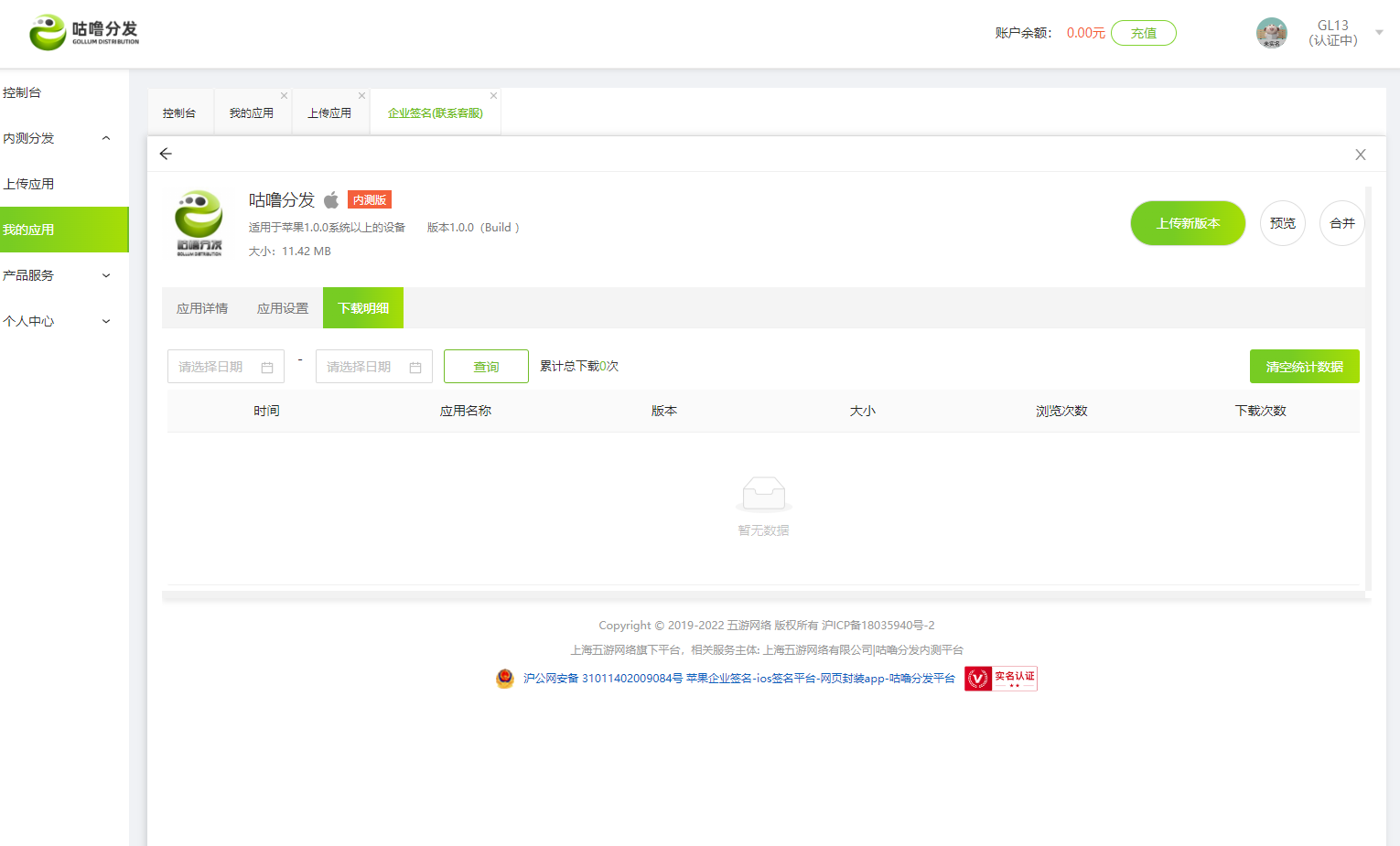
效果如下,而且这是最上方的菜单,需要进入以后重定向。

{
path: '/',
name: 'HOME',
component: ConsoleLayout, //这里也有router-view
meta: {
menu: false
},
redirect: {
name: 'ManagerList'
},
children: [
{
path: '/rightsManage',
name: 'RightsManage',
component: () => import('@/views/AdminConsole/rightsManage/index.vue'),
meta: {
menu: true,
title: '权限管理'
},
children: [
{
path: '/managerList',
name: 'ManagerList',
component: () => import('@/views/AdminConsole/rightsManage/manager.vue'),
meta:
{
menu: true,
title: '管理员列表'
}
},
{
path: '/operationLogs',
name: 'OperationLogs',
component: () => import('@/views/AdminConsole/rightsManage/operationLogs.vue'),
meta:
{
menu: true,
title: '操作日志'
}
},
]
}
]
},注意,这里需要children里套children,index.vue里面的内容如下,需要给路由一个入口。
<script setup lang="ts"></script>
<template>
<router-view></router-view>
</template>