“多选树”可能指的是一种用户界面元素,用于展示层级结构并允许用户选择多个节点。这在软件应用程序中常用于设置、文件浏览器等场景。
Axure里面虽然自带了一个树元件,但是并没有多选的功能,所以今天就教大家如何用中继器制作一个多选树的基础元件,制作完成后我们只需要填写表格数据,就可以自动生成对应的书元件,具体效果如下所示:
一、效果展示
-
点击箭头可以展开或者收起子节点。
-
点击多选按钮可以选中或者取消选中当前节点以及子节点
-
父级节点会根据子节点选中情况回显选中、半选中、未选中的状态
-
不同的节点可以配置不同的图标。

【原型预览】
https://axhub.im/ax9/ac73b98a296b6a85/#g=1&p=多选树_图标版
二、制作教程
1. 材料准备
我们用到的材料包括中继器,在中继器里面还需要一个透明的背景矩形、箭头(向下、向右)、图片元件、文本标签、动态面板、热区、多选按钮(选中、半选、未选中状态),如下图所示摆放:
![]()
其中多选按钮的三个状态要放在同一个动态面板的3个state里,分别为未选、半选、全选,后续通过切换面板状态的交互就可以进行切换。
向下和向右两个箭头需要放在同一个动态面板的2个state里,分别是展开和收起,在里面分别放置向下的箭头和向右的箭头。后续通过切换面板状态的交互就可以进行切换,如果你们放在动态面板里,那后续就要改成显示隐藏的交互。
背景矩形的作用是鼠标移入时变色,和鼠标单击之后选中变色,所以我们要设置一个鼠标移入的样式和选中的样式,具体样式你们根据需要设置就可以了。
热区的作用是扩大箭头点击的范围。
文字标签增加一个选中样式,同样用于选中后变色的交互,具体样式你们根据需要设置就可以了。
我们把所有元件组合,勾选允许内部元件触发交互效果的多选按钮,勾选之后鼠标移入这个组合,背景矩形的悬停样式就可以自动触发,而不会被上方元件挡住。
中继器表格我们需要以下几列:
-
pic列:鼠标右键导入该树节点对应的图片即可。
-
tree1-tree6列:对应树节点的内容,可参考下方案例按照树的层级填写即可。案例中最高是6级的树,如果需要增加更多层级,也可以自行添加列和后续交互。
-
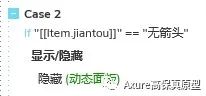
jiantou列:控制该节点是否有箭头,默认有箭头,如果没有箭头就填无箭头。
-
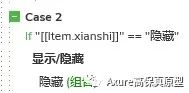
xianshi列:控制该节点内容是否显示,默认显示,如果默认不显示就填写隐藏。
-
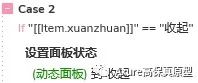
xuanzhuan列:控制该节点箭头的方向,默认向下打开,如果默认向右收起就填写收起。
-
xuanzhong列:控制该节点是否被选中,一般默认为空,即未选状态,如果默认选中就填写全选,默认半选就填写半选

这样材料就设置好了。
2. 设置交互
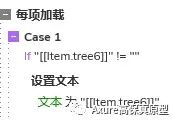
在中继器每项加载时,我们用设置文本的交互将中继器表格里tree列的内容设置都文本标签里。这里就涉及到一个条件控制的问题了。
我们要先判断当前行内容是在哪个层级的,所以我们可以根据tree1-6列的内容是否为空来判断,如果tree6有内容,那他就是6级节点;如果tree6没有内容,tree5有内容,那他就是5级节点;如果tree6和tree5都没有内容,但是tree4有内容,那他就是4级节点……就这样依次判断就可以,然后用设置文本的交互,根据不同的条件,将tree列的值设置到文本标签里显示。

然后我们在用设置图片的交互,将pic列的图片值设置到图片元件里。

这样文本是设置了,但是层级没有出来,因为所有节点都在同一个垂直面上这时我们可以用移动的交互,如果是1级的话,改变;如果是2级的话就向右移动20个单位,;如果是3级的话就向右移动40个单位……依次类推。

这样就可以将树结构设置出来了,设置完成之后我们要考虑箭头显示的问题了。
如果jiantou列的值等于无箭头,我们用隐藏的交互,将箭头所在的动态面板隐藏起来即可。

接下来我们考虑箭头的方向,箭头的方向右动态面板来控制,我们可以通过xuanzhuan列的值控制动态面板的状态,如果xuanzhuan列的值为收起,我们就用设置面板状态的交互,将动态面板设置到收起的状态。

