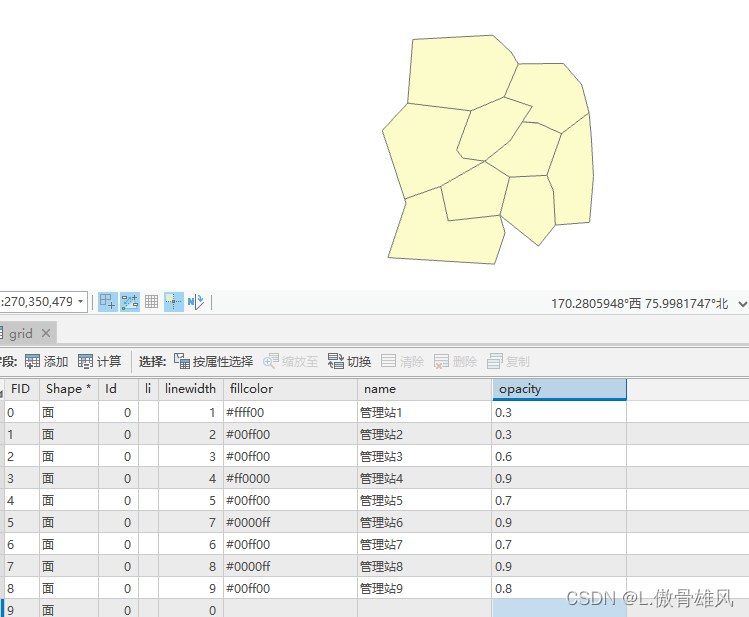
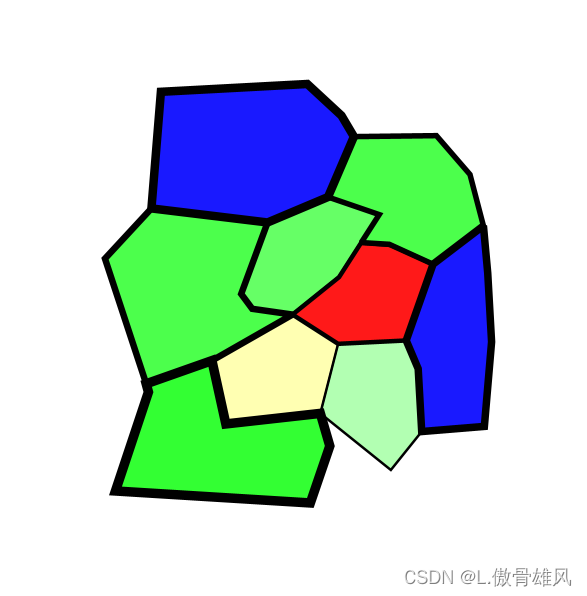
一、数据展示:

二、样式设置
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!-- a Named Layer is the basic building block of an SLD document -->
<NamedLayer>
<Name>default_polygon</Name>
<UserStyle>
<!-- Styles can have names, titles and abstracts -->
<Title>Default Polygon</Title>
<Abstract>A sample style that draws a polygon</Abstract>
<FeatureTypeStyle>
<Rule>
<!--设置两个规则 主要通过比例尺范围控制标注什么时候显示 -->
<Name>rule1</Name>
<MaxScaleDenominator>100000000</MaxScaleDenominator>
<PolygonSymbolizer>
<!-- 根据字段属性值来进行动态渲染面的填充色 面的透明 -->
<Fill>
<CssParameter name="fill"><ogc:PropertyName>fillcolor</ogc:PropertyName></CssParameter>
<CssParameter name="fill-opacity"><ogc:PropertyName>opacity</ogc:PropertyName></CssParameter>
</Fill>
<!-- 根据字段属性值来进行动态渲染线的颜色与宽度-->
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width"><ogc:PropertyName>linewidth</ogc:PropertyName></CssParameter>
<!-- <CssParameter name="stroke-dasharray">2 10</CssParameter> -->
</Stroke>
</PolygonSymbolizer>
<!-- 设置标注-->
<TextSymbolizer>
<Label>
<ogc:PropertyName>name</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-size">14</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
</Font>
</TextSymbolizer>
</Rule>
<Rule>
<Name>rule2</Name>
<MinScaleDenominator>100000000</MinScaleDenominator>
<MaxScaleDenominator>200000000</MaxScaleDenominator>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill"><ogc:PropertyName>fillcolor</ogc:PropertyName></CssParameter>
<CssParameter name="fill-opacity"><ogc:PropertyName>opacity</ogc:PropertyName></CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width"><ogc:PropertyName>linewidth</ogc:PropertyName></CssParameter>
<!-- <CssParameter name="stroke-dasharray">2 10</CssParameter> -->
</Stroke>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
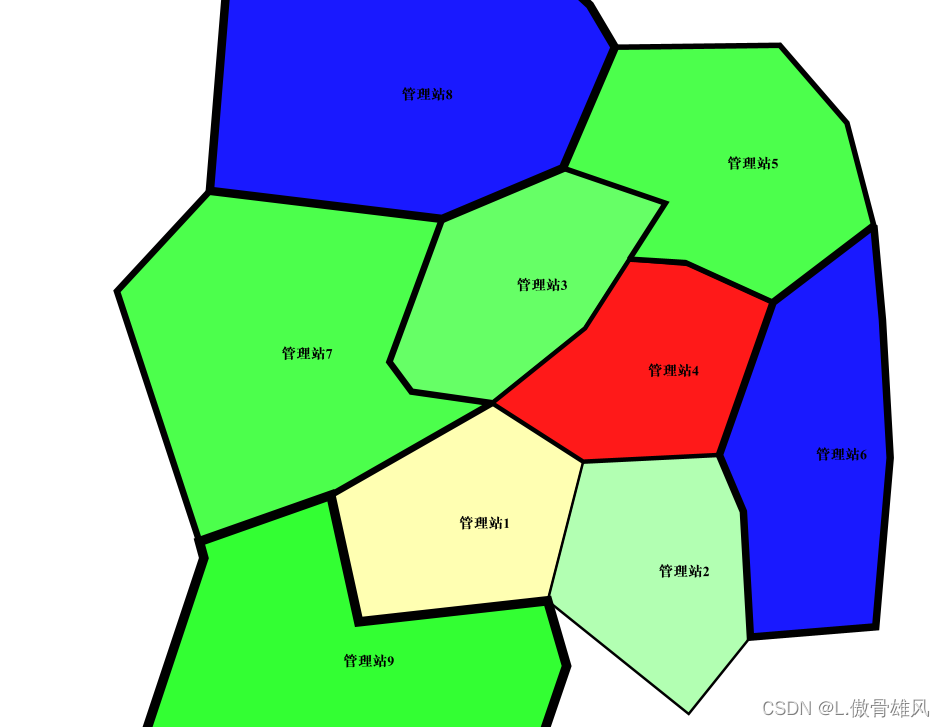
三、实现效果:


















![pdf文件编辑,[增删改查]](https://img-blog.csdnimg.cn/direct/ca8df75eefcb4ce591dad90fe7deec59.png)