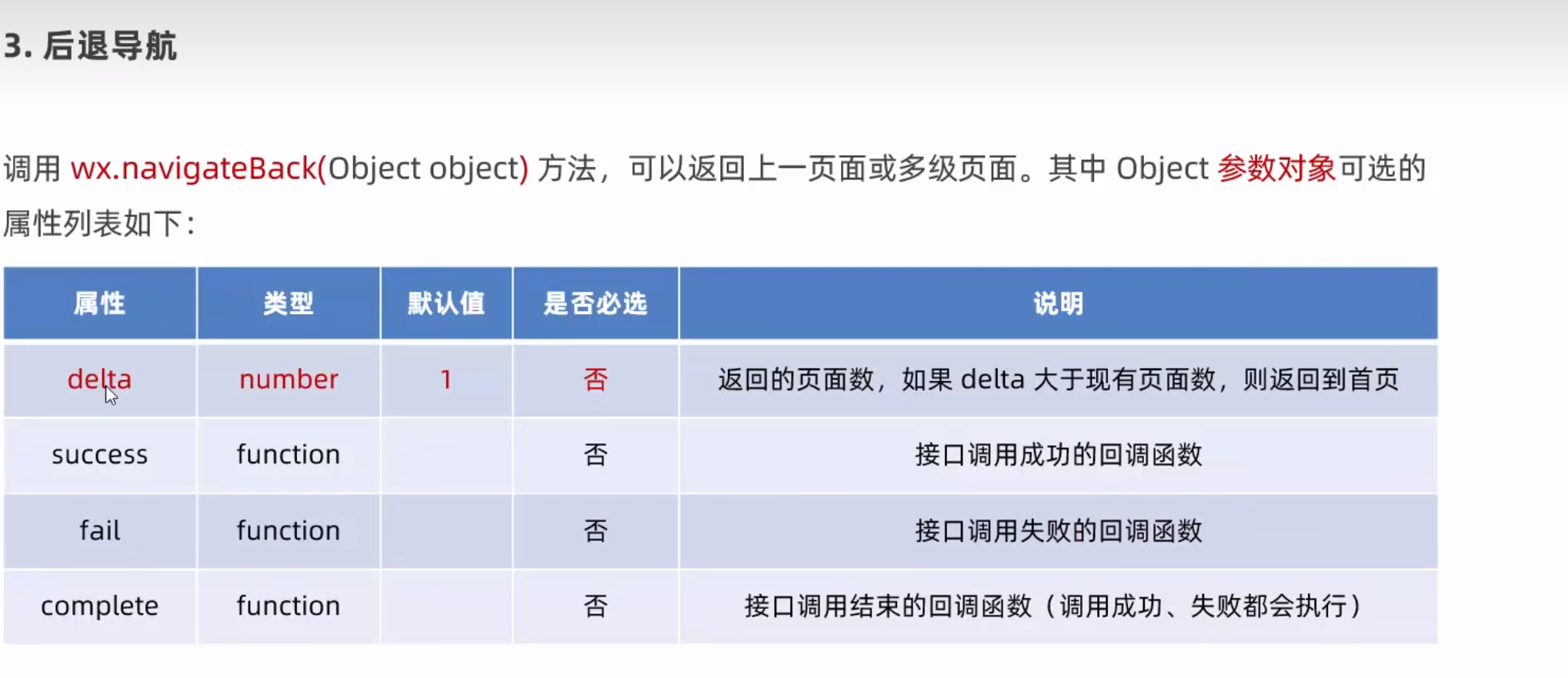
小程序中的页面跳转





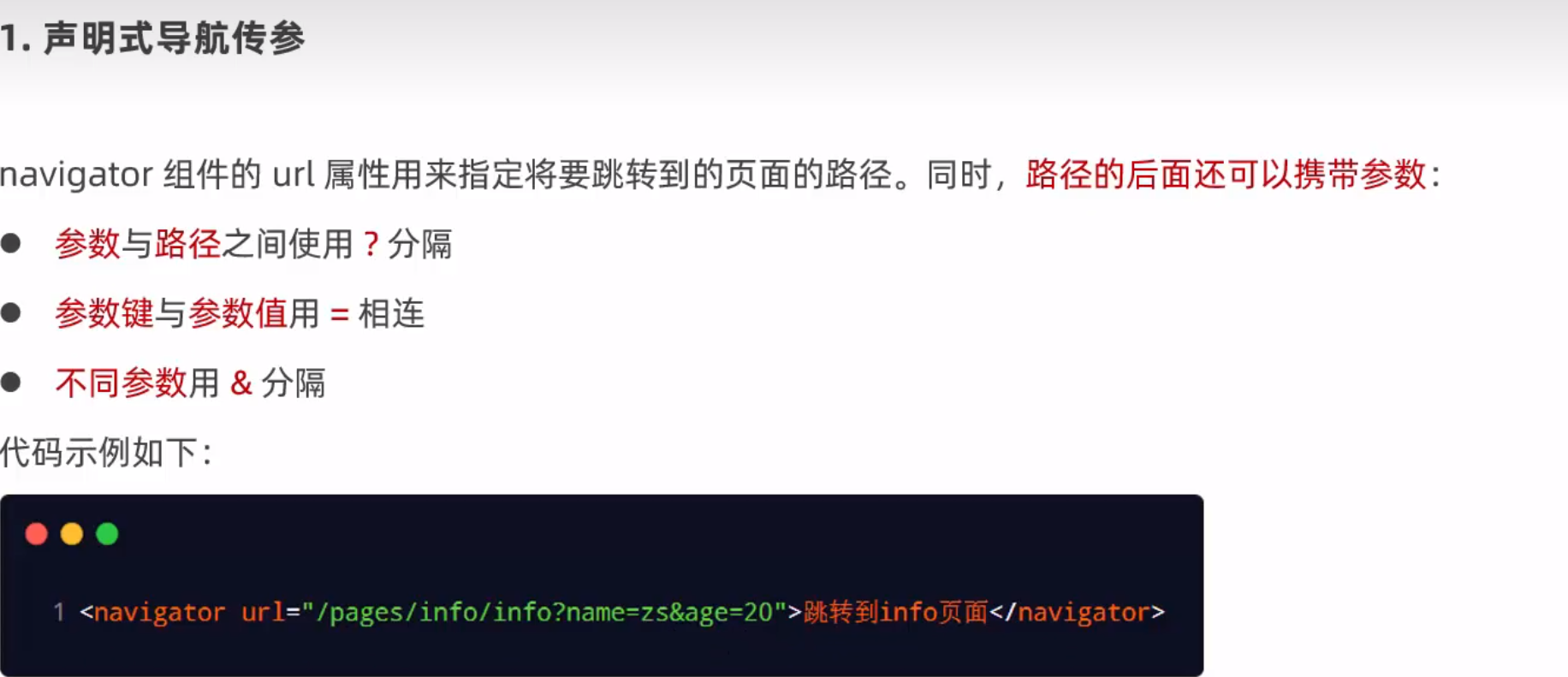
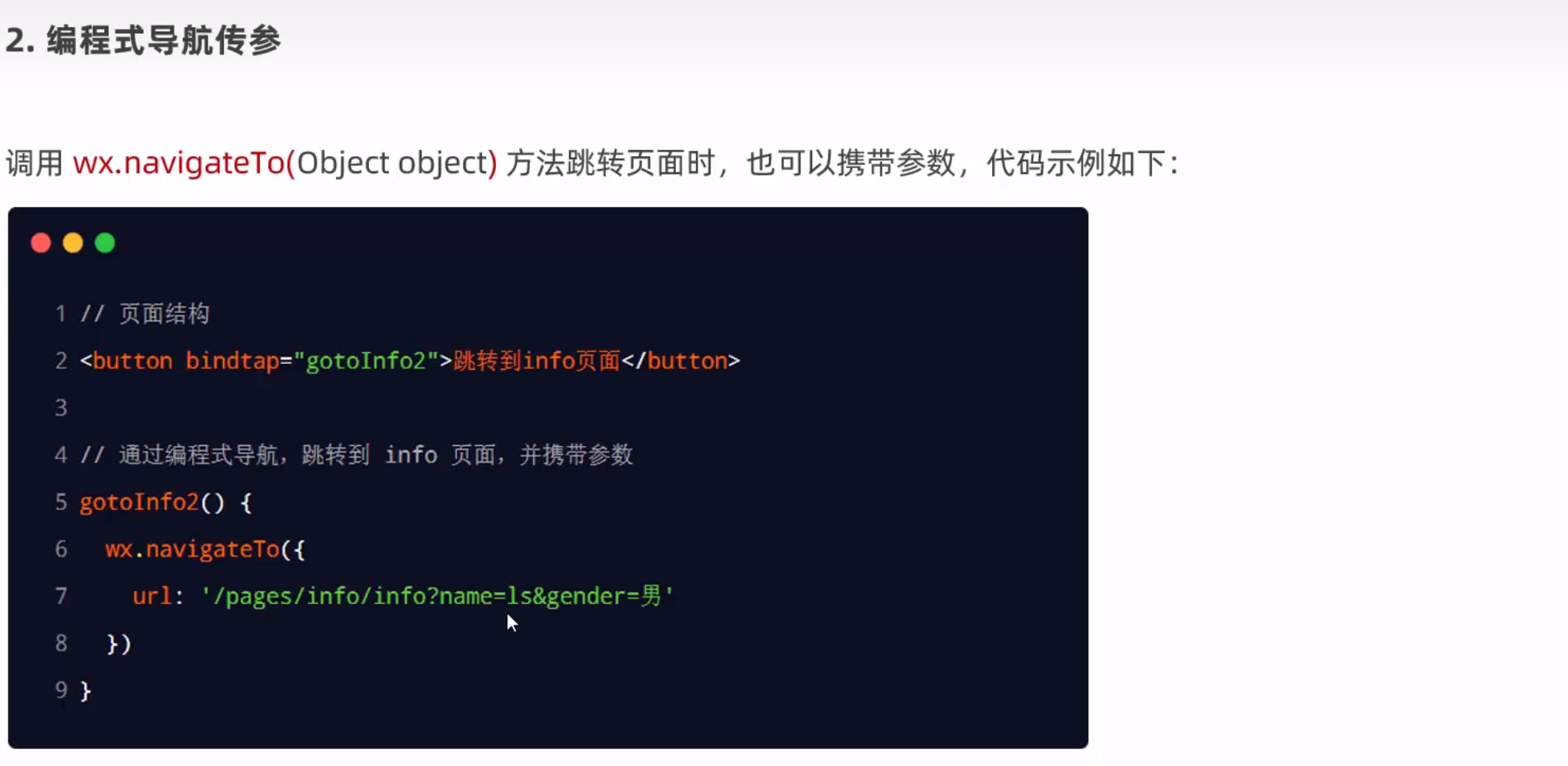
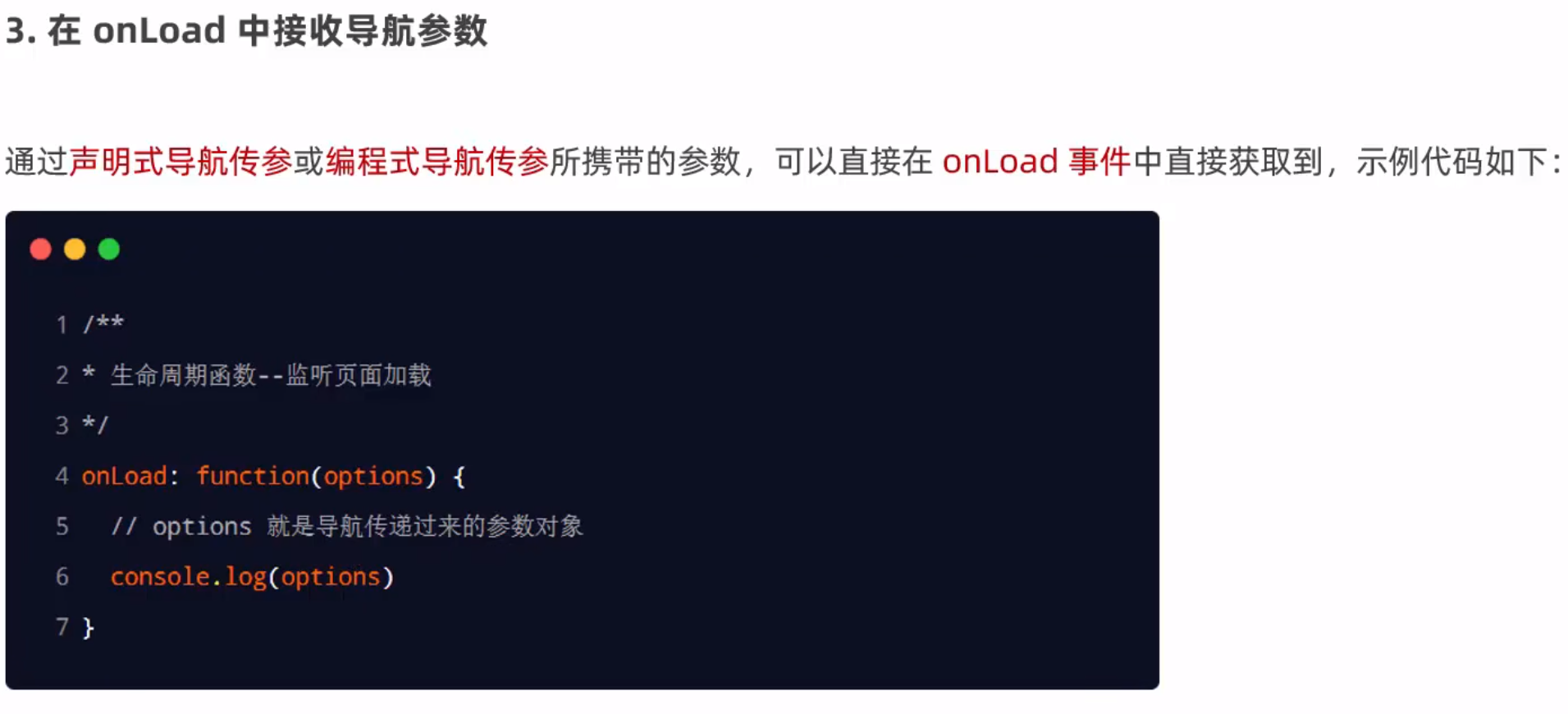
路由传参和参数的接收



