[node]Node.js事件
- EventEmitter
- 属性方法
- error 事件
- 实例应用
- 简单实例
- once
- removeListener
- listenerCount
- error 事件
- 完整实例
- 继承
- 事件循环
- 事件驱动程序
Node.js 所有的异步 I/O 操作在完成时都会发送一个事件到事件队列
Node.js 里面的许多对象都会分发事件:一个 net.Server 对象会在每次有新连接时触发一个事件, 一个 fs.readStream 对象会在文件被打开的时候触发一个事件。 所有这些产生事件的对象都是 events.EventEmitter 的实例
EventEmitter
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
EventEmitter 的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter 支持 若干个事件监听器
当事件触发时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数的参数传递
属性方法
| 方法 | 描述 |
|---|---|
| addListener(event, listener) | 为事件添加一个监听器到监听器数组的尾部 |
| on(event, listener) | 为事件注册一个监听器,接受一个字符串 event 和一个回调函数 |
| once(event, listener) | 为事件注册一个单次监听器,即监听器最多只会触发一次,触发后立刻解除该监听器 |
| removeListener(event, listener) | 移除事件的某个监听器,监听器必须是该事件已经注册过的监听器 |
| removeAllListeners([event]) | 移除所有事件的所有监听器, 如果指定事件,则移除指定事件的所有监听器。 |
| setMaxListeners(n) | 默认监听器最大个数10,如果添加的监听器超过 10 个就会输出警告信息 当前函数用于设置添加监听器的最大个数 |
| listeners(event) | 返回指定事件的监听器数组 |
| emit(event, [arg1], [arg2], […]) | 按监听器的顺序执行执行每个监听器,如果事件有注册监听返回 true,否则返回 false |
| 类方法 | |
| listenerCount(eventName) | 返回事件的监听器数量 |
| 事件 | |
| newListener(event,listener) | event 事件名称,listener处理事件函数,该事件在添加新监听器时被触发 |
| removeListener(event,listener) | event事件名称,listener处理事件函数,从指定监听器数组中删除一个监听器。需要注意的是,此操作将会改变处于被删监听器之后的那些监听器的索引 |
error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了错误的语义,在遇到异常的时通常会触发 error 事件。
当 error 被触发时,EventEmitter 如果没有响应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息。
一般要为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃
实例应用
是对以上方法的引用说明
简单实例
//引入 events 模块
const event=require('events');
//创建触发器实例
const myEmmiter=new event.EventEmmiter();
//创建具体事件
myEmmiter.on('TEST_EVENT',(param1,param2)=>{
console.log('This is handle after emit TEST_EVENT')
console.log(param1,param2)
});
myEmmiter.on('TEST_EVENT',()=>{
console.log('Another callbak')
});
//触发事件
myEmmiter.emit('TEST_EVENT',"test_param1","test_param2");
//输出:
//This is handle after emit TEST_EVENT
//"test_param1","test_param2"
//Another callbak
- 同一事件可以绑定多个回调
- 同一事件的回调会依次执行
- 触发事件的参数,会传递给回调函数
once
server.once('connection', function (stream) {
console.log('this event listener can only be used once');
})
removeListener
var callback = function(stream) {
console.log('someone connected!');
};
server.on('connection', callback);
server.removeListener('connection', callback);
listenerCount
var events = require('events');
var emitter = new events.EventEmitter();
emitter.listenerCount(eventName)
error 事件
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on("error",()=>{
console.log('Here is some error!');
})
完整实例
var events = require('events');
var eventEmitter = new events.EventEmitter();
// 监听器 #1
var listener1 = function listener1() {
console.log('监听器 listener1 执行。');
}
// 监听器 #2
var listener2 = function listener2() {
console.log('监听器 listener2 执行。');
}
// 绑定 connection 事件,处理函数为 listener1
eventEmitter.addListener('connection', listener1);
// 绑定 connection 事件,处理函数为 listener2
eventEmitter.on('connection', listener2);
var eventListeners = eventEmitter.listenerCount('connection');
console.log("监听器监听连接事件个数:",eventListeners);
// 处理 connection 事件
eventEmitter.emit('connection');
// 移除监绑定的 listener1 函数
eventEmitter.removeListener('connection', listener1);
console.log("listener1 不再受监听。");
// 触发连接事件
eventEmitter.emit('connection');
eventListeners = eventEmitter.listenerCount('connection');
console.log(eventListeners + " 个监听器监听连接事件。");
console.log("程序执行完毕。");
//输出
// 监听器监听连接事件个数:2
// 监听器 listener1 执行。
// 监听器 listener2 执行。
// listener1 不再受监听。
// 监听器 listener2 执行。
// 监听器监听连接事件个数:1
// 程序执行完毕。
继承
大多数时候不会直接使用 EventEmitter,而是在对象中继承它。包括 fs、net、 http 在内的,只要是支持事件响应的核心模块都是 EventEmitter 的子类。
为什么要这样做呢?原因有两点:
- 首先,具有某个实体功能的对象实现事件符合语义, 事件的监听和发生应该是一个对象的方法。
- 其次 JavaScript 的对象机制是基于原型的,支持部分多重继承,继承 EventEmitter 不会打乱对象原有的继承关系。
事件循环
Node.js 是单进程单线程应用程序,但是因为 V8 引擎提供的异步执行回调接口,通过这些接口可以处理大量的并发,所以性能非常高
Node.js 的API基本都支持回调
Node.js 的事件机制基本都是用设计模式中观察者模式实现的
Node.js 单线程类似进入一个while(true)的事件循环,直到没有事件观察者退出。每个异步事件都生成一个事件观察者,如果有事件发生就调用该回调函数
事件驱动程序
Node.js 使用事件驱动模型,当web server接收到请求,就把它关闭然后进行处理,然后去服务下一个web请求。
当这个请求完成,它被放回处理队列,当到达队列开头,这个结果被返回给用户。
这个模型非常高效可扩展性非常强,因为 webserver 一直接受请求而不等待任何读写操作。(这也称之为非阻塞式IO或者事件驱动IO)
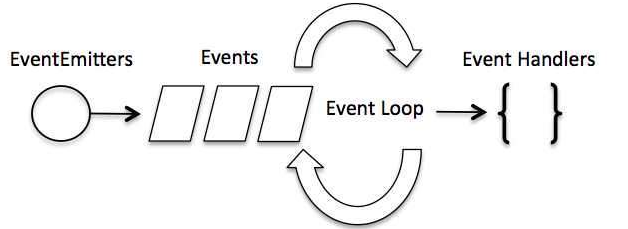
在事件驱动模型中,会生成一个主循环来监听事件,当检测到事件时触发回调函数。

整个事件驱动的流程非常简洁。有点类似于观察者模式,事件相当于一个主题(Subject),而所有注册到这个事件上的处理函数相当于观察者(Observer)。
高阶函数:
接收函数作为参数的就是高阶函数,有些甚至返回函数