然后我们考虑折叠的问题,被折叠的节点需要隐藏,这个我们通过显示列来控制,如果显示列的值等于隐藏,我们就用隐藏的交互,将整个组合隐藏起来。

最后,我们要控制值哪个节点被选中,这里我们用xuanzhong列的值来控制,我们可以直接根据里面的值,将多选按钮的面板状态设置到和值一样,如果为空,就设置不成功,停留在未选的状态里

这样我们就完成了静态的多选树元件了,下面我们要增加动态的交互。
3. 展开收起子节点的交互
首先是鼠标点击箭头后,展开和收起子节点的交互,我们将交互写在对应箭头上方的热区里。
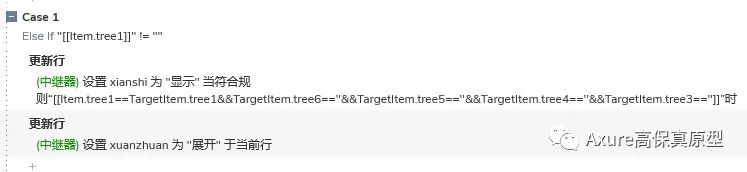
如果点击的是展开箭头的热区,就是当前箭头是展开状态,点击后我们就要将子节点隐藏起来,这里我们要用更新行的交互,第一个子节点将他隐藏,第二个是更新当前节点的方向。
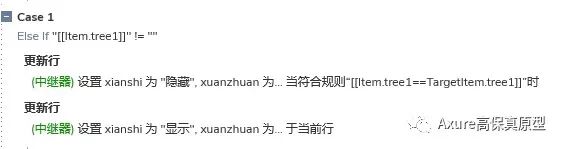
首先我们要知道当前节点是几级节点,这里的判断方法和上面的一致,我们将符合条件的,例如当前是1级节点,我们把所有tree1的值相等的行将他们更新,xianshi列的值更新为隐藏,箭头方向更新为收起。
上面的条件也会把当前节点隐藏,所以我们再用更新行的交互,将当前行xianshi列的值设置为显示,这样点击的节点就不会隐藏,并且xuanzhuan列的值更新为收起,这样箭头面板就会进入收起的state,就是箭头向右。

其他层级的节点也是用同样的方式依次添加交互即可,写完展开热区的交互,接下来我们写收起热区的交互,其实思路都是一样的,方向放过来就可以。
如果点击的是收起箭头的热区,就是当前箭头是收起状态,点击后我们就要将子节点显示起来,这里我们要用更新行的交互,第一个子节点将他显示,第二个是更新当前节点的方向。
这里需要注意的是,收起的话,我们是收起所有的子节点,但是展开的话我们只展开下一节点,例如点击广东省,我们只展开到市级的节点,不可能点广东省就把广东省下面所有区、街道、多少号、几零几都展开,这样成千上万的数据,所以我么只展开下一节点的。
我们用更新行的交互,将符合条件下一节点的xianshi列的值更新为显示,例如所在的是1级节点,我们的显示对应的二级节点,条件就是ture1的值相同,并且true3、4、5、6的值为空。
更新完子节点后,我们再次用更新行的交互将当前节点xuanzhuan列的值更新为展开,这样箭头面板就会设置到展开面板,箭头向下。

其他层级的节点也是用同样的方式依次添加交互即可。
完成了展开收起的效果后,我们还有点击多选按钮选中和取消选中的交互。
4. 未选按钮交互效果
鼠标单击未选按钮时,相当于要从未选变成全选
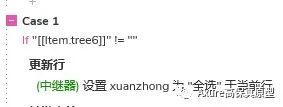
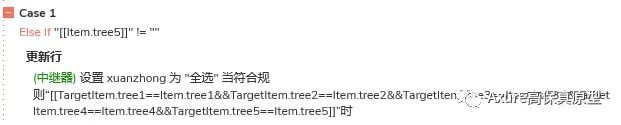
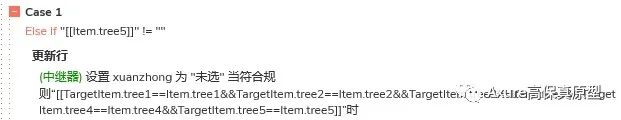
同样我们首先也是要判断现在是在第几级,判断的方法也是和上面一样,如果item.tree不等于空,就在第6级,我们以第六级为例。单击未选按钮时,相当于我们要将他变成全选,所以我们先用更新行的交互,将当前行选中列的值更新为选中即可,因为6级是案例里最后一级,所以不需要考虑子级的问题;

判断完6级,如果6级不成立,我们判断5级,如果5级内容不为空,我们要将5级和对应子级的内容都更新为全选,所以我们用更新行的交互,将tree1-5都相同的行xuanzhong列的值都更新为全选状态