注意:wx.switchTab: url 不支持 queryString
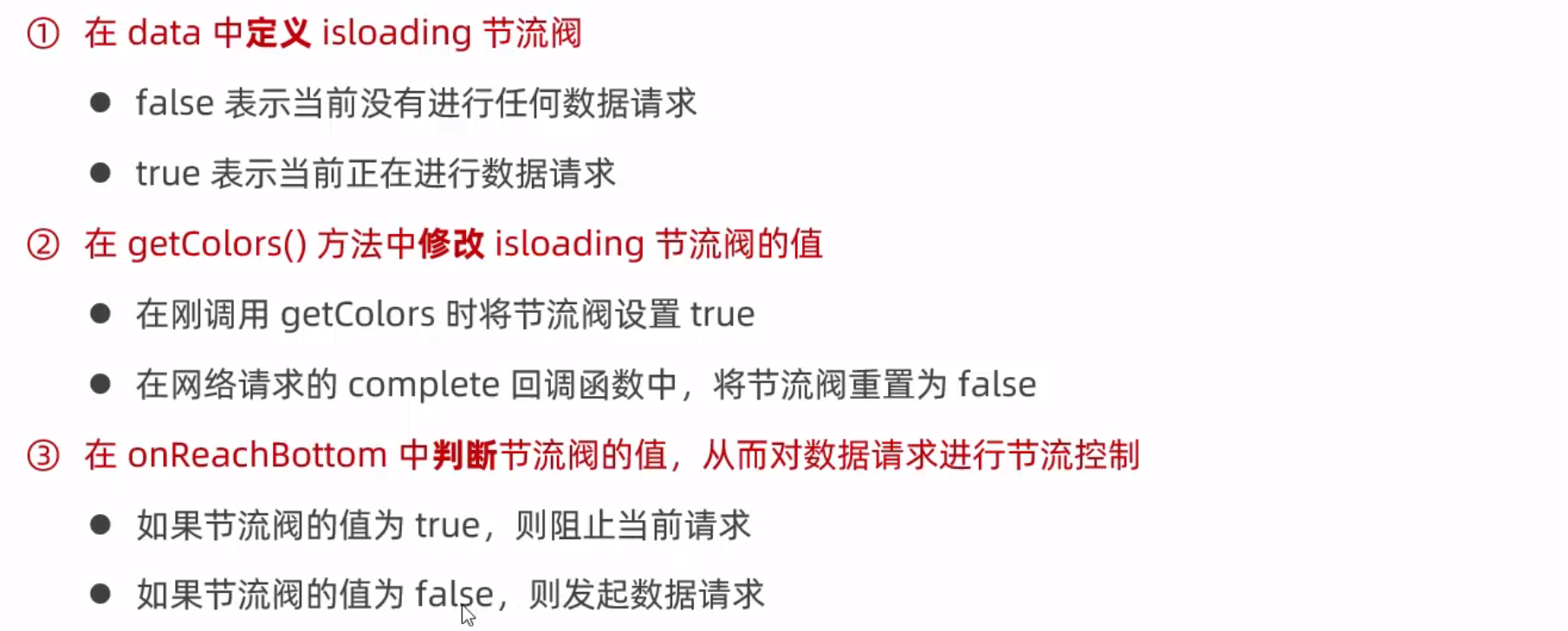
对上拉触底事件进行节流处理


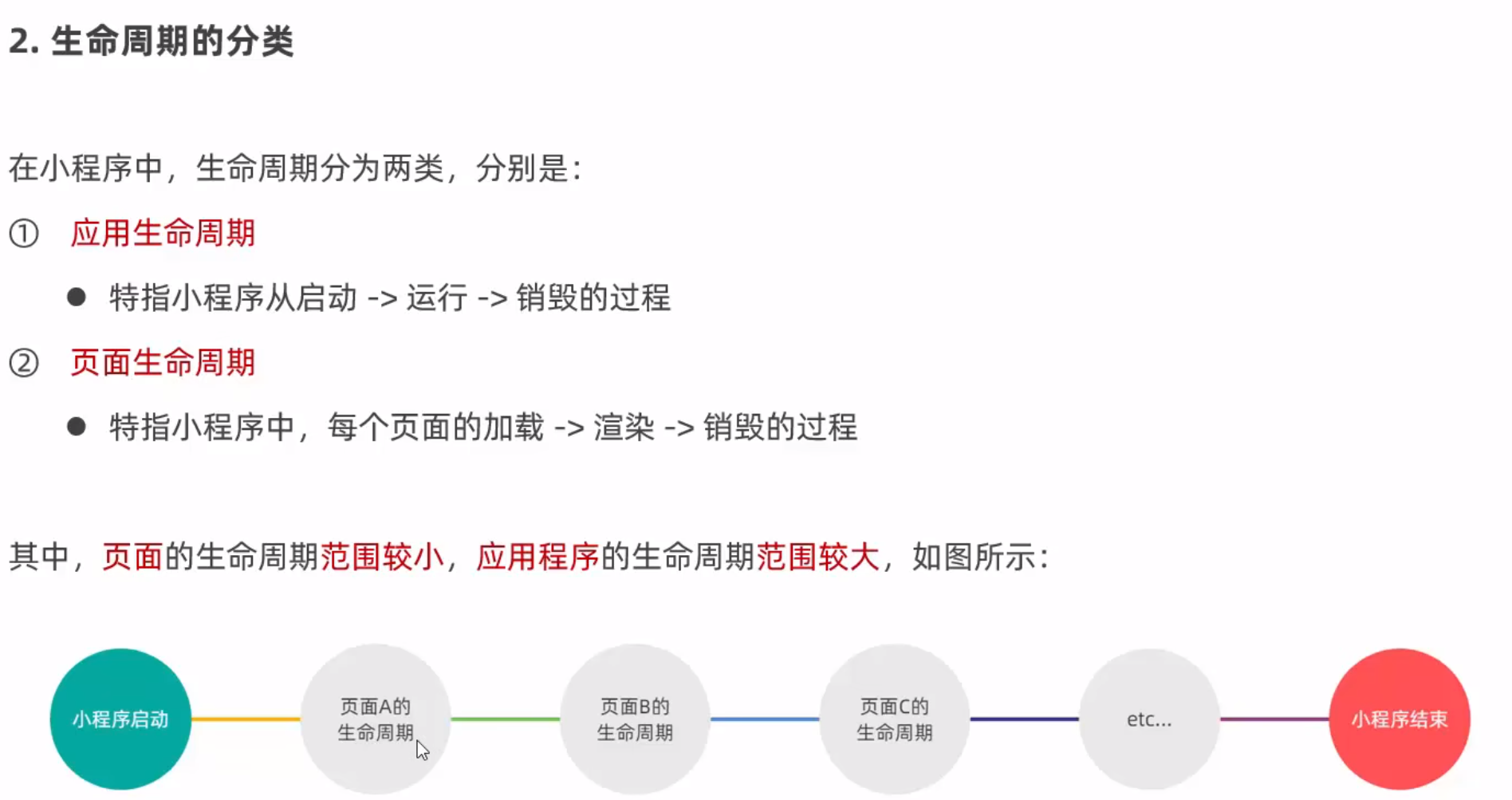
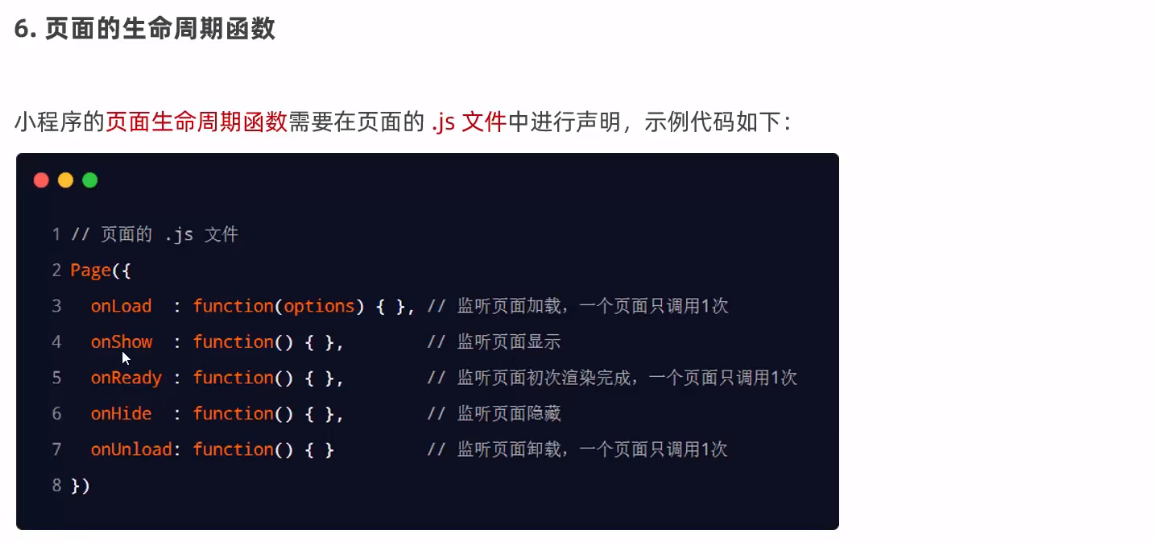
小程序的生命周期





