要在 Three.js 中使用 3D 模型,你需要加载模型文件并将其添加到场景中。Three.js 支持多种不同的模型格式,比如 OBJ、FBX、GLTF 等。
init vite@latest //创建一个vite的脚手架
选择react并配置Ts

安装three.js准备
npm install @react-three/dreinpm install @react-three/dreinpm i @types/threenpm i --save three这里为了操作方便,我们使用styled-components,它利用标记的模板文本(JavaScript的最新添加)和CSS的强大功能,styled-components允许您编写实际的CSS代码来设置组件的样式。它还删除了组件和样式之间的映射——将组件用作低级样式构造是再容易不过了。styled-components.com/
npm i styled-components

我是接着之前的博客进行,有兴趣可以看我之前写的文章
准备glTF

这里普及一个工具
gltf-pipeline由Richard Lee和Cesium团队用来优化glTF的工具。
- 将glTF转换为glb(并反向)
- 将缓冲区/纹理保存为嵌入文件或单独文件
- 将glTF 1.0模型转换为glTF 2.0
- 应用Draco网格压缩
npm install -g gltf-pipeline
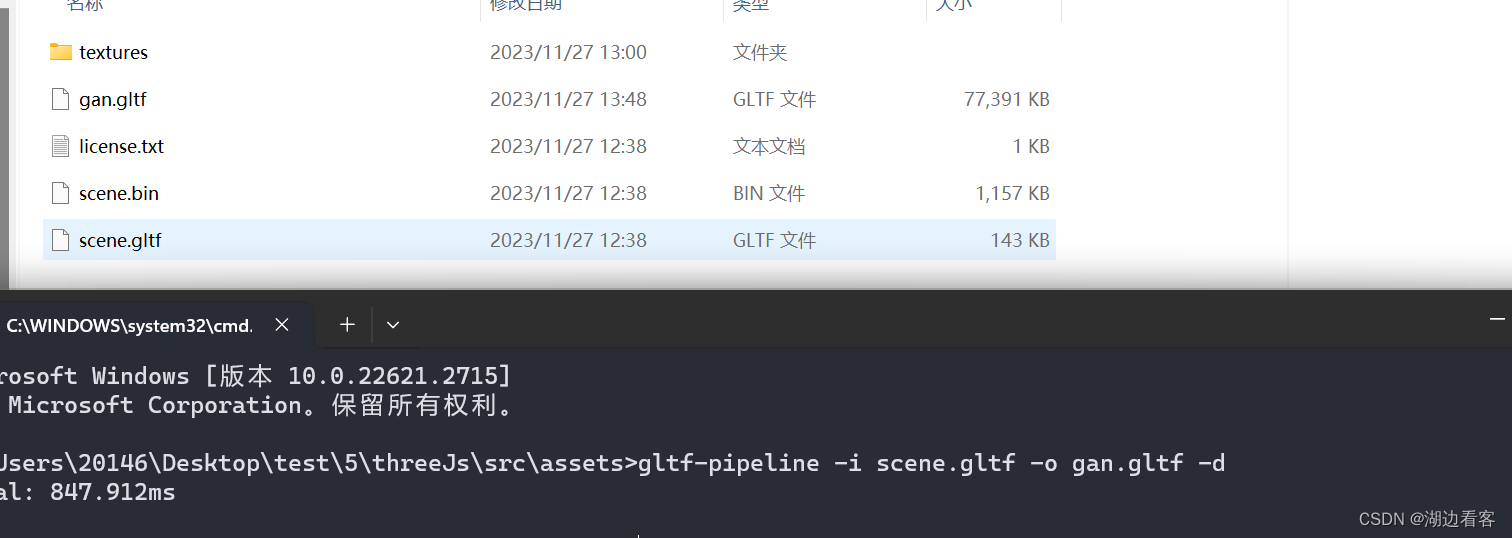
将 glTF 转换为 Draco glTF。然后通过终端进入到3d模型的目录下,在终端输入以下命令:

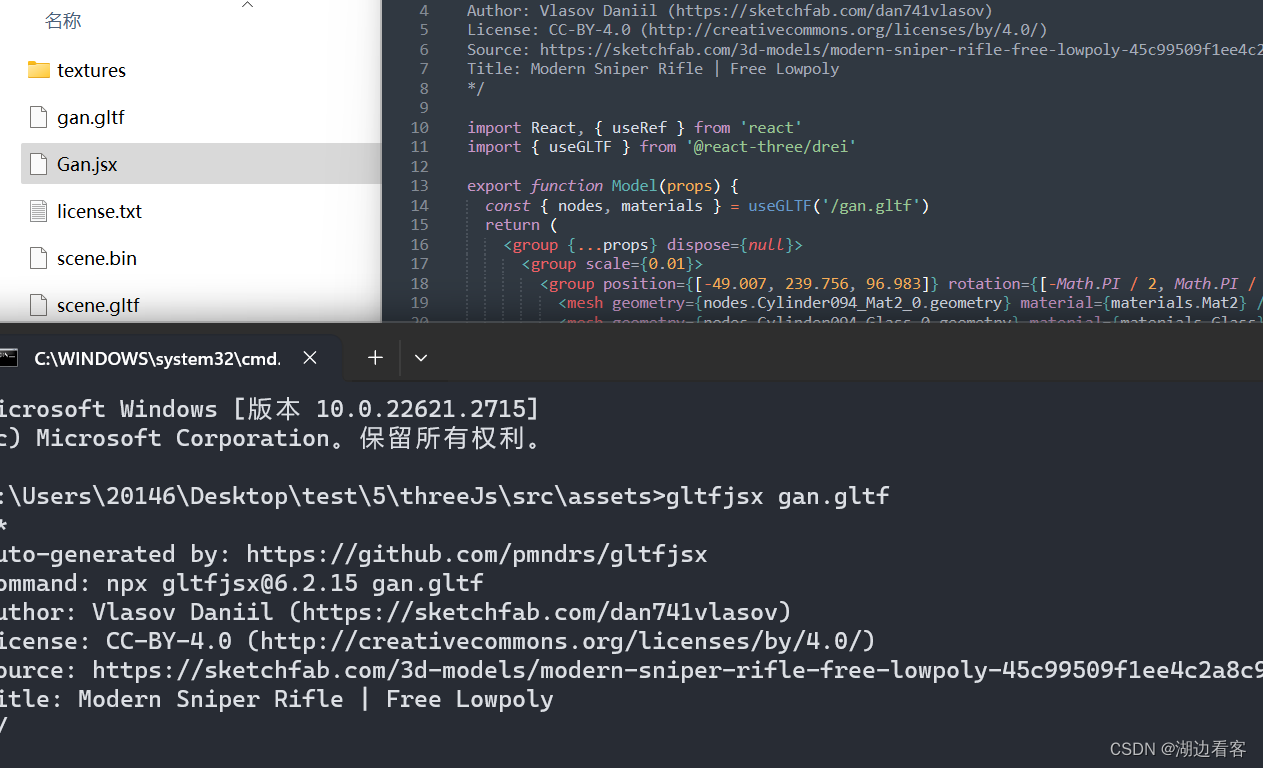
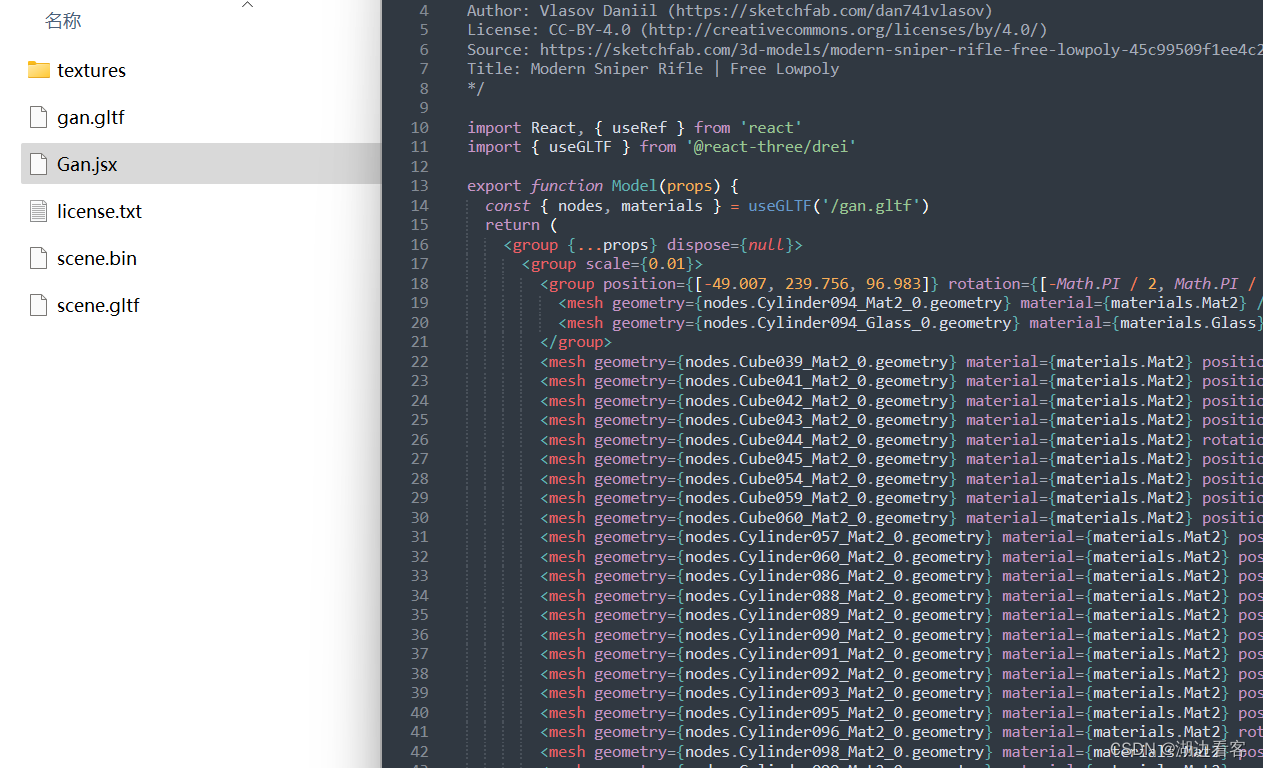
安装一个gltfjsx将上面的gltf转化成js