后面的5、4、3、2、1也是同理。
5. 半选按钮交互设置
鼠标单击未选按钮时,相当于要从未选变成全选,所以半选按钮的交互和未选按钮是一样的,我们直接用触发事件,触发未选按钮的鼠标单击时的事件即可。

6. 全选按钮交互设置
鼠标单击全选按钮时,相当于要从全选变成未选。
同样我们首先也是要判断现在是在第几级,判断的方法也是和上面一样,如果item.tree不等于空,就在第6级,我们以第六级为例。单击全选按钮时,相当于我们要将他变成未选,所以我们先用更新行的交互,将当前行选中列的值更新为未选即可,因为6级是案例里最后一级,所以不需要考虑子级的问题。

判断完6级,如果6级不成立,我们判断5级,如果5级内容不为空,我们要将5级和对应子级的内容都更新为未选,所以我们用更新行的交互,将tree1-5都相同的行xuanzhong列的值都更新为未选状态。

后面的5、4、3、2、1也是同理。
7. 反选的交互
上面我们已经完成了选中、半选、取消选中的交互,但是都是针对的是本级和子级的内容,我们并不能进行反选父级。
那如果要反选父级,我们在鼠标单击三个按钮时,我们我们还需要统计,该节点的父节点下所有的子级的数,以及选中的数量,如果子级的数=子级选中的数量,说明父级应该是全选状态;如果子级的数≠子级选中的数量且子级选中的数量>0,就是半选状态;如果子级选中的数量等于0,就是未选状态。
所以我们在点击三个按钮时,要先记录下tree1~6值,我们新建几个文本标签,默认隐藏,只用于逻辑交互,然后用设置文本的交互,将值设置到对应文本标签里。

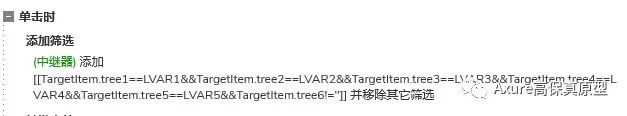
在更新行之后,我们要根据点击所在的层级进行筛选,例如是在第6级,我们就用筛选的交互,将该节点的父级,就是5级下面所有的子节点筛选出来。

筛选出来之后,我们就进行上述的判断了,但是这里我们还要统计一下选中数。
我们新增一个文本标签,默认隐藏,用来记录选中数,在中继器每项加载时,如果是第一行,我们用设置文本的交互,将他的值设置为0,这相当于设置初始值。

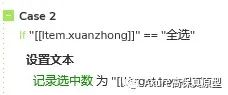
如果xuanzhong列的值为全选,我们就用设置文本的交互,将记录选中数的值为原来的值+1,这样就可以实时统计出选中了多少行。

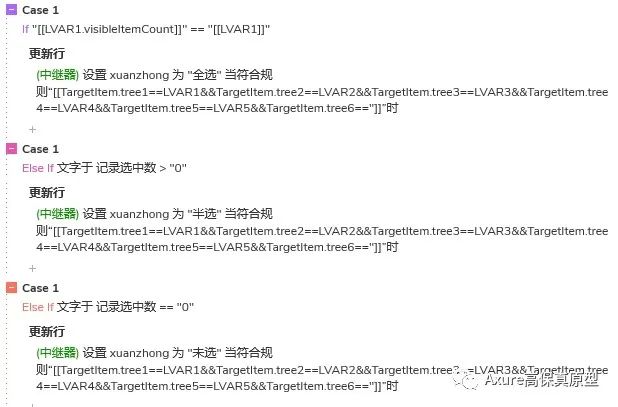
这样我们就可以开始进行条件比较了,这里用到visibleitemcount函数,这个函数可以统计出筛选之后的函数,相当于筛选出来的子级数。
如果子级的数=子级选中的数量,说明父级应该是全选状态,我们用更新行的交互,将父级节点选中列的值更新为选中;
如果子级的数≠子级选中的数量且子级选中的数量>0,就是半选状态,我们用更新行的交互,将父级节点选中列的值更新为选半选;
如果子级选中的数量等于0,就是未选状态,我们用更新行的交互,将父级节点选中列的值更新为未选。

判断完6级的父节点(5级),接下来判断54321级节点也是同样道理,根据不同节点层级用同样的方法就可以完成了。
这样我们就完成了用中继器表格制作多选树了,下次使用时,我们只需要修改中继器表格里数据,就可以生成含交互效果的多选树了。因为这个原型我们用中继器制作的,后续我们也可以根据需要,增加交互效果,例如动态增加、删除、修改节点、搜索节点、页面跳转、筛选其他中继器等内容,大家可以根据需要自由添加。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。