WXS 介绍



WXS 基础语法



WXS 和JS 的区别




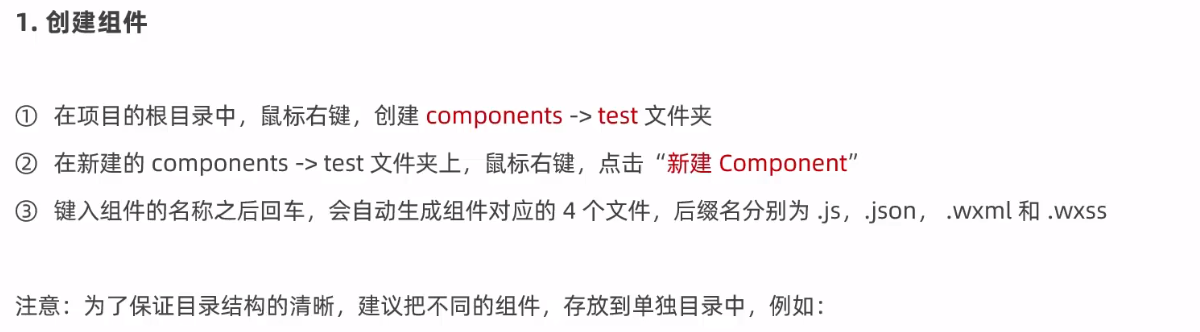
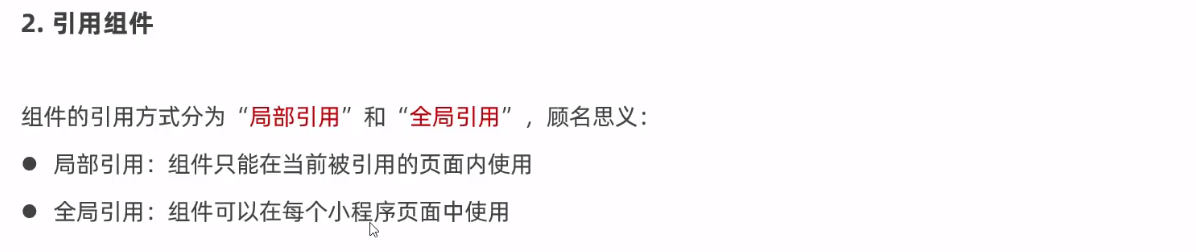
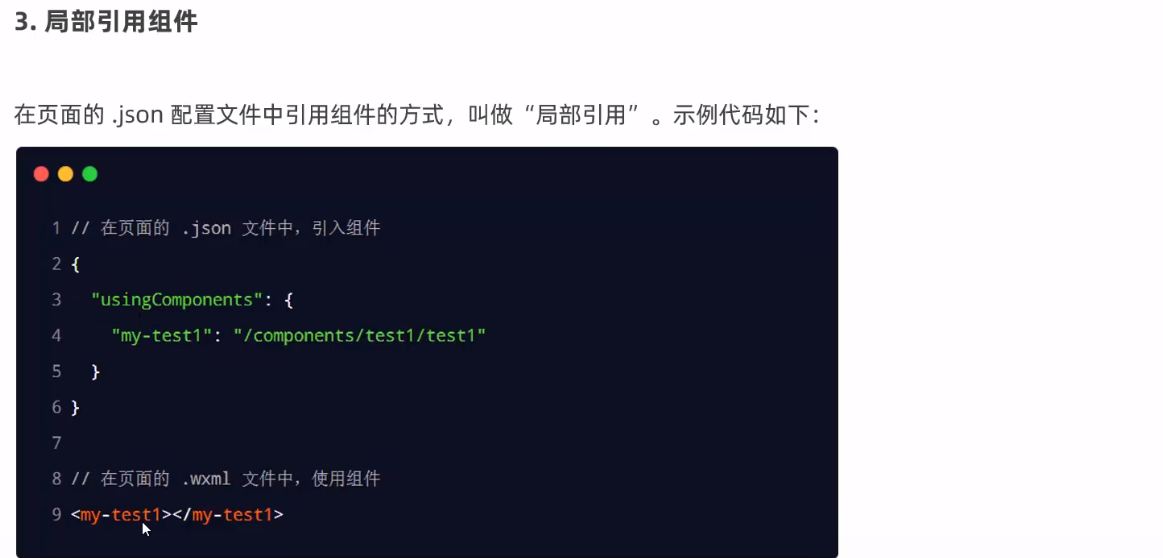
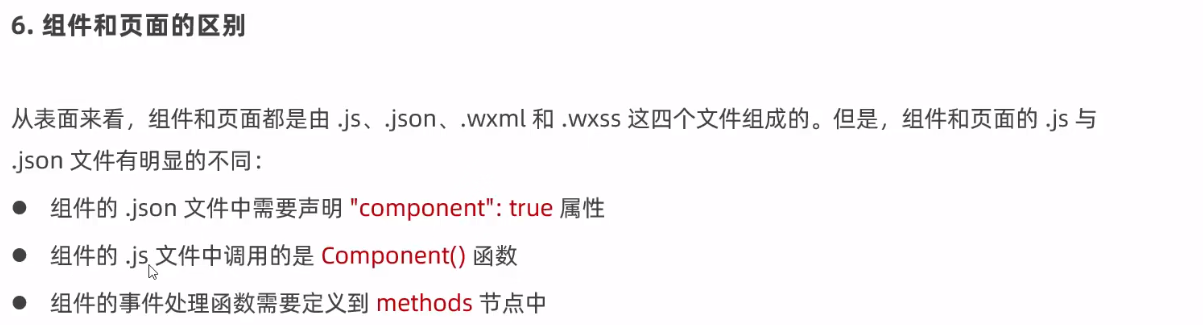
自定义组件





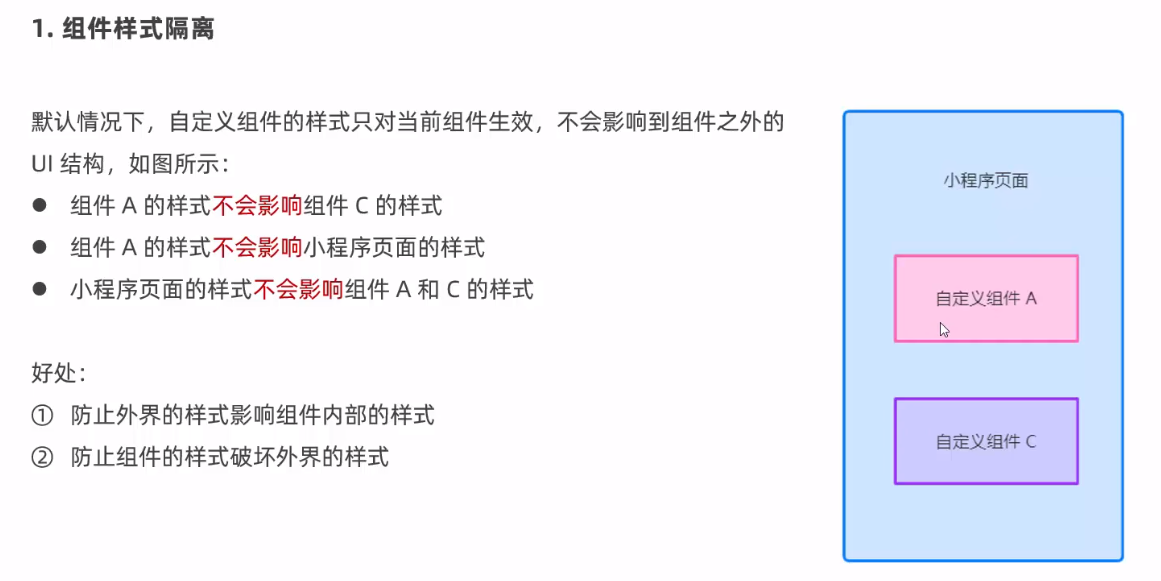
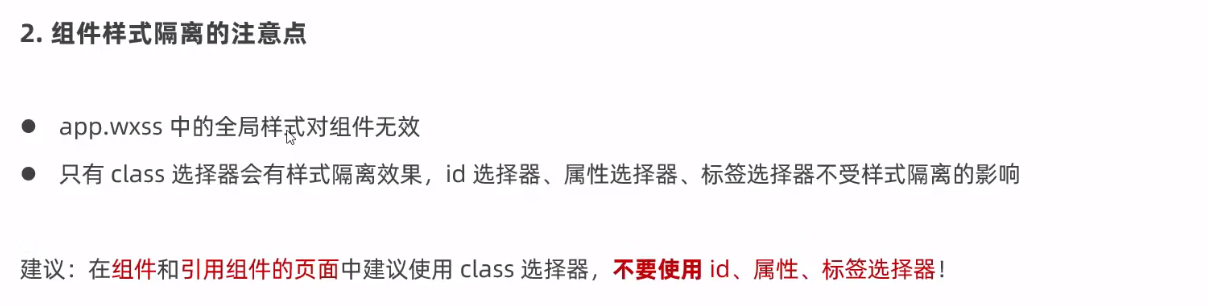
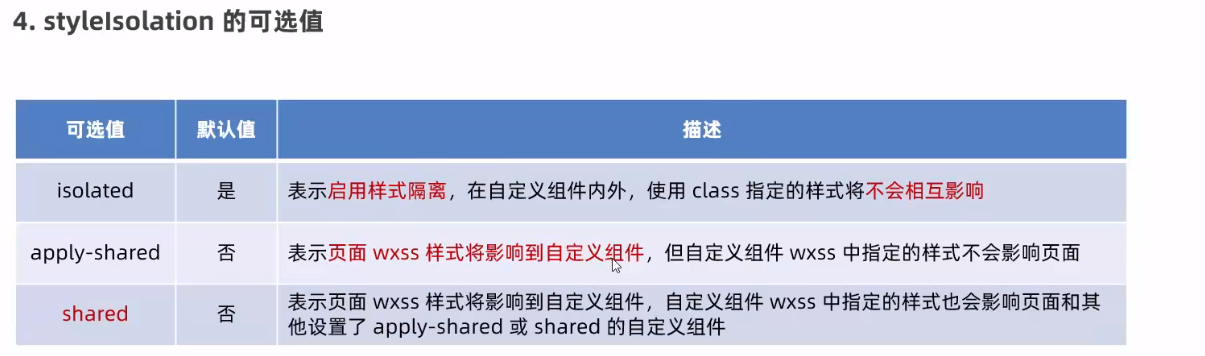
组件样式隔离




