a-select:下拉组件实现筛选+远程搜索功能——基础积累
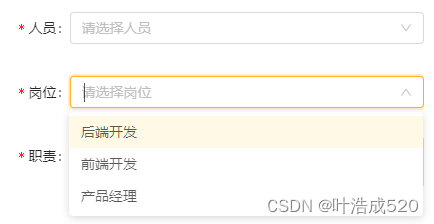
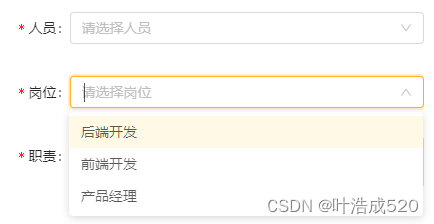
效果图

下拉筛选数据:
<a-select
show-search
v-model="form.jobPositionCode"
placeholder="请选择岗位"
style="width: 100%"
@change="jobChange"
:filter-option="filterOption"
>
<a-select-option
v-for="li in jobPositionList"
:key="li.code"
:value="li.code"
>{{ li.displayText }}</a-select-option
>
</a-select>
filterOption(input, option) {
return (
option.componentOptions.children[0].text
.toLowerCase()
.indexOf(input.toLowerCase()) >= 0
);
},
远程搜索功能:
<a-select
show-search
v-model="form.executorId"
placeholder="请选择人员"
style="width: 100%"
:filter-option="false"
@search="getUser"
@change="userChange"
>
<a-select-option
v-for="li in userList"
:key="li.id"
:value="li.id"
>{{ li.userName }}</a-select-option
>
</a-select>
debounce(callback, delay = 200) {
clearTimeout(this.timeout);
this.timeout = setTimeout(() => {
callback();
}, delay);
},
userChange(val) {
this.form.executorName = null;
let obj = this.userList.find((item) => item.id == val);
if (obj && obj.id) {
this.form.executorName = obj.userName;
this.$forceUpdate();
}
},
getUser(val) {
this.debounce(() => {
let params = {
Filter: val,
current: 1,
pageSize: 50,
};
this.fetchUser(params);
});
},
fetchUser(params) {
getList(params).then((data) => {
if (data.success) {
this.userList = data.result.items || [];
}
});
},