然后
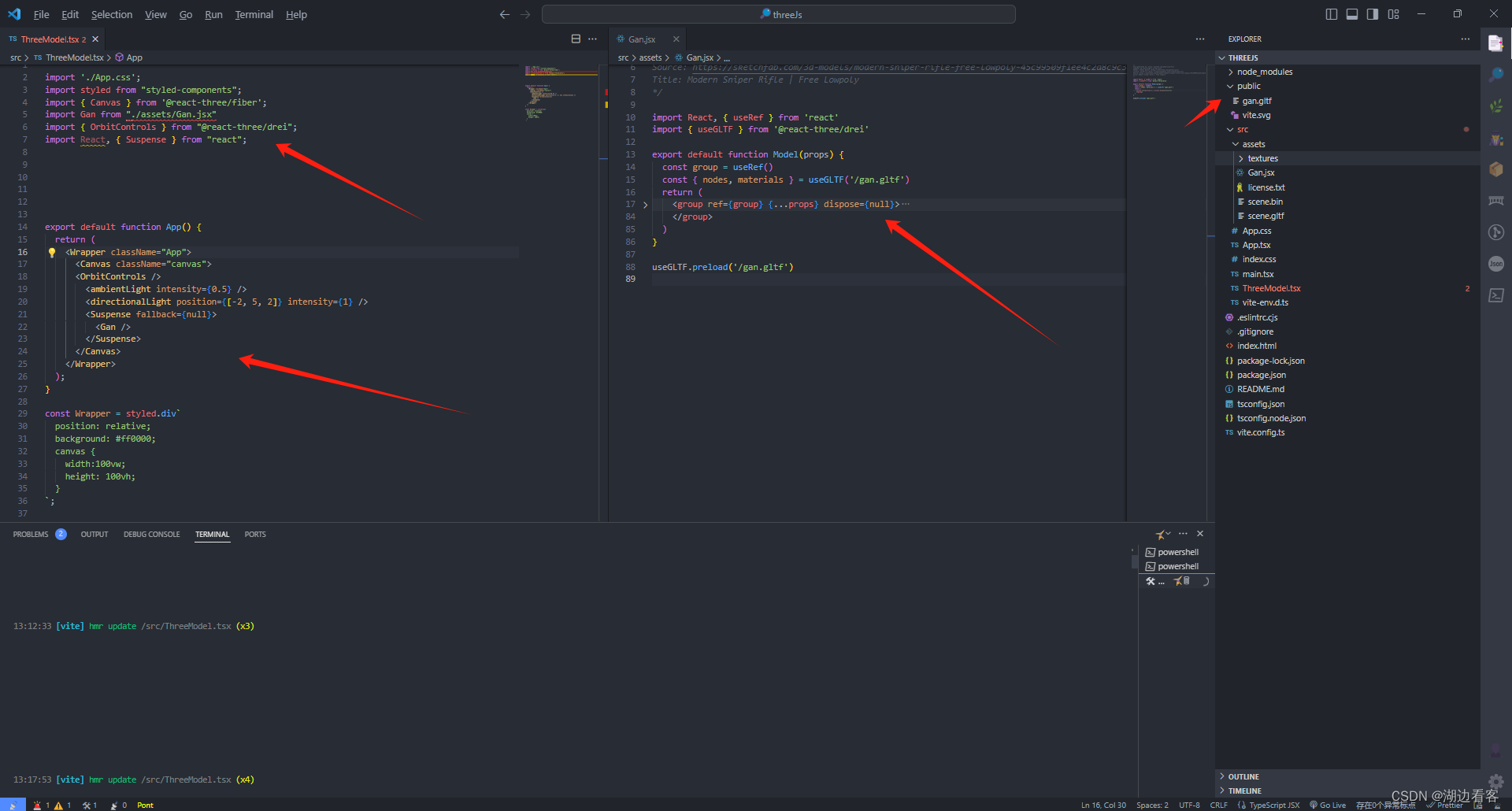
 注意gan. gltf放在public目录下
注意gan. gltf放在public目录下
不然会报错