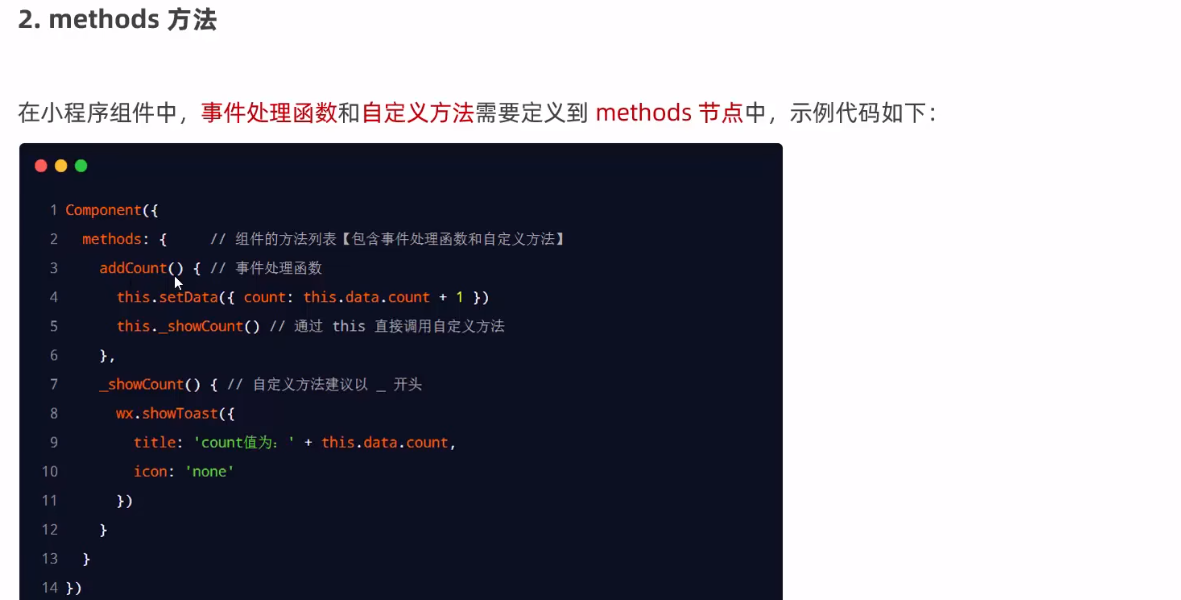
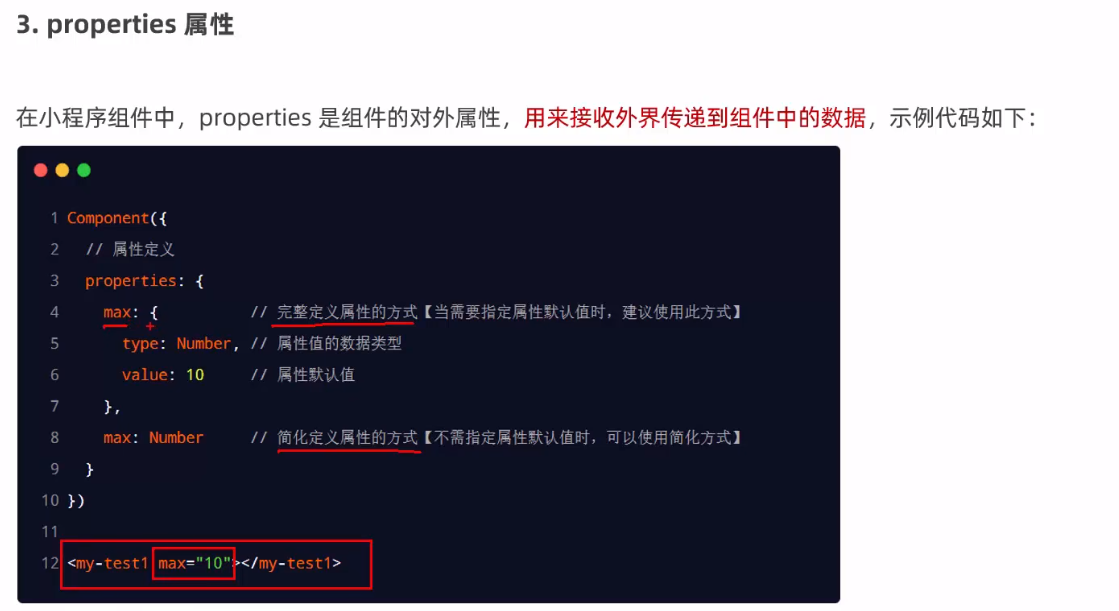
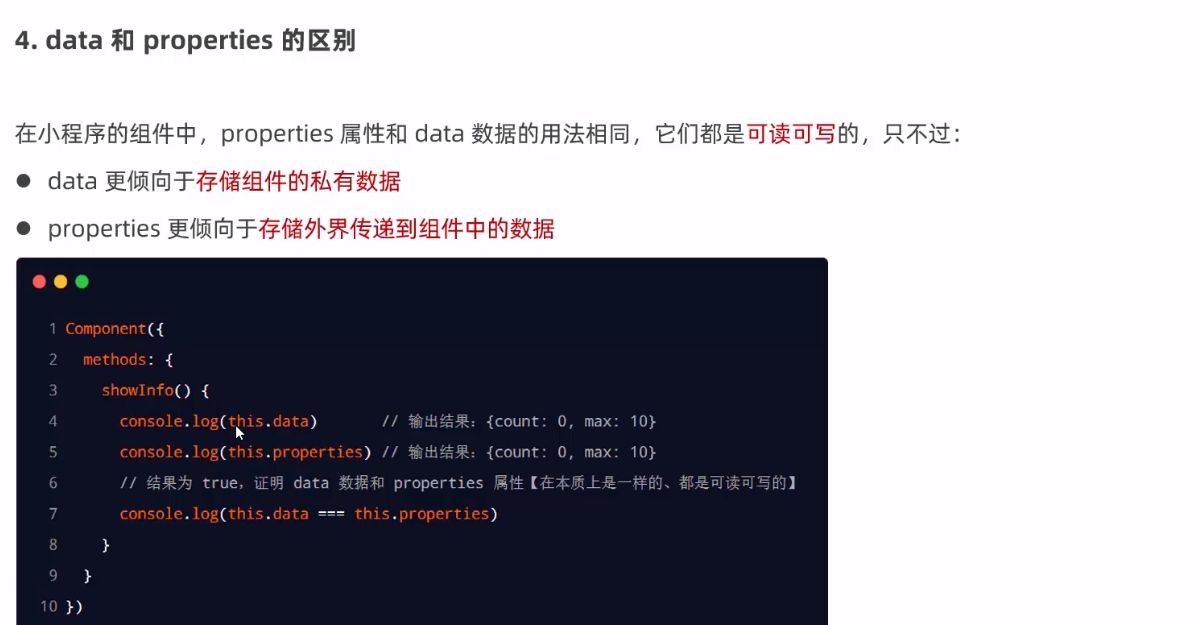
组件中的数据方法




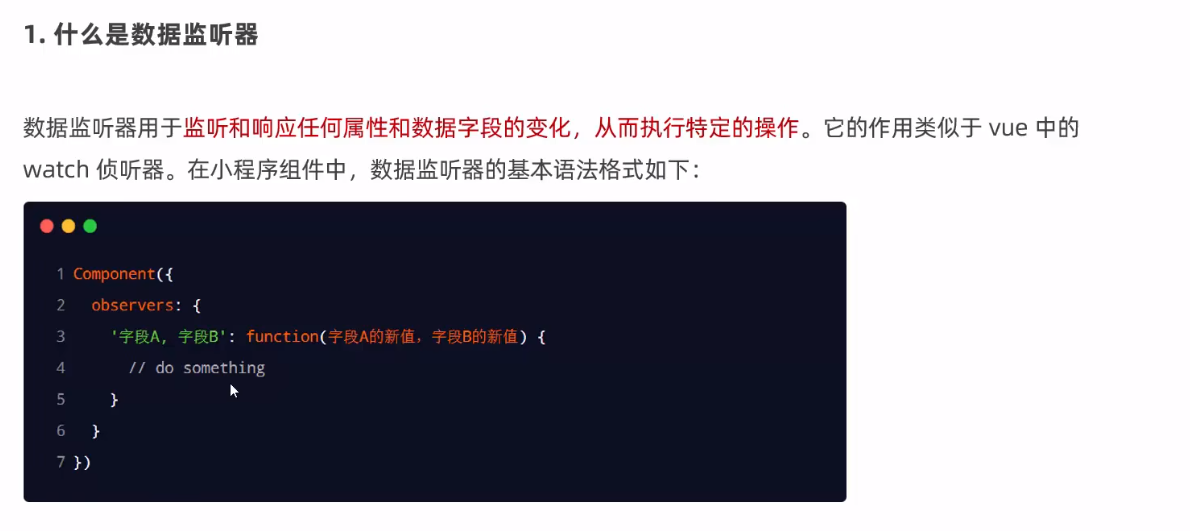
组件中的数据监听



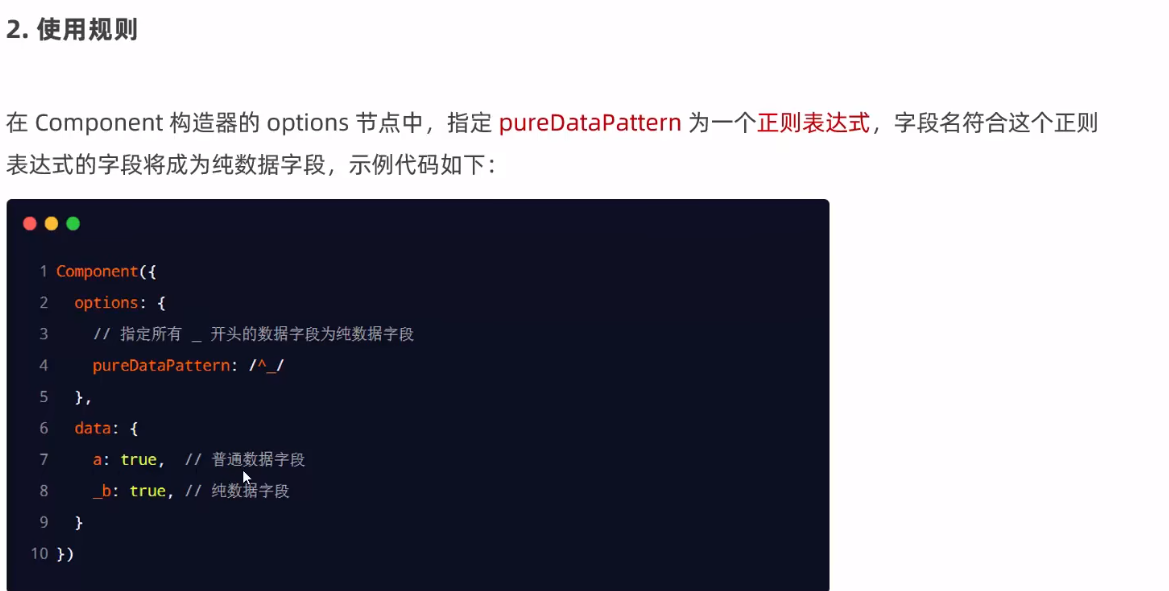
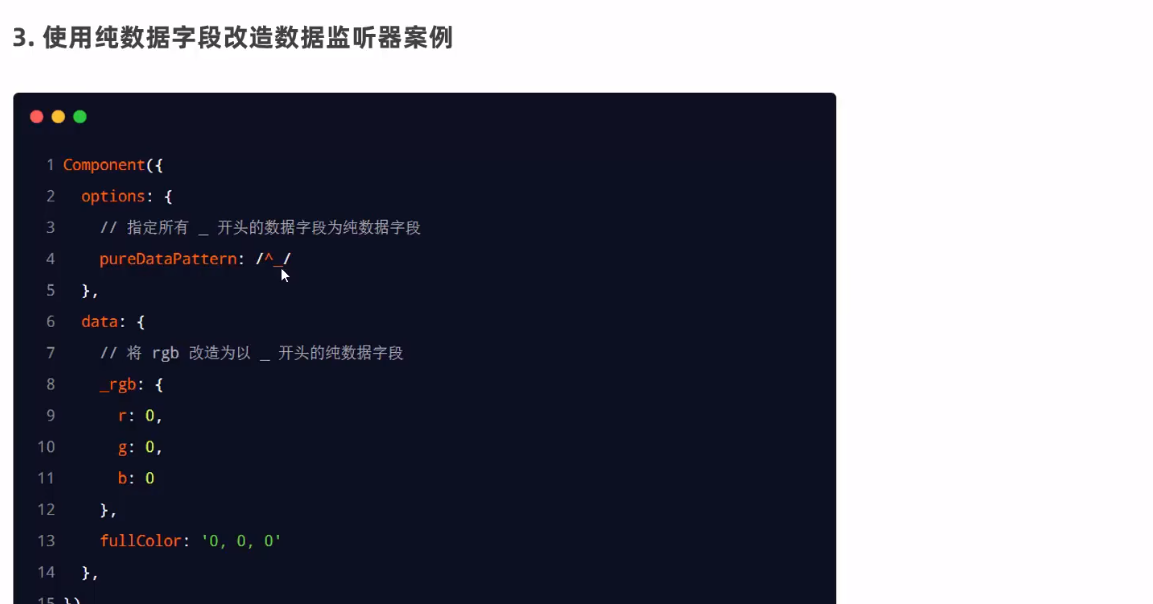
纯数字字段



