在项目中,我们经常会遇到需要监听目标元素以外的区域被点击或鼠标移入移出等需求。
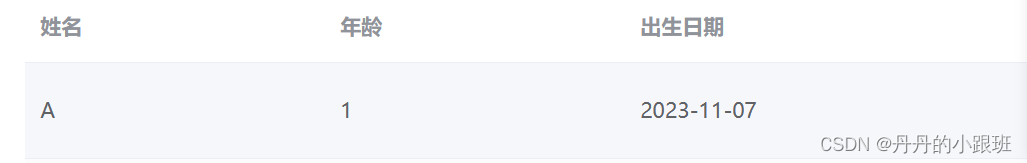
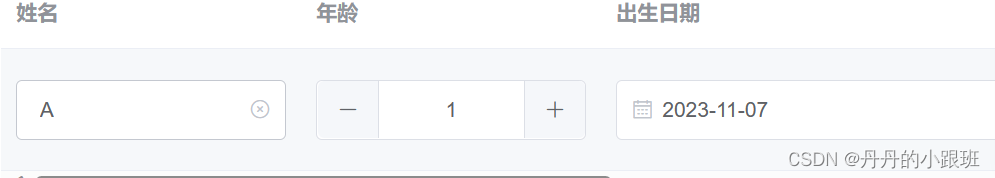
例如下面我们有一个表格里面嵌套表单的组件

我希望点击n行的时候,n行的元素变成表单元素进行输入或者选择,

当我点击其他其他区域n行又会恢复成数据展示的样子。

那现在我们来想想这种监听应该如何实现呢?
contains
如果你听说过 contains这个方法,那么你会豁然开朗。这个方法的作用是用来判断一个元素是否包含另一个元素。那么如果我们通过事件对象拿到当前事件的目标元素,再通过 contains去判断这个目标元素有没有在我们需要监听的元素内部,就可以轻易实现我们的需求了。
上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
background-color: aqua;
width: 100vw;
height: 100vh;
}
.parent {
width: 100px;
height: 100px;
background-color: yellow;
}
.son {
position: relative;
left: 30px;
top: 30px;
width: 30px;
height: 30px;
background-color: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="son"></div>
</div>
<script>
const parentEle = document.querySelector('.parent')
document.body.addEventListener('click', e => {
const target = e.target
if (parentEle.contains(target)) {
alert('点击了元素包含区域')
} else {
alert('点击了元素以外区域')
}
})
</script>
</body>
</html>
也附上一个可以直接预览效果的地址
当然,我们可以做到更加便捷。如果是在vue项目里我们可以创建一个自定义指令的方式便捷实现监听效果。
export default function install(Vue) {
Vue.directive('clickoutside', {
bind(el, { value: fun, arg }) {
console.log(arg)
arg = arg || 'click'
document.addEventListener(arg, handleFun.bind(null, el, fun))
},
unbind() {
document.removeEventListener(arg, handleFun)
},
})
}
function handleFun(el, fun, e) {
let flag = el.contains(e.target)
if (!flag) {
fun()
}
}
<button v-clickoutside="fn">按钮</button>
上面是一个极其简单的自定义指令,默认监听点击事件,它可以用来监测点击的元素是否在我们所监测的元素内。不在则执行指令绑定的方法。
最后再补充一个,如果你使用了element-ui,那么他的内部其实是自带了这样一个方法的。
你可以像这样进行引用
import clickoutside from 'element-ui/src/utils/clickoutside'