(Ant X6)子组件里的流程图画布无法显示
问题背景:侧导航页面都是子组件,建模页面的画布无法显示
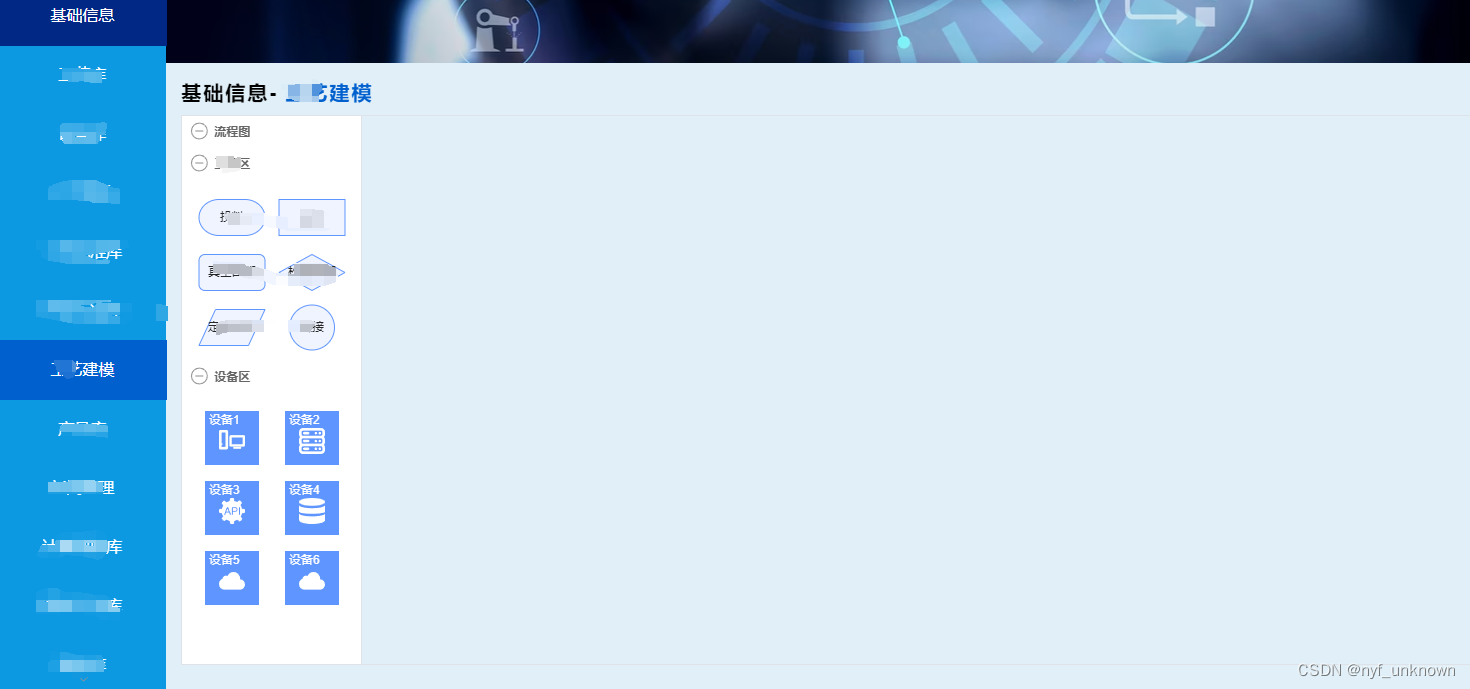
解决前:

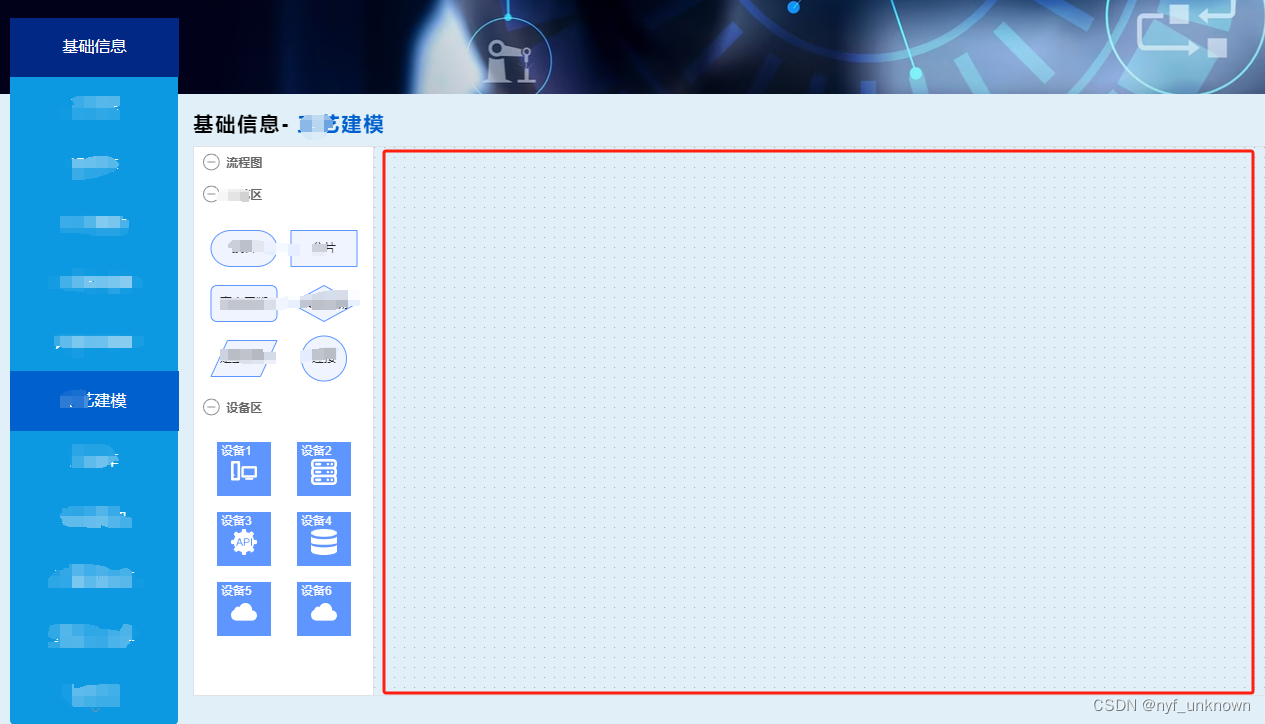
解决后:

解决思路:点击建模菜单时再次加载对应组件
在 Vue 中,每个组件都有一个唯一的 key 属性。当组件的 key 属性发生改变时,Vue 会视为这是一个新的组件,而不是复用之前的组件。这样就会触发组件的重新渲染,从而实现页面的刷新。
<el-tabs v-model="activeName" type="border-card" tab-position="left">
<el-tab-pane label="基础信息" name="first" :disabled="true" />
...
<el-tab-pane label="..建模" name="seventh">
<ProcessModeling ref="jianmo" :key="refreshKey" />
</el-tab-pane>
...
</el-tabs>
<script>
...
import ProcessModeling from "./ProcessModeling"; //流程图组件
export default {
name: "BasicInformation",
components: {
...
ProcessModeling,
},
data() {
return {
activeName: "second",//默认页面
refreshKey: 0,//组件默认的key
};
},
//监听点击菜单
watch: {
activeName: {
deep: true,
immediate: true,
handler(val) {
//重点
if (val === "seventh") {
this.refreshKey++;//组件的key改变会重新加载组件
}
},
},
},
mounted() {},
methods: {},
};
</script>