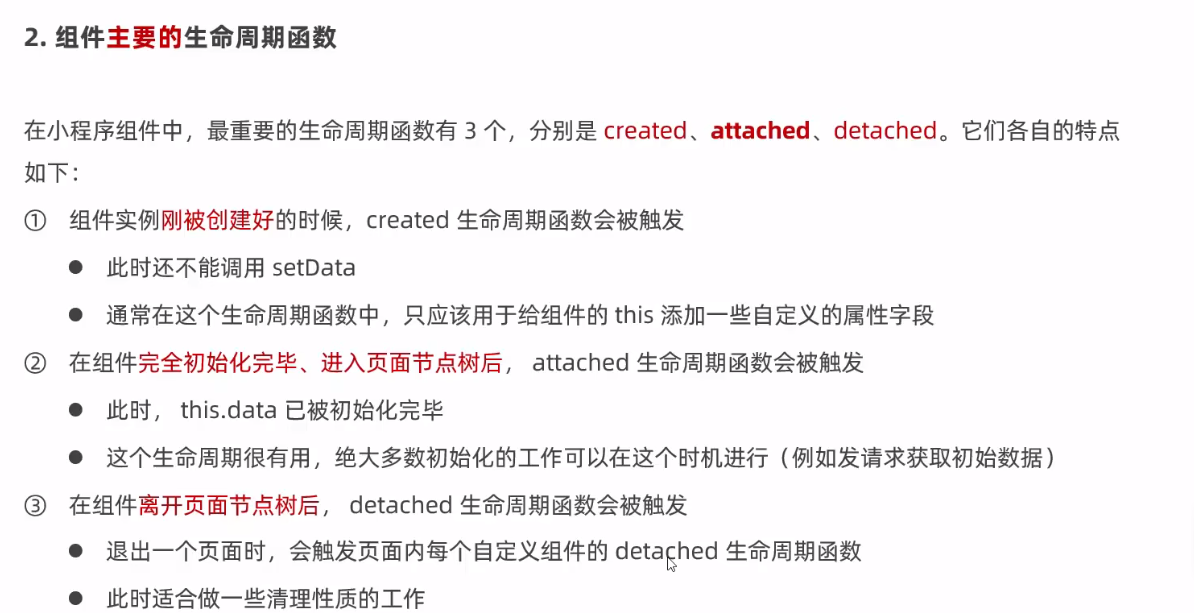
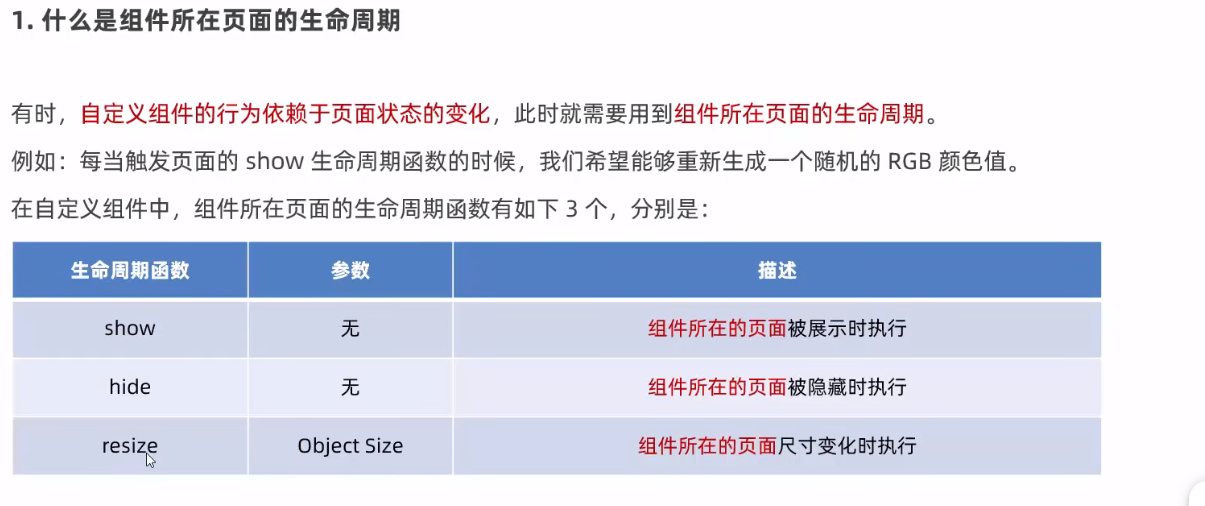
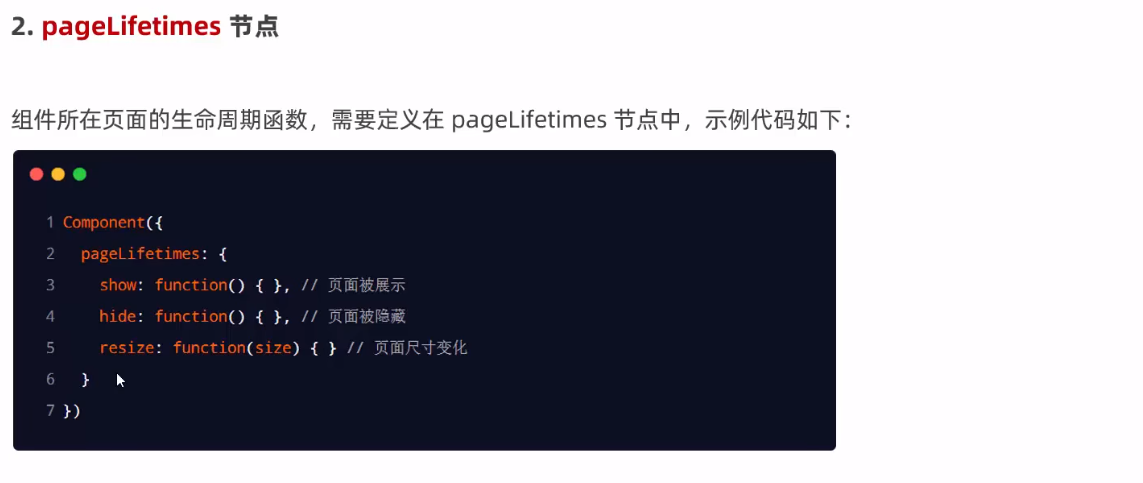
组件的生命周期函数





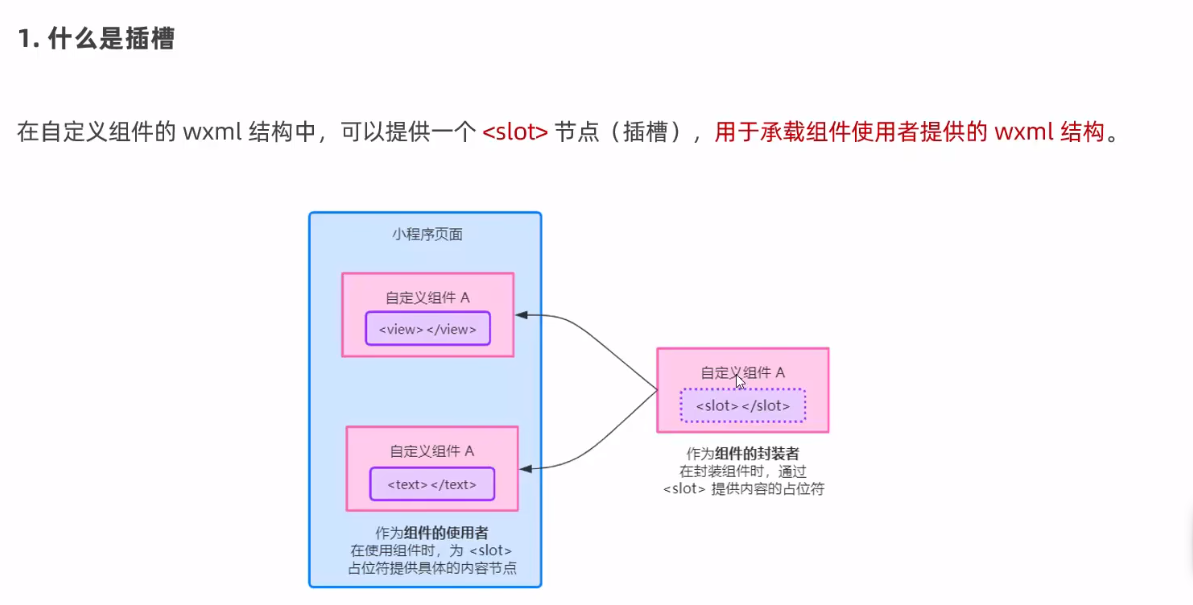
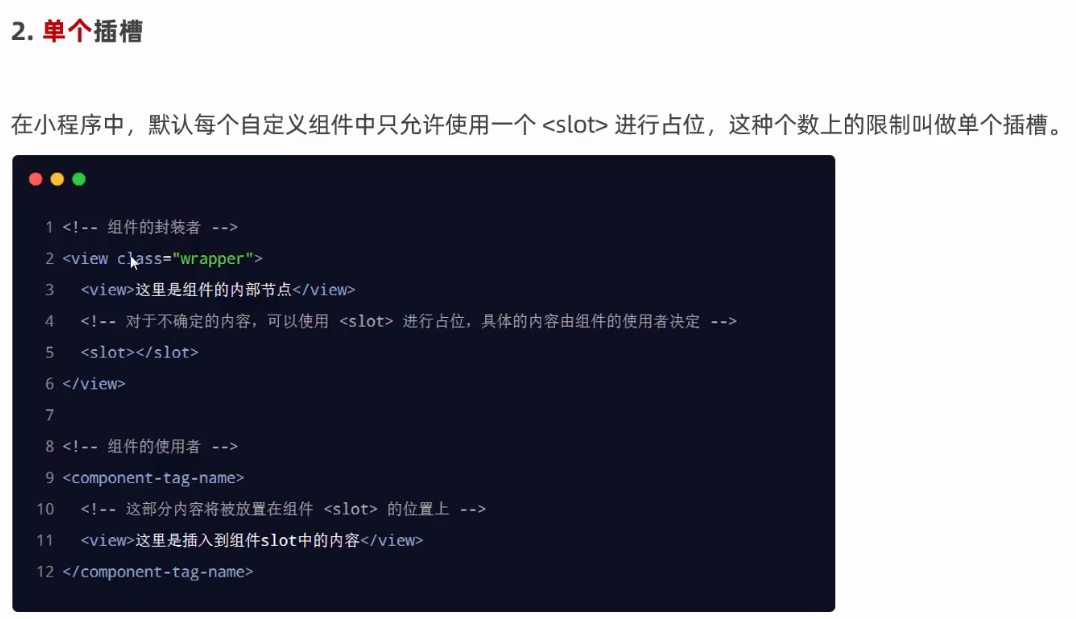
插槽





