Tabs 标签页
分隔内容上有关联但属于不同类别的数据集合。
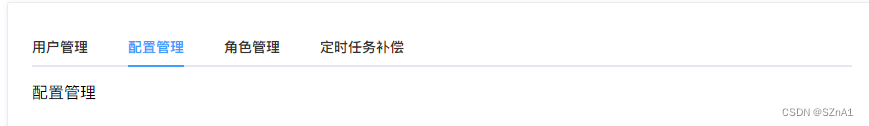
<template> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> <el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane> <el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane> </el-tabs> </template> <script> export default { data() { return { activeName: 'second' }; }, methods: { handleClick(tab, event) { console.log(tab, event); } } }; </script>
1.tab栏有a b c,点击b,保持a高亮
<el-tabs
v-model="type"
type="card"
:before-leave="tabTypeBeforeLeave"
>
tabTypeBeforeLeave(val, oldVal) {
if (val === 'b') {
return false;
}
},