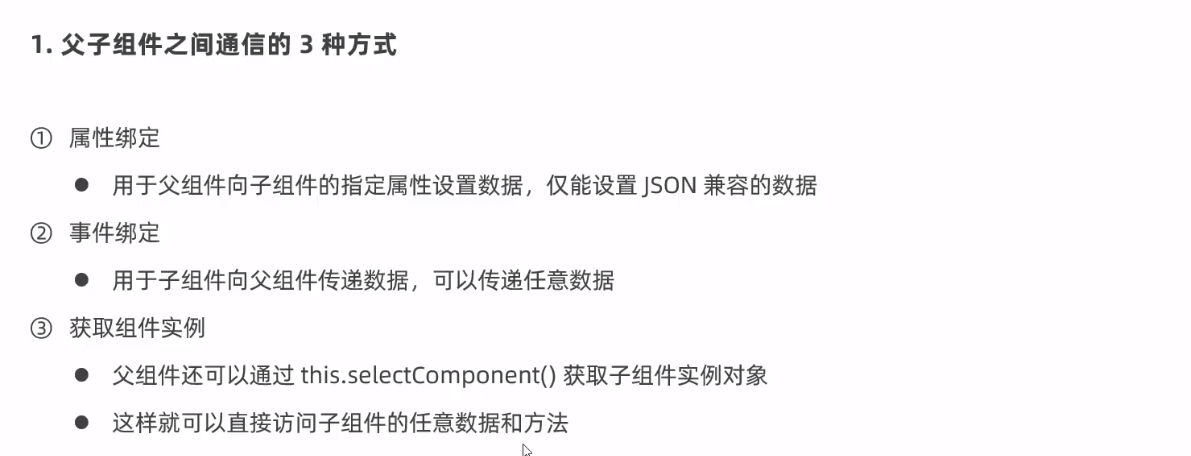
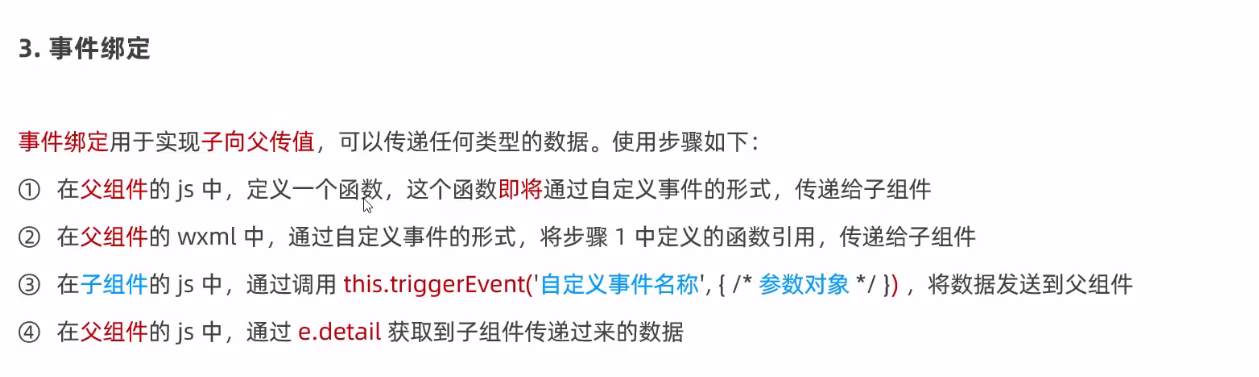
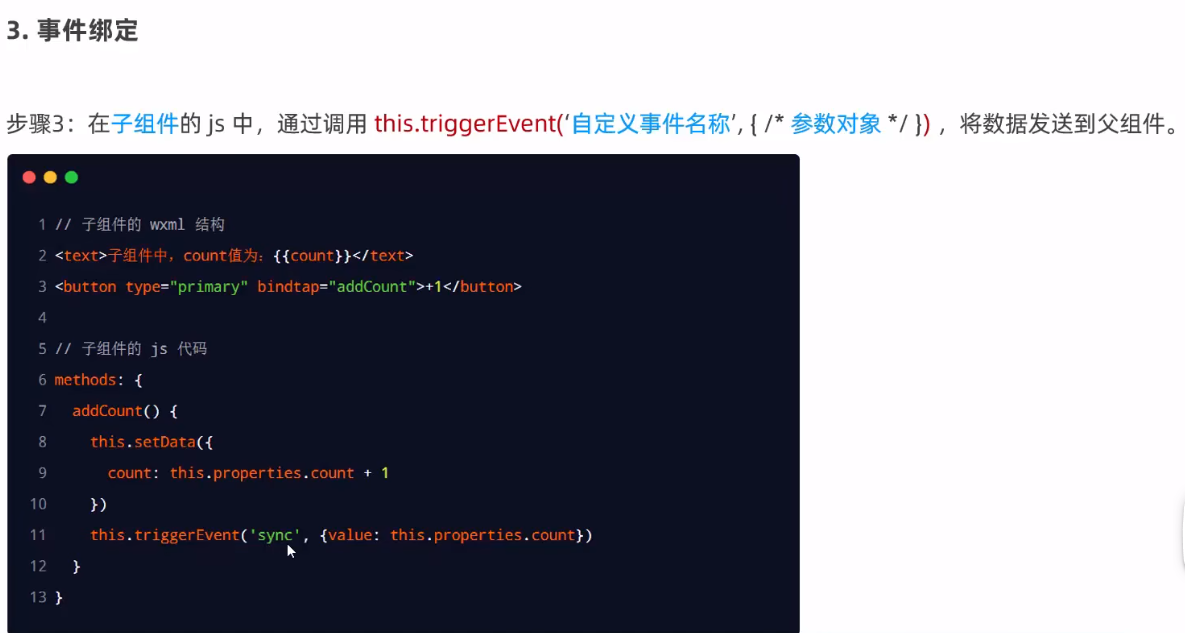
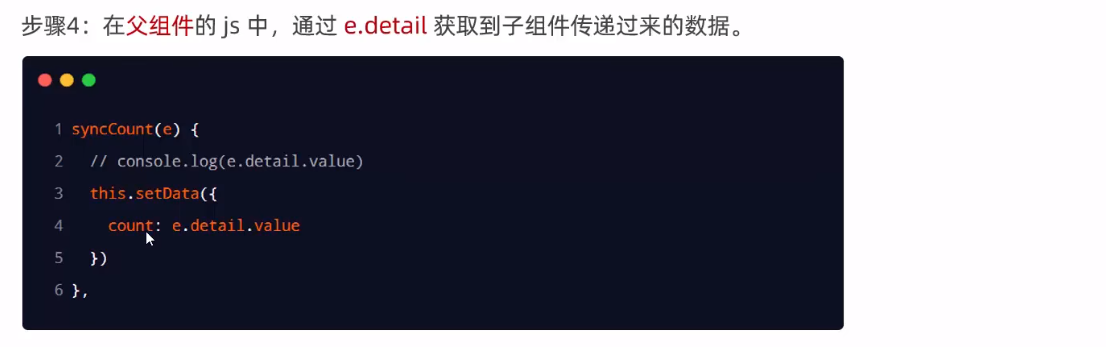
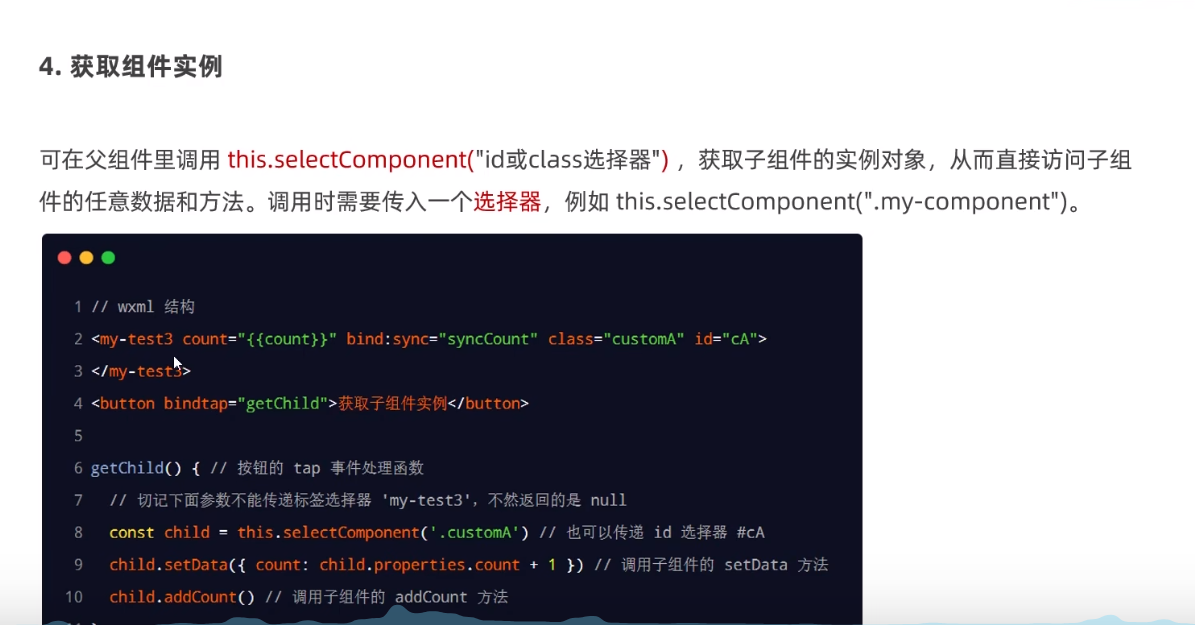
自定义组件父子组件之间的通信








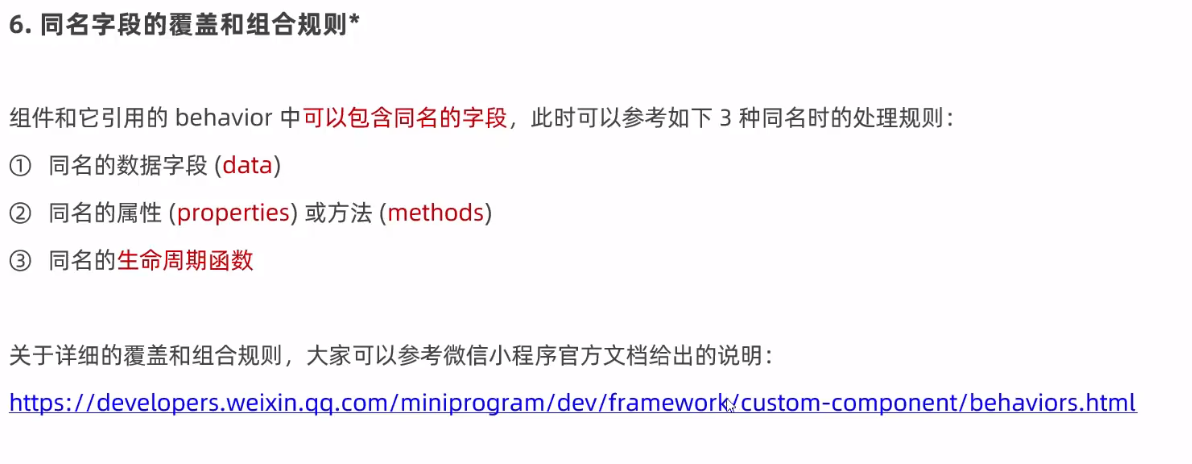
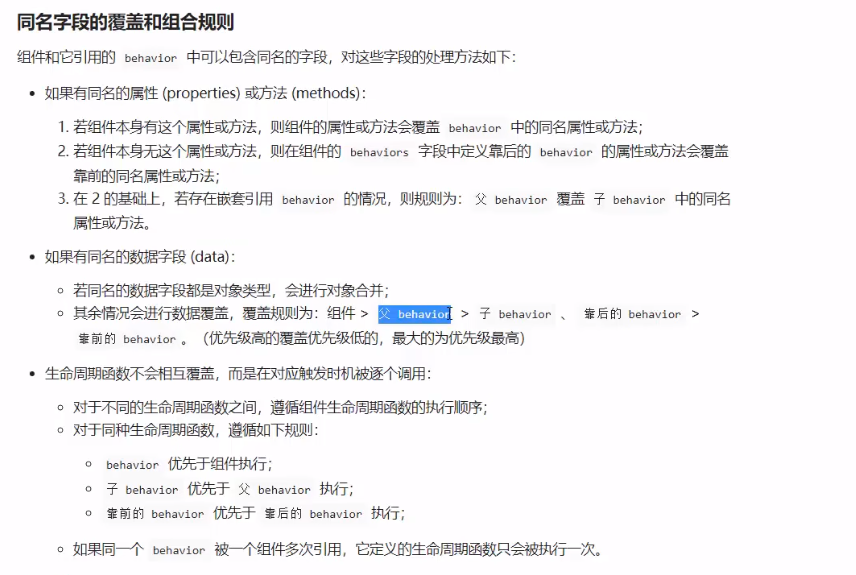
自定义组件中的behaviors







在小程序中使用vant组件库



为什么在小程序中使用npm安装第三方包,需要构建npm才能使用❓
默认情况下,在小程序内安装的第三方的包,是安装在node_module目录内的,且安装完包后也是不能马上使用的,因为小程序比较特殊,它是无法直接读取node_module软件包的,那小程序该如何使用安装的包呢?解决办法就是需要通过点击开发者工具菜单栏里的“ 工具 ” - “构建npm”的方式,把安装的包迁移到miniprogram_npm目录(构建npm时自动生成该目录)中,然后就可以使用该目录下的第三方包了。需要注意的是:每安装一个新包,就需要重新构建npm一次,且在构建之前,为了防止出现一些不必要的未知错误,可以先把之前安装包后构建生成的miniprogram_npm目录删除,然后再点击构建npm重新生成;如果不删的话,有可能,只是有可能会导致构建失败。
新版本的微信开发者工具已经默认支持npm了,不需要再手动配置修改选项了。
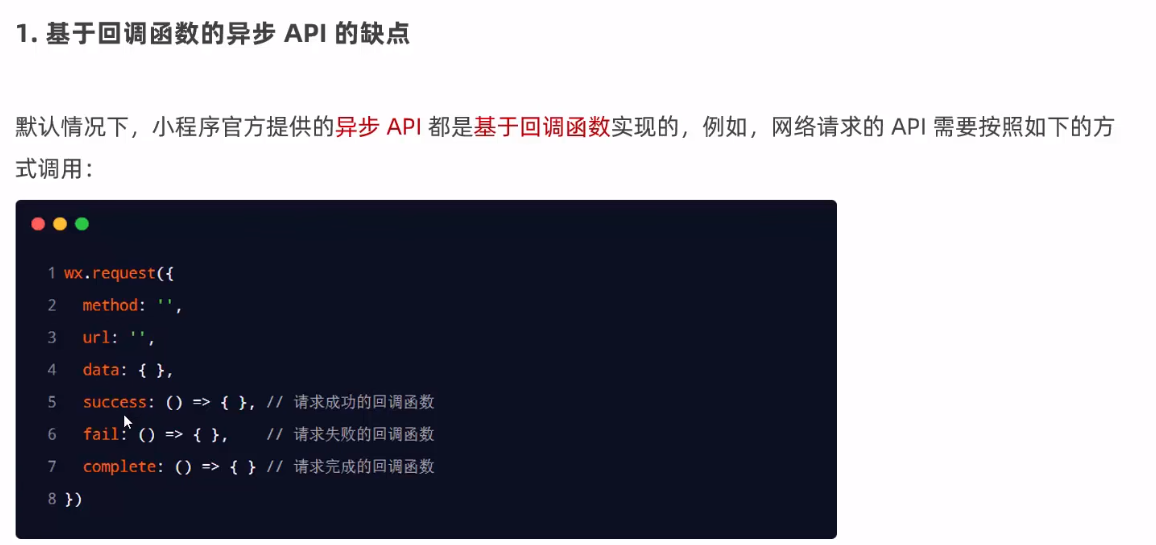
小程序API的promise化


npm install --save miniprogram-api-promise@1.0.4


如果没有使用await,那么接收的结果就是一个promise
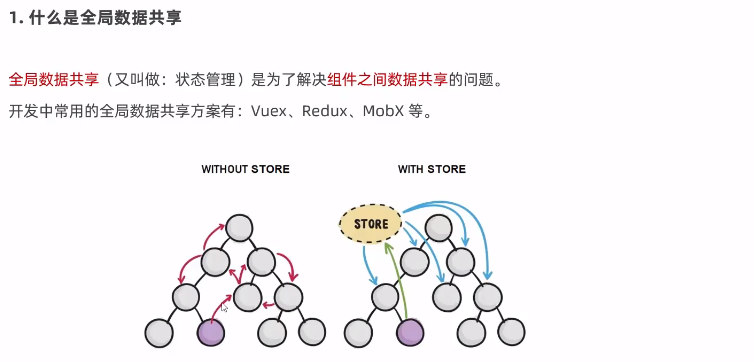
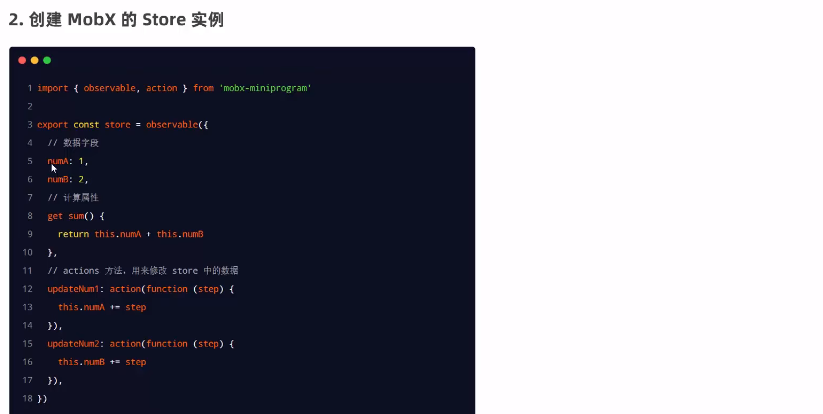
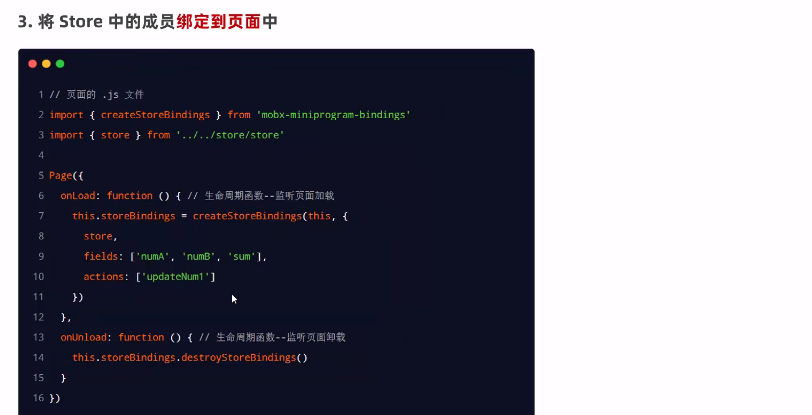
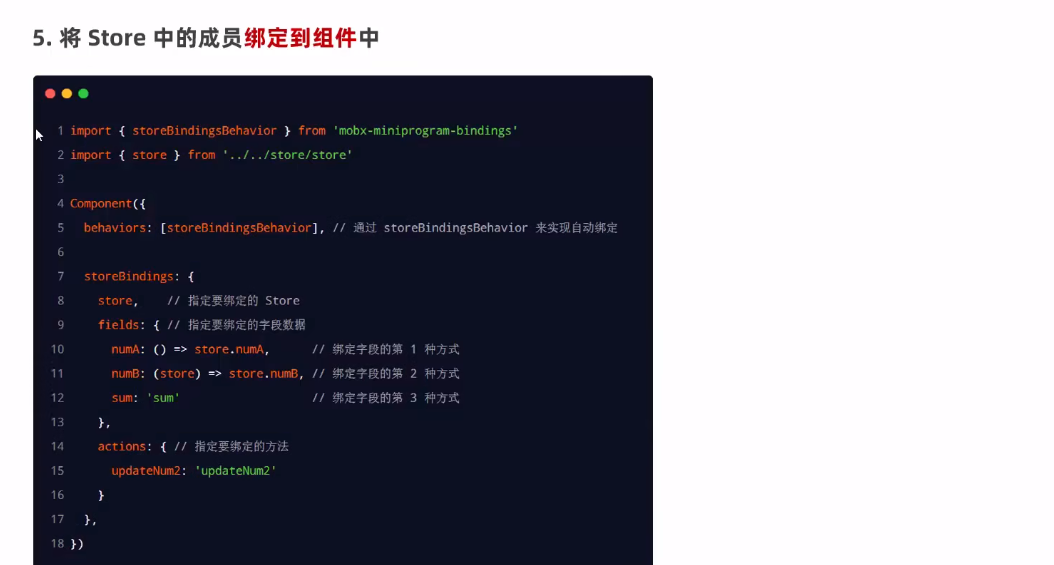
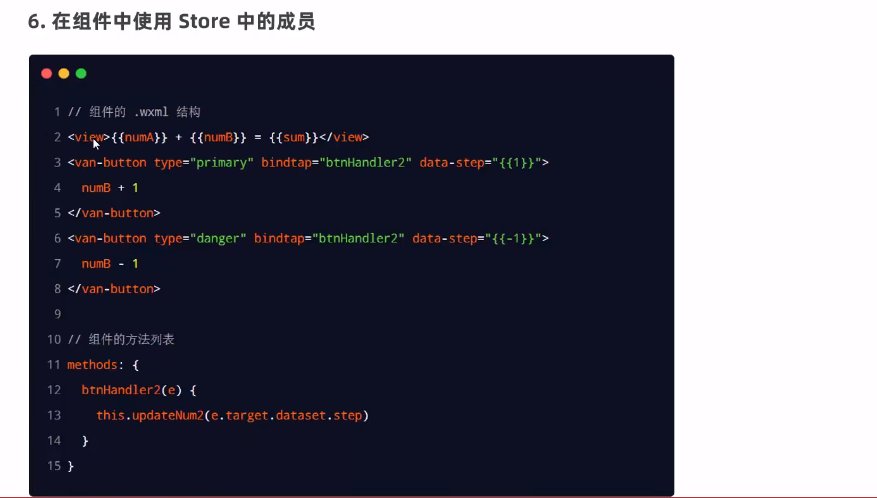
小程序中共享全局数据


npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1






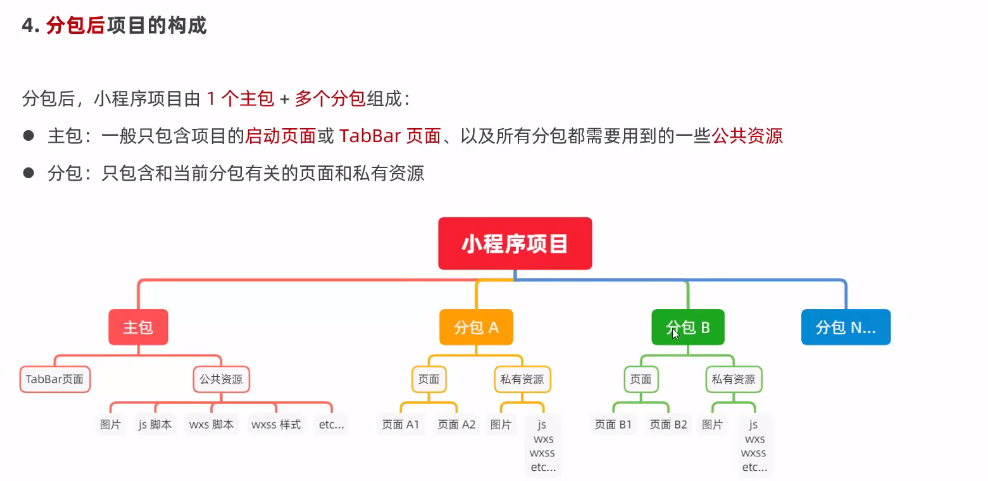
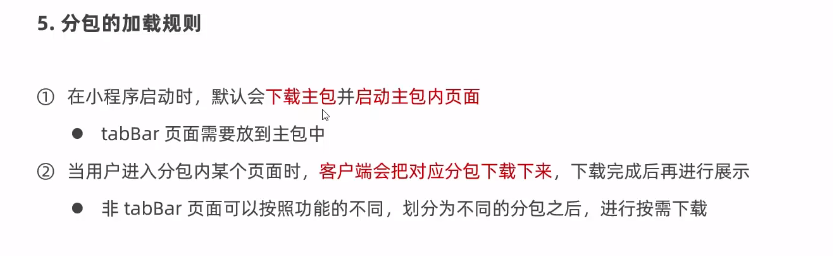
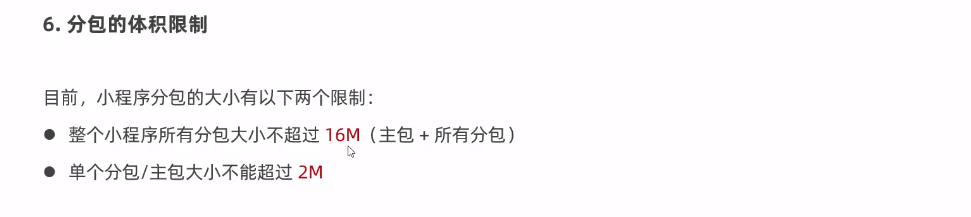
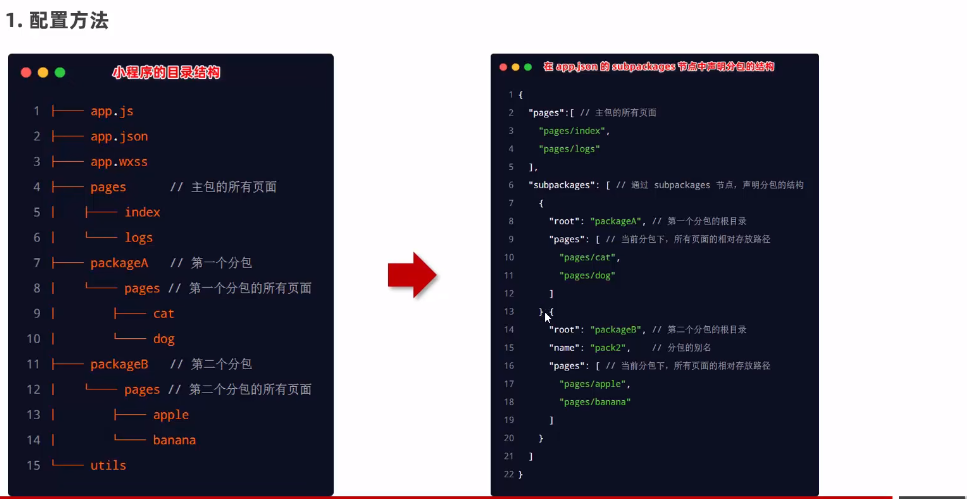
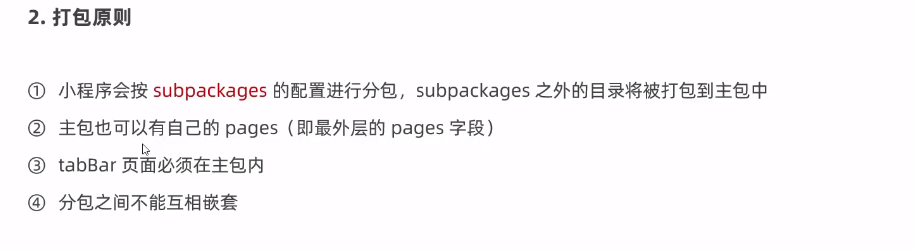
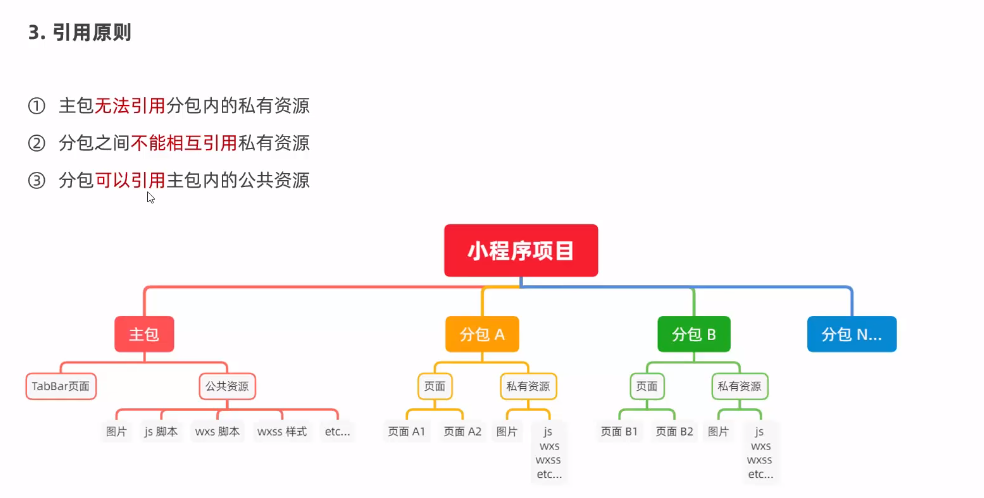
小程序中的分包






如何在小程序中使用普通分包



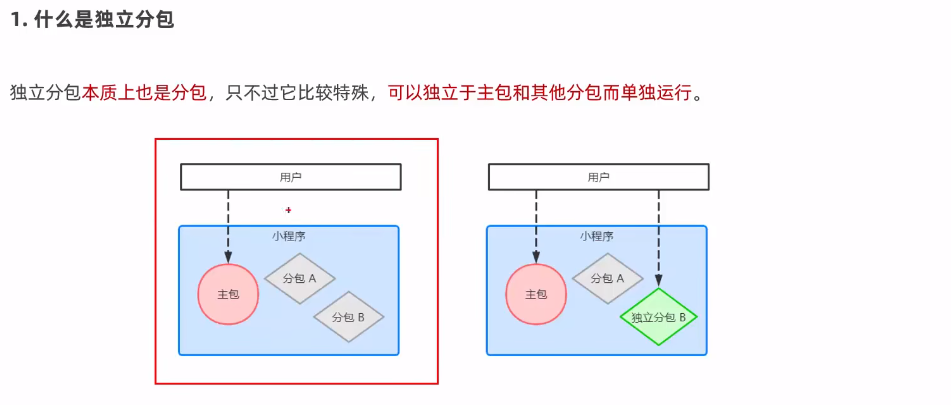
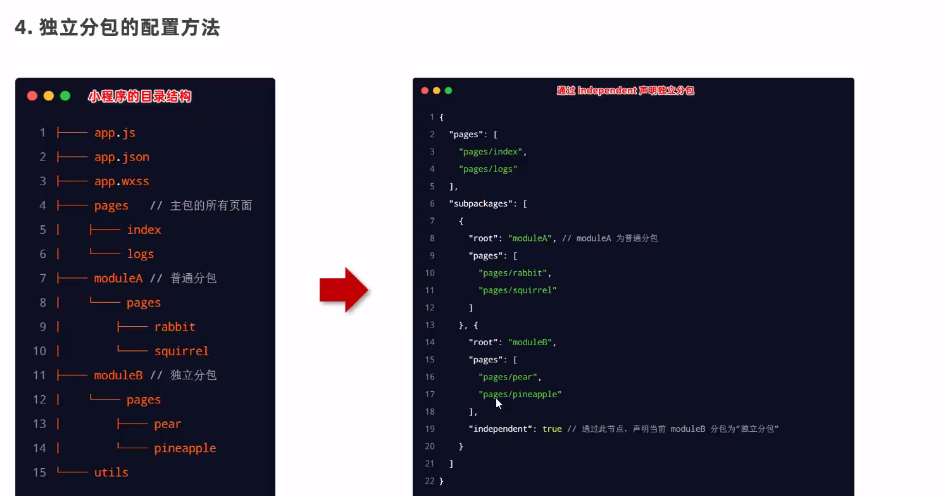
如何使用独立分包





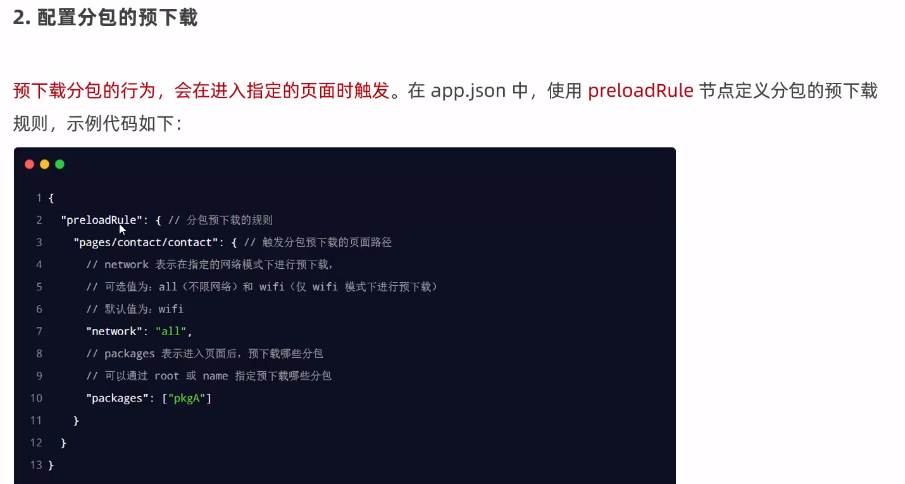
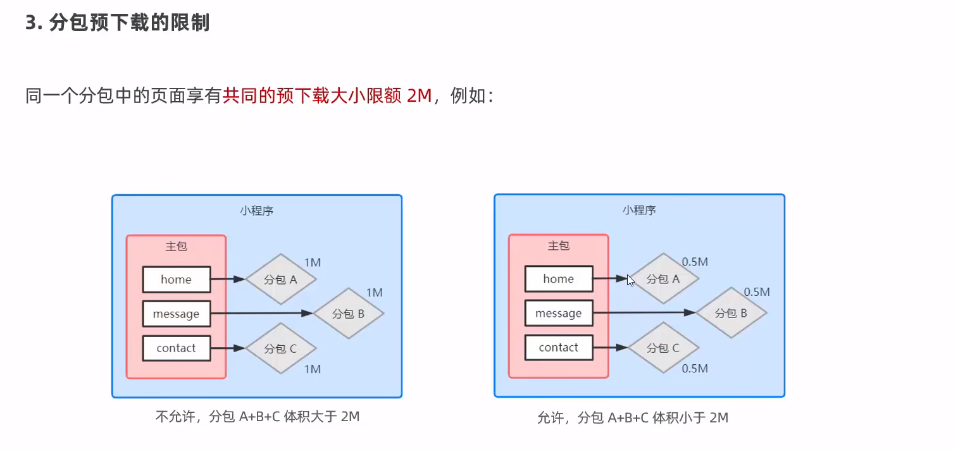
小程序中的分包预下载



如何实现自定义tabbar
添加如下配置,就会在根目录中找custom-tab-bar 组件,这个名称是约定好的。
需要注意的是tabbar页面的url必须写在非tabbar页面的前面。
"tabBar": {
"custom": true,
}
内网穿透
内网设备和内网设备之间无法互相访问;
内网可以访问外网,外网不能访问内网;
内网穿透可以让我们通过公网访问内网中的设备或服务,原理就是将内网中的服务映射到公网上,让公网用户可以访问到这些服务,通常需要一个中转的服务器来完成(也叫穿透服务器)
穿透服务器提供一个公网地址,用户访问这个地址,穿透服务器就会把请求转发到目标的内网服务器上,这样就实现了公网用户访问内网服务的目的。
目前常用的内网穿透有两种:
1、端口映射
2、域名映射
项目实践:
安装 utools 搜索内网穿透插件 ,然后将请求的地址替换成公网地址(这个工具已经没有内网穿透功能了)
手机调试小程序,预览生成的二维码在部分手机上没有发请求,点击真机调试编译并生产二维码,然后在手机上打开调试
使用工具花生壳,但是不支持web格式访问(需要付费)
封装公共请求方法
// 封装一个公共的请求方法
const request = (url,data={},method='GET') => {
// 一旦new Promise 状态就是pending,需要手动resolve,reject
return new Promise((resolve,reject)=>{
wx.request({
url: host + url,
method,
data,
success:(res) => {
resolve(res.data);
},
fail:(err) => {
reject(err);
}
});
})
}
移动端开发前置知识
物理(设备)像素:真实存在的,物理硬件屏幕上的最小显示单元,屏幕的分辨率,像素越高越清晰
css像素:虚拟像素,css中使用的逻辑单位,用于浏览器渲染web页面,通常情况下,一个css像素等于一个设备独立像素
设备独立像素:是一种基于css像素的视觉单位,与设备的物理性质无关,是浏览器和操作系统用来确定在各种分辨率和尺寸的设备上如何呈现web页面的重要因素
DPR:设备像素与设备独立像素之间的比率,表示屏幕上一个css像素对应几个设备像素
PPI:每英寸的像素点数量,通常用于描述屏幕的分辨率,越高屏幕的分辨率越高
在移动开发中,我们通常通过控制css像素和设备像素之间的比率来实现高清屏幕的适配。
移动端适配方案
1、meta
2、rem
实现输入账号密码登录功能
输入框input和onchange的区别
input 会实时触发,onchange只会在失焦时触发
event事件对象中target和currentTarget的区别
target绑定事件的元素不一定是触发事件的元素
Current target要求绑定事件的元素一定是触发事件的元素
如何实时收集表单数据
首先在data中定义账号和密码,两个input绑定相同的事件处理方法,通过event.target.detail如何区分两个字段?
第一种办法,给input传id,在event.target.id 中可以拿到(id只能有一个)
第二种办法,通过data-xx 传递type参数作区分(但参数可以定义很多)
昨天看到文档上是可以使用双向数据绑定的,这样更简单了
<input model:value="{{value}}" />
如何保存用户信息?
将登陆信息以json格式存到storage中,在页面unload的时候获取用户信息
我们使用switchTab 方法跳转到登录页面,在登录页面获取到用户信息后回调的时候原页面并没关闭不会再次触发unload事件,导致我们无法获取登录信息。
使用wx.reLanuch 进行跳转,会关闭当前页面打开新页面,解决上面的问题
**课后问题:**
1、在小程序中,rpx是如何换算的
他就是将屏幕分成750份,然后将rpx转为对应px
2、wxss中什么选择器是不支持的
属性选择器、并集选择器、交集选择器、后代选择器、相邻兄弟选择器、伪类选择器